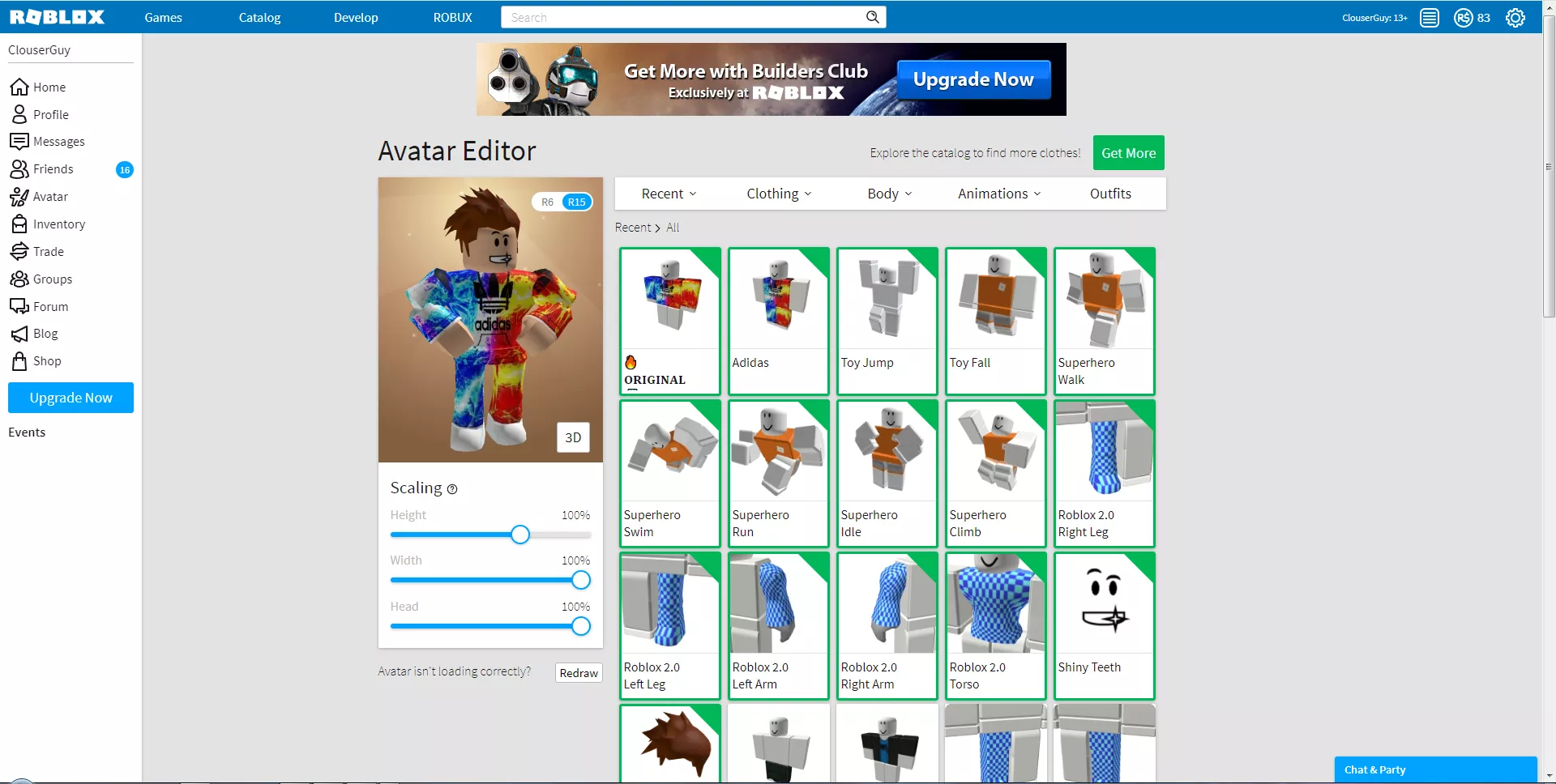
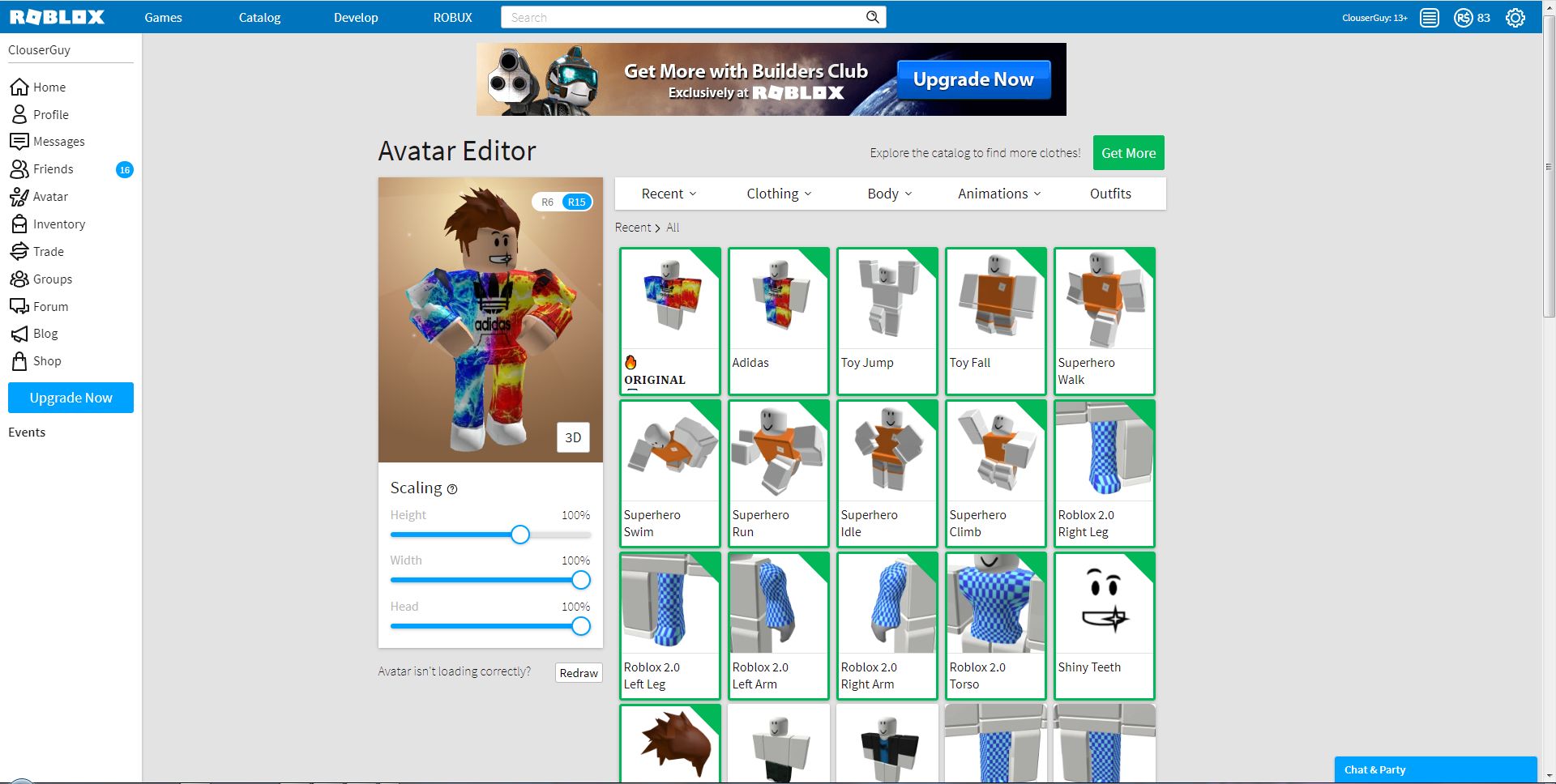
Brings Back The Mid 2017 Avatar Editor
2017M Roblox Avatar Editor by Vue2016

Details
AuthorVue2016
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size11 kB
Code checksum6df19f73
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires RLOT (Experimental) By @TersisWilvin To Work As Intended
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2017M Roblox Avatar Editor
@namespace github.com/openstyles/stylus
@version 1.0.4
@description Brings Back The Mid 2017 Avatar Editor
@author Vue2016
@license unlicensed
@preprocessor stylus
@var checkbox 2Sliders "2 Sliders" 0
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/my/avatar") {
.scaling-tab .scaling-info {
display: revert;
width: max-content;
left: -189px;
top: 306px;
position: relative;
padding-left: 15px;
}
.avatar-type-container {
position: relative;
order: -1;
}
}
.redraw-avatar .text-link {
color: black;
background: white;
border-radius: 3px;
border: 1px solid!important;
border-color: #b8b8b8!important;
padding-top: 2px;
padding-left: 5px;
width: 59px;
font-size: 15px;
}
.redraw-avatar .text-link:hover{
color: black;
}
[data-internal-page-name="Avatar"] .rbx-tab-content.tab-content > div > .input-field.form-control {
display: none!important;
}
.light-theme .layered-clothing-slot {
border-radius: 0px!important;
}
.light-theme .hat-slot {
border-radius: 0px!important;
}
hr {
display: none;
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(6).active) + .tab-content .breadcrumb-container li:nth-child(1) {
font-size: 0;
height: 20.8px
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(6).active) + .tab-content .breadcrumb-container li:nth-child(1):after {
content: 'Body';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.btr-color-selector {
display: none;
}
#costumes-dropdown .icon-down {
display: none;
}
.rbx-tab.six-tab:nth-child(3) .text-lead {
font-size: 0;
height: 16px;
}
.rbx-tab.six-tab:nth-child(3) .text-lead:before {
content: 'Outfits';
font-size: 18px;
font-weight: 400;
display: inline-block;
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1) {
font-size: 0;
height: 20.8px;
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1):after {
content: 'Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active) .breadcrumb-container li:nth-child(3) {
font-size: 0;
height: 20.8px;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3):after {
content: 'Present Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3):after {
