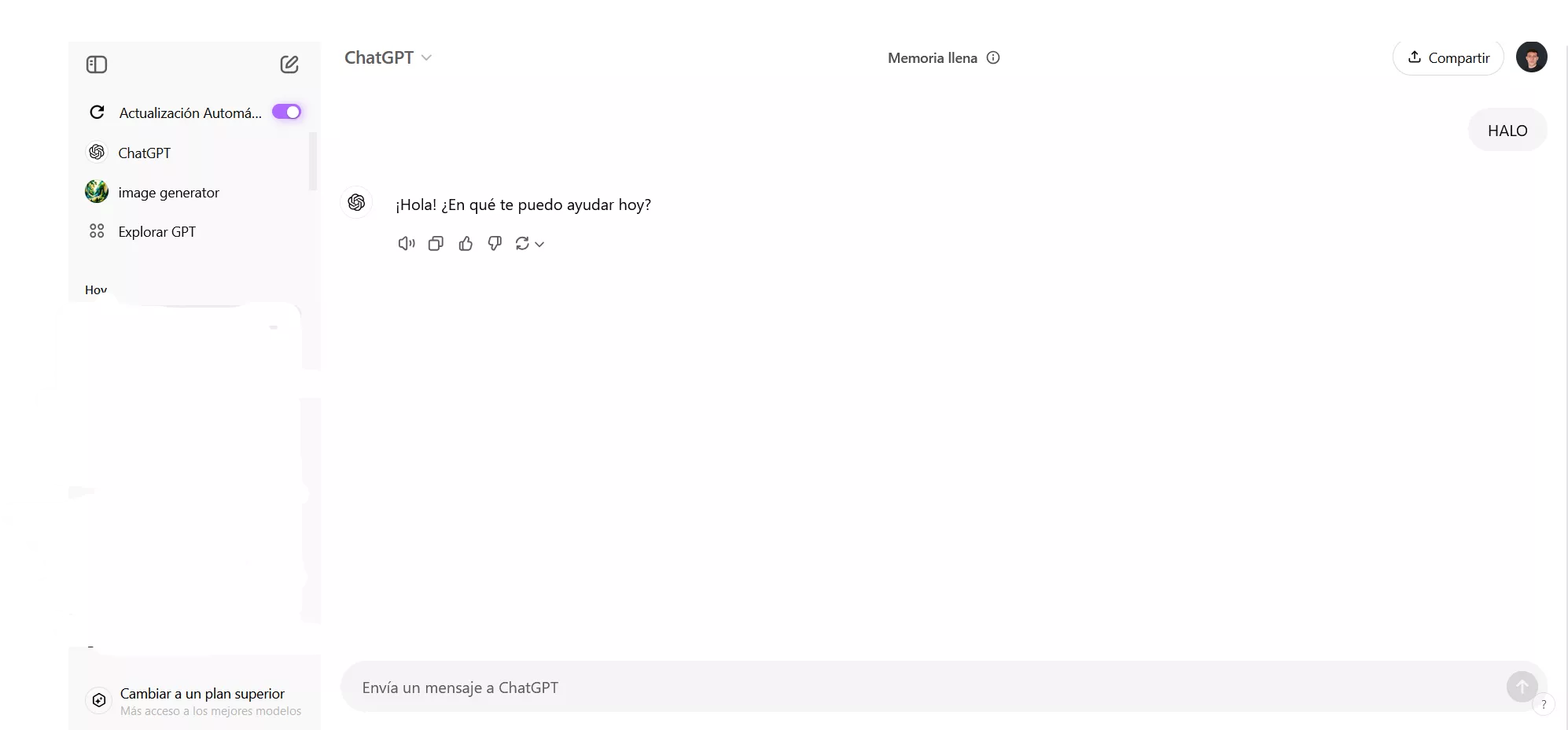
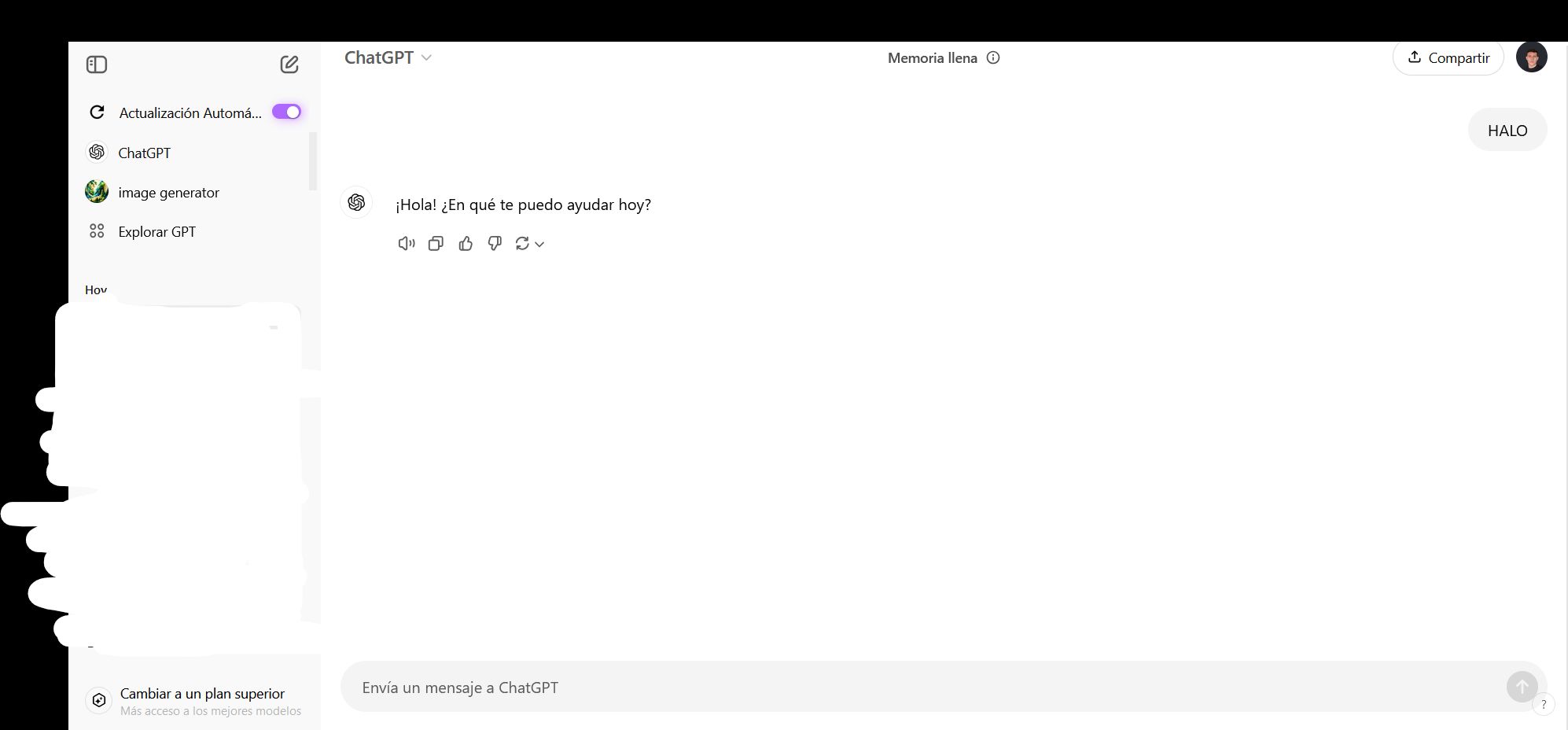
wide the chat of gpt at max and hide gpt stuff
Wide ChatGPT by Cristiancastt

Details
AuthorCristiancastt
LicenseNone
Categorychatgpt.com
Created
Updated
Code size1.7 kB
Code checksum5580b9be
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wide GPT and Hidden Stuff
@namespace LOL
@author https://github.com/Cristiancastt
@description wide the chat of gpt at max and hide gpt stuff
@version 0.1
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
/* Hide ChatGPT Logos/Titles */
.juice\:text-token-text-secondary,
svg.h-12.w-12,
.sticky.left-0.right-0.top-0.z-20.bg-token-sidebar-surface-primary.pt-3\.5.juice\:static.juice\:pt-0 {
display: none !important;
}
/* Hide ChatGPT Text */
.relative.px-2.py-2.text-center.text-xs.text-token-text-secondary.md\:px-\[60px\],
.pb-0\.5.last\:pb-0.juice\:pb-0 {
opacity: 0 !important;
}
/* Ensure main containers use full width */
.m-auto, .mx-auto {
width: 100% !important;
max-width: 100% !important;
}
.flex-1 {
flex-grow: 1 !important;
}
/* Adjust max width on different screen sizes */
@media (min-width: 768px) {
.md\:max-w-3xl {
max-width: 100% !important;
}
}
@media (min-width: 1024px) {
.lg\:max-w-\[40rem\] {
max-width: 100% !important;
}
}
@media (min-width: 1280px) {
.xl\:max-w-\[48rem\] {
max-width: 100% !important;
}
}
/* Hide any elements with inline styles that specify opacity */
div[style*="opacity: 1"] {
display: none !important;
}
/* Reduce height of unnecessary elements */
.relative.w-full.px-2.py-2.text-center.text-xs.text-token-text-secondary.empty\:hidden.md\:px-\[60px\] {
height: 1px !important;
}
}