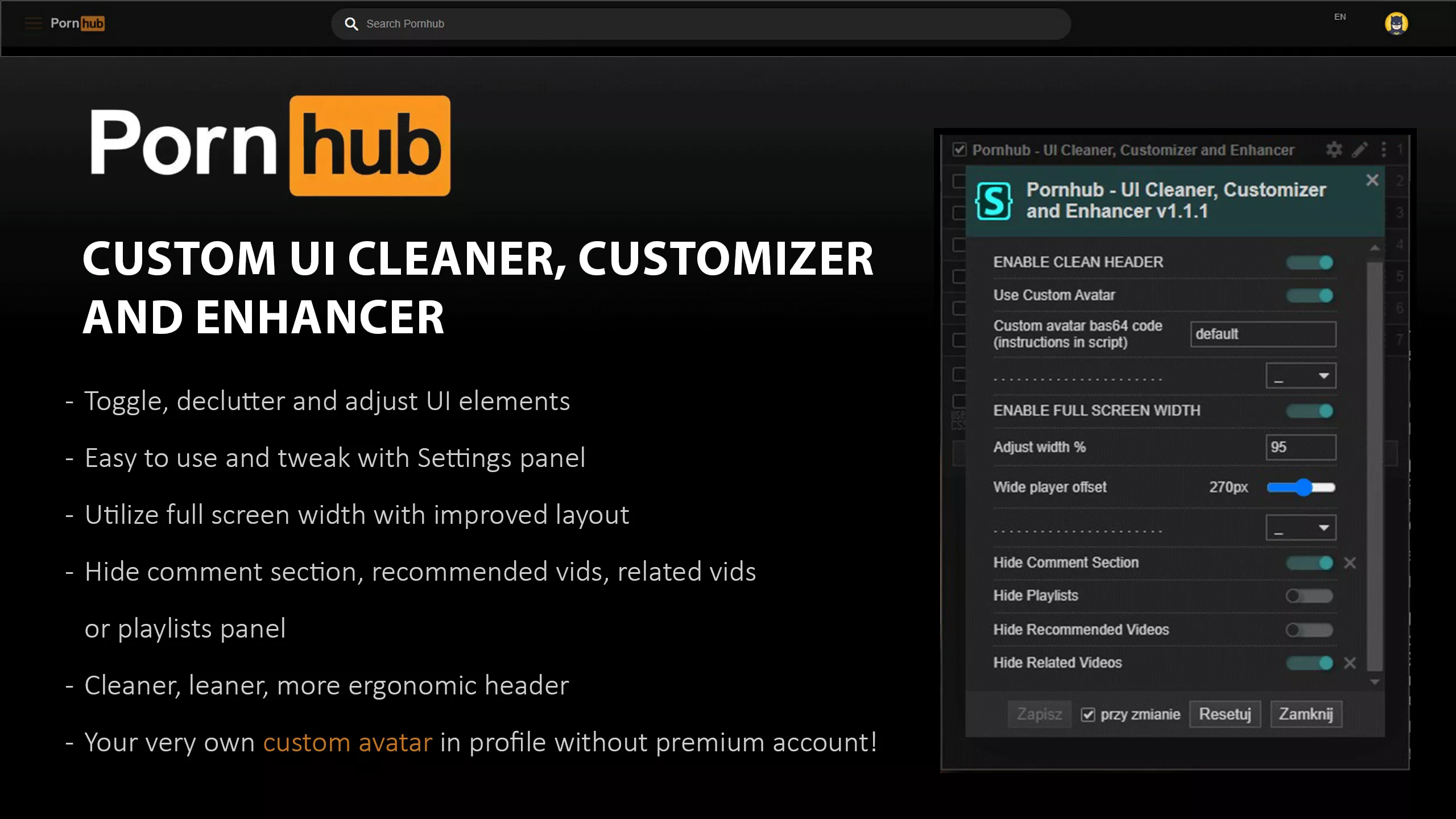
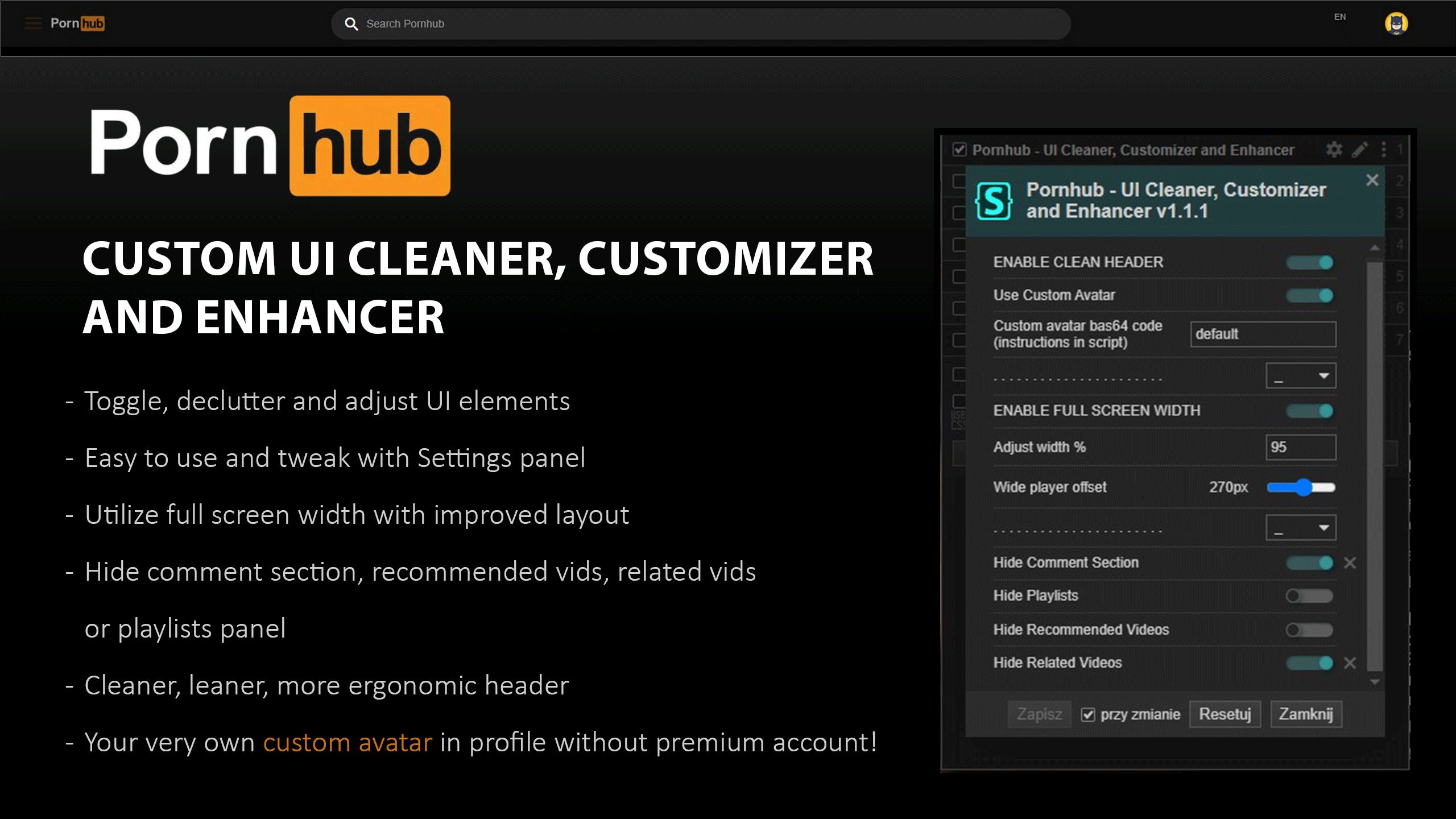
Pornhub UI cleaner, customizer and enhancer. Improved layout for full screen width. Cleaner, leaner, customizable UI. Set custom avatar without premium account.
