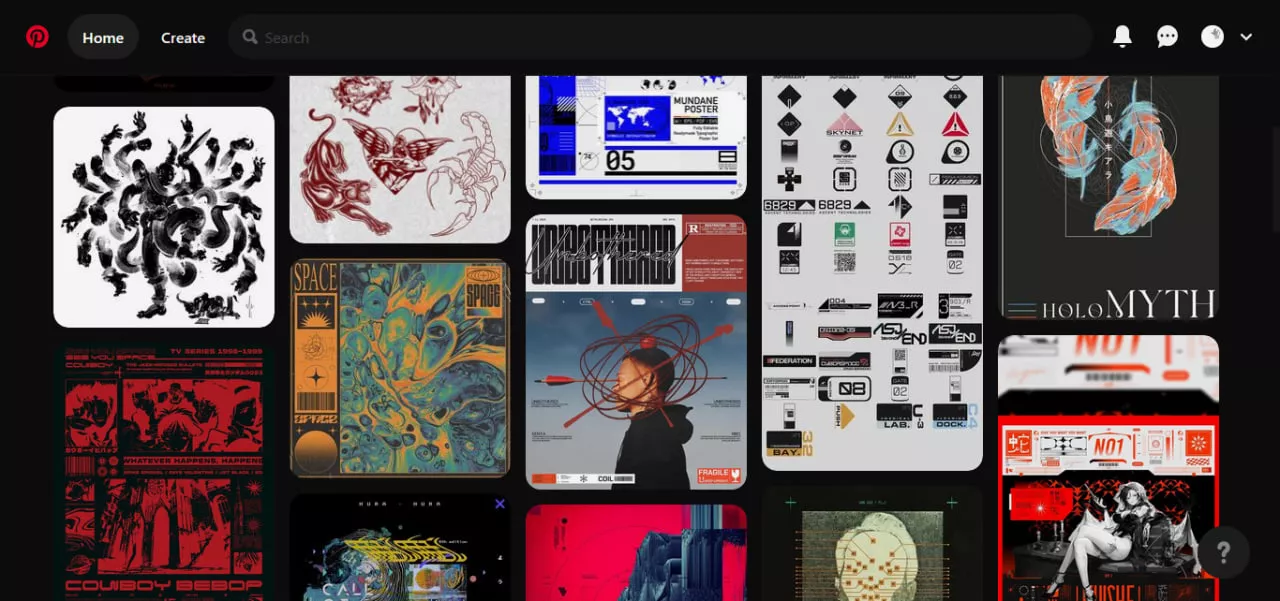
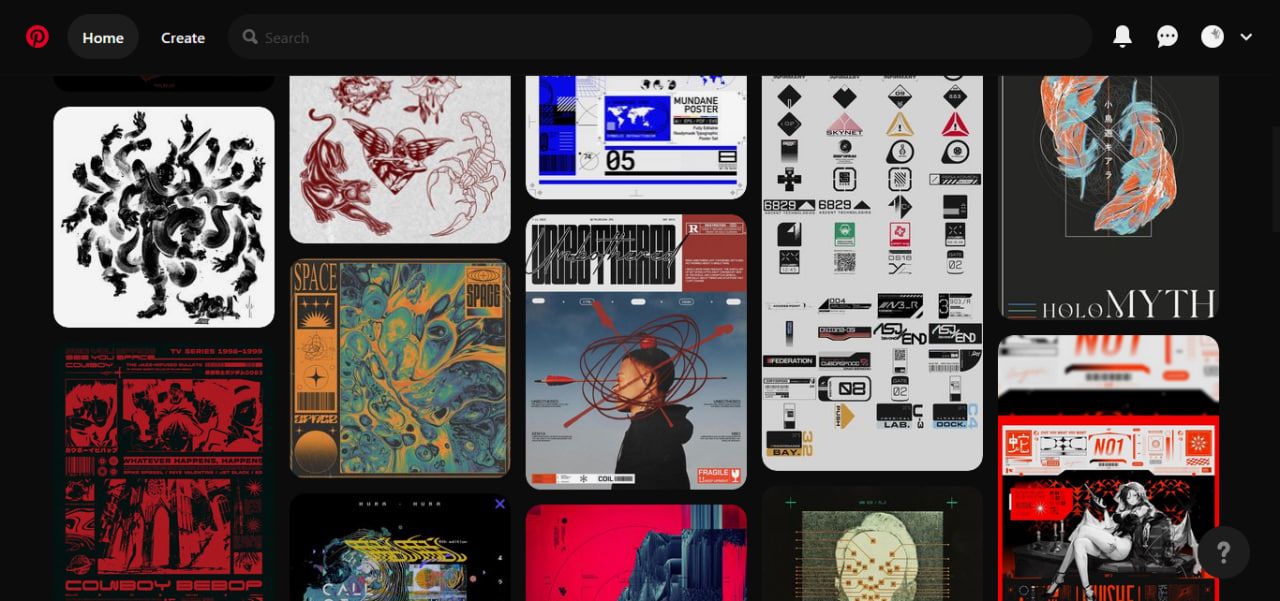
A dark theme for Pinterest + some UI visual improvements.
Darkerest by woidzero

Details
Authorwoidzero
LicenseMIT
Categorypinterest.com
Created
Updated
Size45 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes



Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Darkerest
@namespace https://github.com/woidzero
@author woidzero
@version 1.4.3
@license MIT
@preprocessor default
@description A dark theme for Pinterest + some UI visual improvements.
@homepageURL https://github.com/woidzero/darkerest
@supportURL https://github.com/woidzero/darkerest/issues
==/UserStyle== */
@-moz-document domain('pinterest.com') {
html {
scrollbar-color: var(--color-background-default-second) var(--color-background-default) !important;
scrollbar-width: thin !important;
}
* {
scrollbar-width: thin !important;
}
body {
background-color: var(--color-background-box-default) !important;
color: var(--color-text-subtle);
}
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
input:-webkit-autofill:active {
color: var(--color-text-default) !important;
-webkit-text-fill-color: var(--color-text-default) !important;
-webkit-box-shadow: 0 0 0 1000px var(--color-background-default-third) inset !important;
-webkit-background-clip: text !important;
background-clip: text !important;
caret-color: var(--color-text-default) !important;
border: 0 !important;
outline: 0 !important;
}
:root {
/* variables */
--color-background-default: #0c0c0c;
--color-background-default-semi: #0b0b0b9e;
--color-background-default-brighter: #0e0e0e;
--color-background-default-second: #151515;
--color-background-default-second-semi: #151515b0;
--color-background-default-third: #2a2a2a;
--color-background-default-hover: #3d3d3d;
--color-text-default: #eee;
--color-text-subtle: #848484;
--color-text-subtle-second: #939393;
--color-text-success: #005f3e;
--color-text-disabled: #b4b4b4;
--color-text-error: #cc0000;
--color-text-warning: #ffbf35;
--color-text-inverse: #ffffff;
--color-text-dark: #131313;
--color-text-light: #eee;
--color-text-shopping: #0074e8;
--color-text-link: #004ba9;
--color-text-formfield-default: #eee;
--color-text-formfield-disabled: #767676;
--color-text-formfield-placeholder: #767676;
--color-icon-default: #eee;
--color-icon-subtle: #eee;
--color-icon-subtle-second: #939393;
--color-icon-subtle-accent: #5f5f5f;
--color-icon-success: #005f3e;
--color-icon-disabled: #a5a5a5;
