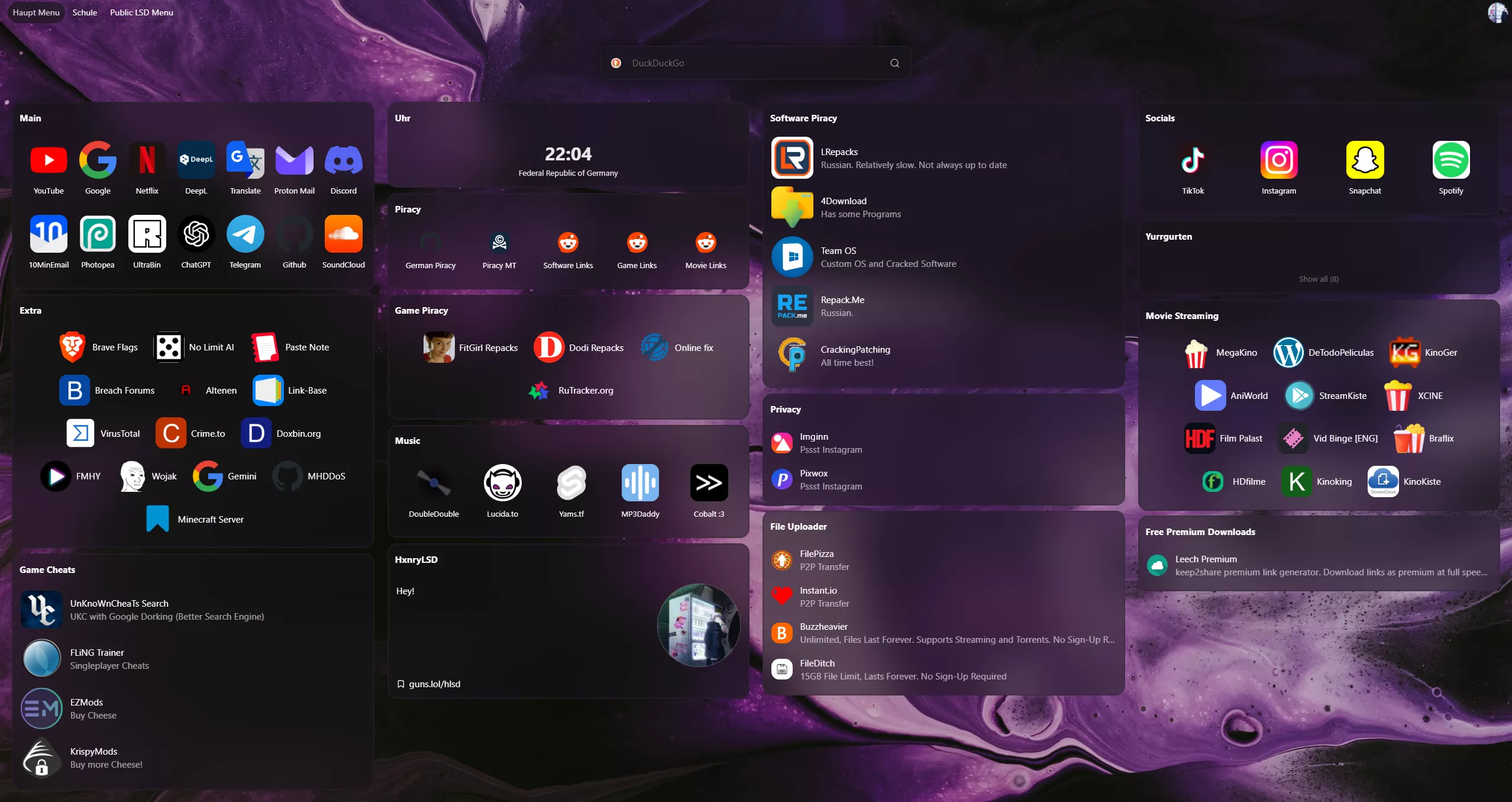
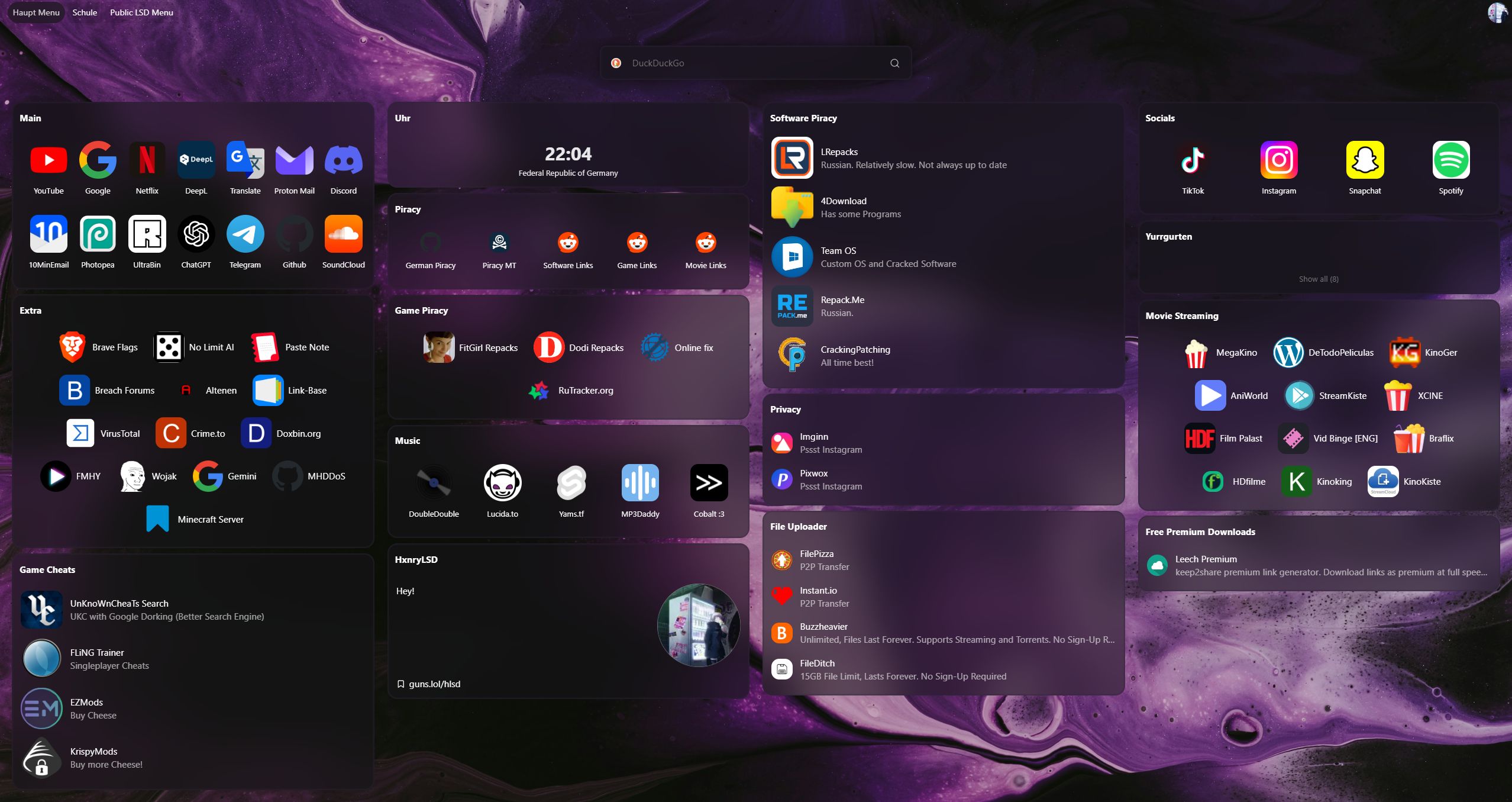
Hope yall like my start.me theme. I think it looks sick af.
If u like the Fluent, Acrylic type of style, this is for u.
StartYou by HxnryLSD

Details
AuthorHxnryLSD
LicenseNo License
Categorystart.me
Created
Updated
Code size7.1 kB
Code checksumcda0372d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Release or smt. have fun
Source code
/* ==UserStyle==
@name StartYou
@namespace userstyles.world/user/HxnryLSD
@version 1.0.0
@description A new userstyle
@author HxnryLSD
==/UserStyle== */
@-moz-document domain("start.me") {
/*
--> General Appearance
*/
.app__main-layout {
background-image: url(https://images.unsplash.com/photo-1613327986042-63d4425a1a5d);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.widget__container {
background: hsla(265, 8%, 10%, .6) !important;
backdrop-filter: blur(30px) contrast(1.05) brightness(1.1);
border-radius: 15px;
box-shadow: inset 0 0 1px 2px hsla(265, 20%, 18%, 0.4);
}
.me-menu {
background: hsla(265, 8%, 10%, .6);
backdrop-filter: blur(30px) contrast(1.05) brightness(1.1);
border-radius: 15px;
box-shadow: inset 0 0 1px 2px hsla(265, 20%, 18%, 0.4);
border: 0px;
}
.gallery-block {
background: hsla(265, 8%, 10%, .6);
backdrop-filter: blur(30px) contrast(1.05) brightness(1.1);
border-radius: 15px;
box-shadow: inset 0 0 1px 2px hsla(265, 20%, 18%, 0.4);
border: 0px;
padding: 10px 14px 5px 14px
}
.gallery-showcase {
background: hsla(265, 8%, 5%, .8);
border-radius: 10px
}
.gallery-showcase__footer {
color: #fff;
}
.me-menu__label,
.me-menu__link:visited .me-menu__label,
.me-menu__info,
.me-menu__footer-link,
.gallery-block__header,
.page-gallery__description,
.page-gallery__title,
.discover-page__item + .discover-page__item,
.app-trail__button,
.app-trail__link {
color: #fff;
}
.me-menu__chevron,
.me-menu__icon,
.toggler__icon {
stroke: #fff;
}
.bookmark-item__icon {
border-radius: 12px;
}
.toggler__label {
color: #fff !important;
}
.widget__box {
border-radius: 0 0 14px 14px;
padding: 0 2px 0 2px;
}
/*
--> Bookmarks Hover Animation
*/
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_large.bookmark-item_mode_cloud.bookmark-item {
