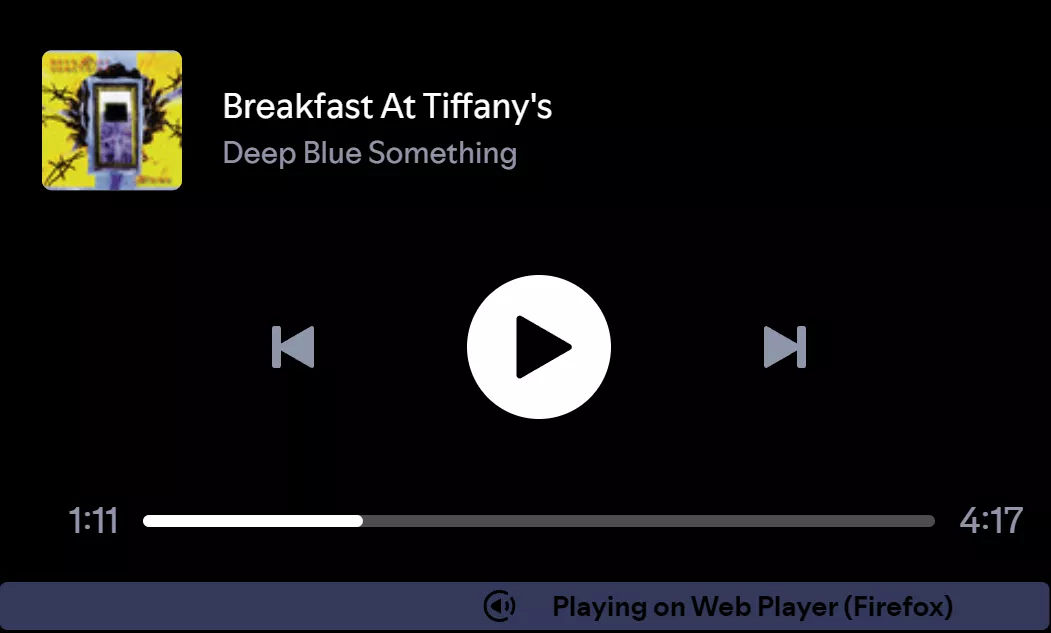
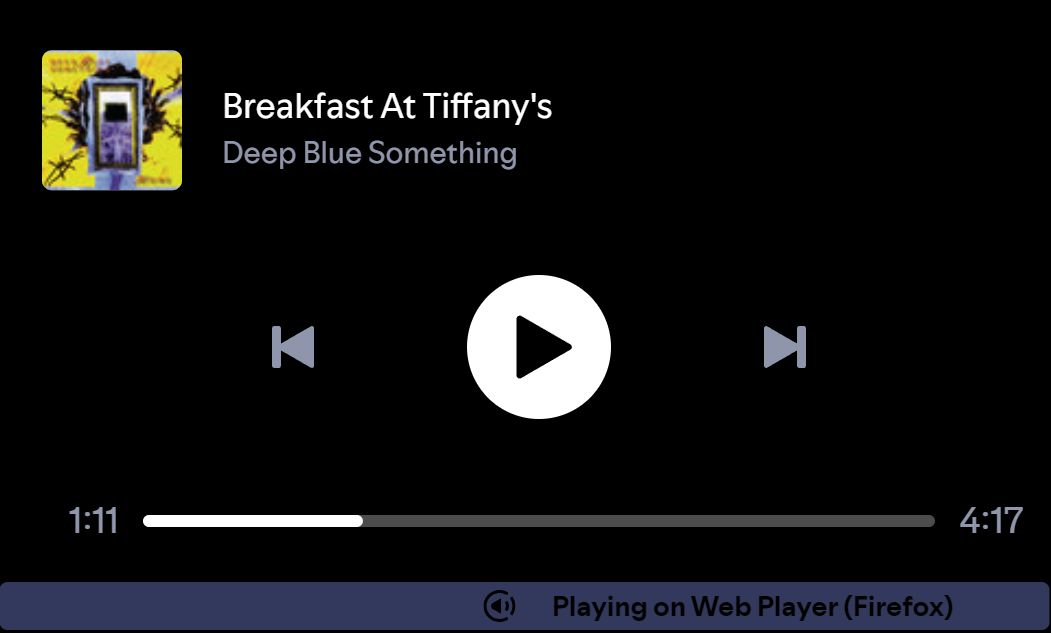
Lowres/fullscreen Mini player theme for Spotify
MiniPlay Spotify by Thoric

Details
AuthorThoric
LicenseCC0
CategorySpotify
Created
Updated
Code size3.6 kB
Code checksum1768b9d1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is a roughly hacked-together theme. Which allows me to utilize a Raspberry Pi with a 7" touch screen as a communal Spotify controller. I'm mostly publishing this to make remote updates easier on myself. Anyone is free to use and tailor this for their own needs.
