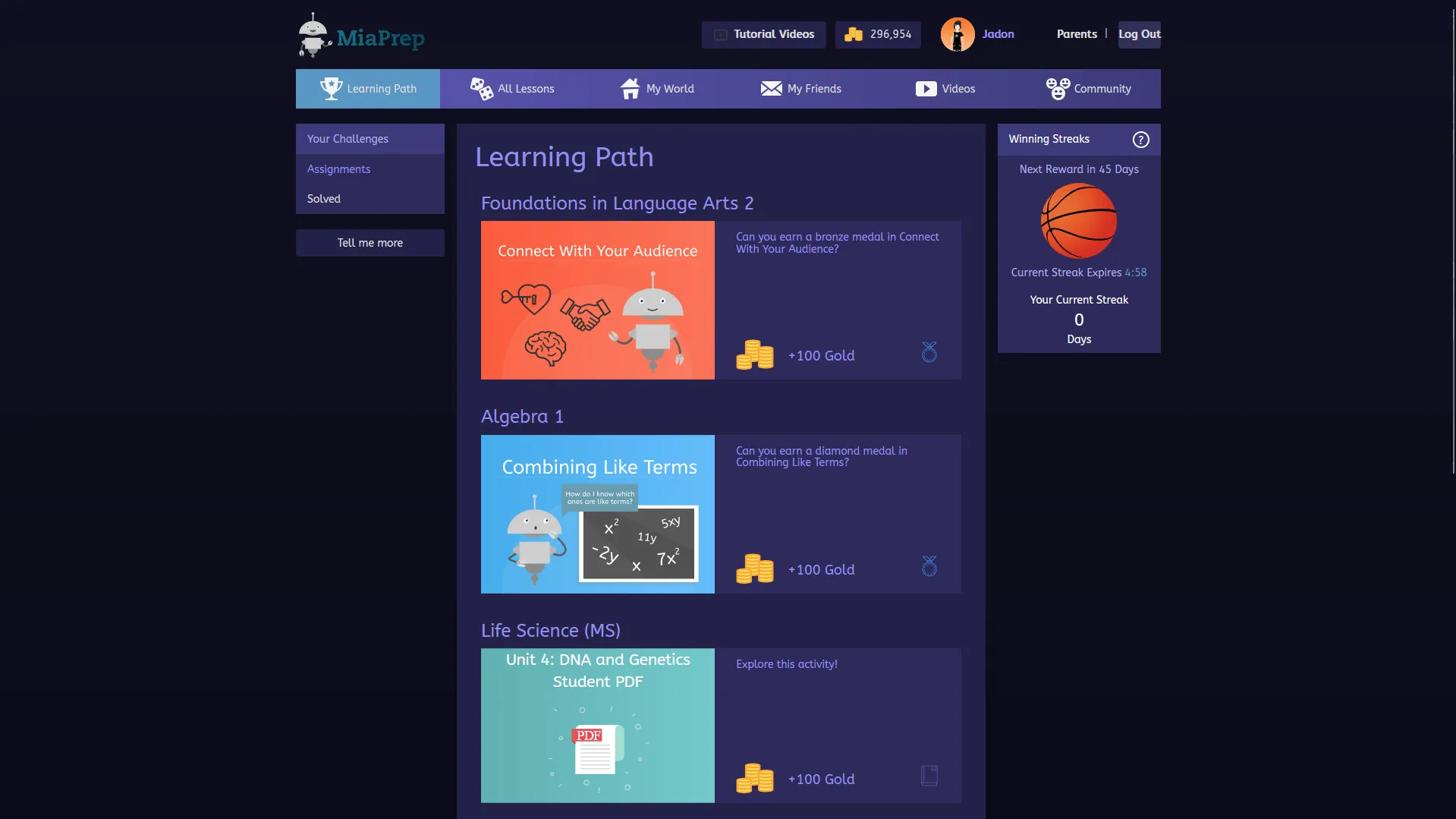
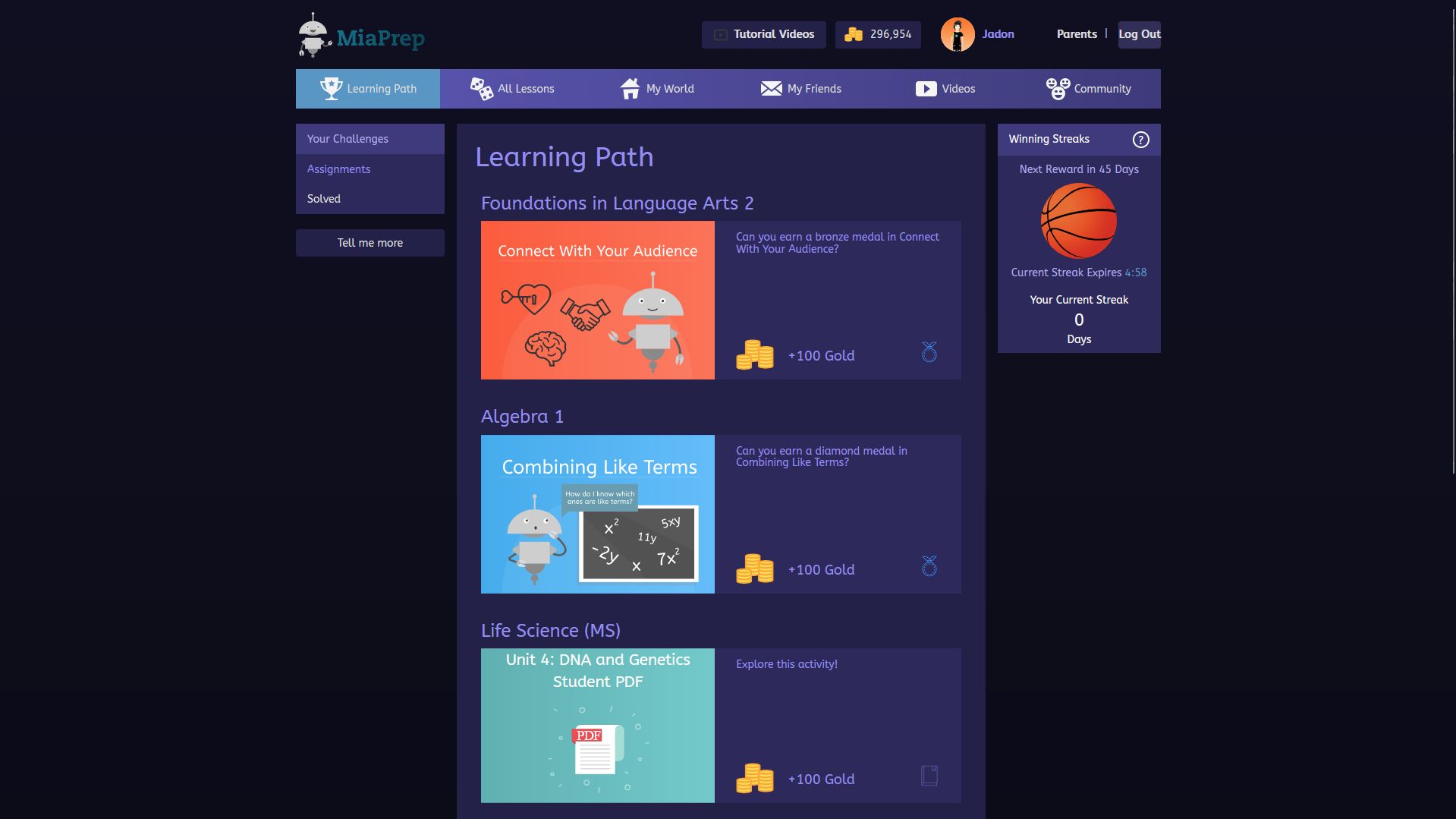
This perfectly glossy midnight theme is perfect for all users
that don't want a flash bang every single time they open the miaprep.
Midnight Purple Theme by aphrofluff

Details
Authoraphrofluff
LicenseNo License
CategoryDark Theme, Purple, Glossy
Created
Updated
Code size18 kB
Code checksuma2672159
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Midnight Purple Theme
@version 20241023.02.41
@namespace https://userstyles.world/user/aphrofluff
@description This midnight purple dark theme is perfect for late night study sessions.