transition: all 120ms ease-in-out;
border-radius: 10px;
margin: 5px;
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_large.bookmark-item_mode_cloud.bookmark-item:hover {
scale: 1.1;
background: hsla(265, 18%, 12%, .6);
box-shadow: inset 0 0 1px 1px hsla(0, 0%, 30%, .6);
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_medium.bookmark-item_mode_detail.bookmark-item {
transition: all 120ms ease-in-out;
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_medium.bookmark-item_mode_detail.bookmark-item:hover {
scale: 1.02;
background: hsla(265, 18%, 12%, .6);
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_medium.bookmark-item_mode_icon.bookmark-item {
transition: all 120ms ease-in-out;
border-radius: 10px;
margin: 5px;
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_medium.bookmark-item_mode_icon.bookmark-item:hover {
scale: 1.1;
background: hsla(265, 18%, 12%, .6);
box-shadow: inset 0 0 1px 1px hsla(0, 0%, 30%, .6);
}
.bookmark-widget__body_size_small.bookmark-widget__body_mode_icon.bookmark-widget__body > .bookmark-widget__list > li.bookmark-widget__item-wrapper {
transition: all 120ms ease-in-out;
border-radius: 10px;
margin: 5px;
}
.bookmark-widget__body_size_small.bookmark-widget__body_mode_icon.bookmark-widget__body > .bookmark-widget__list > li.bookmark-widget__item-wrapper:hover {
scale: 1.1;
background: hsla(265, 18%, 12%, .6);
box-shadow: inset 0 0 1px 1px hsla(0, 0%, 30%, .6);
}
.bookmark-item_theme_dark.bookmark-item_title_hide.bookmark-item_description_first.bookmark-item_size_large.bookmark-item_mode_cloud.bookmark-item {
transition: all 120ms ease-in-out;
border-radius: 10px;
margin: 5px;
}
.bookmark-item_theme_dark.bookmark-item_title_hide.bookmark-item_description_first.bookmark-item_size_large.bookmark-item_mode_cloud.bookmark-item:hover {
scale: 1.1;
background: hsla(265, 18%, 12%, .6);
box-shadow: inset 0 0 1px 1px hsla(0, 0%, 30%, .6);
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_small.bookmark-item_mode_detail.bookmark-item {
transition: all 120ms ease-in-out;
}
.bookmark-item_theme_dark.bookmark-item_title_show.bookmark-item_description_first.bookmark-item_size_small.bookmark-item_mode_detail.bookmark-item:hover {