Source code
/* ==UserStyle==
@name MiniPlay Spotify
@namespace USO Archive
@author Neastrum
@description 800x480 fullscreen Mini player theme for Spotify
@version 0.2
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://open.spotify.com/") {
/*Colours*/
.encore-dark-theme, .encore-base-set, .encore-bright-accent-set {
--background-base: #000;
--background-highlight: #000;
--text-base: #cdd6f4;
--text-subdued: #33395c;
--text-bright-accent: #33395b;
--background-elevated-base: #000;
}
.gQoa8JTSpjSmYyABcag2.T3hkVxXuSbCYOD2GIeQd {
background-color: #33395b;
}
.ZQftYELq0aOsg6tPbVbV, .sqKERfoKl4KwrtHqcKOd, .NbcaczStd8vD2rHWwaKv, .Ai_McRq9wJEYK21w8nX_, .Ai_McRq9wJEYK21w8nX_, .ejNsts52hRq0uZcc_NXi, .hcuLp8V4uEEfWZ4k6aLV {
background-color: #000;
}
.LunqxlFIupJw_Dkx6mNx, .LunqxlFIupJw_Dkx6mNx:hover {
background: #000;
}
/* profile header*/
div[style*="background-color: rgb(56, 48, 48)"] {
background-color: #000 !important;
}
.mWj8N7D_OlsbDgtQx5GW[role=menuitemradio][aria-checked=true] {
color: #33395b;
}
.bk509U3ZhZc9YBJAmoPB {
--generic-tooltip-background-color: #000;
}
}
@-moz-document url-prefix("https://open.spotify.com/") {
/*Layout*/
/*Player Container*/
.yglmI5m3fCc8baD1Kwdw {
position: fixed;
top: 0;
left: 0;
width: 1065px;
height: 640px;
/*border: 3px solid #FFF;*/
}
/*Current Track*/
.deomraqfhIAoSB3SgXpu {
scale: 2.5;
top: 150px;
left: 320px;
width: 380px;
/*border: 3px solid #FFF;*/
}
/*Player Controls*/
.sVv2OQORCQ4kf6iKfUTF {
scale: 3;
position: fixed;
top: 357px;
left: 356px;
width: 355px;
height: 90px;
/*border: 3px solid #65ed69;*/
}
.gItY2hnfCB4TsDJCkPiO {
position: absolute;
bottom: 0px;
left: 0px;
width: 360px;
/*border: 3px solid #FFF;*/
}
/*Progress Bar*/
.pn5V0OzovI9p6b8nWq8p, .gglUjikTBtMzCZFgSmpS {
position: relative;
top: 25px;
}
/*Play Location*/
.T3hkVxXuSbCYOD2GIeQd {
scale: 2;
position: fixed;
top: 12px;
left: 263px;
width: 535px;
/*border: 3px solid #F00;*/
}
.gqYYMz8DkhaT3e44LcHQ {
position: relative;
right: 40px;
}
.VX33mI2V_jRA7hRBI9_0{
position: relative;
right: 50px;
}
/*Buttons*/
/*Skip*/
.Button-sc-1dqy6lx-0 {
position: relative;
left: 0px;
width: 100px;
}
/*Play*/
.Button-sc-qlcn5g-0, .iJUiBm {
scale: 1.5
}
}
@-moz-document url-prefix("https://open.spotify.com/") {
/*Hide Elements*/
.hKhTmo,
.fZjbVIqD8Xc3auRZOxu5,
.pLifNBuHRY8cZkZyEqwL,
.n35onAKKhHJEsZf3IPpZ,
.floating-ui-popover-layer,
.YbTP7qcaa54vyybbeTir,
.JkjJ8UlBui5vclUi1vZF,
.OTfMDdomT5S7B5dbYTT8,
.BdcvqBAid96FaHAmPYw_,
.wp7mZFPzV7Qmo51F0NA_,
.axu7kRtHOzwIb8b14FT6,
.searchInputCollapsed,
.Desktop_LeftSidebar_Id,
.jEMA2gVoLgPQqAFrPhFw,
.mMjg1Gizg9kYk8ILoTdp {
display: none;
}
}
@-moz-document url-prefix("https://open.spotify.com/") {
/*Test*/
}