@author aphrofluff
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://miaprep.com") {
/* -------------------------------------------------------------------------
Color Palette
-------------------------------------------------------------------------
• Text: #8d8df4 (Primary text, headings, selected menu items)
• HighLight: #acacec (Panel headings, secondary text, hovers)
• Darkest: #202020 (Deep contrast)
• Darker: #212149 (Main background for content areas)
• Dark: #29295b (Sidebar highlight)
• Base: #39397c (Content background)
• Lighter: #4b4ba7 (Lighter accents)
• Lightest: #5656c0 (Subtle highlights)
Additional Background Gradient:
• #0f0f22 to #080813
------------------------------------------------------------------------- */
/* ------------------- Text Styles ------------------- */
.list-group-item.mia-Menu-item--selected *,
.list-group-item:focus * {
color: #8d8df4 !important;
}
.mia-PracticeProgressBar .mia-progress[data-v-13fed715] {
/* Using Lighter for a progress accent */
background-color: #4b4ba7;
}
/* ----------------------------------------------------------
(Commented-out Submit Button Styles)
----------------------------------------------------------
.mia-PracticeAndAssessment .mia-SubmitButton {
width: 100% !important;
color: #8d8df4 !important;
padding: 12px 16px !important;
transition: all .2s ease-in-out;
background: linear-gradient(to right, #acacec, #212149) !important;
-webkit-text-fill-color: transparent !important;
-webkit-background-clip: text !important;
.mia-PracticeAndAssessment .mia-ButtonPrimary:hover {
background: #29295b;
border: 2px solid #212149;
box-shadow: 0 2px #00000030;
}
}
---------------------------------------------------------- */
.mia-PracticeControlButtons .btn.disabled[data-v-07298268] {
/* Initial state of the button */
transition: transform 0.3s ease, opacity 0.3s ease;
opacity: 0.7;
}
.mia-PracticeControlButtons .btn.disabled[data-v-07298268]:hover {
/* On hover: slight scale-up */
transform: scale(1.03);
opacity: 1;
}
.mia-btn-primary:hover {
background-color: #29295b !important; /* Dark */
border-color: #212149 !important; /* Darker */
}
.mia-SelectableAnswer.selected .mia-RadioButton[data-v-77420736] {
border: 6px solid #acacec; /* HighLight */
}
.mia-SelectableAnswer.selected[data-v-77420736] {
background-color: #39397c; /* Base */
border: 2px solid #29295b; /* Dark */
box-shadow: 0 4px #212149; /* Darker */
}
.mia-SelectableAnswer.selected[data-v-77420736]:hover {
background-color: #4b4ba7; /* Lighter on hover */
border: 2px solid #29295b;
box-shadow: 0 4px #212149;
}
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c]:hover,
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c] {
box-shadow: 0 4px #acacec, 0 0 8px #acacec;
}
.mia-PracticeAndAssessment .mia-tts.mia-promptContent[data-v-0fa4e075] {
box-shadow: 0 0 8px #8d8df4;
}
.mia-SelectableAnswer[data-v-77420736]:hover {
background-color: #39397c;
border: 2px solid #29295b;
box-shadow: 0 4px #212149;
}
/* Correct Answer */
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736] {
background-color: #5656c0; /* Lightest */
border: 2px solid #4b4ba7; /* Lighter */
box-shadow: 0 4px #39397c; /* Base */
}
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736]:hover {
background-color: #5656c0;
border: 2px solid #4b4ba7;
box-shadow: 0 4px #39397c;
}
/* Wrong Answer */
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736] {
background-color: #202020; /* Darkest */
border: 2px solid #212149; /* Darker */
box-shadow: 0 4px #29295b; /* Dark */
}
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736]:hover {
background-color: #202020;
border: 2px solid #212149;
box-shadow: 0 4px #29295b;
}
/* ------------------- Root Variables ------------------- */
:root {
--vs-colors--lightest: rgba(86,86,192,0.26);
--vs-colors--light: rgba(86,86,192,0.5);
--vs-colors--dark: #29295b;
--vs-colors--darkest: #202020;
--vs-search-input-color: inherit;
--vs-search-input-bg: #fff;
--vs-search-input-placeholder-color: inherit;
--vs-font-size: 1rem;
--vs-line-height: 1.4;