Pornhub - UI Cleaner, Customizer and Enhancer by gmiwoj

Details
Authorgmiwoj
LicenseNo License
Categorypornhub.com
Created
Updated
Code size13 kB
Code checksumc8f584b2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This script was made and optimized for 1920 x 1080, i never tested it with other screens or resolutions, might need some more tweaking.
INSTRUCTION FOR SETTING CUSTOM AVATAR
-make your custom avatar, 40x40px, jpg or png (can have transparency)
-encode it to base64 code here: https://base64.guru/converter/encode/image/jpg
-set output format to Data URI
-add quotes
-your code64 should look like this, including quotes: "data:image/jpg;base64,LongStringOfRandomLetters="
-paste code64 into textfield in script control panel
note: in stylus textfield can never be empty or you'll get error for some reason.
no idea how to fix it, just remember to put any value if field is empty.
put default to set default placeholder avatar that comes with this script.
"Wide player offset fix" setting is a lazy fix that offsets player in wide mode to the right so you can manually center it on the screen. I wasn't able to make it automatically center itself. Resolution dependent, for 1920 offset should be 270.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pornhub.com - UI Cleaner, Customizer and Enhancer
@namespace miwoj_pornhub_cleaner_customizer_enhancer
@version 1.1.3
@description Customizable pornhub ui enhancer. Toggle and adjust ui elements with settings panel. Use full screen width with improved layout, toggle ui elements, enable cleaner, more ergonomic header with you very own custom avatar for free without pornhub premium. Hide comment section, recommended vids, related vids and playlists panel.
@author miwoj
@preprocessor stylus
@var checkbox setcleanheader "ENABLE CLEAN HEADER" 1
@var checkbox setcustomavatar "Use Custom Avatar" 1
@var text avatarbase64 "Custom avatar base64 code (instructions in script)" default
@var select label1 ". . . . . . . . . . . . . . . . . . . . . . " ["_"]
@var checkbox setfullwidth "ENABLE FULL SCREEN WIDTH" 1
@var number adjustfullwidth "Adjust width %" [95, 80, 110, 1, "%"]
@var range wideplayeroffset "Wide Player offset fix" [270, 0, 500, 1, "px"]
@var select label2 ". . . . . . . . . . . . . . . . . . . . . . " ["_"]
@var checkbox hidecomments "Hide Comment Section" 0
@var checkbox hideplaylists "Hide Playlists" 0
@var checkbox hiderecommended "Hide Recommended Videos" 0
@var checkbox hiderelated "Hide Related Videos" 0
@var checkbox hideplaylists "Hide Playlists" 0
==/UserStyle== */
@-moz-document regexp("(?=.*pornhub.com/.*).*")
{
/* use full screen width */
if (setfullwidth)
{
.container
{
max-width: adjustfullwidth !important;
width: adjustfullwidth !important;
}
div.nf-videos
{
max-width: adjustfullwidth !important;
width: adjustfullwidth !important;
}
/* lazy fix to offset wide player to center of the screen */
/* adjust to your screen width. for 1920 default is 270 */
