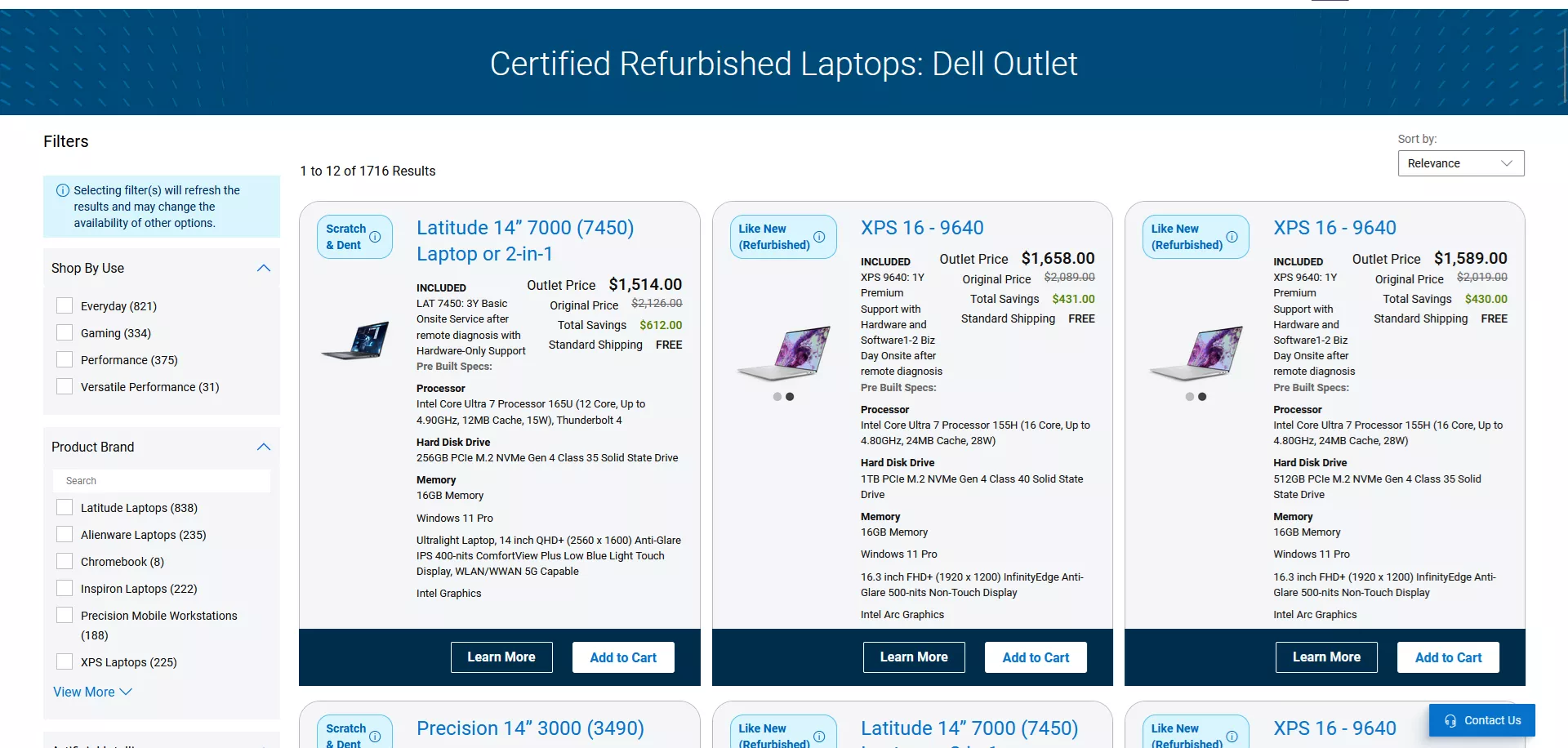
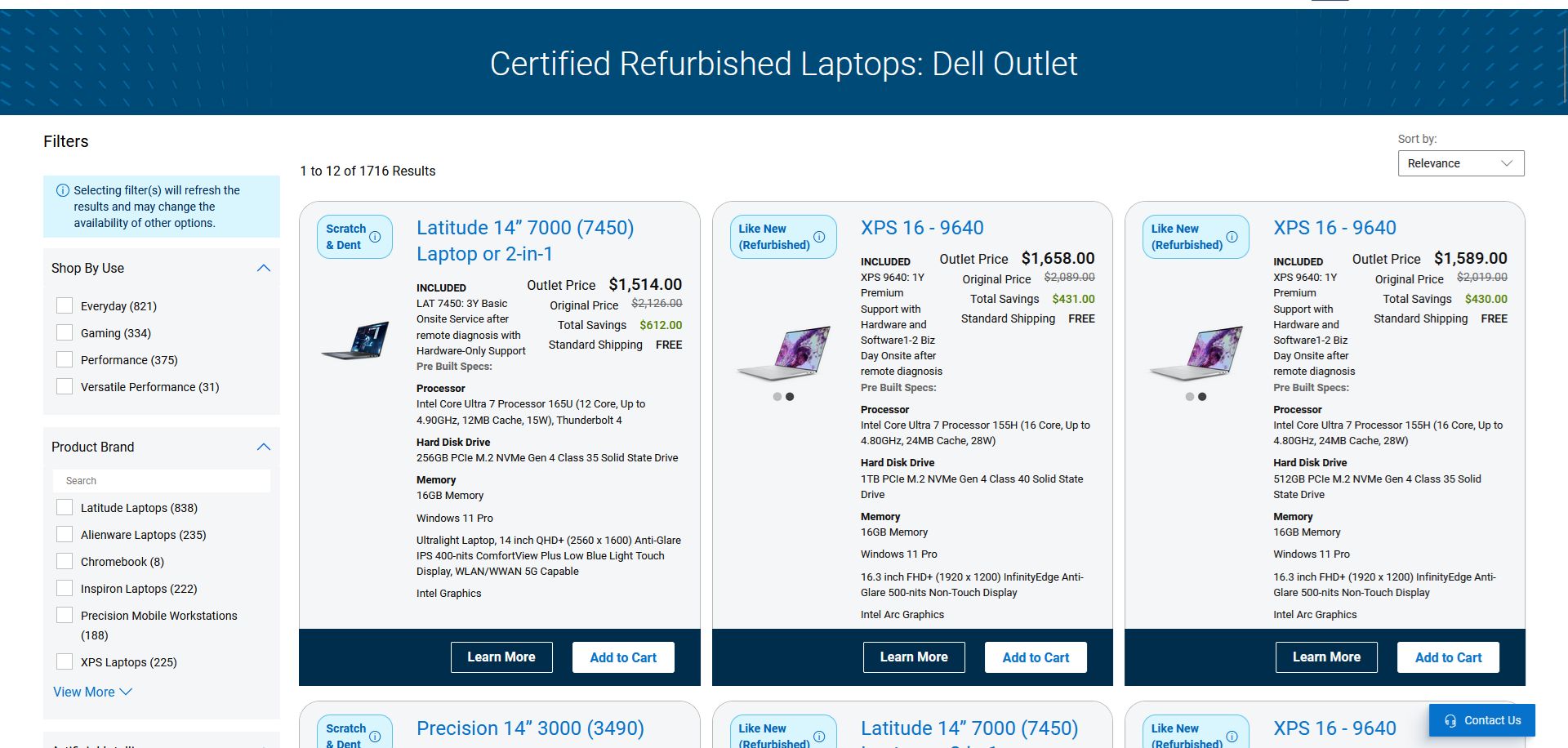
Lists search results in columns
Dell Outlet Condensed Search by scahill-sil

Details
Authorscahill-sil
LicenseNo License
Categoryoutlet.us.dell.com
Created
Updated
Code size3.4 kB
Code checksumf37b0ae4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Lists search results in 2 or 3 columns, depending upon window width.
Source code
/* ==UserStyle==
@name Dell Outlet Condensed Search
@version 20241212.21.57
@namespace https://userstyles.world/user/scahill-sil
@description Lists search results in columns
@author scahill-sil
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://outlet.us.dell.com/GDOOnline/Online/InventorySearch") {
.dell-ps .ps-variant-specs {
font-size:0.8em;
}
.dell-ps .ps-variant-specs .dds__more-less__target .variant-specs-column {
flex-basis:100%;
}
.dell-ps .ps-variant-specs .dds__more-less__target .variant-specs-column.variant-specs-second-column {
display:none;
}
.variant-stack-layout .ps > article .ps-show-hide > div:first-child {
padding-bottom:0px;
}
section {
padding-top:0px;
padding-bottom:0px;
}
.variant-stack-layout .ps > article {
padding:16px 16px 0;
}
.variant-stack-layout .ps > article {
grid-template-columns: 2fr 7fr;
-ms-grid-columns: 2fr 7fr;
}
.variant-stack-layout .ps > article > section > div {
padding-bottom: 10px;
}
.scr-full-width-banner .plp-scr-banner picture > img {
min-height:0rem;
}
.ps-variant-new-badge .new-badge-wrapper {
max-width: 125px;
}
.ps-learn-more-customize-buttons .ps-btn,
.ps-learn-more-customize-buttons .mfe-addtocart {
width: 125px;
height: 38px;
padding: 5px 10px;
}
.variant-stack-layout .ps {
padding: 10px;
}
@media (min-width: 1920px) {
