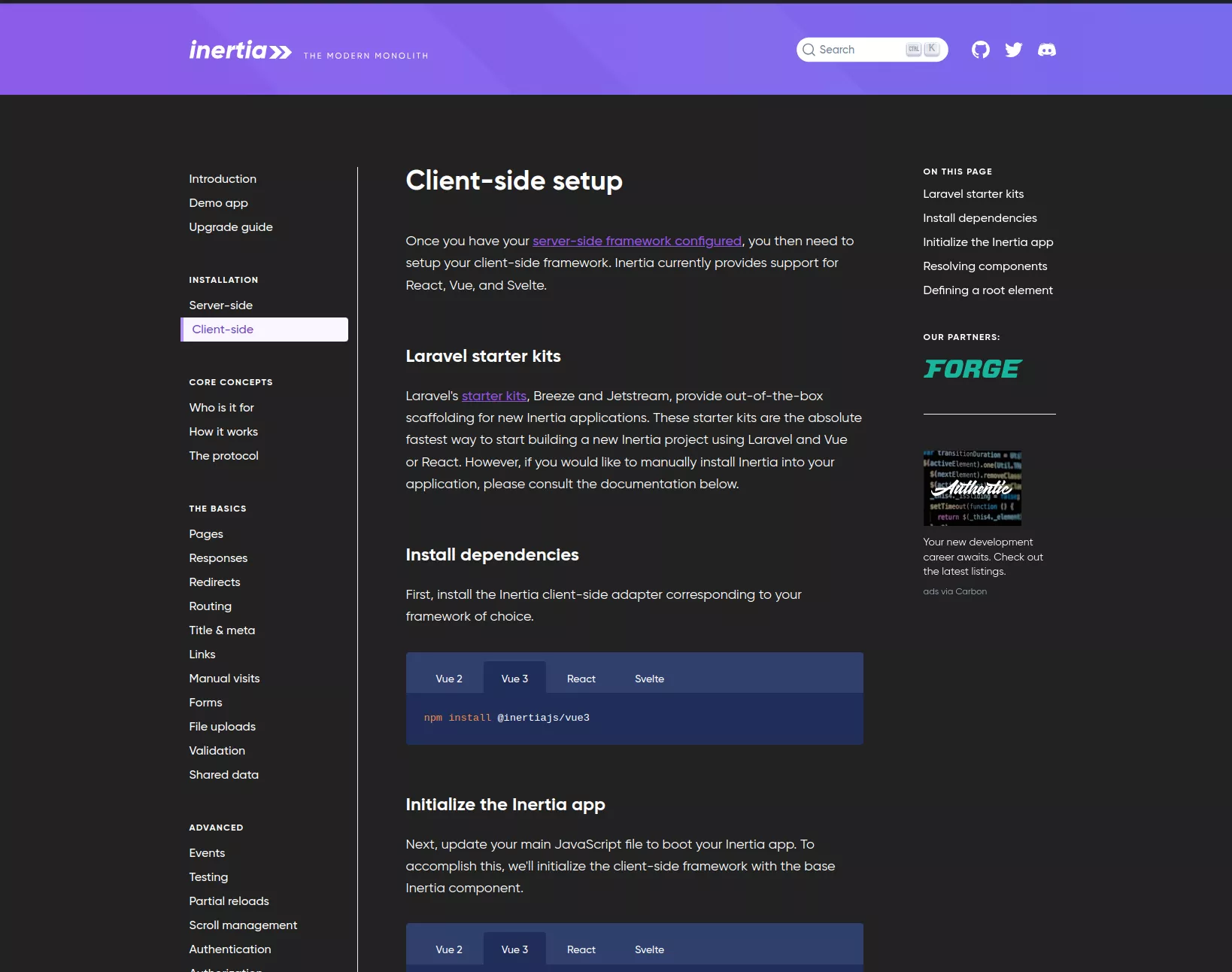
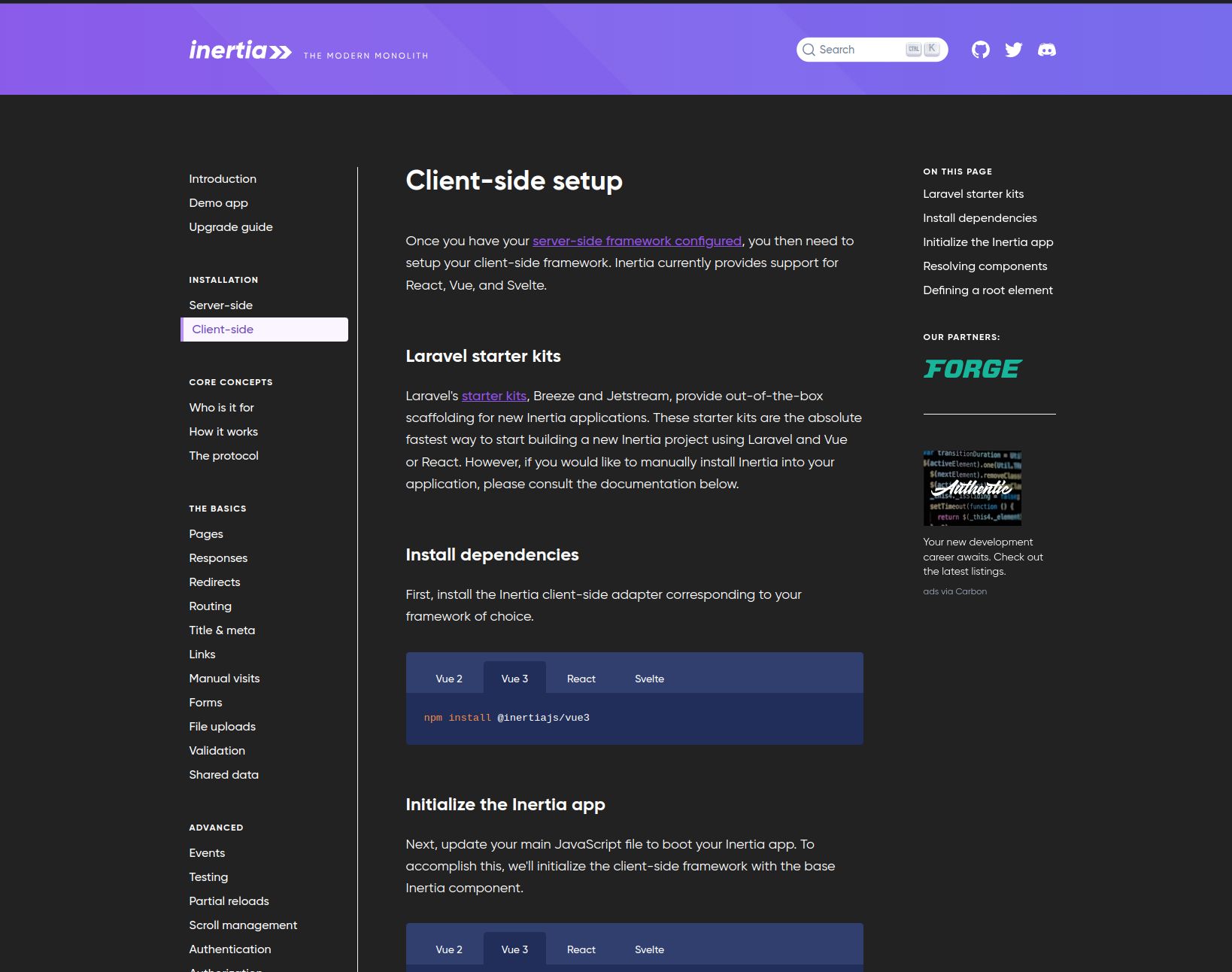
Just tones down the brightness a little
inertiajs.com dark by dphillips479

Details
Authordphillips479
LicenseCC0-1.0
Categoryinertiajs.com
Created
Updated
Code size1.1 kB
Code checksuma73ad0e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is my first try at this. If everything worked like intended, it should be easy to fine tune the colors.
The original had a few more variations on the text colors. But since it's really simple at this point I'll just leave it like this and you are welcome to use this as a staring point for your own. Also I quite like it.
Source code
/* ==UserStyle==
@name inertiajs.com dark
@namespace dphillips
@version 1.0.0
@description Just tones down the brightness a little
@author Daniel Phillips
@preprocessor default
@license CC0-1.0
@var color color-bg "Background Color" #222
@var color color-text "Text Color" #fff
@var color color-primary "Primary Color" #9553e9
@var color color-secondary "Secondary Color" #6d74ed
==/UserStyle== */
@-moz-document domain("inertiajs.com") {
div#app {
background: var(--color-bg);
.text-gray-100,
.text-gray-200,
.text-gray-300,
.text-gray-400,
.text-gray-500,
.text-gray-600,
.text-gray-700,
.text-gray-800,
.text-gray-900 {
color: var(--color-text);
}
.text-blue-500,
.text-blue-600,
.text-blue-700,
.text-blue-800,
.text-blue-900 {
color: var(--color-primary);
}
a:not(:has(svg)):hover {
color: var(--color-secondary)
}
.bg-gray-100,
.bg-gray-200,
.bg-gray-300,
.bg-gray-400 {
color: var(--color-bg);
}
.leading-none > .bg-gray-200 {
background: var(--color-secondary);
}
}
}