Makes websites that don't include any CSS more readable, with customization options
Style Unstyled Sites by Freeplay
Imported and mirrored from https://git.gay/freeplay/UserStyles/raw/branch/wah/global/style-unstyled.user.css

Details
AuthorFreeplay
LicenseNo License
Categoryunset
Created
Updated
Code size2.3 kB
Code checksum3127b5d2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
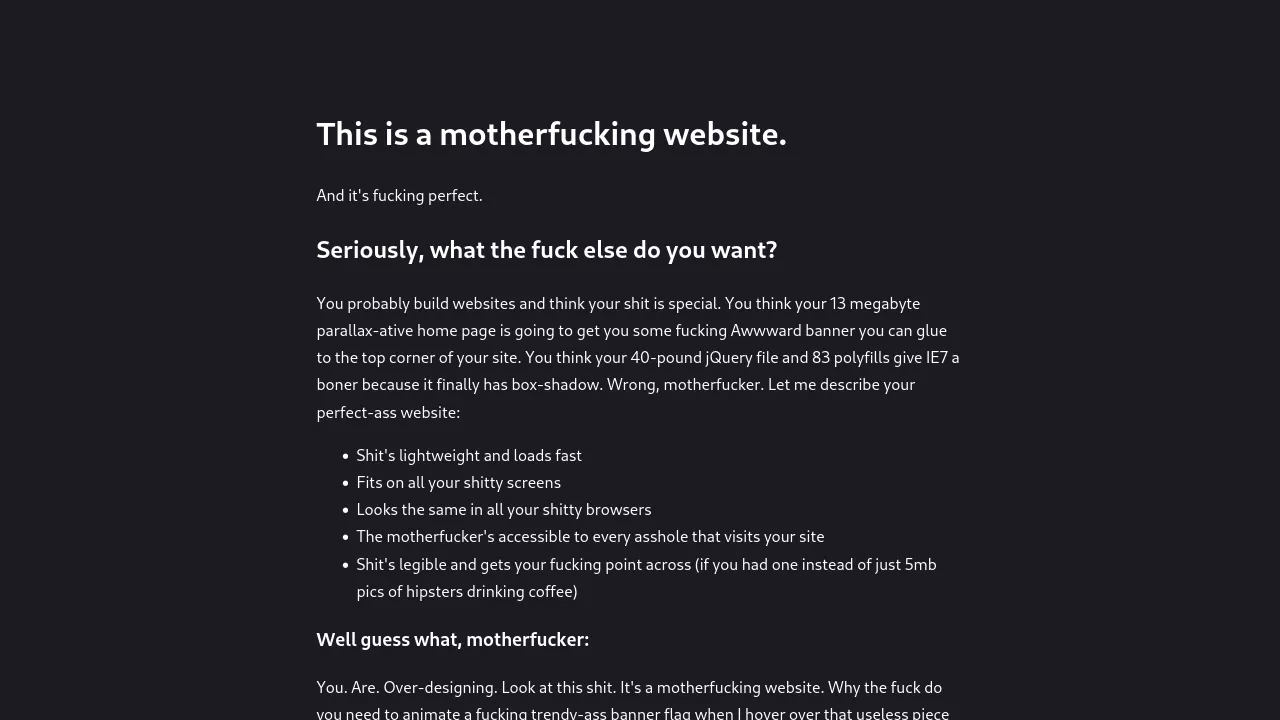
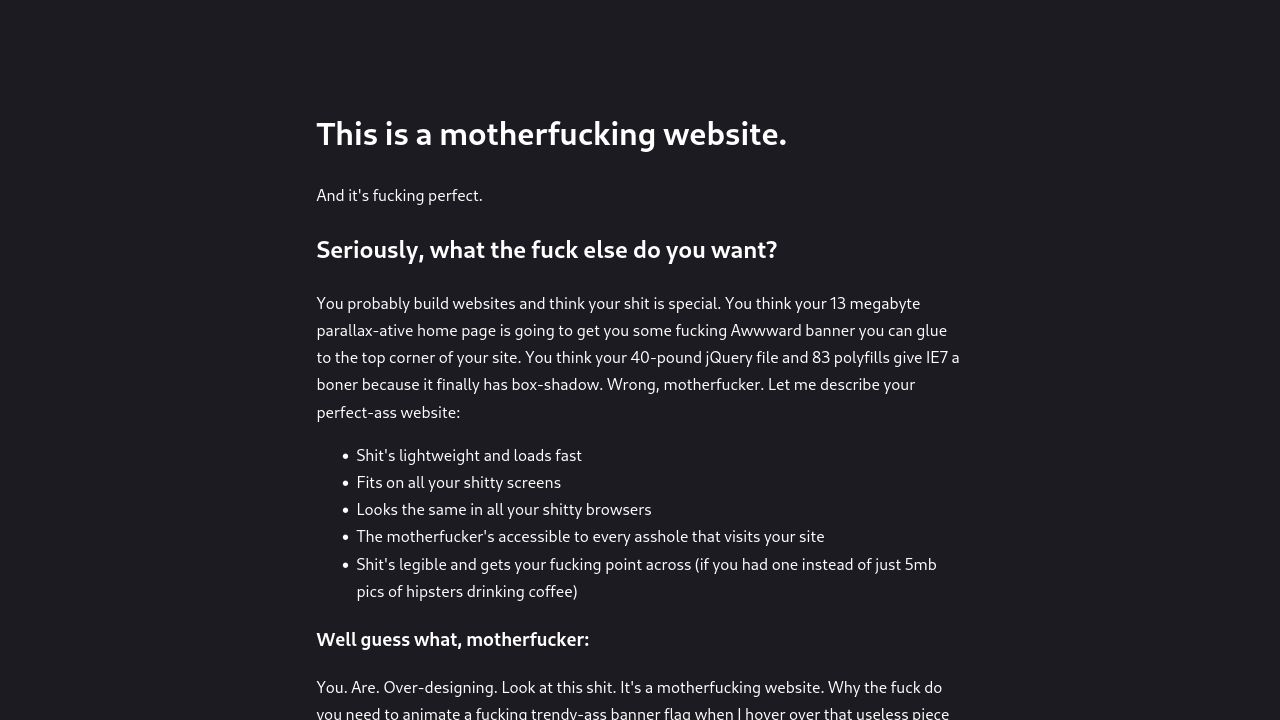
Check the style options for customization
Website in screenshot: https://motherfuckingwebsite.com/
Source code
/* ==UserStyle==
@name Style Unstyled Sites
@version 1.0.0
@description Makes websites that don't include any CSS more readable, with customization options
@preprocessor stylus
-- AUTHOR STUFF --
@namespace Freeplay
@author Freeplay (https://freeplay.floof.company/)
@homepageURL https://git.gay/freeplay/UserStyles
@supportURL https://git.gay/freeplay/UserStyles/issues
@var range pgwidth "Page width" [70, 40, 200, 5, "ch"]
@var range fontScale "Font scale" [1, .5, 2, .1, "em"]
@var range lineHeight "Line spacing" [1.7, 1, 2, .1]
@var color bgDark "Dark mode background" #1c1b22
@var color fgDark "Dark mode text" white
@var color bgLight "Light mode background" #fffffe
@var color fgLight "Light mode text" black
