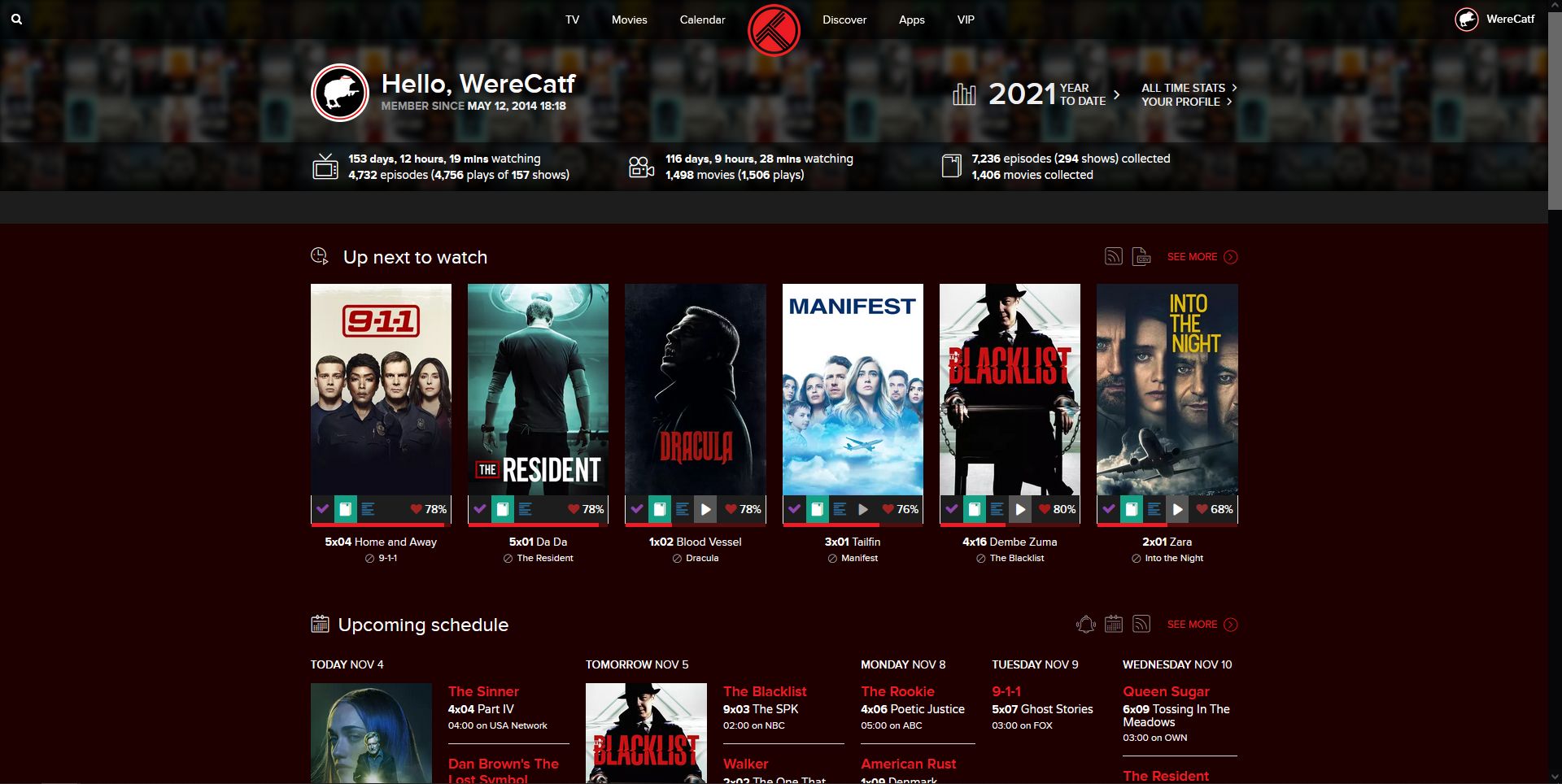
A quick-and-dirty dark theme for Trakt for those without a VIP-subscription.
