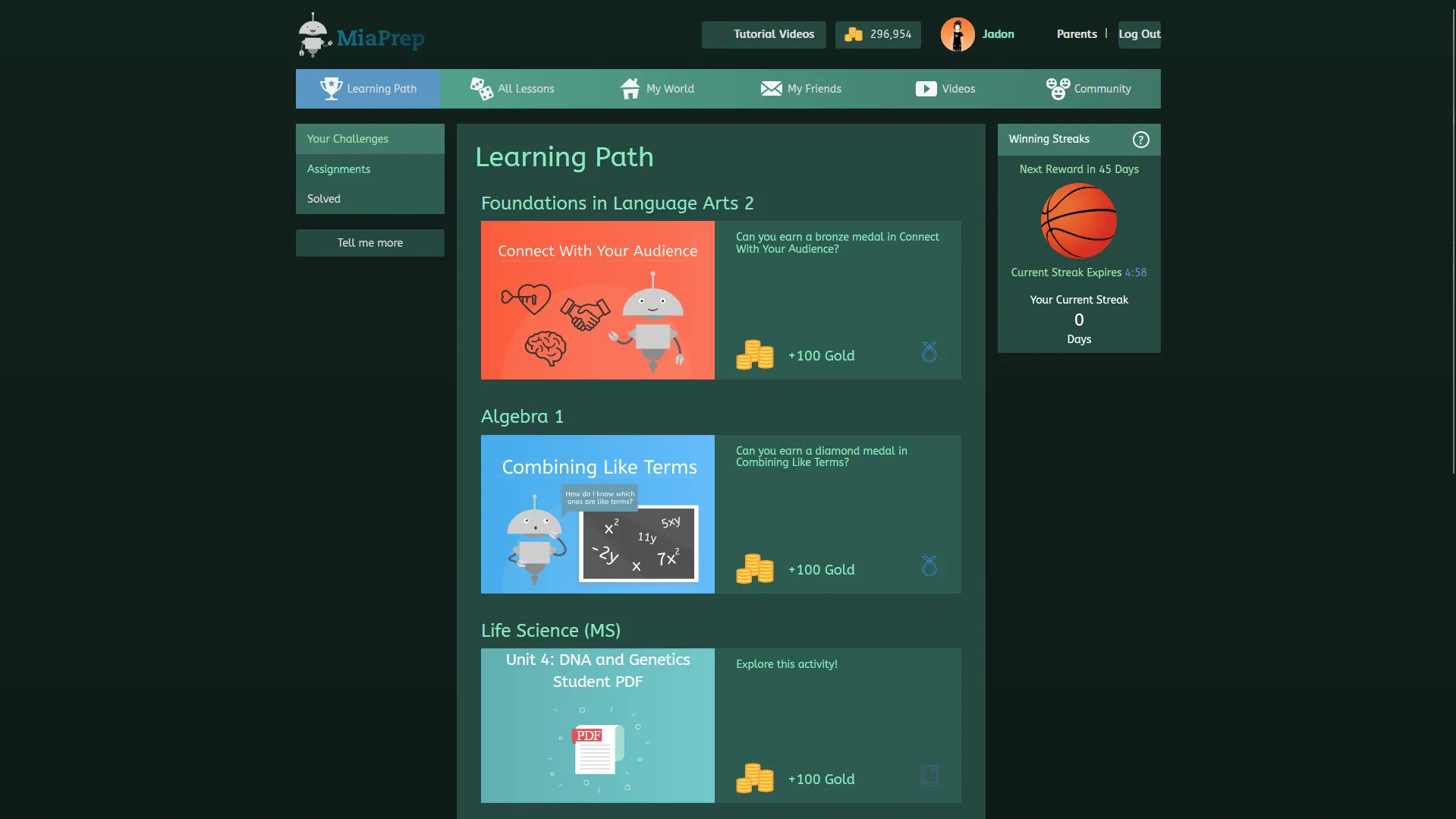
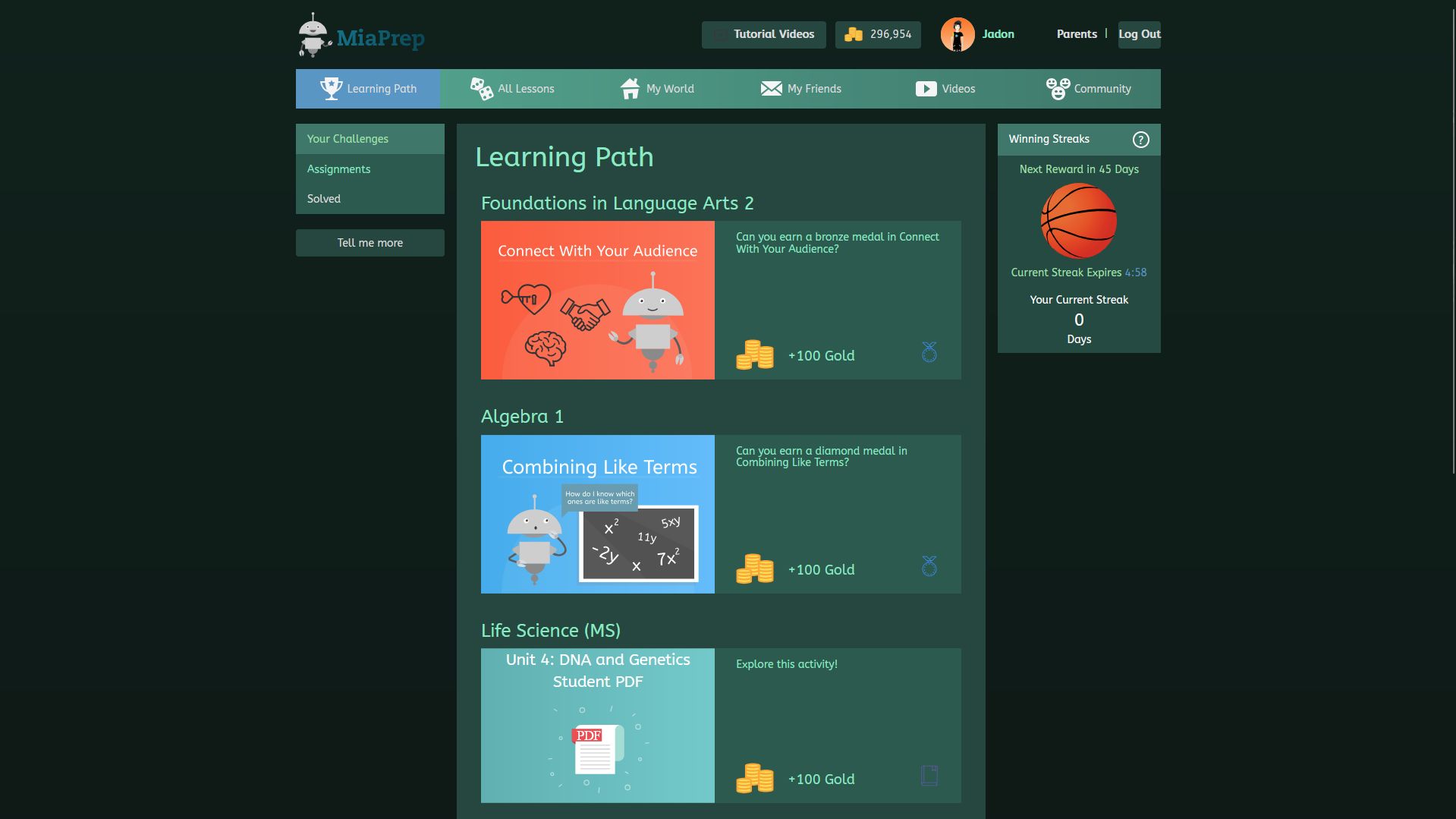
This minty glossy Dark theme is perfect for late night study sessions.
Mint Forest Theme by aphrofluff

Details
Authoraphrofluff
LicenseNo License
CategoryDark, Mint, Forest, Green
Created
Updated
Code size18 kB
Code checksumffa0ff18
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mint Forest Theme
@version 20241023.02.41
@namespace https://userstyles.world/user/aphrofluff
@description This minty glossy Dark theme is perfect for late night study sessions.
