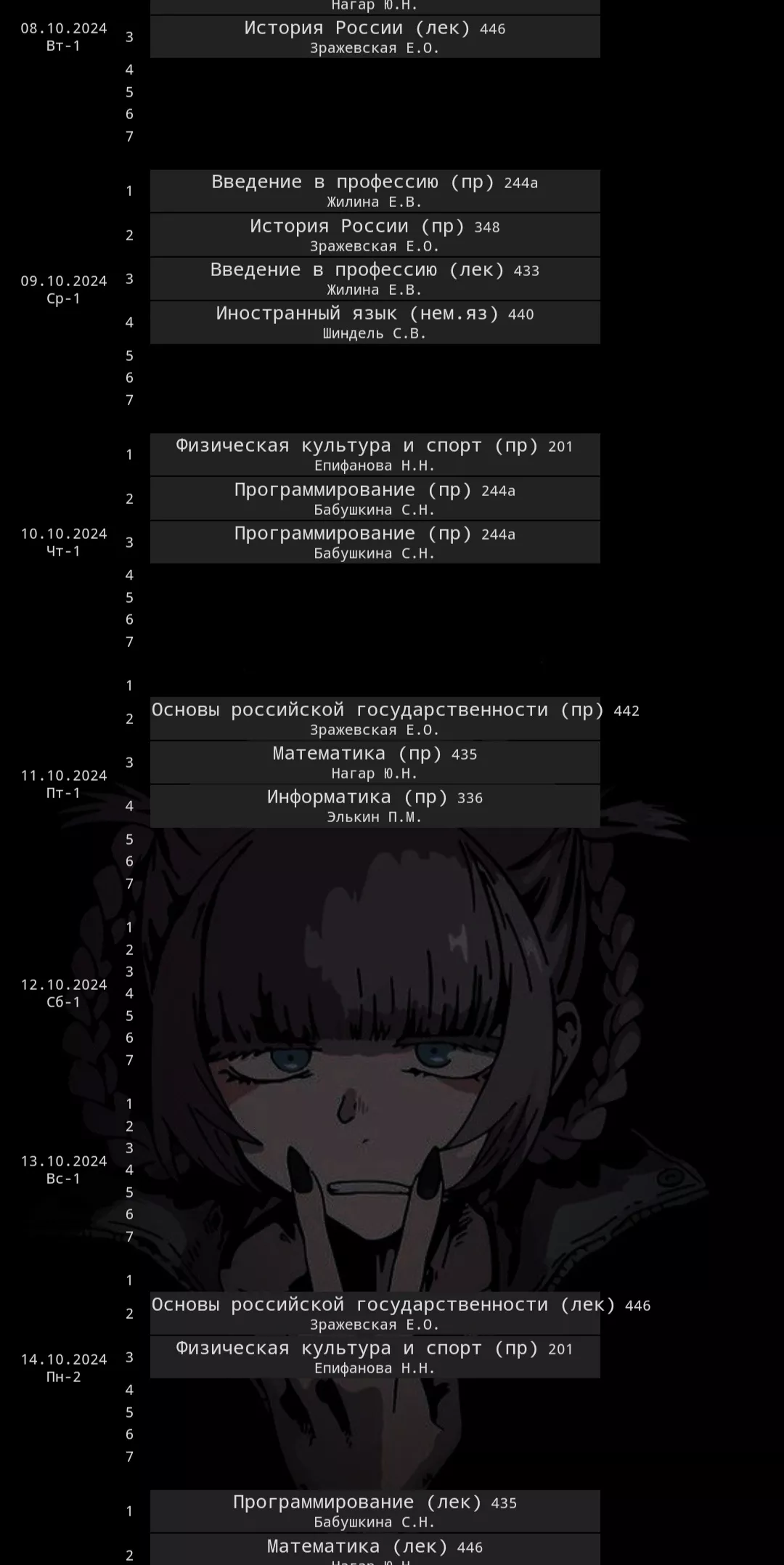
