By Mumei
Chapatiz by Mumei by Umitochan

Details
AuthorUmitochan
LicenseM'en fou
Categoryhttps://www.chapatiz.com/tchat
Created
Updated
Code size49 kB
Code checksumf8d26357
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Vous pouvez modif m'enfou
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
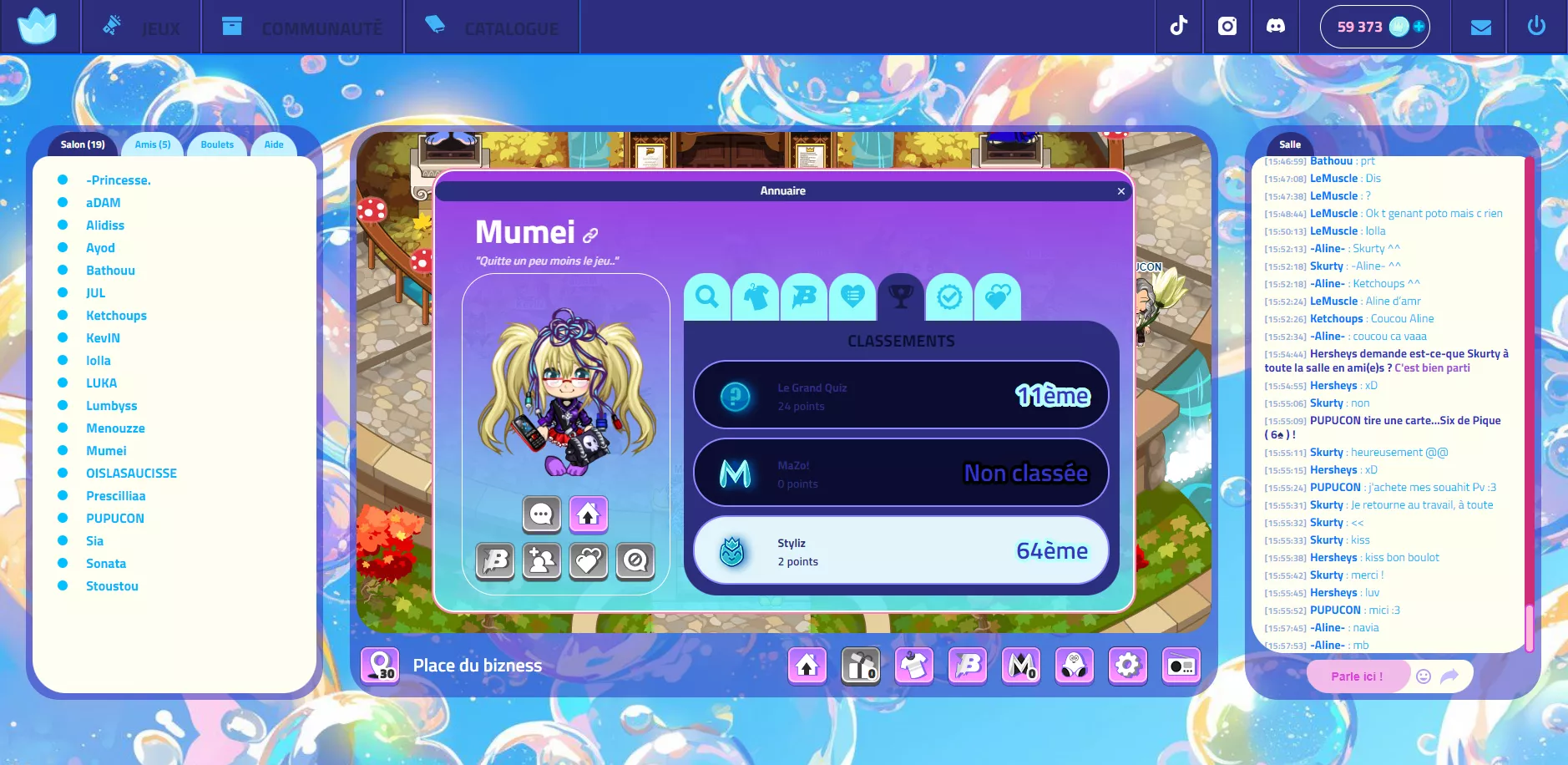
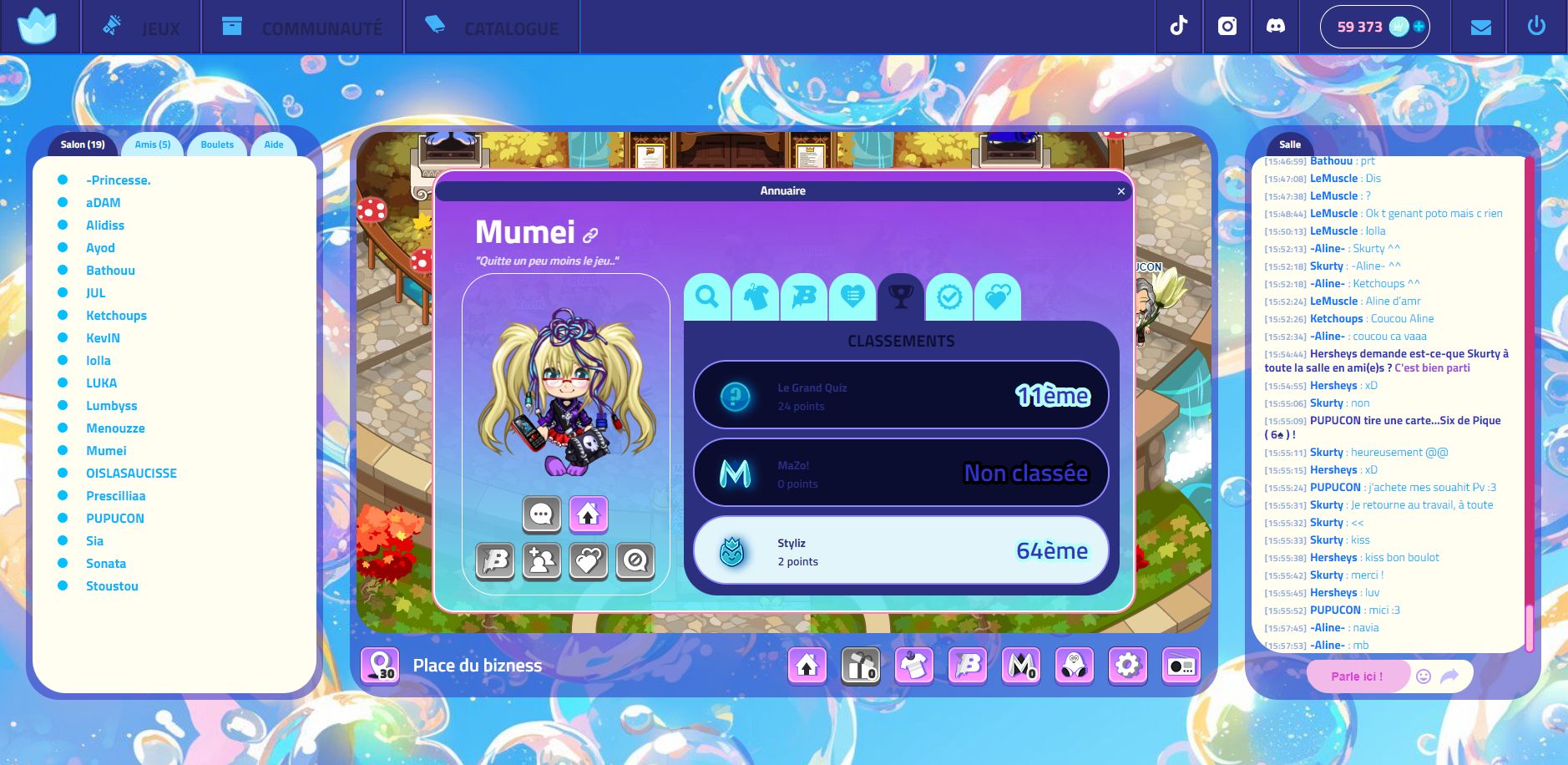
@name Chapatiz
@version 20241020.18.29
@namespace https://www.chapatiz.com/tchat/
@description By Mumei
@homepage https://www.chapatiz.com/tchat/
@author Umitochan
@license M'en fou
==/UserStyle== */
/* ==UserStyle==
@name 02/03/2023 21:42:53
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Chapatiz CSS
@author Mumei
==/UserStyle== */
@-moz-document url("https://www.chapatiz.com/tchat/") {
/* ---------- NOTICE :
** ICI JE VOUS EXPLIQUERAIS CHAQUE PARAMETRE QUI PEUT ETRE MODIFIER !!!!!
Ce site détaille bien le code CSS utiliser ci dessous : https://developer.mozilla.org/fr/docs/Web/CSS
Demandez moi si vous avez des questions >> Le mieux étant de me copier coller ce qui vas pas ou ce que vous ne comprennez pas.
