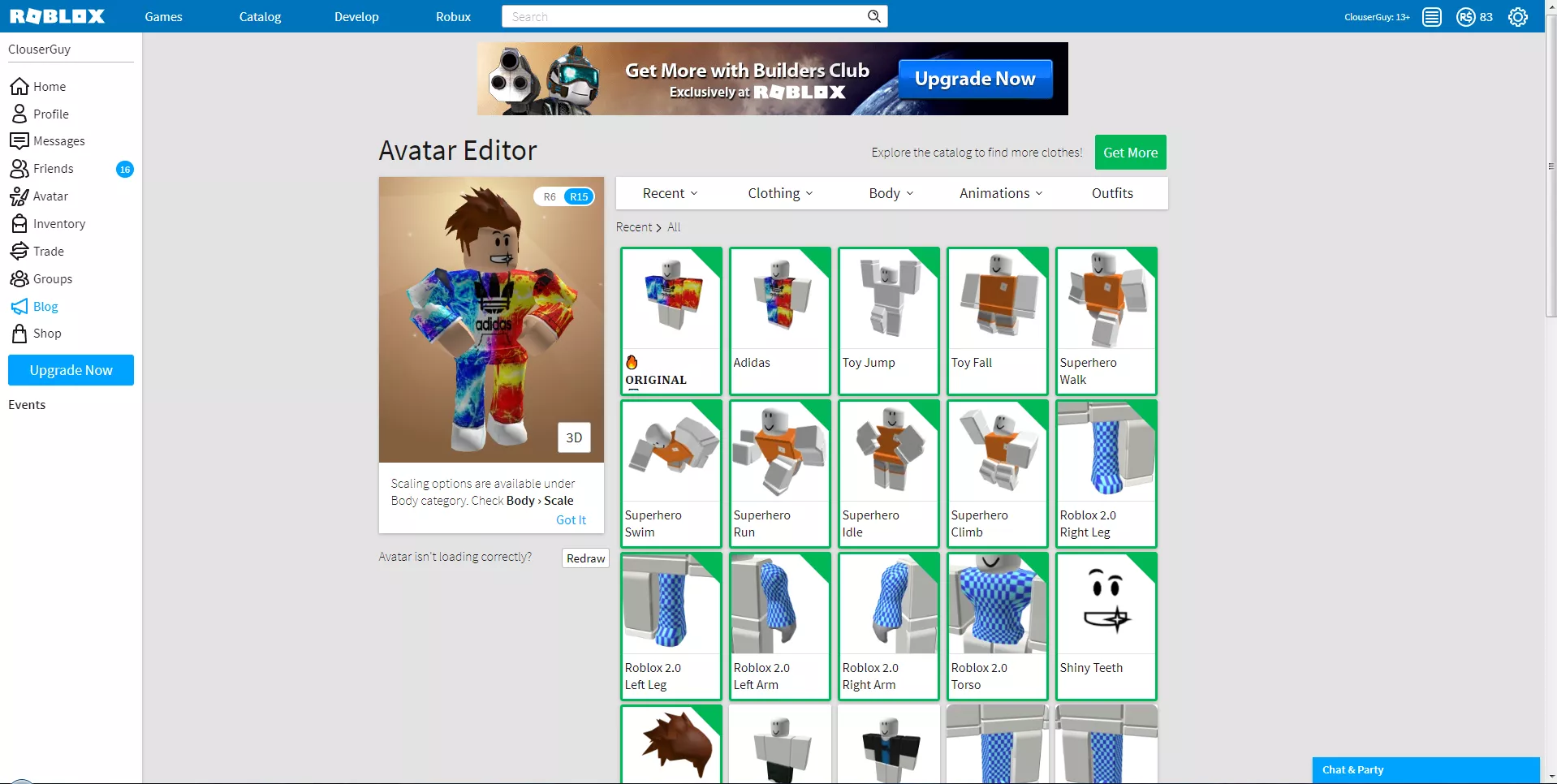
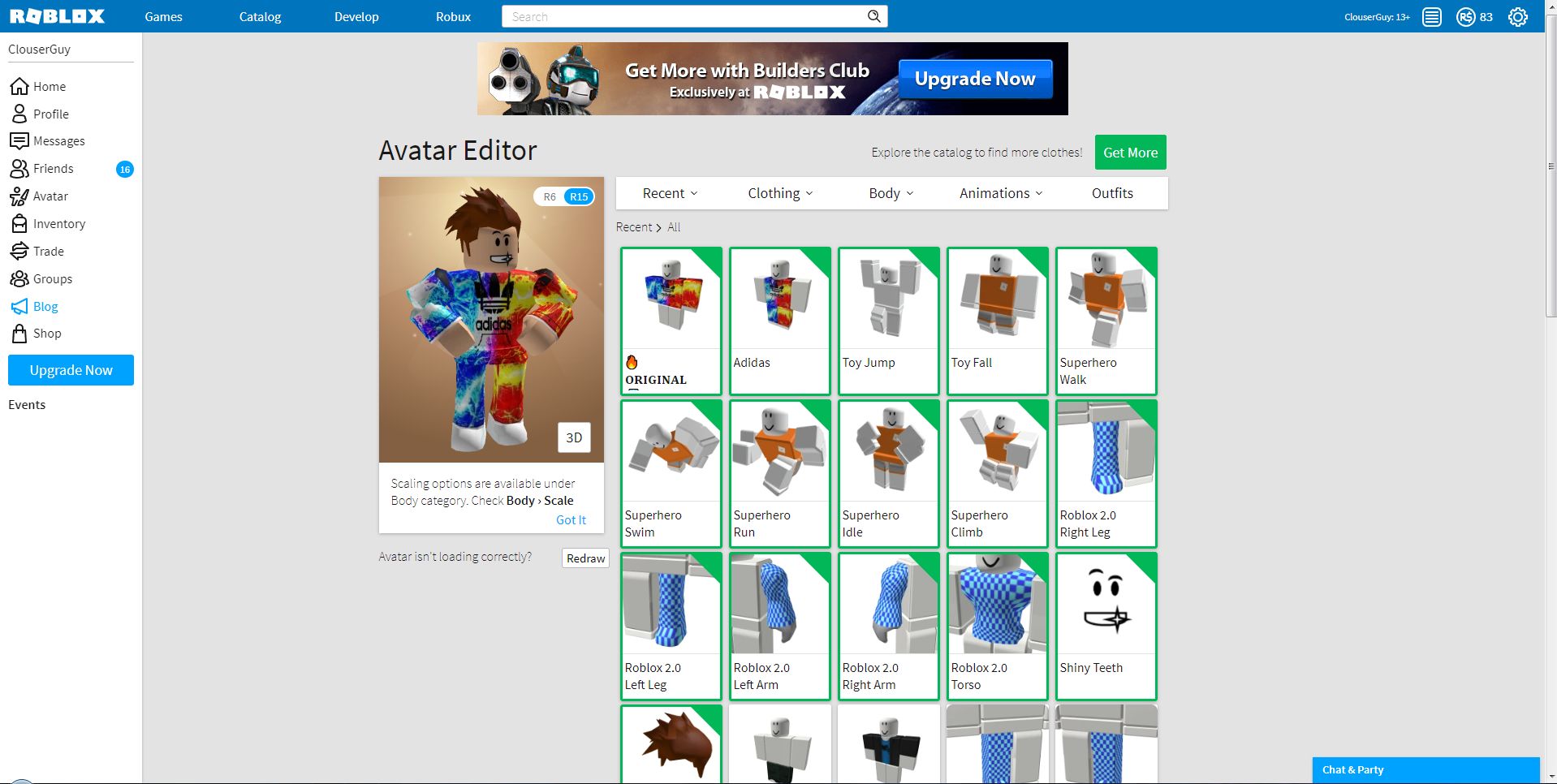
Brings Back The Mid 2018 Avatar Editor
2018M Roblox Avatar Editor by Vue2016

Details
AuthorVue2016
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size7.5 kB
Code checksum4c344178
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires RLOT (Experimental) By @TersisWilvin To Work As Intended
Source code
/* ==UserStyle==
@name 2018M Roblox Avatar Editor
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Brings Back The Mid 2018 Avatar Editor
@author Vue2016
==/UserStyle== */
@-moz-document url-prefix("https://www.roblox.com/my/avatar") {
.left-wrapper .scale-container {
display: none;
}
.left-wrapper .section-sliders {
height: 100px;
}
.left-wrapper .section-sliders::before {
content: 'Scaling options are available under Body category. Check';
}
.left-wrapper .section-sliders::after {
content: 'Body › Scale';
font-weight: bold;
}
.redraw-avatar > span.ng-binding::after {
content:'Got It';
top: -45px;
position: relative;
color: #00a2ff;
font-weight: 500;
cursor: pointer;
text-decoration: none;
left: 30px;
}
.redraw-avatar .text-link {
color: black;
background: white;
border-radius: 3px;
border: 1px solid!important;
border-color: #b8b8b8!important;
margin-bottom: 70px;
position: fixed;
padding-top: 2px;
padding-left: 5px;
width: 59px;
font-size: 15px;
}
.redraw-avatar .text-link:hover{
color: black;
}
#costumes-dropdown .icon-down {
display: none;
}
.rbx-tab.six-tab:nth-child(3) .text-lead {
font-size: 0;
height: 16px;
}
.rbx-tab.six-tab:nth-child(3) .text-lead:before {
content: 'Outfits';
font-size: 18px;
font-weight: 400;
display: inline-block;
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1) {
font-size: 0;
height: 20.8px;
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1):after {
content: 'Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active) .breadcrumb-container li:nth-child(3) {
font-size: 0;