--vs-state-disabled-bg: #f8f8f8;
--vs-state-disabled-color: var(--vs-colors--light);
--vs-state-disabled-controls-color: var(--vs-colors--light);
--vs-state-disabled-cursor: not-allowed;
--vs-border-color: var(--vs-colors--lightest);
--vs-border-width: 1px;
--vs-border-style: solid;
--vs-border-radius: 4px;
--vs-actions-padding: 4px 6px 0 3px;
--vs-controls-color: var(--vs-colors--light);
--vs-controls-size: 1;
--vs-controls--deselect-text-shadow: 0 1px 0 #fff;
--vs-selected-bg: #f0f0f0;
--vs-selected-color: var(--vs-colors--dark);
--vs-selected-border-color: var(--vs-border-color);
--vs-selected-border-style: var(--vs-border-style);
--vs-selected-border-width: var(--vs-border-width);
--vs-dropdown-bg: #fff;
--vs-dropdown-color: inherit;
--vs-dropdown-z-index: 1000;
--vs-dropdown-min-width: 160px;
--vs-dropdown-max-height: 350px;
--vs-dropdown-box-shadow: 0px 3px 6px 0px var(--vs-colors--darkest);
--vs-dropdown-option-bg: #000;
--vs-dropdown-option-color: var(--vs-dropdown-color);
--vs-dropdown-option-padding: 3px 20px;
--vs-dropdown-option--active-bg: #acacec;
--vs-dropdown-option--active-color: #fff;
--vs-dropdown-option--deselect-bg: #acacec;
--vs-dropdown-option--deselect-color: #fff;
--vs-transition-timing-function: cubic-bezier(1, -0.115, 0.975, 0.855);
--vs-transition-duration: 150ms;
}
/* ------------------- Body & Lesson Styles ------------------- */
body {
font-family: ABeeZee;
font-size: 14px;
line-height: 1.428571429;
color: #606060;
/* Background gradient from #0f0f22 to #080813 */
background: linear-gradient(#0f0f22, #080813);
}
.mia-Lesson.mia-LightMode {
--mia-color-lesson: #212149; /* Darker */
--mia-color-panel: linear-gradient(#212149, #29295b);
background: var(--mia-color-panel);
--mia-color-panel-font: #8d8df4;
--mia-color-panel-font-header: #8d8df4;
--mia-color-contrastPanel: #39397c; /* Base */
--mia-color-contrastPanel-font: #acacec;
--mia-color-panel-separator: #acacec;
--mia-color-pdf-panel: #faf9f9;
--mia-color-icon-task-locked: #bebebe;
--mia-color-task-type-hover: #acacec;
--mia-color-icon-task: #acacec;
--mia-color-icon-task-hover: #8d8df4;
--mia-color-background-task-hover: #4b4ba7; /* Lighter */
--mia-color-background-task-selected: #4b4ba7;
--mia-color-icon-task-border-selected: #acacec;
--mia-color-icon-task-selected-hover: #8d8df4;
--mia-color-background-task-selected-hover: #5656c0; /* Lightest */
--mia-color-icon-task-border-selected-hover: #8d8df4;
--mia-color-icon-task-assigned: #4b4ba7;
--mia-color-icon-task-assigned-hover: #5656c0;
--mia-color-background-task-assigned-hover: #f0f0f9;
--mia-color-background-task-assigned-selected: #f0f0f9;
--mia-color-icon-task-border-assigned-selected: #4b4ba7;
--mia-color-icon-task-assigned-selected-hover: #5656c0;
--mia-color-background-task-assigned-selected-hover: #acacec;
--mia-color-icon-task-border-assigned-selected-hover: #5656c0;
/* For completed tasks, using a purple variant */
--mia-color-icon-task-completed: #5656c0;
--mia-color-icon-task-completed-hover: #4b4ba7;
--mia-color-background-task-completed-hover: #39397c;
--mia-color-icon-task-completed-selected-hover: #8d8df4;
--mia-color-background-task-completed-selected: #4b4ba7;
--mia-color-background-task-completed-selected-hover: #5656c0;
--mia-color-icon-task-border-completed-selected: #acacec;
--mia-color-icon-task-border-completed-selected-hover: #8d8df4;
--mia-label-default: #acacec;
--mia-label-default-font: #8d8df4;
--mia-label-info: #acacec;
--mia-label-info-font: #8d8df4;
--mia-color-icon: #8d8df4;
--mia-color-buttonMore-hover: #acacec;
--mia-color-menu: #fff;
--mia-color-menu-font: #8d8df4;
--mia-color-menu-border: #fff;
--mia-color-option-hover: #5656c0;
--mia-color-option-hover-font: #29295b;
--mia-color-buttonPrimary: #4b4ba7;
--mia-color-buttonPrimary-font: #fff;
--mia-color-buttonPrimary-border: #212149;
--mia-color-buttonPrimary-disabled: #212149;
--mia-color-buttonPrimary-disabled-font: #fff;
--mia-color-buttonPrimary-disabled-border: #29295b;
--mia-color-buttonPrimary-inverted: transparent;
--mia-color-buttonPrimary-in...