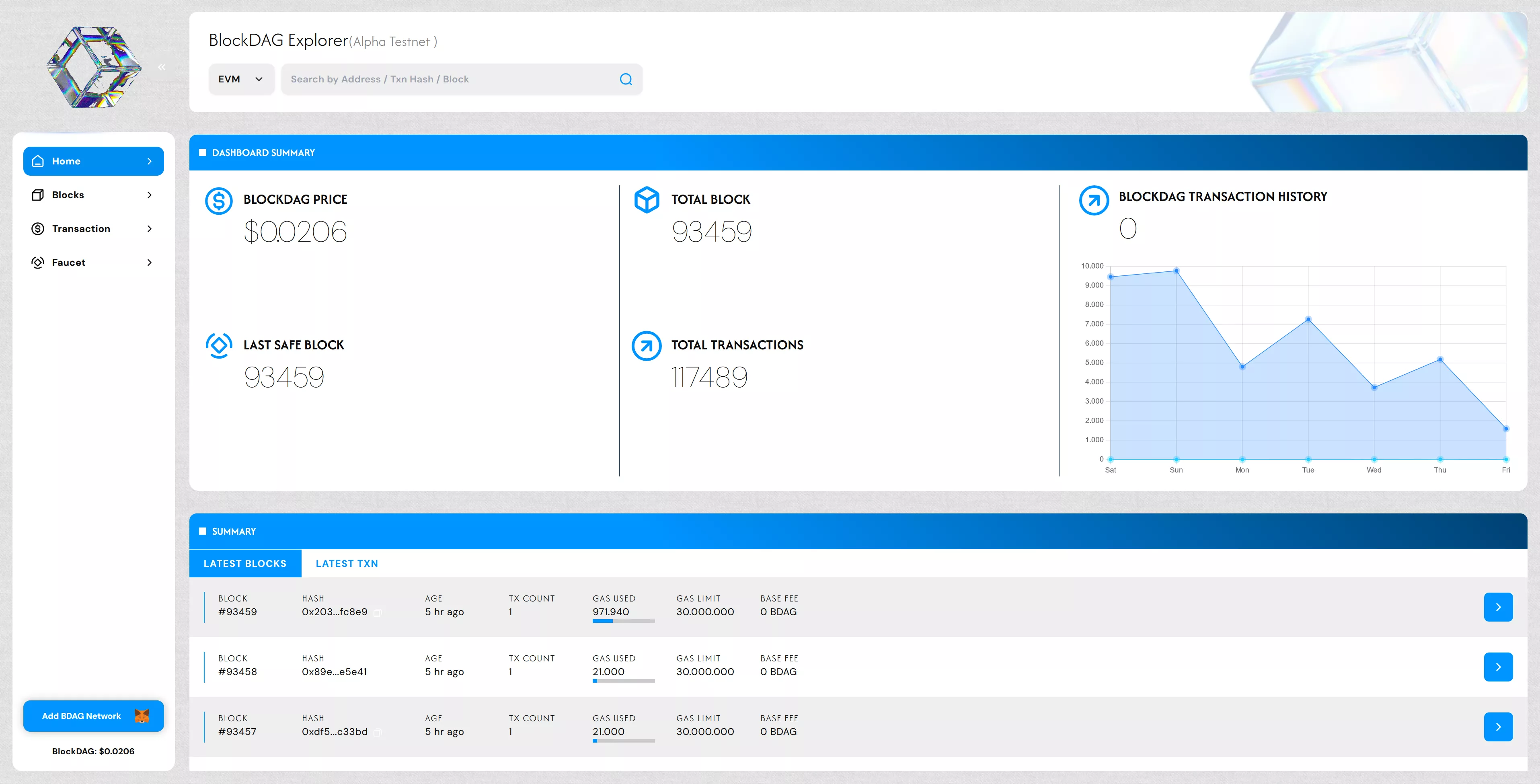
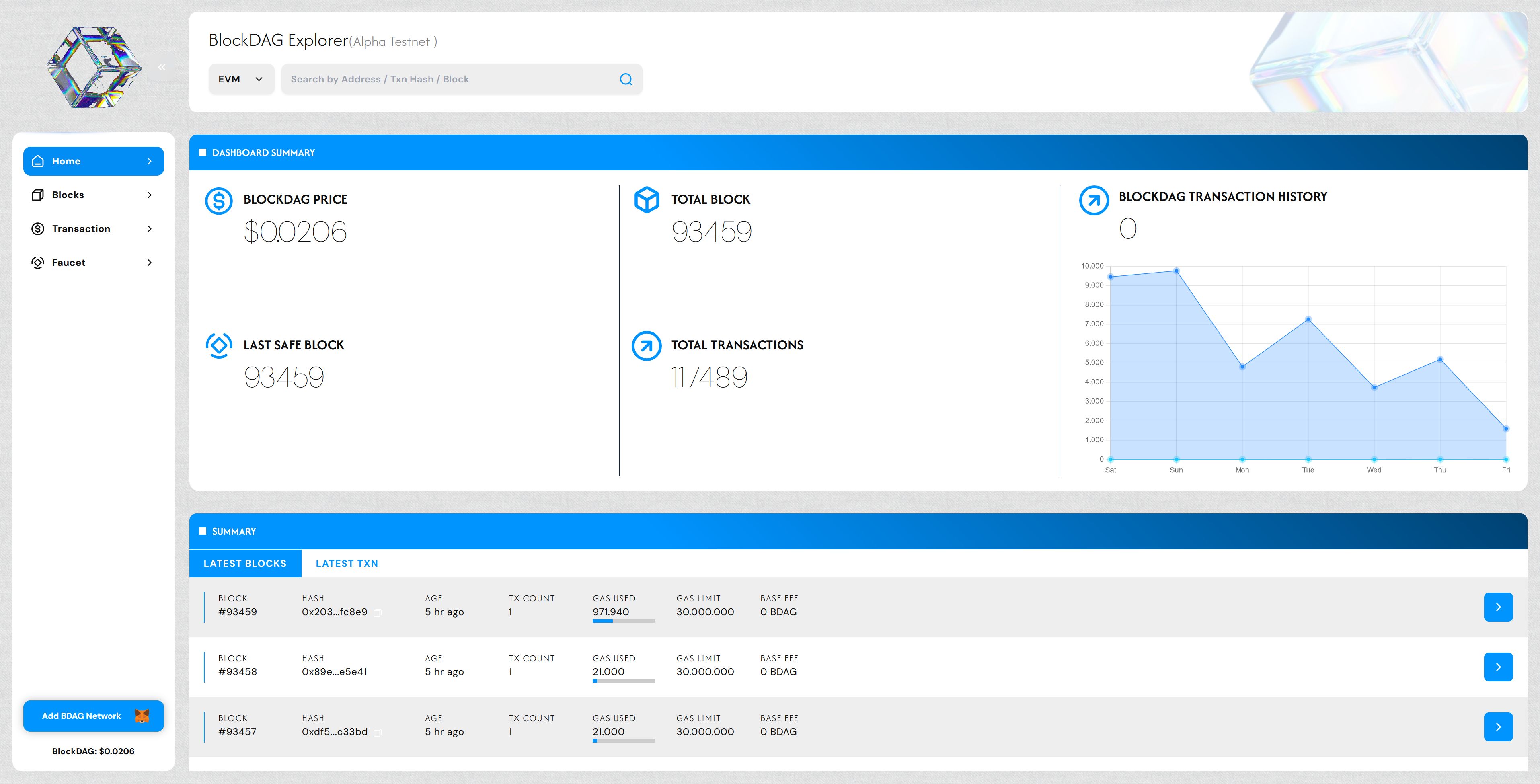
A userstyle for the BlockDAG Explorer (alpha testnet)
tiski's BlockDAG Explorer by xchng

Details
Authorxchng
LicenseNo License
Categorybdagscan.com
Created
Updated
Code size8.9 kB
Code checksum13ec79c2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a proposal for the BLockDAG Explorer. This is not for production since it is far from being finished. It's pure for indicative purposes to see what a refreshed, lighter theme looks like. There are many more improvements I'd like to achieve, but for that I need access to the front-end repository and possibly also redesign portion of the brand identity.
Source code
/* ==UserStyle==
@name tiski's blockdag explorer?