height: 20.8px;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3):after {
content: 'Present Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.right-wrapper-placeholder-six-column:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3):after {
content: 'My Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
cursor: text;
}
.tab-content .tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right {
font-size: 0
}
.tab-content .tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right:after {
content: 'Create New Outfit';
font-size: 14px;
font-weight: 500;
line-height: 100%;
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(1), .tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(2) {
font-size: 0;
height: 36.39px
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(1):after {
content: 'Present Outfits';
font-size: 16px;
font-weight: 300;
line-height: 1.3em;
}
}
.tab-horizontal-submenu:has(li:nth-child(2)):not(:has(li:nth-child(3))) li:nth-child(2):after {
content: 'My Outfits';
font-size: 16px;
}
@media (max-width: 767px) {
.rbx-tab.six-tab:nth-child(3) .text-lead:before {
font-size: 18px;
font-weight: 400;
}
}
@media (max-width: 543px) {
.rbx-tab.six-tab:nth-child(3) .text-lead {
height: 13px
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1), .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3), .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3) {
height: 16.8px
}
.right-wrapper-placeholder:has(.rbx-tab.six-tab:nth-child(3).active) + .tab-content .breadcrumb-container li:nth-child(1):after, .tab-content:has(.tab-content #costumes.tab-pane.active :not(.btn-secondary-xs.btn-float-right)) .breadcrumb-container li:nth-child(3):after, .tab-content:has(.tab-content #costumes.tab-pane.active .btn-secondary-xs.btn-float-right) .breadcrumb-container li:nth-child(3):after {
font-size: 12px;
font-weight: 400;
}
.scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(1), .scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(2) {
height: 30.8px