scale: 1.02;
background: hsla(265, 18%, 12%, .6);
}
/*
--> Miscellaneous
*/
.worldclock-widget .clocks-list .clock-row {
border-bottom: 0px;
}
.bookmark-widget:not(.bookmark-widget_edited) .bookmark-widget__body_mode_detail .bookmark-widget__list li + li {
border-top: 0px;
}
.bookmark-item_mode_cloud {
border: 0px;
}
.bookmark-item:hover .bookmark-item__link:not(.bookmark-item__link_dragged) .bookmark-item__title {
text-decoration: none;
}
.bookmark-item_mode_icon:hover > .bookmark-item__link:not(.bookmark-item__link_dragged) {
background-color: transparent;
border: 0px;
}
.header,
.header-right__button {
background-color: transparent;
}
.search__wrapper {
background-color: hsla(265, 8%, 10%, .6);
backdrop-filter: blur(20px) contrast(1.05) brightness(1.1);
border-radius: 10px;
box-shadow: 0 0 18px 0px hsla(0, 0%, 0%, .4),
inset 0 0 1px 2px hsla(265, 20%, 18%, 0.4);
}
.search__logo-icon {
border-radius: 20px;
}
.search__control-arrow-icon,
.search__control-icon {
stroke: hsla(0, 0%, 100%, .6);
}
.pages-bar__item_active.pages-bar__item_draggable.pages-bar__item {
background-color: hsla(265, 8%, 10%, .7);
color: hsla(0, 0%, 100%, .8);
border-radius: 20px;
backdrop-filter: blur(10px);
}
.pages-bar__link_active.pages-bar__link {
color: hsla(0, 0%, 100%, .8) !important;
}
.header_constant {
background: transparent;
}
.app-trail__item_active .app-trail__link, .app-trail__item_active .app-trail__link:visited {
color: #fff;
}
/*
--> Debloating for Better User Experience
*/
.widget-page__footer.page-footer,
.header-right__button_green.header-right__button_type_custom.header-right__button,
.widget-header__controls,
.page-section__plus-container,
.lm20px.header-right__search.header-bookmark-search,
a.header-right__button_type_custom.header-right__button,
a.header-right__button_icon.header-right__button:nth-of-type(2),
a.header-right__button_icon.header-right__button:nth-of-type(3),
.breadcrumb__button,
.search__menu,
.me-menu__name-container + .me-menu__email {
display: none;
}
.header-right__button_circle.header-right__button_icon.header-right__button {
display: flex !important;
}
/*
--> End
*/
}