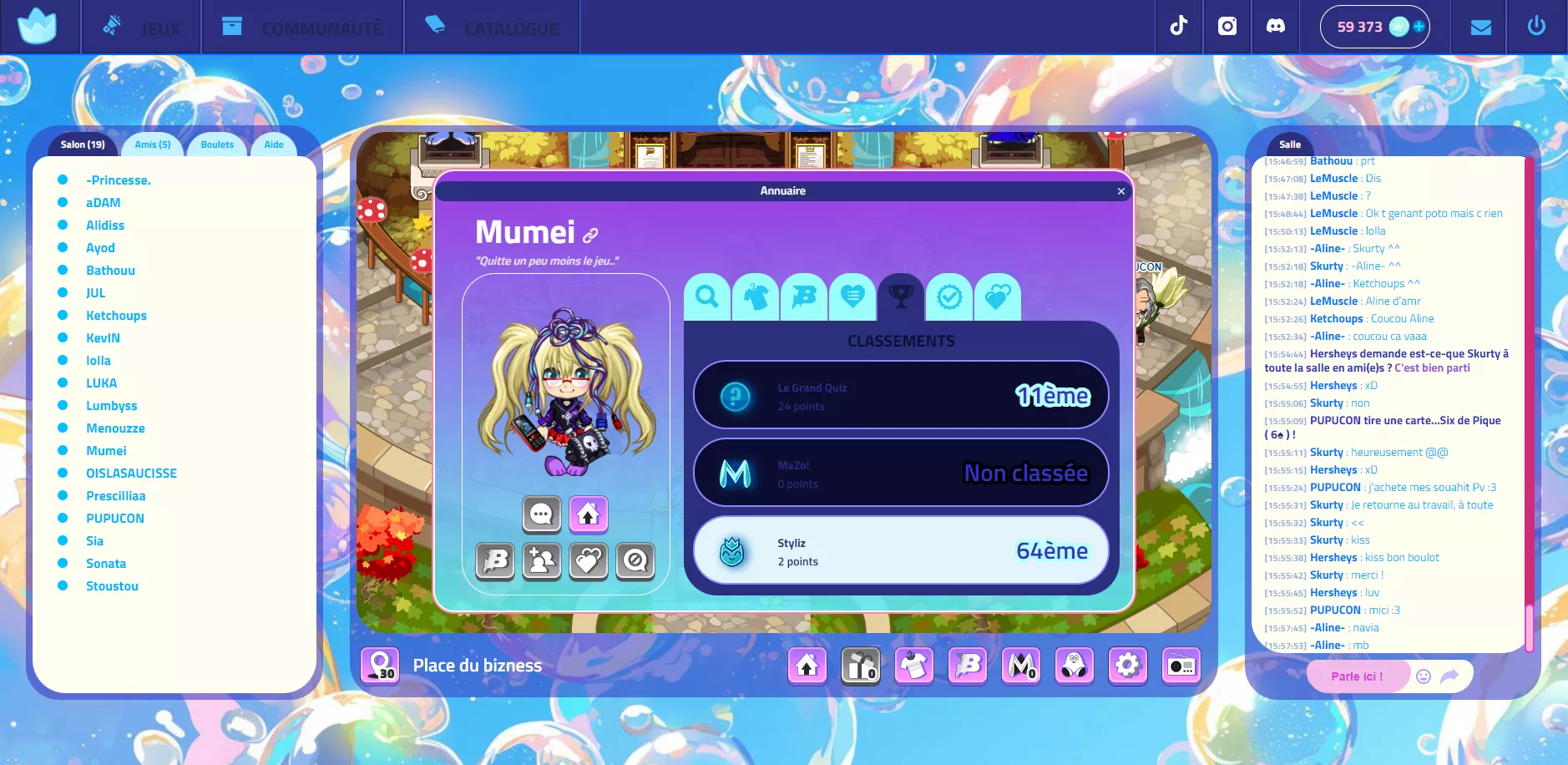
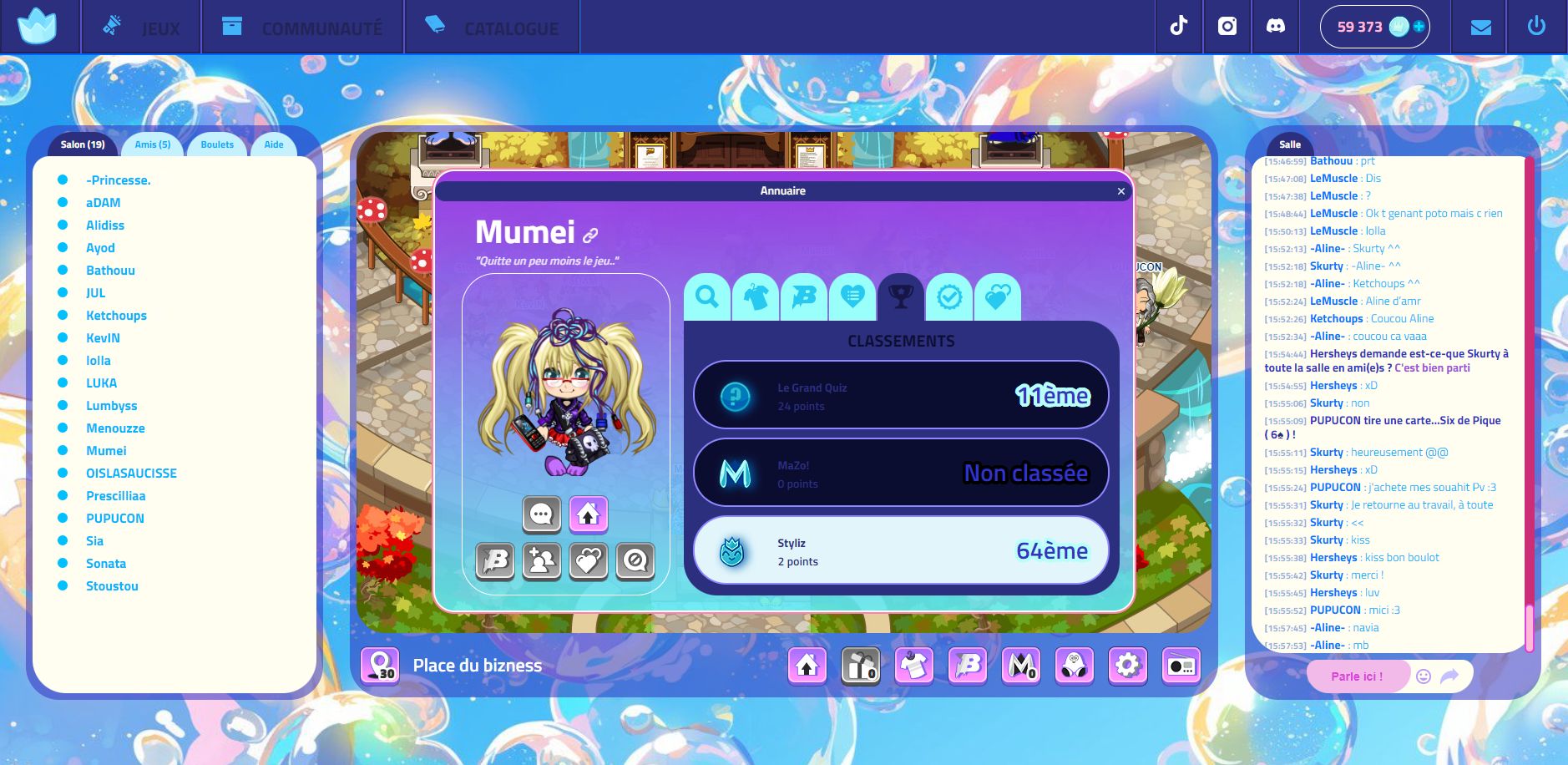
By Mumei
Chapatiz 1280x1024 by Umitochan

Details
AuthorUmitochan
LicenseMumei
Categorypluspetit
Created
Updated
Code size48 kB
Code checksumdc130469
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Chapatiz 1280x1024
@version 20241012.16.06
@namespace https://www.chapatiz.com/tchat/
@description By Mumei
@homepage https://www.chapatiz.com/tchat/
@author Mumei
@license Mumei
==/UserStyle== */
@-moz-document url("https://www.chapatiz.com/tchat/") {
/* Fênetre de tchat */
@media screen and (min-width: 1280px) and (max-width: 1280px) and (min-height: 1024px) and (max-height: 1024px) {
canvas#main, #main {
border-radius: 35px;
border-color: #fff;
margin-top: 22px;
height: 95%;
width: 100%;
}
}
.right-col {
position: absolute;
width: calc(100% - 1024px);
margin: 10px;
right: 0;
height: calc(100% - 48px);
display: flex;
flex-direction: column;
}
/* FOND */
/* Fond du site */
html, body, body.night {
width: 100%;
height: 100%;
background-repeat: no-repeat;
background-size: 100% 100vh;
background-image: url(https://i.pinimg.com/originals/92/ad/9b/92ad9bd16c3945a6f7c208bf0c2b223f.jpg);
/* Url de n'importe quelle image de la taille de votre écran de préférance*/
}
/* TEXTE */
/* Pseudo */
body.night #chatbox .tab-content div p span.text strong a, body.night #userlist>div ul li strong a, body.night #mobile-menu .list ul li strong a {
color: #07f;
}
body>div.dock>*::after, #mobile-menu .left-dock>*::after {
content: "";
width: calc(100% - 4px);
height: calc(100% - 2px);
position: absolute;
top: 0;
left: 0;
border: 2px solid #222458;
border-top: none;
pointer-events: none;
}
body>div.dock>a ul.menu li a, body>div.dock>div ul.menu li a, body>div.dock>div ul.menu li a ul.menu li a, #mobile-menu .left-dock>a ul.menu li a, #mobile-menu .left-dock>div ul.menu li a, #mobile-menu .left-dock>div ul.menu li a ul.menu li a {