--color-icon-error: #cc0000;
--color-icon-warning: #ffa435;
--color-icon-info: #0074e8;
--color-icon-recommendation: #812ae7;
--color-icon-inverse: #ffffff;
--color-icon-shopping: #0074e8;
--color-icon-brand-primary: #e60023;
--color-icon-light: #ffffff;
--color-icon-dark: #838383;
--color-icon-avatar-default: #111111;
--color-background-info-base: #0074e8;
--color-background-info-weak: #d7edff;
--color-background-info-strong: #005fcb;
--color-background-error-base: #cc0000;
--color-background-error-weak: #ffe0e0;
--color-background-warning-base: #bd5b00;
--color-background-warning-weak: #4d0505;
--color-background-success-base: #008753;
--color-background-success-weak: #c3f9c2;
--color-background-recommendation-base: #812ae7;
--color-background-recommendation-weak: #e9e4ff;
--color-background-neutral: #767676;
--color-background-shopping: #0074e8;
--color-background-primary-base: #e60023;
--color-background-primary-strong: #b60000;
--color-background-primary-weak: #f47171;
--color-background-secondary-base: #e9e9e9;
--color-background-secondary-strong: #a5a5a5;
--color-background-secondary-weak: #cdcdcd;
--color-background-tertiary-base: #767676;
--color-background-tertiary-strong: #2b2b2b;
--color-background-tertiary-weak: #cdcdcd;
--color-background-selected-base: #bbb;
--color-background-selected-strong: #2b2b2b;
--color-background-selected-weak: #a5a5a5;
--color-background-inverse-base: #111111;
--color-background-inverse-strong: #e9e9e9;
--color-background-brand: #e60023;
--color-background-education: #0074e8;
--color-background-wash-dark: rgba(0, 0, 0, 0.8);
--color-background-wash-light: rgba(0, 0, 0, 0.9);
--color-background-dark: #ececec;
--color-background-light: #0c0c0c;
--color-background-elevation-accent: #f1f1f1;
--color-background-elevation-floating: rgba(0, 0, 0, 0);
--color-background-elevation-raised: rgba(0, 0, 0, 0);
--color-background-avatar-placeholder: #888;
--color-background-avatar-wash: rgba(0, 0, 0, 0.06);
--color-background-badge-neutral-default: #767676;
--color-background-badge-neutral-hover: #767676;
--color-background-badge-info-default: #0074e8;
--color-background-badge-info-hover: #005fcb;
--color-background-badge-error-default: #cc0000;
--color-background-badge-error-hover: #cc0000;
--color-background-badge-warning-default: #bd5b00;
--color-background-badge-warning-hover: #bd5b00;
--color-background-badge-success-default: #008753;
--color-background-badge-success-hover: #008753;