content: 'My Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.tab-content .tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right {
font-size: 0
}
.tab-content .tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right:after {
content: 'Create New Outfit';
font-size: 14px;
font-weight: 500;
line-height: 100%;
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(1), .tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(2) {
font-size: 0;
height: 36.39px
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(1):after {
content: 'Present Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(2):after {
content: 'My Outfits';
font-size: 16px;
}
@media (max-width: 767px) {
.rbx-tab.six-tab:nth-child(3) .text-lead:before {
font-size: 18px;
font-weight: 400;
}
}
@media (max-width: 543px) {
.rbx-tab.six-tab:nth-child(3) .text-lead {
height: 13px
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1), .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3), .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3) {
height: 16.8px
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1):after, .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3):after, .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3):after {
font-size: 12px;
font-weight: 400;
}
.scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(1), .scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(2) {
height: 30.8px
}
.scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(1):after, .scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(2):after {
font-size: 12px;
font-weight: 400;
}
}
.nav-tabs {
display: flex;
}
.rbx-tab.six-tab:nth-child(2) {
display: none;
}
.rbx-tab.six-tab:nth-child(3).ng-hide {
display: block !important;
order: 6;
}
.rbx-tab.six-tab:nth-child(6) .text-lead {
font-size: 0;
height: 16px
}
.rbx-tab.six-tab:nth-child(6) .text-lead:before {
content: 'Body';
font-size: 18px;
font-weight: 400;
display: inline-block
}
.rbx-tab.six-tab:nth-child(6) .text-lead .icon-down {
margin-top: -8px
}
.ropro-changes .tab-content>.scaling-tab, .ropro-changes .tab-content>.scaling-tab .pill-toggle {
z-index: 2!important;
}
.nav-tabs {
display: flex;
}
.scaling-tab .scaling-info {
display: revert;
width: max-content;
left: -189px;
margin-top: 0px;
position: relative;
padding-left: 15px;
}
.avatar-type-container {
position: relative;
order: -1;
}
.scaling-tab .section-sliders {
margin-bottom: -13px;
margin-left: 0;
margin-right: 0;
}
.tab-content.scaling-tab:not(.active), .tab-content > .tab-pane:not(.active).scaling-tab .section-sliders {
display: block;
}