#player.wide
{
position: relative !important;
left: wideplayeroffset !important;
}
/* small adjustment to better fit wide player to screen, default set for 1920x1080 */
/* might require tweaking on different monitors */
#player.wide
{
margin-bottom: 84px;
scale: 110%;
top: 4.5vh;
position: relative !important;
}
}
/* Clean Header */
if (setcleanheader)
{
/* hide useless menus and icons, clean layout */
#header #headerMenuContainer,
#countryRedirectMessage,
#header .uploadBtnContent,
#header #notificationIcons
{
display: none !important;
}
#header
{
height: 70px !important;
border-bottom: none;
}
#header #headerContainer
{
max-width: 96% !important;
}
#header #headerWrapper
{
height: 60px !important;
}
#desktopNavigation
{
position: relative !important;
top: 23px !important;
}
/* logo */
#header #headerWrapper #headerContainer .logo .logoWrapper a img
{
width: 91px !important;
height: 20px !important;
opacity: 0.75 !important
}
#header #headerWrapper #headerContainer .logo .logoWrapper
{
left: -26px;
}
#desktopNavigation
{
top: 0px !important;
}
#desktopNavigation .hamburgerIcon
{
opacity: 0.2 !important;
padding-left: 10px !important;
color: #ffffff !important;
}
#welcome
{
display: none !important;
}
/* hide network bar on top, leave language selector visible */
.networkBarWrapper
{
visibility: hidden;
height: 0px;
min-height: 0px;
}
.networkBarWrapper #js-networkBar
{
max-width: 96% !important;
}
.networkBarWrapper #js-networkBar .networkListContent
{
width: 100% !important;
}
.languageDropdown
{
visibility: visible;
z-index: 999;
float: right !important;
margin-right: 70px;
margin-top: 10px;
}
/* profile icon location */
#header #topRightProfileMenu
{
width: 60px !important;
}
/* CUSTOM AVATAR */
/* Instruction:
-make custom avatar 40x40px, jpg or png (can have transparency)
-encode it to base64 code here: https://base64.guru/converter/encode/image/jpg
-set output format to Data URI
-add quotes
-your code64 should look like this: "data:image/jpg;base64,LongStringOfRandomLetters="
-paste code into text field in script control panel
note: stylus textfield can't empty or you'll get error for some reason.
needs any value if empty.
type "default" to set default batman avatar from this script
*/
if (setcustomavatar)
{
.smallAvatar
{
visibility: hidden;
}
/* set custom avatar pasted into textfield in stylus script setting control panel */
if (avatarbase64!=default && avatarbase64!="default")
{
#profileMenuWrapper .dropdownTrigger
{
background-size: 32px;
background-repeat: no-repeat;
background-position: center center;
background-image: url(avatarbase64);
}
}
/* set default batman avatar from this script if custom avatar is enabled but set to "default" */
if (avatarbase64==default || avatarbase64=="default")
{
#profileMenuWrapper .dropdownTrigger
{
background-size: 32px;
background-repeat: no-repeat;