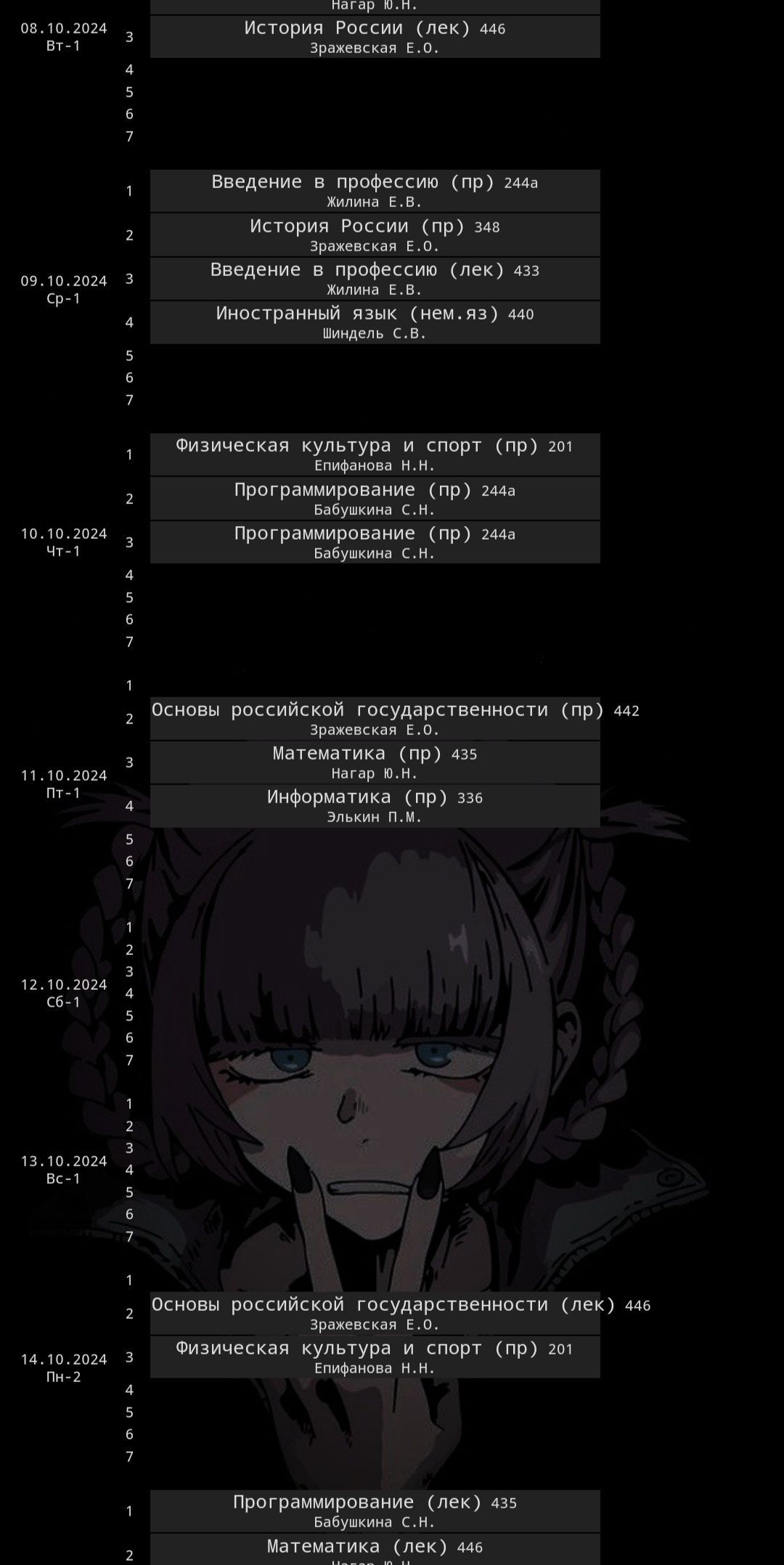
Изменяет тему расписания.
