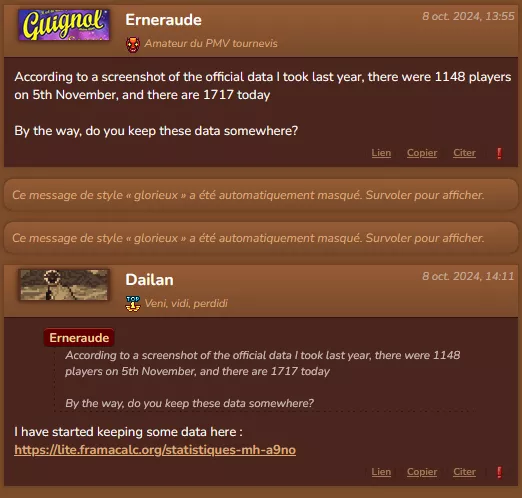
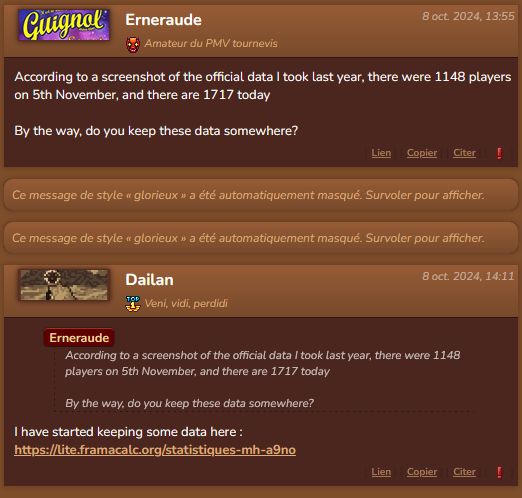
Réduit les posts du forum MyHordes rédigés avec la balise Glory.
StfuGlory by infomase

Details
Authorinfomase
LicenseCC0
Categorymyhordes
Created
Updated
Code size2.3 kB
Code checksum18195bda
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name StfuGlory
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Réduit les posts du forum MyHordes rédigés avec la balise Glory.
@author Morue
==/UserStyle== */
@-moz-document url-prefix("https://myhordes.eu"), url-prefix("https://myhordes.fr"), url-prefix("https://myhordes.de"), url-prefix("https://myhord.es") {
/* Masquage des messages */
div.forum-post:has(div.glory)::before,
div.forum-post-variant-glory::before{
padding:.625em;
font-size:1.2rem;
font-style:italic;
background:linear-gradient(0deg,#784a2b,50%,#965c36);
color:#ddab76;
width:100%;
}
div.forum-post:has(div.glory)::before{
content:"Ce message a été automatiquement masqué en raison de la présence d’une balise <glory>. Survoler pour afficher.";
}
div.forum-post-variant-glory::before{
content:"Ce message de style « glorieux » a été automatiquement masqué. Survoler pour afficher." !important;
}
div.forum-post:hover:has(div.glory)::before,
div.forum-post-variant-glory:hover::before{
content:normal !important;
}
div.forum-post-variant-glory div.forum-post-header,
div.forum-post-variant-glory div.forum-post-content,
div.forum-post-variant-glory div.forum-post-footer,
div.forum-post:has(div.glory) div.forum-post-header,
div.forum-post:has(div.glory) div.forum-post-content,
div.forum-post:has(div.glory) div.forum-post-footer{
display:none;
}
div.forum-post-variant-glory:hover div.forum-post-header,
div.forum-post-variant-glory:hover div.forum-post-content,
div.forum-post-variant-glory:hover div.forum-post-footer,
div.forum-post:has(div.glory):hover div.forum-post-header,
div.forum-post:has(div.glory):hover div.forum-post-content,
div.forum-post:has(div.glory):hover div.forum-post-footer{
display:block;
}
div.forum-post:has(div.glory),
div.forum-post-variant-glory{
border-radius:10px;
}
div.forum-post:has(div.glory):hover,
div.forum-post-variant-glory:hover{
border-radius:0px;
}
}