Je note avant chaque ligne de code ce qu'il concerne, par exemple; /* Fond du site */
/* Pour aider à comprendre voilà comment se compose le paramètre :
"Nom du paramètre": Ordre donné au paramètre;
Exemple : color: #fff; >> Je demande à changer la couleur d'un texte donc "color" puis je lui donne l'ordre de la changer en blanc #fff
(Il est nécessaire de mettre #fff au minimum pour faire apparaitre la case pour changer la couleur)
Le : doit être coller au paramètre, et à la fin de l'ordre donné il doit y avoir le ; Sinon votre ligne ne marchera pas.
Les paramètres et leurs ordres : (Le mieux pour savoir ce qui change c'est de tester, l'extension change en temp réelle si activé)
px : unité pixel
repeat-x ou repeat-y pour repeter une image
color: Permet de modifier la couleur d'un texte en général
width: Permet de choisir la largeur du sujet
height: Permet de choisir la hauteur du sujet
background-repeat: Faire en sorte qu'une image se repète
L'ordre peut être remplacer par : space repeat, round, space, repeat-x, no-repeat
background-size: Changer la taille de l'image
L'ordre peut être remplacer par : cover, contain, 0%, 0px 100
background-image: Permet d'ajouter une image sur le fond
L'ordre peut être remplacer par : url(), url(Cette image sera par dessus la suivante) url(), linear-gradient(#fff, #000) peut être coupler avec url()
background: Permet d'ajouter un fond, similaire à background-image
L'ordre peut être remplacer par : #fff, content-box radial-gradient(#fff, #000), left 5% / 15% 60% repeat-x url()
margin-right: Ajoute de la marge de la droite du sujet
>> Changement du numéro avant px;
border-bottom-color: Bordure bas couleur
font-size: Taille police
font-weight: Grosseur du gras de la police
line-height: Hauteur du texte
border-radius:
min-height:
max-height:
background-position:
position:
box-sizing:
padding-top:
align-items:
background-color: initial;
cursor: default;
appearance: auto;
box-sizing: border-box;
margin: 3px 3px 3px 5px;
padding: initial;
border: initial;
border-radius: 10px;
writing-mode: horizontal-tb !important;
text-rendering: auto;
color: #fff;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
border-radius: 10px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: auto;
-webkit-rtl-ordering: logical;
cursor: text;
background-color: field;
margin: 0em;
padding: 1px 2px;
border-width: 2px;
border-style: inset;
border-color: -internal-light-dark(#fff, #000);
border-image: initial;
position: absolute;
left: 50%;
top: 50%;
margin-top: -312px;
margin-left: -512px;
align-items: center;
background: #4a8899;
width: 1024px;
padding-left: 24px;
z-index: 200;
line-height: 15px;
box-sizing: border-box;
transition: all .4s ease-out;
opacity: 0;
height: 0;
border-radius: 10px;
-webkit-filter: hue-rotate(327deg);
Chapatiz possède énormément d'images, si vous souhaitez changer celle ci, il faudra changer celle dans le code.
Certaines images tel que les bouton du profile, ont plusieurs bouton dans la meme image, c'est normal, il faudra modifier celle ou il y a les 3 versions du bouton (activer, en clique, desactiver)
*/
/* Fênetre de tchat */
canvas#main, #main {
border-radius: 35px;
border-color: #fff
}
element.style {
background-color: #fffef0;
}
body.night #chatbox .tab-content div p span.text.attributes-npc, body.night #userlist>div ul li.attributes-npc, body.night #mobile-menu .list ul li.attributes-npc {
color: #ff7eb8;
}
div.item-window .right .tabcontent label {
color: #222458;
text-align: center;
display: block;
}
/* FOND */
/* Fond du site */
html, body, body.night {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: 100% 100vh;
background-image: url(https://i.pinimg.com/originals/92/ad/9b/92ad9bd16c3945a6f7c208bf0c2b223f.jpg);
/* Url de n'importe quelle image de la taille de votre écran de préférance*/
}
/* TEXTE */
/* Pseudo */
body.night #chatbox .tab-content div p span.text strong a, body.night #userlist>div ul li strong a, body.night #mobile-menu .list ul li strong a {
color: #07f;