@author aphrofluff
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://miaprep.com") {
/* -------------------------------------------------------------------------
Color Palette
-------------------------------------------------------------------------
- 86ebc0 Text
- HighLight
- Darkest
- Darker
- Dark
- 23463e Base
- 3b7868 Lighter
- 5fc068 Lightest
- #0e1613, #0f211c --- Background
- #2a594d Side Panel
- 5fc068 Tab
- e6e1c9 Ascent Color
------------------------------------------------------------------------- */
/* ------------------- Text Styles ------------------- */
.list-group-item.mia-Menu-item--selected *,
.list-group-item:focus * {
color: #86ebc0 !important;
}
.mia-PracticeProgressBar .mia-progress[data-v-13fed715] {
background-color: #41D295;
}
/* ----------------------------------------------------------
Commented-out Submit Button Styles
----------------------------------------------------------
.mia-PracticeAndAssessment .mia-SubmitButton {
width: 100% !important;
color: #86ebc0 !important;
padding: 12px 16px !important;
transition: all .2s ease-in-out;
background: linear-gradient(to right, #37e49b, #04271e) !important;
-webkit-text-fill-color: transparent !important;
-webkit-background-clip: text !important;
.mia-PracticeAndAssessment .mia-ButtonPrimary:hover {
background: #2a594d;
border: 2px solid #18312c;
box-shadow: 0 2px #00000030;
}
}
---------------------------------------------------------- */
.mia-PracticeControlButtons .btn.disabled[data-v-07298268] {
/* Initial state of the button */
transition: transform 0.3s ease, opacity 0.3s ease;
opacity: 0.7; /* Optional: make it less opaque initially */
}
.mia-PracticeControlButtons .btn.disabled[data-v-07298268]:hover {
/* When hovered over */
transform: scale(1.03); /* Scale it up to 103% */
opacity: 1; /* Make it fully opaque */
}
.mia-btn-primary:hover {
background-color: #264c44 !important;
border-color: #204239 !important;
}
.mia-SelectableAnswer.selected .mia-RadioButton[data-v-77420736] {
border: 6px #23715f solid;
}
.mia-SelectableAnswer.selected[data-v-77420736] {
background-color: #2c836c;
border: 2px solid #28574b;
box-shadow: 0 4px #1d3731;
}
.mia-SelectableAnswer.selected[data-v-77420736]:hover {
background-color: #2f9f81;
border: 2px solid #28574b;
box-shadow: 0 4px #1d3731;
}
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c]:hover {
box-shadow: 0 4px #6cd2a6, 0 0 8px #6cd2a6;
}
.mia-PracticeAndAssessment .mia-tts.mia-answer[data-v-3b62118c] {
box-shadow: 0 4px #6cd2a6, 0 0 8px #6cd2a6;
}
.mia-PracticeAndAssessment .mia-tts.mia-promptContent[data-v-0fa4e075] {
box-shadow: 0 0 8px #86ebc0;
}
.mia-SelectableAnswer[data-v-77420736]:hover {
background-color: #2c836c;
border: 2px solid #28574b;
box-shadow: 0 4px #215246;
}
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736]:hover {
background-color: #21BF62;
border: 2px solid var(--mia-color-answer-correct-box-shadow);
box-shadow: 0 4px var(--mia-color-answer-correct-box-shadow);
}
.mia-SelectableAnswer.mia-answer.correct[data-v-77420736] {
background-color: #2CB363;
border: 2px solid var(--mia-color-answer-correct-box-shadow);
box-shadow: 0 4px var(--mia-color-answer-correct-box-shadow);
}
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736] {
background-color: #D24222;
border: 2px solid var(--mia-color-answer-wrong-box-shadow);
box-shadow: 0 4px #853800;
}
.mia-SelectableAnswer.mia-answer.wrong[data-v-77420736]:hover {
background-color: #E34F2D;
border: 2px solid #FB7560;
box-shadow: 0 4px #853800;
}
/* ------------------- Root Variables ------------------- */
:root {
--vs-colors--lightest: rgba(60, 60, 60, 0.26);
--vs-colors--light: rgba(60, 60, 60, 0.5);
--vs-colors--dark: #333;
--vs-colors--darkest: rgba(0, 0, 0, 0.15);
--vs-search-input-color: inherit;
--vs-search-input-bg: #fff;
--vs-search-input-placeholder-color: inherit;
--vs-font-size: 1rem;
--vs-line-height: 1.4;
--vs-state-disabled-bg: #f8f8f8;
--vs-state-disabled-color: var(--vs-colors--light);
--vs-state-disabled-controls-color: var(--vs-colors--light);