@var text font "Font (must be installed on your system)" "system-ui"
==/UserStyle== */
@-moz-document regexp(".*") {
html:not(
:has(style:not(.stylus))
):not(
:has(link[rel*="stylesheet"]:not([href^="resource"]))
) {
margin-inline auto
max-width pgwidth
font-family font
font-size fontScale
padding 5vw 2vw
line-height lineHeight
overflow-x hidden
color fgLight
body {
margin 0
padding 20px
}
pre {
display flex
position relative
margin-inline calc(50% - 50vw + 20px)
padding-inline calc(50vw - 50% - 20px)
padding-block 10px
overflow-x auto
background rgba(70,70,70,0.02)
border-radius 4px
}
table {
width 100%
}
:is(tbody, table) > tr:nth-child(odd) {
background rgba(100,100,100,0.05)
}
table, tr, th, td {
border 0
}
td:not(:first-child), th:not(:first-child) {
border-inline-start 1px solid rgba(125,125,125,0.1)
}
td, th {
padding-inline 15px
}
tr {
border-radius 4px
transition background .2s
}
tr:hover, tr:focus-within {
background rgba(125,125,125,0.1) !important
}
&:not(:has([bgcolor])) {
background bgLight
hr {
border-color rgba(150,150,150,0.3)
border-top 0
margin 40px 0
}
@media (prefers-color-scheme dark) {
background bgDark
color fgDark
a {
color rgb(0, 221, 255)
&:visited {
color rgb(0, 200, 220)
}
}
}
}
@media print {
background white !important
color black !important
&, body {
padding 0
margin auto
}
}
}
}