}
.scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(1):after, .scaling-tab.active, .tab-horizontal-submenu:has(li:nth-child(2)) li:nth-child(2):after {
font-size: 12px;
font-weight: 400;
}
}
.nav-tabs {
display: flex;
}
.rbx-tab.six-tab:nth-child(2) {
display: none;
}
.rbx-tab.six-tab:nth-child(3).ng-hide {
display: block !important;
order: 6;
}
.rbx-tab.six-tab:nth-child(6) .text-lead {
font-size: 0;
height: 16px
}
.rbx-tab.six-tab:nth-child(6) .text-lead:before {
content: 'Body';
font-size: 18px;
font-weight: 400;
display: inline-block
}
.rbx-tab.six-tab:nth-child(6) .text-lead .icon-down {
margin-top: -8px
}
.ropro-changes .tab-content>.scaling-tab, .ropro-changes .tab-content>.scaling-tab .pill-toggle {
z-index: 2!important;
}
.nav-tabs {
display: flex;
}
.tab-content>.tab-pane:not(.active).scaling-tab {
display: revert;
width: max-content;
top: 190px;
margin-left: -110px;
height: 30.39px;
position: relative;
}
.pinned .tab-content>.active.scaling-tab .pill-toggle {
position: fixed;
top: 62px;
left: unset;
margin-left: -118px;
}
.tab-content>.tab-pane:not(.active).scaling-tab {
display: grid;
position: absolute;
margin-left: -110px;
width: 86px;
height: 30.39px;
}
.tab-content>.tab-pane:not(.active).scaling-tab .section-content,.tab-content>.tab-pane:not(.active).scaling-tab [avatar-scaling] {
display: grid;
width: 86px;
height: 30.39px;
}
.pinned .tab-content>.tab-pane:not(.active).scaling-tab {
position: fixed;
top: 60px
}
.tab-content>.active.scaling-tab .pill-toggle {
position: absolute;
left: -170px;
top: -70px;
}
.tab-content>.tab-pane:not(.active).scaling-tab .section-content {
background: transparent;
padding: 0;
box-shadow: none;
}
.tab-content>.tab-pane:not(.active).scaling-tab .section-content .avatar-type-container div:not(.pill-toggle), .tab-content>.tab-pane:not(.active).scaling-tab .section-sliders, .avatar-type-container .text-label, .avatar-type-container .avatar-type-message-banner {
display: none;
}