background-color: #99fffa;
text-align: center;
padding: 0;
width: 100%;
display: block;
border: 2px solid #261e9c;
border-bottom-width: 1px;
border-top-width: 1px;
}
body>div.dock>a, body>div.dock>div, body>div.dock>div ul.menu li a, #mobile-menu .left-dock>a, #mobile-menu .left-dock>div, #mobile-menu .left-dock>div ul.menu li a {
border: 1px solid #574fcf;
border-bottom: 0;
border-top: 0;
font-weight: 700;
font-size: 22px;
color: #222458;
padding-left: 72px;
padding-right: 24px;
padding-bottom: 24px;
text-decoration: none;
line-height: 68px;
position: relative;
cursor: pointer;
}
body>div.dock>a.hmc, body>div.dock>div.hmc, body>div.dock>div ul.menu li a.hmc, #mobile-menu .left-dock>a.hmc, #mobile-menu .left-dock>div.hmc, #mobile-menu .left-dock>div ul.menu li a.hmc {
background: url(https://cdn.discordapp.com/attachments/990072430255042680/1294645732661530655/minimal_logo.png?ex=670bc44c&is=670a72cc&hm=6f36b392c4442712fe9dc55b77c9d6fea8e085d3755e9b423d1ce041d6d805ac&);
background-position: 20px 8px;
background-repeat: no-repeat;
width: 48px;
padding-left: 24px;
}
body>div.dock, #mobile-menu .left-dock {
font-family: titillium web,sans-serif;
height: 64px;
width: 100%;
text-transform: uppercase;
background: #2b2f7d;
display: flex;
border-bottom: 2px solid #0062ff;
}
body>div.dock .credits, #mobile-menu .credits {
position: relative;
display: block;
border: 1px solid #fff;
font-size: 18px;
font-weight: 700;
color: #ffb8d8;
background: url(https://cdn.discordapp.com/attachments/990072430255042680/1294647431991918665/currency_icon.png?ex=670bc5e1&is=670a7461&hm=c81d3dfe0d15dda5b4607e78406473e0cd502639e9b177f99bbb6553f629cea6&) no-repeat;
padding-left: 20px;
padding-right: 56px;
padding-top: 16px;
line-height: 1;
border-radius: 40px;
height: 52px;
box-sizing: border-box;
align-self: center;
margin-left: 24px;
margin-right: 24px;
background-position: right 22px top 12px;
}
