Improvements for mafBlack, a Mafiascum.net theme
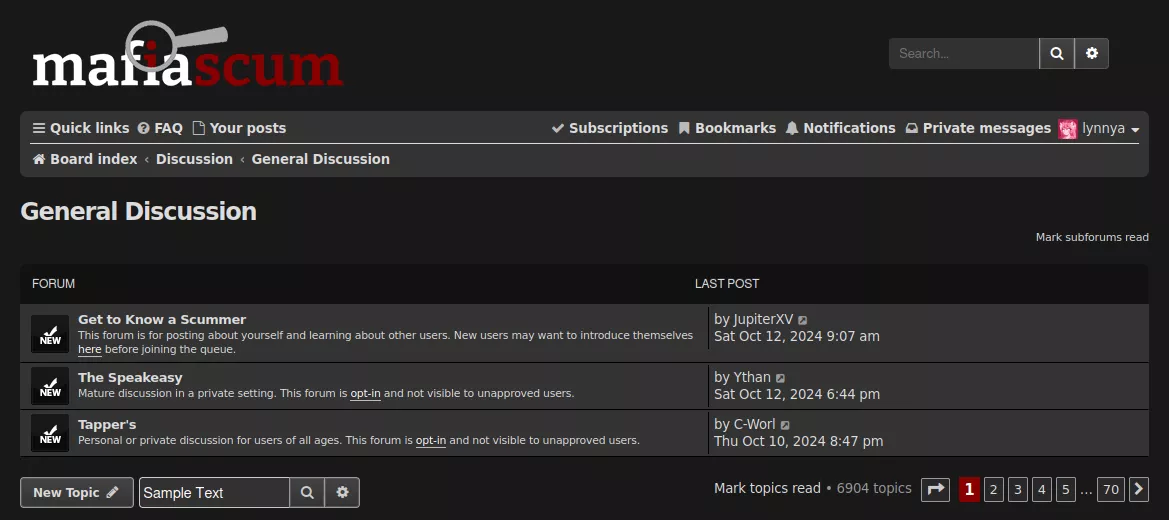
mafBlackPlus: Mafiascum dark theme by kaitlynia

Details
Authorkaitlynia
LicenseMIT
Categoryforum.mafiascum.net
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Header is now "floating" (inherits the background of the site)
- Unified border styles
- Replaced low-quality quote icon used in blockquotes with the Quote button icon
- Spacing has been increased/normalized around some components (Navigation, Quick Reply, nested blockquotes, space between banners/avatars/post count on desktop)
- Red from the logo is used for red components (active page number, notifications, matched search text, reported message border)
- Dark mode text inputs and buttons!
- Dark mode private thread colors!
- Pride flags now wrap correctly on mobile
- ISO dropdown opens above the button instead of below (no more scrolling down again!)
Current issues
- Contrast of notification badge is no longer adequate. Might just make the navigation bar darker as a "fix" or support this as an option to disable it but unsure
- Checkboxes and radio buttons are not "darkened" but I'm not sure if I can guarantee browser support with this
Planned fixes
- Unnecessarily many horizontal lines in thread start options (this might be intentional? but in either case it could be more compact)
- When tag buttons wrap in post creation, there is no spacing between the rows (some display: flex; fix?)