Dark trakt.tv by werecatf

Details
Authorwerecatf
LicenseThe Unlicense
CategoryTrakt
Created
Updated
Code size7.0 kB
Code checksumd68c10e5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark trakt.tv
@version 20221201.09.37
@namespace userstyles.world/user/werecatf
@description A quick-and-dirty dark theme for Trakt for those without a VIP-subscription.
@author werecatf
@license No License
==/UserStyle== */
@-moz-document domain("trakt.tv") {
section, ul.pagination a, ul.pagination .gap a, .filter-dropdown .metadata .trakt-icon-wand, .filter-dropdown .icon.trakt-icon-divider, .btn-list-edit-items, #btn-list-edit-lists, .custom-list .list-info .user-actions .icon.btn-list-clone, .custom-list .list-info .user-actions .icon.btn-list-subscribe, .custom-list .list-info .user-actions .icon.btn-list-progress, #ondeck-wrapper .posters .titles-link, #seasons-episodes-sortable .under-info h3 a {
color: white;
}
#progress-wrapper .row .main-info .seasons, .subnav-wrapper, #c7f7a-content-page, .comment-wrapper, section, #c7f7a-d7f72-wrapper.light, #c7f7a-a2ca3-dacfa-wrapper.light, .pagination > li > a, .pagination > li > span, .pagination > .disabled > span, .pagination > .disabled > span:hover, .pagination > .disabled > span:focus, .pagination > .disabled > a, .pagination > .disabled > a:hover, .pagination > .disabled > a:focus, .subnav-text, #ondeck-wrapper, #schedule-wrapper, #network-wrapper, #seasons-episodes-sortable .under-info .titles, #seasons-episodes-sortable .episode-stats, .screenContent {
background-color: #1e0000;
}
[id*="-wrapper"].middle.light {
background-color: #1e0000 !important;
}
#e20df-content-page {
display: none;
}
.popover-title, #standard-features {
color: black;
}
.comment-wrapper.list .above-comment .user-name h4 a.username {
color: #ed1c24;
}
.comment-wrapper .above-comment {
background-color: black;
}
.comment-wrapper .comment mark {
color: black;
}
.comment-wrapper .above-comment .date, .subnav-wrapper {
color: #777;
}
.posters .poster {
border: 0px;
}
.comment-wrapper.featured {
background-color: #1e0000;
background-color: black;
}
.comment-wrapper.featured .above-comment, .label-vip.light-bg .years {
background-color: black;
}
.users-wrapper {
background-color: black;
border: solid 1px #820000;
}
.summary-activity .tabs .tab.selected, .summary-activity .tabs .tab {
background-color: black;
border: solid 1px #820000;
border-bottom-color: black;
color: #ddd;
}
.subnav-wrapper.list-title-wrapper {
background-color: black;
color: white;
}
header#top-nav #header-search #header-search-query.open, #auth-form-wrapper {
color: black;
}
.subnav-wrapper .left h2 .right a, .dy {
color: #ddd;
}
.posters > div .quick-icons {
border: 0px;
}
.comment-wrapper .comment-text[data-readmore][aria-expanded="false"] .shade {
background-image: linear-gradient(to bottom,rgba(0, 0, 0, 0) 0%,#1e0000 100%);
}
.comment-wrapper.featured .comment-text[data-readmore][aria-expanded="false"] .shade {
background-image: linear-gradient(to bottom,rgba(0, 0, 0, 0) 0%,#000 100%);
}
.collapse.in {
color: #333;
}
body.branding #logo-downloads-wrapper {
background: #1e0000;
}
.u-textColorNormal, .button--chromeless .svgIcon, .button--link .svgIcon {
color:rgba(255,255,255,.54) !important;
fill:rgba(255,255,255,.54) !important;
}
div.streamItem:nth-child(1) > div:nth-child(1) > div:nth-child(1), div.streamItem:nth-child(3) > div:nth-child(1) > div:nth-child(1) {