#chatbox.show-official-icon span.text.attributes-marketiz::before {
-webkit-filter: hue-rotate(500deg);
}
body.night #chatbox .tab-content div p span.text.attributes-marketiz, body.night #userlist>div ul li.attributes-marketiz, body.night #mobile-menu .list ul li.attributes-marketiz {
color: #ff7eb8;
}
.catalogue.main .lists>div, .catalogue.results .lists>div {
padding: 10px;
border-radius: 40px;
background: #2b2f7d;
}
.catalogue.main .search .searchbtn, .catalogue.results .search .searchbtn {
padding: 3px 30px;
font-size: 23px;
margin-right: 8px;
margin-top: -4px;
margin-bottom: 10px;
text-indent: -9999px;
background-image: url(https://cdn.discordapp.com/attachments/990072430255042680/1294649322461204500/loupe-search.png?ex=670bc7a3&is=670a7623&hm=97270b03a14e7ef342b61d5bec1aab79cd2d0d01581f53456b84f68799a7d2b5&);
background-repeat: no-repeat;
background-position: center;
}
body.night #chatbox .tab-content div p span.text.attributes-royaltiz, body.night #userlist>div ul li.attributes-royaltiz, body.night #mobile-menu .list ul li.attributes-royaltiz {
color: #ff86d3;
}
body>div.dock>a ul.menu li a:hover, body>div.dock>div ul.menu li a:hover, body>div.dock>div ul.menu li a ul.menu li a:hover, #mobile-menu .left-dock>a ul.menu li a:hover, #mobile-menu .left-dock>div ul.menu li a:hover, #mobile-menu .left-dock>div ul.menu li a ul.menu li a:hover {
background-color: #99fffa;
color: #00b3ff;
}
body>div.dock>a:hover, body>div.dock>div:hover, body>div.dock>div ul.menu li a:hover, #mobile-menu .left-dock>a:hover, #mobile-menu .left-dock>div:hover, #mobile-menu .left-dock>div ul.menu li a:hover {
color: #fff;
box-shadow: inset 0 0 48px #0062ff;
}
#chatbox.show-official-icon span.text.attributes-royaltiz::before {
background-image: url(https://cdn.discordapp.com/attachments/990072430255042680/1294650131194314753/4.png?ex=670bc864&is=670a76e4&hm=1d81d0d62b0c4ef1de491efd1f37e9cfb9131a90274497aa4f85cf5cb98baafd&);