- Make text size selection the same style as tag buttons (may not be able to guarantee browser support)
General goals
- Bring the community together and make certain things on the site nicer/easier-to-use (consistent spacing, color use, consistency between component styles)
- Allow the community to pick colors of components, and other options like auto-tagging URLs, images, YouTube links, votes (will require JavaScript, so this is not my priority now, I would rather stick to CSS-only for a while)
Source code
/* ==UserStyle==
@name mafBlackPlus
@version 20241204.07.31
@namespace https://git.sr.ht/~lynnya/mafBlackPlus
@description Improvements to mafBlack
@homepage https://git.sr.ht/~lynnya/mafBlackPlus
@author lynnya
@license MIT
==/UserStyle== */
@-moz-document domain("forum.mafiascum.net") {
:root {
--bg: #181818;
--bg1: #313131;
--pt: #1c1c36;
--pt1: #2f2f64;
--pt2: #292955;
--pt3: #3e3e7a;
--border: #777;
--subdued: #aaa;
--mafiascumRed: #800;
--fg: #fff;
}
html, body {
background-color: var(--bg);
margin: 0;
}
.headerbar, .private .headerbar, .wrap {
background-color: unset; /* show page color behind header/wrap */
}
/********************
* COMPONENT STYLES *
********************/
/* search header */
#search-box {
border: 1px solid var(--border);
border-radius: 6px;
}
/* navigation */
ul.linklist > li, ul.linklist li.responsive-menu {
margin-right: 12px; /* breathable navigation spacing */
}
ul.linklist > li.rightside, p.rightside, a.rightside {
margin-left: 12px; /* consistency with above */
}
#nav-main {
border-color: var(--border); /* darken horizontal separator */
}
/* notifications */
.dropdown-extended a.mark_read {
display: inline-block; /* always show mark read indicator... */
background: unset; /* ...but hide the background color... */
}
.dropdown-extended a.mark_read:hover {
background-color: var(--border); /* ...until hovered */
width: unset; /* why is this theme so weird */
}
/* pagination */
.pagination li a:hover, .pagination li a:hover .icon, .pagination .dropdown-visible a.dropdown-trigger, .nojs .pagination .dropdown-container:hover a.dropdown-trigger {
background-color: var(--border);
}
/******************
* PUBLIC THREADS *
******************/
/* tags */
span[title="This is an official heal tag."] {
background-color: #999900 !important; /* inline style :( */
}
span[title="This is an official hurt tag."] {
background-color: #990000 !important; /* inline style :( */
}
/* quotes */
blockquote {
background-image: none; /* no pixelated quote icon please! */
}
blockquote::before {
color: var(--fg);
font-family: 'FontAwesome';
content: '\f10d';
position: absolute;
margin-left: 2px; /* that's better :) */
}
blockquote, blockquote blockquote {
margin-bottom: 0.5em; /* even blockquote spacing */
}
/* links */
.postlink:hover {
background-color: var(--subdued);
}
/* isolate users menu */
span[title="Isolate Users"] + .dropdown {
top: unset;
bottom: 34px; /* open above */
}
span[title="Isolate Users"] + .dropdown .pointer {
top: unset;
bottom: -10px; /* move arrow to bottom */
-webkit-transform: rotate(180deg);
transform: rotate(180deg);
}
/* quick reply */
.panel {
padding-left: 18px; /* aligns with profile avatars in threads */
}
/* post profiles */
@media (min-width: 700px) {
.postprofile .has-avatar .avatar-container {
margin-bottom: 6px; /* let the avatar breathe a bit lol */
}
.profile-rank img:first-of-type {
margin-top: 6px; /* giving banners the same treatment here */
}
}
.postprofile {
max-width: 240px; /* wraps pride flags correctly on mobile */
}
/******************
* GENERAL STYLES *
******************/
/* make all red accents mafiascum red */
.pagination li.active span, .badge {
color: var(--fg) !important; /* has inline style :( */
background: var(--mafiascumRed);
}
.pmlist li.pm_message_reported_colour, .pm_message_reported_colour {
border-color: var(--mafiascumRed);
}
.posthilit {
background-color: var(--mafiascumRed);
color: var(--fg);
}
/* text inputs */
select, input, .inputbox {
background: var(--bg1) !important; /* !important in colours.css :( */
color: var(--fg) !important; /* has inline style :( */
}
.message-box textarea {
transition: none; /* try to avoid the fade effect as a result of loading this sheet */
}
#search-box input.inputbox::placeholder {
color: var(--subdued); /* fix contrast */
}
/* borders */
.button, .inputbox, a.button2, input.button2, input.button3, .pagination li a,
.dropdown li, .dropdown li li, .dropdown li.separator,
.signature {
border-color: var(--border);
}
.inputbox:hover, .button:hover, input.button1:hover, a.button2:hover, input.button2:hover, input.button3:hover {
border-color: var(--subdued);
}
/*******************
* PRIVATE THREADS *
*******************/
html:has(body.private), body.private {
background-color: var(--pt);
}
/* posts */
.private .post.bg1 {
background-color: var(--pt1);
}
.private .post.bg2 {
background-color: var(--pt2);
}
.private .postprofile, .private .postprofile strong, .private .author, .private .signature {
color: var(--subdued);
}
.private .post, .private .postbody, .private .content, .private .post:target .content {
color: var(--fg);
}
.private .post, .private .postbody {
text-shadow: 1px 1px #000;
}
.private .postprofile {
text-shadow: none;
}
/* blockquotes */
.private blockquote, .private blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote {
background-color: var(--pt3);
}
.private blockquote blockquote, .private blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote, .private blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote blockquote {
background-color: var(--pt1);
}
}