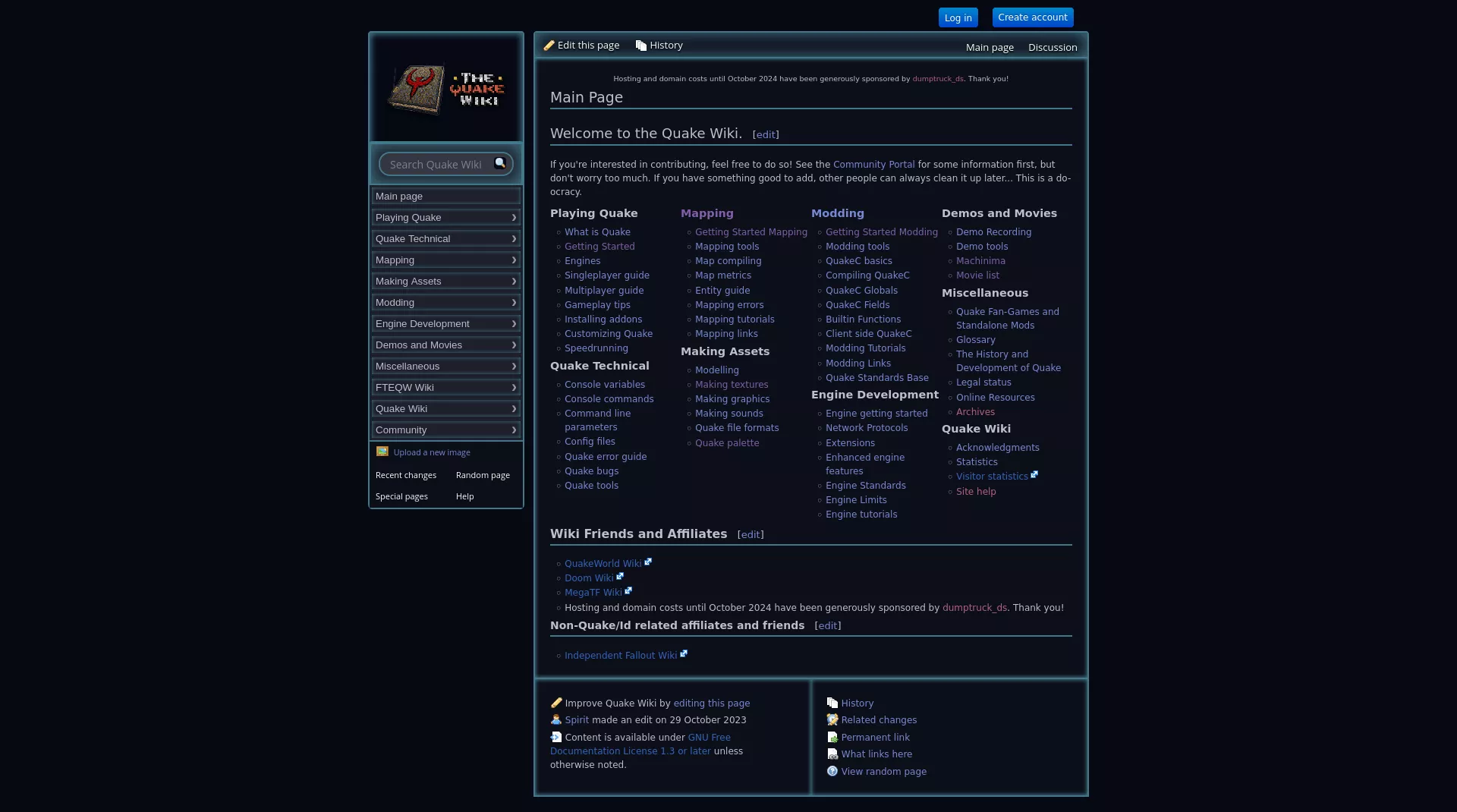
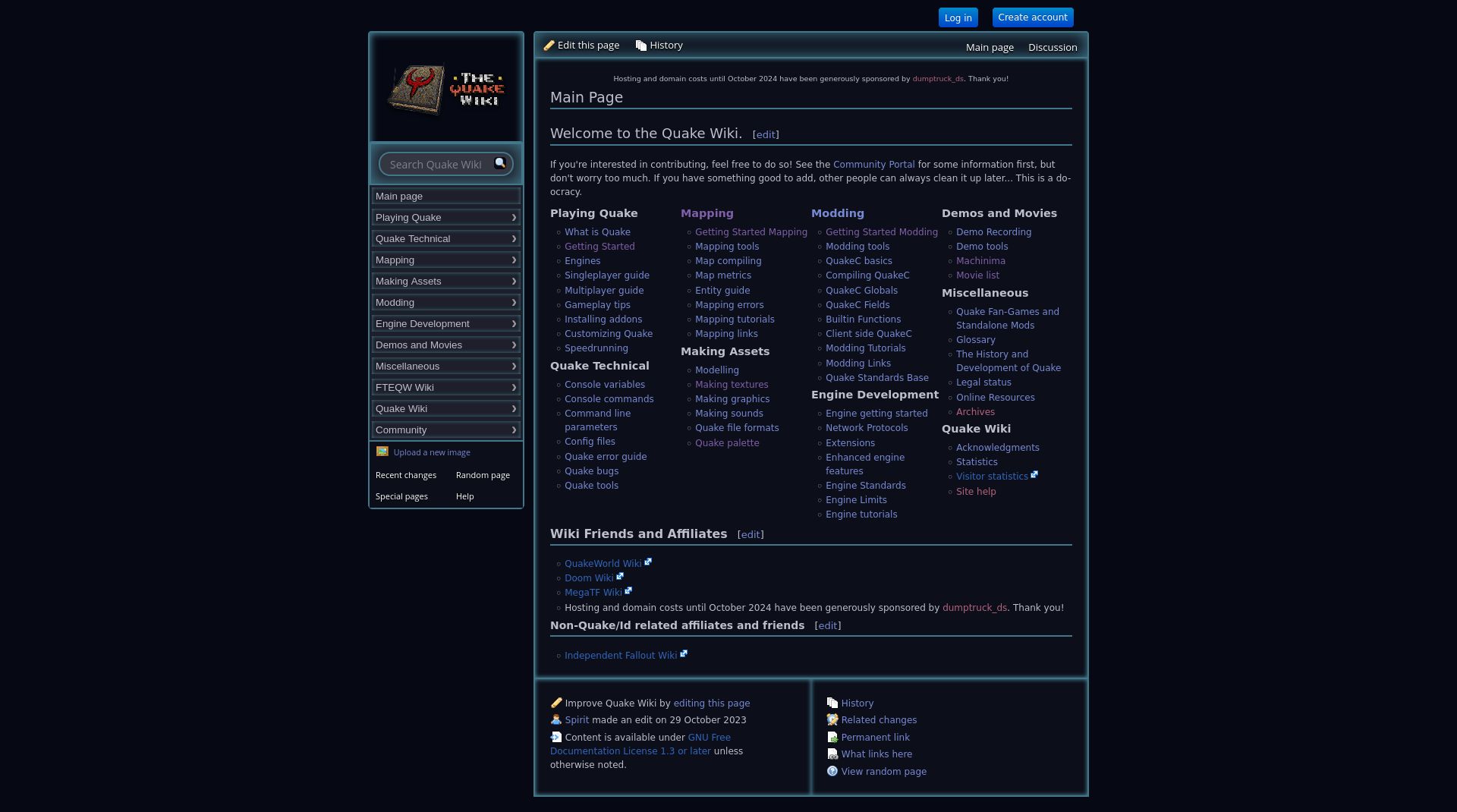
Colors loosely taken from the "yorumicolors" theme applied to quakewiki.
quakewiki.org lazy dark by thSleeves

Details
AuthorthSleeves
LicenseNo License
Categoryquakewiki.org
Created
Updated
Code size6.6 kB
Code checksum9655f91f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Inspired by: https://github.com/yorumicolors/
Source code
/* ==UserStyle==
@name quakewiki.org
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Colors loosely taken from the "yorumicolors" theme applied to quakewiki.
