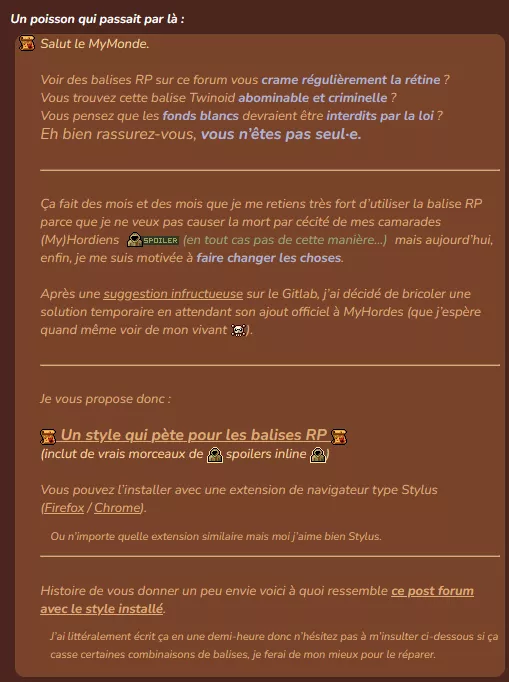
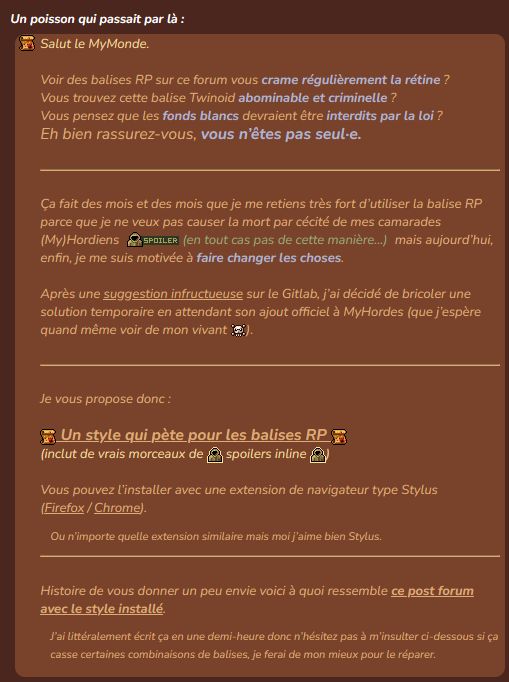
Restaure sur MyHordes l’ancien style de balises RP et spoiler des forums hordiens pré-Twinoid.
Balises Hordiennes by infomase

Details
Authorinfomase
LicenseCC BY-NC-SA 4.0
Categorymyhordes
Created
Updated
Code size5.6 kB
Code checksumcf68894e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Basé sur le CSS de Hordes.fr, créé par Motion-Twin.
Source code
/* ==UserStyle==
@name Balises Hordiennes
@namespace github.com/openstyles/stylus
@version 1.2.7
@description Restaure sur MyHordes l’ancien style de balises RP et spoiler des forums hordiens pré-Twinoid.