.variant-stack-layout .ps > article .ps-show-hide-bottom {
margin: 0 -17px -1px;
}
}
.variant-stack-layout .ps > article .ps-show-hide-bottom {
height: 38px;
box-sizing: content-box;
align-self: end;
}
#sr-product-stacks .variant-stack-layout {
display: grid;
grid-template-columns: 1fr 1fr;
-ms-grid-columns: 1fr 1fr;
grid-column-gap:16px;
align-items:stretch;
}
@media (min-width: 1800px) {
#sr-product-stacks .variant-stack-layout {
grid-template-columns: 1fr 1fr 1fr;
-ms-grid-columns: 1fr 1fr 1fr;
}
}
.fl-def-warnty-container span {
display:block;
clear:left;
padding-left: 0px !important;
}
.fl-def-warnty-container span:first-child {
font-weight:bold;
}
.dell-ps.ps .variant-stack.ps-stack {
height:100%;
}
.product-img {
width: 100%;
height: 100%;
}
.dell-ps .ps-variant-specs .variant-specs-title {
padding-top: 8px;
}
.ps-variant-price .dds__text-right :first-child {
margin-left: 4px;
}
/* The below is necessary for when there are two divs in .variant-stack-layout with results, and one div in the middle with an ad. */
.variant-stack-layout div:has([position_inspector^="SeasonalBanner"]) {
display:none!important;
}
[id^="InventorySearch_reportsV1_div"]:has(.sortDropdown) {
/* To make sure the dropdown isn't removed. This is probably redundant now. */
display:initial;
}
#sr-product-stacks {
container-name: DisplayArea;
container-type: inline-size;
}
@container (min-width: 800px) {
#sr-product-stacks .variant-stack-layout {
grid-template-columns: 1fr;
> div {
display:grid;
grid-template-columns:1fr 1fr;
grid-column-gap:16px;
}
}
}
@container (min-width: 1200px) {
#sr-product-stacks > .variant-stack-layout > div {
grid-template-columns:1fr 1fr 1fr;
-ms-grid-columns: 1fr 1fr 1fr;
}
}
/* End ad removal */
}