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A userstyle for the blockdag explorer (alpha testnet)
@author tiski (tiski@xch.ng)
==/UserStyle== */
@-moz-document domain("bdagscan.com") {
@import url('https://fonts.googleapis.com/css2?family=Afacad+Flux:wght@100..1000&display=swap');
.afacad-flux-tiski {
font-family: "Afacad Flux", sans-serif;
font-optical-sizing: auto;
font-weight: 300;
font-style: normal;
font-variation-settings: "slnt" 0;
}
body {
background: rgba(3, 19, 56, 0.5) !important;
}
/* logo area*/
.style_sidebar__bCJrI .style_logo__rR_Sx img {
min-width: unset;
height: 100px;
width: unset;
opacity: unset;
}
.style_sidebar__bCJrI .style_logo__rR_Sx {
height: calc(var(--1)*100);
}
a.__className_27f603:nth-child(2) > span:nth-child(2) {
display: none;
}
a.__className_27f603:nth-child(2) {
width: 200px;
margin: 0 auto;
}
.style_sideFoot__XLKfI > p:nth-child(2) {
color: #0d0d0d;
}
div.style_hamburger__dJzgL {
background: transparent !important;
bottom: -15px !important;
}
a.__className_951874:nth-child(2) > span:nth-child(2) {
display: none;
}
a.__className_951874:nth-child(2) {
margin: 0 auto;
}
/* topBar */
.style_topbar__23s_z {
background: #fff;
border: none;
}
html body.__className_252da5.antialiased main.style_main__zYIqd div.style_wrapper__OhGxi div.style_topbar__23s_z p.__className_27f603 {
font-size: 2em;
}
.style_topbar__23s_z > p:nth-child(1) {
font-family: "Afacad Flux", sans-serif !important;
font-weight: 200 !important;
}
/* gradient in topBar */
.style_cubeArea__3dufe > span {
display: none;
}
.style_topbar__23s_z > p:nth-child(1) {
color: #0D0D0D;
}
.style_search__041vg > input:nth-child(1),
.style_selectedMethod__s6kr8 {
background: #eee !important;
color: #0D0D0D !important;
font-weight: 600 !important;
}
.style_topbar__23s_z .style_searchArea__3RRWt .style_search__041vg .style_searchIcon__zCc_G svg {
color: #0094FF;
}
.color-blue {
color: #0094FF !important;
}
.style_cube__xEZUG {
display: none
}
/* sideBar */
.style_nav__9IN5s {
border: none !important;
background: #fff !important;
box-shadow: none !important;
}
.style_active__32VXW,
.style_active__32VXW svg {
color: #fff !important;
}
/* navItems*/
.style_sidebar__bCJrI ul.style_nav__9IN5s li a {
color: #0D0D0D;
}
.style_nav__9IN5s > li > a:nth-child(1) > svg:nth-child(1) {
color: #0094FF;
}
.style_sideFoot__XLKfI > p:nth-child(2) {
color: #0d0d0d !important;
}
/* dashboardSummary */
/* dashboardSummary title */
section.style_section__09_zn:nth-child(2) > div:nth-child(1),
section.style_section__09_zn:nth-child(3) > div:nth-child(1) {
font-size: 1em !important;
border: unset !important;
border-bottom: 1px solid #fff !important;
background: rgba(3, 19, 56, 1) !important;
}
/* dashboardSummary title content */
section.style_section__09_zn:nth-child(2) > div:nth-child(1) > span > p,
section.style_section__09_zn:nth-child(3) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1) > span > p,
section.style_section__09_zn:nth-child(3) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1) {
color: #fff !important;
font-weight: 600 !important;
}
section.style_section__09_zn:nth-child(6) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1) {
padding-top: 5px !important;
margin-top: -10px !important;
}
section.style_section__09_zn:nth-child(n) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1)::before {
background-color: #fff !important;
}
/* dashboardSummary content*/
section.style_section__09_zn > div {
background: #fff !important;
color: #0d0d0d !important;
border: none;
}
.style_overview__iPKe6 {
border: unset !important;
}
section.style_section__09_zn > div {
border: unset !important;
}
div.box > div:nth-child(2) {