--color-background-badge-recommendation-default: #812ae7;
--color-background-badge-recommendation-hover: #812ae7;
--color-background-badge-lightwash-default: rgba(0, 0, 0, 0.9);
--color-background-badge-lightwash-hover: rgba(0, 0, 0, 0.9);
--color-background-badge-darkwash-default: rgba(0, 0, 0, 0.8);
--color-background-badge-darkwash-hover: rgba(0, 0, 0, 0.8);
--color-background-box-default: #0c0c0c;
--color-background-box-info-base: #0074e8;
--color-background-box-info-weak: #d7edff;
--color-background-box-error-base: #cc0000;
--color-background-box-error-weak: #ffe0e0;
--color-background-box-warning-base: #bd5b00;
--color-background-box-warning-weak: #ff872b3d;
--color-background-box-success-base: #008753;
--color-background-box-success-weak: #c3f9c2;
--color-background-box-recommendation-base: #812ae7;
--color-background-box-recommendation-weak: #e9e4ff;
--color-background-box-shopping: #0074e8;
--color-background-box-primary: #e60023;
--color-background-box-secondary: #0a0a0a;
--color-background-box-tertiary: #e5e5e5;
--color-background-box-selected: #646464;
--color-background-box-inverse: #111111;
--color-background-box-brand: #e60023;
--color-background-box-education: #0074e8;
--color-background-box-elevation-accent: #f1f1f1;
--color-background-box-elevation-floating: rgba(0, 0, 0, 0);
--color-background-box-elevation-raised: rgba(0, 0, 0, 0);
--color-background-box-lightwash: #151515;
--color-background-box-darkwash: #151515;
--color-background-box-transparentdarkgray: rgba(51, 51, 51, 0.8);
--color-background-box-dark: #5d5d5d;
--color-background-box-light: #111111;
--color-background-box-transparent: rgba(0, 0, 0, 0);
/* Button */
--color-background-button-primary-default: #e60023;
--color-background-button-primary-hover: #b0001a;
--color-background-button-primary-active: #a3081a;
--color-background-button-primary-disabled: #636363;
--color-background-button-secondary-default: #1d1d1d;
--color-background-button-secondary-hover: #3f3f3f;
--color-background-button-secondary-hover-header: #1c1c1c;
--color-background-button-secondary-inactive-hover: #131313;
--color-background-button-secondary-active: #5d5d5d;
--color-background-button-secondary-disabled: #636363;
--color-background-button-tertiary-default: rgba(255, 255, 255, 0);
--color-background-button-tertiary-hover: rgba(255, 255, 255, 0.06);
--color-background-button-tertiary-active: rgba(255, 255, 255, 0.1);