--vs-state-disabled-cursor: not-allowed;
--vs-border-color: var(--vs-colors--lightest);
--vs-border-width: 1px;
--vs-border-style: solid;
--vs-border-radius: 4px;
--vs-actions-padding: 4px 6px 0 3px;
--vs-controls-color: var(--vs-colors--light);
--vs-controls-size: 1;
--vs-controls--deselect-text-shadow: 0 1px 0 #fff;
--vs-selected-bg: #f0f0f0;
--vs-selected-color: var(--vs-colors--dark);
--vs-selected-border-color: var(--vs-border-color);
--vs-selected-border-style: var(--vs-border-style);
--vs-selected-border-width: var(--vs-border-width);
--vs-dropdown-bg: #fff;
--vs-dropdown-color: inherit;
--vs-dropdown-z-index: 1000;
--vs-dropdown-min-width: 160px;
--vs-dropdown-max-height: 350px;
--vs-dropdown-box-shadow: 0px 3px 6px 0px var(--vs-colors--darkest);
--vs-dropdown-option-bg: #000;
--vs-dropdown-option-color: var(--vs-dropdown-color);
--vs-dropdown-option-padding: 3px 20px;
--vs-dropdown-option--active-bg: #5897fb;
--vs-dropdown-option--active-color: #fff;
--vs-dropdown-option--deselect-bg: #5897fb;
--vs-dropdown-option--deselect-color: #fff;
--vs-transition-timing-function: cubic-bezier(1, -0.115, 0.975, 0.855);
--vs-transition-duration: 150ms;
}
/* ------------------- Body & Lesson Styles ------------------- */
body {
font-family: ABeeZee;
font-size: 14px;
line-height: 1.428571429;
color: #606060;
background-color: #2a594d;
}
.mia-Lesson.mia-LightMode {
--mia-color-lesson: #2a594d;
--mia-color-panel: linear-gradient(#19352e, #11241f);
background: var(--mia-color-panel);
--mia-color-panel-font: #383838;
--mia-color-panel-font-header: #383838;
--mia-color-contrastPanel: #224a40;
--mia-color-contrastPanel-font: #606060;
--mia-color-panel-separator: #e6e6e6;
--mia-color-pdf-panel: #faf9f9;
--mia-color-icon-task-locked: #bebebe;
--mia-color-task-type-hover: #383838;
--mia-color-icon-task: #27b7b0;
--mia-color-icon-task-hover: #1d8984;
--mia-color-background-task-hover: #e4f5f5;
--mia-color-background-task-selected: #e4f5f5;
--mia-color-icon-task-border-selected: #27b7b0;
--mia-color-icon-task-selected-hover: #1d8984;
--mia-color-background-task-selected-hover: #d4f1ef;
--mia-color-icon-task-border-selected-hover: #1d8984;
--mia-color-icon-task-assigned: #7f82d2;
--mia-color-icon-task-assigned-hover: #5f629e;
--mia-color-background-task-assigned-hover: #f0f0f9;
--mia-color-background-task-assigned-selected: #f0f0f9;
--mia-color-icon-task-border-assigned-selected: #7f82d2;
--mia-color-icon-task-assigned-selected-hover: #5f629e;
--mia-color-background-task-assigned-selected-hover: #e5e6f6;
--mia-color-icon-task-border-assigned-selected-hover: #5f629e;
--mia-color-icon-task-completed: #2cd56d;
--mia-color-icon-task-completed-hover: #00854d;
--mia-color-background-task-completed-hover: #eafbf1;
--mia-color-icon-task-completed-selected-hover: #00854d;
--mia-color-background-task-completed-selected: #eafbf1;
--mia-color-background-task-completed-selected-hover: #d5f7e2;
--mia-color-icon-task-border-completed-selected: #2cd56d;
--mia-color-icon-task-border-completed-selected-hover: #00854d;
--mia-label-default: #e6e6e6;
--mia-label-default-font: #383838;
--mia-label-info: #e4f5f5;
--mia-label-info-font: #27b7b0;
--mia-color-icon: #383838;
--mia-color-buttonMore-hover: #dbdbdb;
--mia-color-menu: #fff;
--mia-color-menu-font: #383838;
--mia-color-menu-border: #fff;
--mia-color-option-hover: #bfc7d5;
--mia-color-option-hover-font: #2c446b;
--mia-color-buttonPrimary: #12cc22;
--mia-color-buttonPrimary-font: #fff;
--mia-color-buttonPrimary-border: #261511;
--mia-color-buttonPrimary-disabled: #0c9c18;
--mia-color-buttonPrimary-disabled-font: #fff;
--mia-color-buttonPrimary-disabled-border: #2b886f;
--mia-color-buttonPrimary-inverted: transparent;
--mia-color-buttonPrimary-inverted-font: #86ebc0;
--mia-color-buttonPrimary-inverted-border: #2a594d;
--mia-color-modal-header: #304b76;
--mia-color-modal-header-dark: #2c446b;
--mia-color-modal-header-font: #fff;
--mia-color-progres-bar: #e5e6f6;
--mia-color-progres-bar-font: #404169;
}
.mia-PracticeProgressBar[data-v-13fed715] {
text-align: center;
co...