margin-top: 5px;
}
div.box > div > p,
.style_chartTop__VIyMD > div > p {
font-size: 1.5em !important;
font-weight: 600 !important;
color: #0d0d0d !important;
}
div.box > div > p:nth-child(2),
.style_chartTop__VIyMD > div:nth-child(2) > p:nth-child(2) {
font-size: 3em !important;
font-weight: 200 !important;
color: rgba(3, 19, 56, .7) !important;
}
html body.__className_252da5.antialiased main.style_main__zYIqd div.style_wrapper__OhGxi section.style_section__09_zn div.style_content__18REd div.style_tableTabs__xK876 a.style_tableTabItem__W8PUY {
color: #0094FF;
opacity: 1;
}
a.style_tableTabItem__W8PUY.style_active__ZB_gd {
color: #fff !important;
}
div.box p {
color: #0d0d0d !important;
}
.style_icon__jwMyF svg {
width: 50px !important;
height: inherit !important;
}
.style_tablegasscale__ySPak {
background: #ccc;
}
div.style_tablerow__UWT7Y > div:nth-child(2) {
background: #0094FF;
color: #fff;
border: none;
}
.style_tableTabs__xK876 {
border-bottom: none;
background: #ccc;
}
a.style_tableTabItem__W8PUY {
color: #0d0d0d !important;
}
div.style_tablerow__UWT7Y > div:nth-child(1) > div:nth-child(2) > div:nth-child(2) > span:nth-child(2) > svg:nth-child(1),
div.style_tablerow__UWT7Y > div > div > div > span > svg {
color: #0094ff !important
}
/* latest */
.style_table__UOflo {
background: unset !important;
}
div.style_tablerow__UWT7Y:nth-child(odd) {
background: #eee;
color: #0d0d0d !important;
border: unset;
}
div.style_tablerow__UWT7Y:nth-child(even) {
background: #fff;
color: #0d0d0d !important;
border: unset;
}
div.style_tablerow__UWT7Y > div > div > div {
color: #0d0d0d !important
}
section.style_section__09_zn:nth-child(6) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1) {
color: #0094FF;
height: unset;
}
section.style_section__09_zn:nth-child(6) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1)::before {
background-color: #0094FF !important;
}
/* total */
.style_section__09_zn .style_titleArea__Qk6S5 {
border: unset;
background: #fff;
color: #0d0d0d;
}
.style_footer__gp24T {
background: rgba(3, 19, 56, 1);
}
.style_left__4wkkl > a > svg,
.style_right__Eqbj0 > a > svg > path,
.style_buttons____dHb > button:nth-child(1) > svg:nth-child(2) {
color: #fff !important;
}
.style_left__4wkkl > a:nth-child(2),
.style_right__Eqbj0 > a:nth-child(2),
.style_right__Eqbj0 > a,
.style_left__4wkkl > a {
background: #0094ff !important;
}
/* blocks page */
div.style_summaryItem___qxib:nth-child(1) > div:nth-child(2) > p:nth-child(2),
div.style_summaryItem__TbqRL > div > p,
.style_content__T1TVa > div > p:nth-child(2) {
color: #0d0d0d;
}
/* faucet */
div.style_faucetINput__pTcHf > label:nth-child(1) {
background: #eee !important;
border: none;
}
#wallet,
#amount {
font-weight: 600;
color: #0d0d0d !important;
}
.style_button__Im_tI {
color: #fff;
}
/* block details */
div.style_blockItem__WBSLh > div:nth-child(2) > p:nth-child(1),
div.style_blockItem__Sex8E > div:nth-child(2) > p:nth-child(1) {
color: #0d0d0d;
}
div.style_blockItem__WBSLh:nth-child(6) > div:nth-child(2) > span:nth-child(1) > p:nth-child(1) {
color: #0094ff;
}
button.style_button__6MKJH:nth-child(1),
button.style_button__6MKJH:nth-child(3),
button.style_button__rI39t:nth-child(1),
button.style_button__rI39t:nth-child(3) {
background: #0094ff;
}
button.style_button__6MKJH > svg,
button.style_button__rI39t:nth-child(3),
button.style_button__6MKJH,
button.style_button__rI39t > svg {
color: #fff !important;
}
.contentData > p:nth-child(1) {
color: #fff !important;
margin-top: 10px;
font-weight: 400;
}
section.style_section__09_zn:nth-child(4) > div:nth-child(1) > span:nth-child(1) > p:nth-child(1) {
color: #0d0d0d;
font-weight: 400;
}
}