--color-background-button-tertiary-disabled: #636363;
--color-background-button-shopping-default: #0074e8;
--color-background-button-shopping-hover: #4a8ad4;
--color-background-button-shopping-active: #4a85c9;
--color-background-button-white-default: #1d1d1d;
--color-background-button-white-hover: #3f3f3f;
--color-background-button-white-active: #5d5d5d;
--color-background-button-white-disabled: #636363;
--color-background-button-gray-default: #767676;
--color-background-button-gray-hover: #878787;
--color-background-button-gray-active: #828282;
--color-background-button-gray-disabled: #636363;
--color-background-button-semitransparentdefault-default: rgba( 255,
255,
255,
0.8);
--color-background-button-semitransparentdefault-hover: #f0f0f0;
--color-background-button-semitransparentdefault-active: #636363;
--color-background-button-semitransparentwhite-default: rgba( 255,
255,
255,
0.8);
--color-background-button-semitransparentwhite-hover: #f0f0f0;
--color-background-button-semitransparentwhite-active: rgba( 255,
255,
255,
0.8);
--color-background-button-semitransparentwhite-disabled: #636363;
--color-background-button-semitransparentdark-default: rgba( 51,
51,
51,
0.8);
--color-background-button-semitransparentdark-hover: #121212;
--color-background-button-semitransparentdark-active: #1f1f1f;
--color-background-button-semitransparentdark-disabled: #636363;
--color-background-button-disabled-default: #333;
--color-background-button-selected-default: #111111;
--color-background-button-selected-disabled: #111111;
.EmojiPickerReact {
--epr-picker-border-color: #00000000 !important;
--epr-highlight-color: #007aeb;
--epr-hover-bg-color: #f1f8ff;
--epr-focus-bg-color: #e0f0ff;
--epr-text-color: var(--color-text-default) !important;
--epr-search-input-bg-color: #f6f6f6;
--epr-bg-color: var(--color-background-default-second) !important;
--epr-category-icon-active-color: #6aa8de;
--epr-skin-tone-picker-menu-color: #ffffff95;
--epr-horizontal-padding: 10px;
--epr-picker-border-radius: 8px;
--epr-search-border-color: var(--epr-highlight-color);
--epr-header-padding: 15px var(--epr-horizontal-padding);
--epr-active-skin-tone-indicator-border-color: var(--epr-highlight-color);
--epr-active-skin-hover-color: var(--epr-hover-bg-color);
--epr-search-input-bg-color-active: var(--epr-search-input-bg-color);
--epr-search-input-padding: 0 30px;
--epr-search-input-border-radius: 8px;
--epr-search-input-height: 40px;
--epr-search-input-text-color: ...