}
.catalogue.results .itemlist a:has(.owned) {
background: #99fffa;
border: 1px solid #07f;
}
body>div.dock .credits .buy, #mobile-menu .credits .buy {
text-indent: -999px;
overflow: hidden;
width: 15px;
height: 15px;
border-radius: 40px;
position: absolute;
top: 17px;
right: 5px;
cursor: pointer;
}
body>div.dock .credits:hover, #mobile-menu .credits:hover {
border-color: #222458;
background-color: #ffb8d8;
}
/* Tchat */
body.night #chatbox .tab-content div p span.text.attributes-graphtiz, body.night #chatbox .tab-content div p span.text.attributes-member, body.night #userlist>div ul li.attributes-graphtiz, body.night #userlist>div ul li.attributes-member, body.night #mobile-menu .list ul li.attributes-graphtiz, body.night #mobile-menu .list ul li.attributes-member {
color: #3d80d6;
}
/* Mention */
#chatbox .tab-content div p.mention, #userlist .tab-content div p.mention, .furniture-list-window .tab-content div p.mention {
background: #5ef2ff6e;
}
/* L'heure */
#chatbox .tab-content div p span.time, #userlist .tab-content div p span.time, .furniture-list-window .tab-content div p span.time {
color: #3d80d696;
margin-right: 4px;
font-weight: bold;
}
/* Couleur du texte : Carte,dé.......... */
body.night #chatbox .tab-content div p span.text.user-action, body.night #userlist>div ul li.user-action, body.night #mobile-menu .list ul li.user-action {
color: #3335c1;
}
/* Couleur du symbole Carte Carreaux & Coeur */
#chatbox .tab-content div p span.text.user-action .red, #userlist>div ul li.user-action .red, #mobile-menu .list ul li.user-action .red {
color: #ff7eb8;
}
/* Couleur du symbole Carte Trèfle & Pique */
body.night #chatbox .tab-content div p span.text.user-action .black, body.night #userlist>div ul li.user-action .black, body.night #mobile-menu .list ul li.user-action .black {
color: #2b2f7d;
}
/* Couleur du texte : Liens vers items*/
body.night #chatbox .tab-content div p span.text a.item {