background: #0e0000 !important;
border: 1px solid #3e0000;
}
.button {
color: rgba(255,255,255,.54);
}
.u-borderNormal {
border: 1px solid rgba(255,255,255,.54) !important;
}
body, .metabar, .c {
color:rgba(255,255,255,.84);
background: #1e0000;
}
/*
.collectionHeader-logoImage {
filter: invert(99%) sepia(1%) saturate(2816%) hue-rotate(180deg) brightness(113%) contrast(73%);
}
*/
.u-fillBlack, .ao {
fill: #fff;
}
nav.metabar-block.metabar-block--below.u-flexCenter.u-overflowHidden.u-height54 div.u-flexCenter.u-overflowHidden div.u-marginRight40 a.u-flexCenter.js-collectionLogoOrName img, div.bl.bm.s img {
background-color: #fff;
padding-left: 5px;
padding-right: 5px;
border-radius: 5px;
}
.link--darker {
color: rgba(255, 22, 22, .84);
}
.u-borderTopLighter, .bg {
border-top: 1px solid rgba(255, 0, 0, 0.15) !important;
}
.u-boxShadow4px12pxBlackLightest, .y {
box-shadow: 0 4px 12px 0 rgba(0, 0, 0, 0.84) !important;
}
.heading-title--dark {
color: rgba(255, 255, 255, 0.68);
}
.fv path, .gz path {
fill: rgb(247, 247, 247);
}
.fx path, .mb, .r, .hb path {
fill: rgb(214, 214, 214);
}
.dd {
background: rgb(0, 0, 0) none repeat scroll 0% 0%;
}
.cm:hover, .cl:hover, .cl:hover {
fill: rgb(225, 225, 225);
color: rgb(225, 225, 225);
}
body.branding #scrobblers-wrapper, body.branding #api-wrapper {
color: black;
}
body.apps .hero-wrapper.light {
background-color: #222;
color: white;
}
body.apps #apps-icon-wrapper {
background: -webkit-radial-gradient(center,circle cover,#333 0%,#000 100%);
}
#api-wrapper .shade {
background: -webkit-radial-gradient(center,circle cover,#333 0%,#000 100%) !important;
/*background-color: black !important;
display: none;*/
}
.panel {
background-color: #000;
}
body.settings .notifications-table .table tbody > tr:hover, body.authorized_applications .notifications-table .table tbody > tr:hover, body.applications .notifications-table .table tbody > tr:hover, body.widgets .notifications-table .table tbody > tr:hover {
background-color: #333;
}
h3.instructions {
background-color: #222;
}
.butterBar-message {
background: rgba(0,0,0,.97);
}
.es {
color: #ddd;
}
.my {
fill: rgb(194, 194, 194);
}
.custom-list .list-info .info .overview blockquote {
background-color: #000;
}
.custom-list .list-info .info .overview[data-readmore][aria-expanded="false"] .shade {
background-image: -webkit-linear-gradient(top,rgba(255,255,255,0) 0%,#090000 100%);
background-image: -o-linear-gradient(top,rgba(255,255,255,0) 0%,#090000 100%);
background-image: linear-gradient(to bottom,rgba(255,255,255,0) 0%,#090000 100%);
}
.list-info .shade, .comments .shade {
background-image: -webkit-linear-gradient(top,rgba(255,255,255,0) 0%,#1e0000 100%) !important;
background-image: -o-linear-gradient(top,rgba(255,255,255,0) 0%,#1e0000 100%) !important;
background-image: linear-gradient(to bottom,rgba(255,255,255,0) 0%,#1e0000 100%) !important;
}
.comments .featured .shade, #info-wrapper .info #overview[data-readmore][aria-expanded="false"] .shade {
background-image: -webkit-linear-gradient(top,rgba(255,255,255,0) 0%,#000 100%) !important;
background-image: -o-linear-gradient(top,rgba(255,255,255,0) 0%,#000 100%) !important;
background-image: linear-gradient(to bottom,rgba(255,255,255,0) 0%,#000 100%) !important;
}
#info-wrapper .info [data-readmore-toggle] {
position: relative;
}
#e1a979-content-page, #e1a979-d54078-wrapper {
display: none;
}
}