@author Morue
==/UserStyle== */
@-moz-document url-prefix("https://myhordes.eu"), url-prefix("https://myhord.es"), url-prefix("https://myhordes.de"), url-prefix("https://myhordes.fr") {
/* Auteurs des RP et citations */
span.rpauthor{
background:none !important;
padding-left:0px !important;
}
span.rpauthor::after{
content:" :" !important;
}
span.quoteauthor:not(.username)::after{
content:" :" !important;
}
/* RP */
.rpText{
box-shadow:none !important;
border:none !important;
margin:5px !important;
margin-right:0px !important;
padding:1px !important;
padding-left:25px !important;
padding-bottom:3px !important;
padding-right:5px !important;
min-height:20px !important;
font-style:italic !important;
color:#ddab76 !important;
background-color:#79432b !important;
background-image:url("https://en.mhwiki.org/images/c/c7/Small_rp.gif") !important;
background-repeat:no-repeat !important;
background-position:4px 1px !important;
border-radius:10px !important;
opacity:1 !important;
}
.rpText::before{
background:none !important;
}
.rpText b{
color:#afb3cf !important;
opacity:1 !important;
}
.rpText i{
font-style:italic !important;
color:#f0d79e !important;
opacity:1 !important;
}
.rpText a,
.rpText .collapsor{
color:#ddab76 !important;
font-weight:inherit !important;
opacity:1 !important;
}
.rpText blockquote{
opacity:1 !important;
}
/* Spoilers inline */
.spoiler{
display:inline !important;
margin-left:0px !important;
padding-left:60px !important;
padding-right:0px !important; /*4px*/
/*margin-right:4px !important;*/
background-color:#4d5537 !important;
background-size:52px 15px !important;
background-image:url("https://i.postimg.cc/VL9yrZWC/spoiler.png") !important;
background-repeat:no-repeat !important;
background-position:4px 1px !important;
}
.spoiler:not(:hover){
color:#4d5537 !important;
opacity:1 !important;
}
.spoiler:hover{
color:#98a675 !important;
background-color:transparent !important;
background-image:url("https://i.postimg.cc/VL9yrZWC/spoiler.png") !important;
}
/* Spans à l’intérieur des spoilers */
.spoiler a,
.spoiler b,
.spoiler i{
color:#4d5537 !important;
}
.spoiler:hover a,
.spoiler:hover b,
.spoiler:hover i{
color:#98a675 !important;
}
/* Blocs à l’intérieur des spoilers */
.spoiler div:not(.cref),
.spoiler pre,
.spoiler blockquote,
.spoiler ul,
.spoiler ol{
visibility:visible !important;
color:#4d5537 !important;
background-color:#4d5537 !important;
opacity:1 !important;
}
.spoiler:not(:hover) pre{
border:1px solid #4d5537 !important;
box-shadow:none !important;
}
.spoiler:hover pre{
border:1px dashed #98a675 !important;
}
.spoiler:not(:hover) blockquote{
margin-left:0px !important;
/*margin-right:0px !important;*/
border-left:1px solid #4d5537 !important;
border-bottom:1px solid #4d5537 !important;
}
/*.spoiler:hover blockquote{
border-left:1px dashed #98a675 !important;
border-bottom:1px dashed #98a675 !important;
}*/
.spoiler:hover div:not(.cref):not(.modAnnounce),
.spoiler:hover pre,
.spoiler:hover blockquote,
.spoiler:hover ul,
.spoiler:hover ol{
color:#98a675 !important;
background-color:transparent !important;
}
.spoiler:hover div.modAnnounce{
color:#ffffff !important;
background-color:#5c0000 !important;
}
.spoiler:has(div:not(.cref):last-child),
.spoiler:has(pre:last-child),
.spoiler:has(blockquote:last-child),
.spoiler:has(ul:last-child),
.spoiler:has(ol:last-child){
margin-right:0px !important;
}
/* Images à l’intérieur des spoilers */
.spoiler:not(:hover) img,
.spoiler:not(:hover) span.quoteauthor{
visibility:hidden !important;
}
/* Tout un tas de cas particuliers relous : */
/* Éviter les « trous » entre les lignes d’un spoiler s’il contient certains éléments relous */
/* Noms d’utilisateurice */
.spoiler:has(.username):not(:hover){
border-top:1px solid #4d5537 !important;
}
.spoiler:has(.username){
background-position:4px 0px !important;
}
/* Cas particulier pour nom d’utilisateurice si inclus dans un blockquote */
.spoiler:has(.username):not(:hover){
border-top-width:2px !important;
}
/* Éviter les « trous » entre les lignes d’un spoiler s’il contient des images */
.spoiler:has(img):not(:hover){
border-top:1px solid #4d5537 !important;
border-bottom:1px solid #4d5537 !important;
}
.spoiler:has(img){
background-position:4px 0px !important;
}
/* Éviter de rendre le contenu des blocs visibles en les sélectionnant sans hover */
.spoiler:not(:hover) div:not(.cref) *::selection,
.spoiler:not(:hover) pre *::selection,
.spoiler:not(:hover) blockquote *::selection{
color:#4d5537 !important;
background-color:#4d5537 !important;
}
/* Edits des corbacs */
.spoiler:not(:hover) div.modAnnounce{
background-image:none !important;
border:1px solid #00000000 !important;
}
/* Bloc en premier enfant d’un spoiler inline */
.spoiler div:first-child:not(.clear):not(.modAnnounce):not(:has(.modAnnounce)){
display:inline !important;
margin-left:0px !important;
}
}