ТипаТема by Anni

Details
AuthorAnni
LicenseNo License
Categorytechn.sstu.ru
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ТипаТема
@version 20241010.17.59
@namespace https://userstyles.world/user/Anni
@description Изменяет тему расписания.
@author Anni
@license No License
==/UserStyle== */
@-moz-document url-prefix("http://techn.sstu.ru/schedule") {
:root {
--c1: transparent;
--c2: #222;
--c3: #333;
--t1: #DDD
}
td[width="289"] {
display: none;
}
td[style] {
background: var(--c3) !important;
border: 0.5px solid var(--t1);
}
td.hd, td.ur * {
max-width: 100px !important;
}
html *{
max-width: 280px !important;
}
body {font-family:monospace; background-image: url("https://i.imgur.com/mJoEUTZ.jpeg");background-size: 100vw 100vh; background-attachment: fixed;}
a {color:var(--t1); text-decoration: none;}
a.z0 {color: var(--t1); font-size:130%; font-weight:normal;}
a.z1 {color: var(--t1); font-size:130%; font-weight:normal;}
a.z2 {color: var(--t1);}
a.z3 {color: var(--t1);}
a.hd {color: var(--t1);}
div.lrg {text-align: center;}
div.lrg2 {width:760;}
div.lrg2 p {text-align: justify;font-family:monospace; font-size:70%}
div.lrg2 ul {text-align: justify;font-family:monospace; font-size:70%}
div.ref {width:760;text-align:left; font-family:monospace; font-size:70%; color:var(--t1);}
div.copy {font-family:times; font-size: 80%; color: var(--t1); text-align:right}
a.copy {color: var(--t1)}
table.lrg {width: 760;padding:0;}
td.m0 {width:19.5%; font-size:80%; font-weight:normal;background-color: var(--c2);}
td.m0 a {color:var(--t1)}
td.m0 ul {margin-bottom:5}
td.m1 {width:19.5%;background-color: var(--c2); text-align: center; vertical-align:top; font-family:monospace; font-weight:normal}
td.m2 {width:19.5%;background-color: var(--c1); text-align: center; vertical-align:top; font-family:monospace; color:var(--t1); font-weight:normal}
td.m2 a {color: var(--t1)}
td.m3 {width:1%}
td.m4 {width:1%; background-color: var(--c2);}
td.mu {width:12; vertical-align:top}
td.mf {background-image:url('images/m22f.gif')}
:h1 {font-family: times; font-size: 150%; background-color: var(--c2);}
h1 {font-family:arial; font-size: 120%; color:var(--t1); text-align:left; margin-bottom:10; margin-top:30}
td.h1 {width:12; vertical-align:top;background-color: var(--c2);}
td.hd {background-color:var(--c1); color:var(--t1); font-weight:normal; font-family:monospace; font-size:70%}
td.hd0 {background-color: var(--c1); color:var(--t1); font-weight:normal; font-family:monospace; font-size:70%}
td.ur {text-align:center; background-color:var(--c2); color:var(--t1); font-family:monospace; font-size:70%;}
td.vp {background-color:var(--c2); color:var(--t1); font-family:monospace; font-size:70%;}
td.urlt {text-align:center; background-color:red; color:var(--t1); font-family:monospace; font-size:70%; CURSOR: hand}
td.nul {background-color:var(--c1); color:var(--t1); font-family:monospace; font-size:70%}
td.no {background-color:var(--c1); color:var(--t1); font-family:monospace; font-size:70%}
ul.zg {text-align:left; font-size:80%; font-weight:normal; margin-top:0}
ul.zg a {color:var(--t1)}
li.zgr {color:var(--t1)}
:td.ur a {color: var(--t1)}
}