font-weight: 700;
text-decoration: underline;
color: #ff7eb8;
}
#biznessbox {
background: url(https://cdn.discordapp.com/attachments/990072430255042680/1294674622532419685/Background_1.png?ex=670bdf33&is=670a8db3&hm=fcd58369076cc2aed2834291ea0fa145255e01dc5dcbe9f37f68297e4289bba5&);
}
#biznessbox .actions a.empty {
background-image: url(https://cdn.discordapp.com/attachments/990072430255042680/1294677906122997815/ButtonEmpty.png?ex=670be242&is=670a90c2&hm=4dead9c775dcdca9bdde7a52a5308045bcacc44d3bb53290c63a30c0ef68049a&);
left: 110px;
}
#dressing .actions a.save, #biznessbox .actions a.save {
background-image: url(https://cdn.discordapp.com/attachments/990072430255042680/1294677906404020346/ButtonValidate.png?ex=670be242&is=670a90c2&hm=cbc13ff30493c66a2047bf4b4684935e0520b2bff430ff3206b46d9ee6a612c8&);
width: 84px;
height: 84px;
top: 0px;
left: 260px;
line-height: 187px;
}
div.window.favoritewindow .mylook-block .mylook {
margin-left: 8px;
width: 248px;
height: 384px;
border: 1px solid #fff;
background: url(https://cdn.discordapp.com/attachments/990072430255042680/1294678976886997072/default_profile.jpg?ex=670be342&is=670a91c2&hm=1d9e46de24dcb932bde6dad2afcc2cbe565c4b4e06e45530ef2e691529ba01e5&) no-repeat;
display: flex;
flex-direction: column;
}
div.window.favoritewindow .mylook-block .mylook canvas {
width: 450px;
margin: -105px;
}
div.window.favoritewindow .savedlooks .looks {
padding-left: 16px;
margin-left: 16px;
border-left: 2px solid #00477300;
display: flex;
width: 100%;
overflow: auto;
}
#dressing .actions a.cancel, #biznessbox .actions a.cancel {
background-image: url(https://cdn.discordapp.com/attachments/990072430255042680/1294677905875538040/ButtonCancel.png?ex=670be242&is=670a90c2&hm=8d31620423c2ae4e4b9e58f12738dbd98955c1b3115dc2daada565ada12f6bc1&);
left: 360px;
}
/* ONGLET SALLE/MP */
#chatbox>header a, .furniture-list-window>header a, body.night #chat...