@author sleeves
==/UserStyle== */
@-moz-document domain("quakewiki.org") {
/* Insert code here... */
:root {
--d-bg: #060914;
--m-bg: #0C0F1A;
--l-bg: #1D202B;
--d-fg: #656771;
--m-fg: #878996;
--l-fg: #BDBFCB;
--h-bg: #42778A;
--h-fg: #C6DFEC;
--link: #9CB67D;
--visited: #958EBE;
--invis: #0000;
}
html {
background-image: url("");
background-color: var(--d-bg);
}
.page {
background-color: var(--m-bg);
}
.page article {
border: 2px solid var(--h-bg);
border-top: none;
-webkit-box-shadow: inset 0px 0px 4px 1px var(--h-bg);
}
.color1 {
background: url("") top left repeat var(--m-bg);
border: 2px solid var(--h-bg);
-webkit-box-shadow: inset 0px 0px 20px 1px var(--h-bg);
}
.page_bar .page_tabs li,
.page .compact_page_tabs li {
background-color: var(--invis);
}
.page_bar .page_tabs li.selected {
background-color: var(--invis);
}
.page_bar .page_tabs a {
color: #FFF;
text-shadow: 0px 2px 1px #000;
}
ul.page_tabs .selected a {
color: #FFF;
text-shadow: 0px 2px 1px #000;
}
.sidebox {
background: #1D202B;
border: 2px solid var(--h-bg);
-webkit-box-shadow: inset 0px 0px 4px 1px var(--h-bg);
}
body {
color: #BDBFCB;
}
#toc {
background-color: #1D202B;
border: 2px solid var(--h-bg);
border-radius: 4px;
-webkit-box-shadow: inset 0px 0px 4px 1px var(--h-bg);
}
#toc h2 {
color: #BDBFCB;
}
a {
color: #788AD3;
}
#wiki_logo {
margin-left: 0px;
}
#wiki_logo a {
border: 2px solid var(--h-bg);
border-bottom: none;
border-radius: 4px;
-webkit-box-shadow: inset 0px 0px 8px 2px var(--h-bg);
}
.hover-navigation a {
color: #BDBFCB;
-webkit-box-shadow: inset 0px 0px 4px 0px var(--h-bg);
}
#searchform {
background: #343742;
border: 2px solid var(--h-bg);
}
#searchform input {
color: #BDBFCB;
}
div.noarticletext,
#catlinks {
color: inherit;
border: 2px solid var(--h-bg);
background: #343742;
}
.sidebox #link_box.color2 {
background: url("") top left repeat var(--h-bg);
}
.sidebox #link_box.color2 a {
text-shadow: 0px 1px 4px #000;
}
.sidebox #link_box li a {
color: #FFF !important;
}
td {
background-color: #0C0F1A;
border: none;
}
table {
background: #0000;
}
.hover-navigation a {
background-color: #1D202B;
color: #BDBFCB;
}
.hover-navigation .menu-item {
border-bottom: none;
display: block;
font-family: Tahoma, arial, sans-serif;
font-weight: bold;
height: 1%;
padding: 0;
position: relative;
}
.hover-navigation .menu-item:hover > a,
.hover-navigation .menu-item > a:active,
.hover-navigation .navigation-hover > a {
background-color: #343742;
}
.sub-menu {
background: #1D202B;
border: 2px solid var(--h-bg);
padding: 5px 0px;
position: absolute;
top: 0;
width: 200px;
left: -1000%;
z-index: 0;
}
li.new a,
a.new {
color: #B4647F !important;
}
table,
thead,
tbody,
tfoot,
tr,
th,
td {
padding: 0;
border-spacing: 0;
}
#link_box_table {
background-color: var(--d-bg);
font-size: 8pt;
font-weight: bold;
width: 100%;
border-top: 2px solid var(--h-bg);
-webkit-box-shadow: inset 0px 0px 4px 1px var(--h-bg);
}
.article_footer {
border: 2px solid var(--h-bg);
border-top: none;
box-shadow: none;
}
.article_footer td.col1,
.article_footer td.col2 {
border: none;
-webkit-box-shadow: inset 0px 0px 4px 1px var(--h-bg);
}
#wikia_page,
.sidebox {
box-shadow: none;
}
.sidebar {
position: absolute;
top: 81px;
width: 206px;
z-index: 995;
}
input,
input[type="text"],
input[type="password"],
input[type="datetime"],
input[type="datetime-local"],
input[type="date"],
input[type="month"],
input[type="time"],
input[type="week"],
input[type="number"],
input[type="email"],
input[type="url"],
input[type="tel"],
input[type="color"],
.uneditable-input,
.mw-ui-input {
background-color: var(--d-bg);
color: var(--l-fg);
border: 2px solid var(--h-bg);
border-radius: 4px;
-webkit-box-shadow: inset 0px 0px 8px 0px var(--h-bg);
}
select {
background-color: var(--l-bg);
color: var(--h-fg);
border: 2px solid var(--h-bg);
border-radius: 4px;
-webkit-box-shadow: inset 0px 0px 8px 0px var(--h-bg);
}
fieldset {
color: var(--h-fg);
border: 2px solid var(--h-bg);
border-radius: 4px;
}
hr {
border-bottom: 2px solid var(--h-bg) !important;
background-color: var(--invis);
}
h1,
h2,
h3,
h4,
h5,
h6 {
border-bottom: 2px solid var(--h-bg) !important;
padding-bottom: 0.35em !important;
margin-bottom: 15px !important;
}
div#userloginForm form {
background-color: var(--l-bg);
border: 2px solid var(--h-bg);
border-radius: 4px;
-webkit-box-shadow: inset 0px 0px 8px 0px var(--h-bg);
}
#mw-createaccount-join {
background-color: var(--d-bg);
border: 2px solid var(--h-bg);
-webkit-box-shadow: inset 0px 0px 8px 0px var(--h-bg);
}
#mw-createaccount-join:hover {
background-color: var(--l-bg);
border: 2px solid var(--h-bg);
-webkit-box-shadow: inset 0px 0px 12px 0px var(--h-bg);
}
}