background-position: center center;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAoCAYAAACM/rhtAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAydpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDkuMS1jMDAyIDc5LmE2YTYzOTY4YSwgMjAyNC8wMy8wNi0xMTo1MjowNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIDI1LjEyIChXaW5kb3dzKSIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDoxMjkwOTE1Mjg5MDMxMUVGQkNCMEZDNUEyMTgwN0U5QyIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDoxMjkwOTE1Mzg5MDMxMUVGQkNCMEZDNUEyMTgwN0U5QyI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjEyOTA5MTUwODkwMzExRUZCQ0IwRkM1QTIxODA3RTlDIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjEyOTA5MTUxODkwMzExRUZCQ0IwRkM1QTIxODA3RTlDIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8+xz8OQgAADPhJREFUeNrMWXlsXVed/s6599133+rn7dlO7CwmSZPUIW5D2mQSmjQsGYgQocAgoMDwx0yhAmnEThckhqGDkBhp1FKKEKgz1bQQQSmlqFQJdJoEktZNs5XETZzFTpzYsWP7bfctd+O75z4vTVORskhc5erd986553znt3y/7+cI3/fx93zp4Yd4zUBtjwG7oEOkNQjDhzMlIThNOB58SHgpAVHFSmn7t3iGuJ4/dvK1VH2xAuAPCxfHfU3s9qM4IgsepOvBjXFLx4eecuFHJTDpQYs4iG6qXgWePw3wGi4/3JobzufnHaKGf+ZnF8GFY6+5BOeG73DuiK+LR3whHuLk03gDTpPXBCzcr42PP/d1eZ4g74WHLjXm1yf5Lm+Htx0+T78YfHhohya+6BnaKS60MzjYXw9gsL4tv+RLMQIptoegAi86xFEipjzgVhD63+AdDZ/dKscKnFNUc9U7Iea3Q5NDniO/qc4lrikGX8d0UmiuI58iwH+MGC6MiIey5cPzSpBaCtLsgog0827g3BikDJfzPALyKgSYg1+boFHH1HMwJ5kUqNYkamX9LkbyrYzLdxBF6Q0D9IWMu27kRbpnhaYTWFlDlUHe2OqjVFoNEe+G0BoQNXXIRo8rEZRdd2uEZvE0+FOLUC05cGllWRtELNmP0WEGpqMjFXfgVOV6xzZe0WLuGtpj9Cq5CqFoZlTMxosZWEDGSodSB+mG66TmczEL/YMx3Pm9dfj3z0SxcVsb3HM1aC0VeFM+9vf5OHACuJwPl8kkgZ7FwIY1ArF2rl2m2xujeGbHKO76HvDQnb/H2usnUSikGAJkA987l7ip8GYedOrqWTxU/x5kHcPJmkj+xI1q1wWWg1dTMZRuWYbTE/Nx21ds7HCmsHmbwK4nfHz3ZwTXTwxkCSlDjqGhGQ7A8oU+PvNBgfdtreD7D1j48oNpxGIGGlqWcmIf165C6FF4ltZlHUn+MnlT/q0wwpBVV7RuQXcoxCkND9XLsbsrQ+Z/aBG3nggW0l0bcDG/Eh+9Zwonh1w0pgU2vBl4eh/BcFpnNgQ3zflBjgTPlya4AseXMmdPDQMxbhg3BR69r5G/DSB/+jkIyR81A25RIpqpfMdss77g1bTQXj1OaMHySzG1oi9ltx/Xv64Zbmhgx4KWvpH0Sx6eyMEhSbdmhAIQgGtrYrhxLc+fBafeqz+3NYcAL4wD2cbw2eVknx5AfCm0hgrcqf1cT4cW92FXjM87x/THhOseIGsg1VOnGRHnneCuCfkNIQN6FYo+ZGxRCNAp1LktdF+UbpjXwhPKENzrJpofzmlI1i08d4BZraVWQSaWhlTFPUWAJim+KVilZGIOD0ZKNrSat4Jk+pGQdGucHCO43jrx2lcth3/+JdSBfbdMkGQEPa3iMdibRWCrrHrrInl7FmDN0OFE9Q+HRxQq7mTiOvJuqyLjvy64OSC9Mjk0w71WwCdvTqsCx9Q/XovqswDdVh0sYe8Pg8kmv5GE44sIrvI3AjenXtOKivADKwal0lVW3O5mDX0GoJzCasbFSmX5IPWjrXwho6pBWBoYBkEcRYLxvwAPzy8Y4ZHEnBqvqCZNb7WFBhHqX4de9N86A5Dxd/NsAHuqfKmVpi+S9+kzPiZIG4ZRl2O1mro9j7F0FU0Z/BaM2XYN1WoopTQuWWRpPjvE+cZcQ0oVTiS9+rtBLXfXzbo4LleIuioRrKdCb5jJ2oBSAjLasTOki2iE7K7rMGNJxOJJRoWEVa5w81ndETxXKlXSkg8jmuDcFCKRCHTNQ8ECHvt1sGkIOERkh1YUZmgg4vAisntWzYRiM/QfiTPIYL8OUAYAWUxIgYpogzAdvjCKz/3bJ7Fx41p0dXVi86YNyBdKdWt6yOeLWL/+JlzfsxL/sH4N7r37ToyOjnGczqDlakGlqNbXVhZz6TCCC26E+/Kjda5YaJwJNiWX9PB5bsJ5IX0JmtTjl337+vDpT32ULrNw/wOPwCqVkUzE1Xi1amNqcgJf+fIdyLY24fs/+DEtWiMXSrWGd2UcB4YJ9gzCSm2i9ky+vpqZk7iKiI1QAAQL5K0SD6/hh//zBE4ODNHdGo4e7UdrayPSDY2UYyU0NzfgpYMv456v/RfHI/j/vS/CTCQxGfiXXUFzgxeKkvI19yTIzfB2QKBMd1FHqeKf7vjIu4Af7yzgLcuXYdmCRuw+OIC+g8cwkbcoAKKkCget7QmMjY9jfDJH8eBg19...