}
body>div.dock>*::after, #mobile-menu .left-dock>*::after {
content: "";
width: calc(100% - 4px);
height: calc(100% - 2px);
position: absolute;
top: 0;
left: 0;
border: 2px solid #222458;
border-top: none;
pointer-events: none;
}
body>div.dock>a ul.menu li a, body>div.dock>div ul.menu li a, body>div.dock>div ul.menu li a ul.menu li a, #mobile-menu .left-dock>a ul.menu li a, #mobile-menu .left-dock>div ul.menu li a, #mobile-menu .left-dock>div ul.menu li a ul.menu li a {
background-color: #99fffa;
text-align: center;
padding: 0;
width: 100%;
display: block;
border: 2px solid #261e9c;
border-bottom-width: 1px;
border-top-width: 1px;
}
body>div.dock>a, body>div.dock>div, body>div.dock>div ul.menu li a, #mobile-menu .left-dock>a, #mobile-menu .left-dock>div, #mobile-menu .left-dock>div ul.menu li a {
border: 1px solid #574fcf;
border-bottom: 0;
border-top: 0;
font-weight: 700;
font-size: 22px;
color: #222458;
padding-left: 72px;
padding-right: 24px;
padding-bottom: 24px;
text-decoration: none;
line-height: 68px;
position: relative;
cursor: pointer;
}
body>div.dock>a.hmc, body>div.dock>div.hmc, body>div.dock>div ul.menu li a.hmc, #mobile-menu .left-dock>a.hmc, #mobile-menu .left-dock>div.hmc, #mobile-menu .left-dock>div ul.menu li a.hmc {
background: url(https://i.ibb.co/yYwkBpj/minimal-logo.png);
background-position: 20px 8px;
background-repeat: no-repeat;
width: 48px;
padding-left: 24px;
}
body>div.dock, #mobile-menu .left-dock {
font-family: titillium web,sans-serif;
height: 64px;
width: 100%;
text-transform: uppercase;
background: #2b2f7d;
display: flex;
border-bottom: 2px solid #0062ff;
}
body>div.dock .credits, #mobile-menu .credits {
position: relative;
display: block;
border: 1px solid #fff;
font-size: 18px;
font-weight: 700;
color: #ffb8d8;
background: url(https://i.ibb.co/tP8yXP8/currency-icon.png) no-repeat;
padding-left: 20px;
padding-right: 56px;
padding-top: 16px;
line-height: 1;
border-radius: 40px;
height: 52px;
box-sizing: border-box;
align-self: center;
margin-left: 24px;
margin-right: 24px;
background-position: right 22px top 12px;
}
#chatbox.show-official-icon span.text.attributes-marketiz::before {
-webkit-filter: hue-rotate(500deg);
}
body.night #chatbox .tab-content div p span.text.attributes-marketiz, body.night #userlist>div ul li.attributes-marketiz, body.night #mobile-menu .list ul li.attributes-marketiz {
color: #ff7eb8;
}
.catalogue.main .lists>div, .catalogue.results .lists>div {
padding: 10px;
border-radius: 40px;
background: #2b2f7d;
}
.catalogue.main .search .searchbtn, .catalogue.results .search .searchbtn {
padding: 3px 30px;
font-size: 23px;
margin-right: 8px;
margin-top: -4px;
margin-bottom: 10px;
text-indent: -9999px;
background-image: url(https://i.ibb.co/zsVG193/loupe-search.png);
background-repeat: no-repeat;
background-position: center;
}
body.night #chatbox .tab-content div p span.text.attributes-royaltiz, body.night #userlist>div ul li.attributes-royaltiz, body.night #mobile-menu .list ul li.attributes-royaltiz {
color: #ff86d3;
}
body>div.dock>a ul.menu li a:hover, body>div.dock>div ul.menu li a:hover, body>div.dock>div ul.menu li a ul.menu li a:hover, #mobile-menu .left-dock>a ul.menu li a:hover, #mobile-menu .left-dock>div ul.menu li a:hover, #mobile-menu .left-dock>div ul.menu li a ul.menu li a:hover {
background-color: #99fffa;
color: #00b3ff;
}
body>div.dock>a:hover, body>div.dock>div:hover, body>div.dock>div ul.menu li a:hover, #mobile-menu .left-dock>a:hover, #mobile-menu .left-dock>div:hover, #mobile-menu .left-dock>div ul.menu li a:hover {
color: #fff;
box-shadow: inset 0 0 48px #0062ff;
}
#chatbox.show-official-icon span.text.attributes-royaltiz::before {
background-image: url(https://i.ibb.co/SP8hcLG/4.png);
}
.catalogue.results .itemlist a:has(.owned) {
background: #99fffa;
border: 1px solid #07f;
}
body>div.dock .credits .buy, #mobile-menu .credits .buy {
text-indent: -999px;
overflow: hidden;
width: 15px;
height: 15px;
border-radius: 40px;
position: absolute;
to...