.tab-content > .tab-pane:not(.active).scaling-tab .section-sliders {
position: relative;
top: 306px;
left: -189px;
width: 277px;
padding: 0 15px 15px
}
.left-wrapper .section-content {
height: 581.34px
}
.left-wrapper .section-content .section-sliders, .scaling-tab .scale-container:last-child {
display: none;
}
.scaling-tab .scale-container {
margin-bottom: -3px;
}
.left-wrapper .section-content .section-sliders[ng-if="avatarDataModel.isBodyTypeScaleOutOfTab"] {
padding: 0!important;
margin-top: 230.34px!important;
position: relative!important;
z-index: 1!important;
}
.scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(9)) li:nth-child(11) {
display: none;
}
.tab-content>.tab-pane:not(.active).scaling-tab {
display: block;
position: absolute;
top: 196px;
margin-left: -103px;
width: 86px;
height: 30.39px;
}
.tab-content>.tab-pane:not(.active).scaling-tab .section-content,.tab-content>.tab-pane:not(.active).scaling-tab [avatar-scaling] {
display: grid!important;
width: 86px!important;
height: 30.39px!important;
}
.pinned .tab-content>.tab-pane:not(.active).scaling-tab {
position: fixed;
top: 60px
}
.tab-content>.active.scaling-tab .pill-toggle {
position: absolute;
left: -170px;
top: -70px;
}
.pinned .tab-content>.active.scaling-tab .pill-toggle {
position: fixed;
top: 62px;
left: unset;
margin-left: -118px;
}
.ropro-changes .pinned .tab-content > .active.scaling-tab .pill-toggle {
top: 47px;
margin-left: -118px;
}
.tab-content>.tab-pane:not(.active).scaling-tab .section-content {
background: transparent;
padding: 0;
box-shadow: none;
}
.tab-content>.tab-pane:not(.active).scaling-tab .avatar-type-toggle-scale {
margin-left: 0
}
.ropro-changes .tab-content>:not(.active).scaling-tab .pill-toggle {
position: relative;
}
.ropro-changes .tab-content>.tab-pane:not(.active).scaling-tab {
top: 114px
}
.ropro-changes .pinned .tab-content>.tab-pane:not(.active).scaling-tab {
top: 47px;
}
.ropro-changes .tab-content>.scaling-tab, .ropro-changes .tab-content>.scaling-tab .pill-toggle {
z-index: 2;
}
@media (max-width: 991px) {
.pinned .tab-content>.tab-pane:not(.active).scaling-tab {
display: block;
position: absolute;
top: 78px;
margin-left: -103px;
}
.ropro-changes .pinned .tab-content>.active.scaling-tab .pill-toggle {
top: -70px;
left: unset;
margin-left: -118px;
}
.pinned .tab-content>.active.scaling-tab .pill-toggle {
position: absolute;
left: -168px;
top: -72px;
}
.ropro-changes .pinned .tab-content>.tab-pane:not(.active).scaling-tab {
top: 112px;
}
}
@media (max-width: 767px) {
.tab-content>.tab-pane:not(.active).scaling-tab {
top: 78...