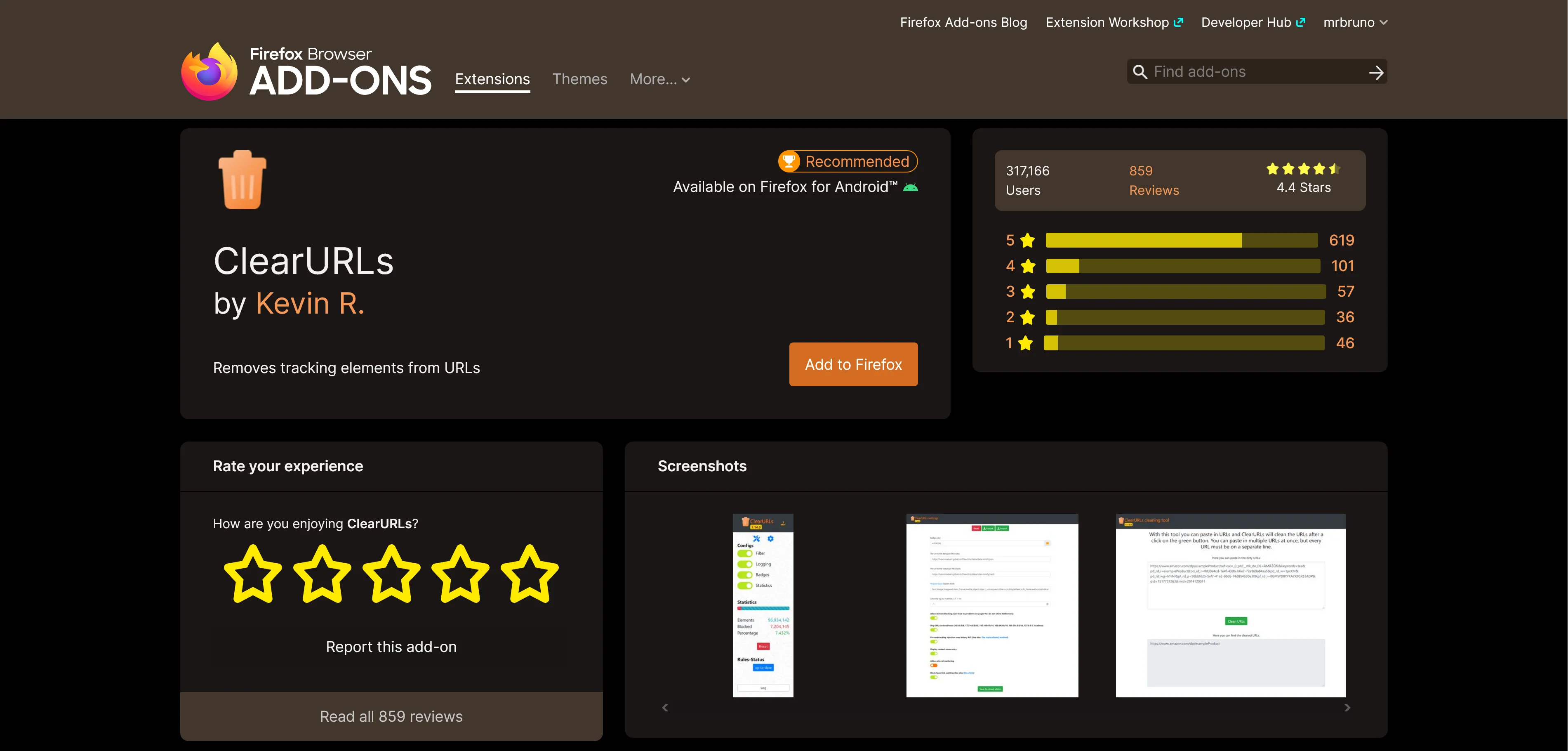
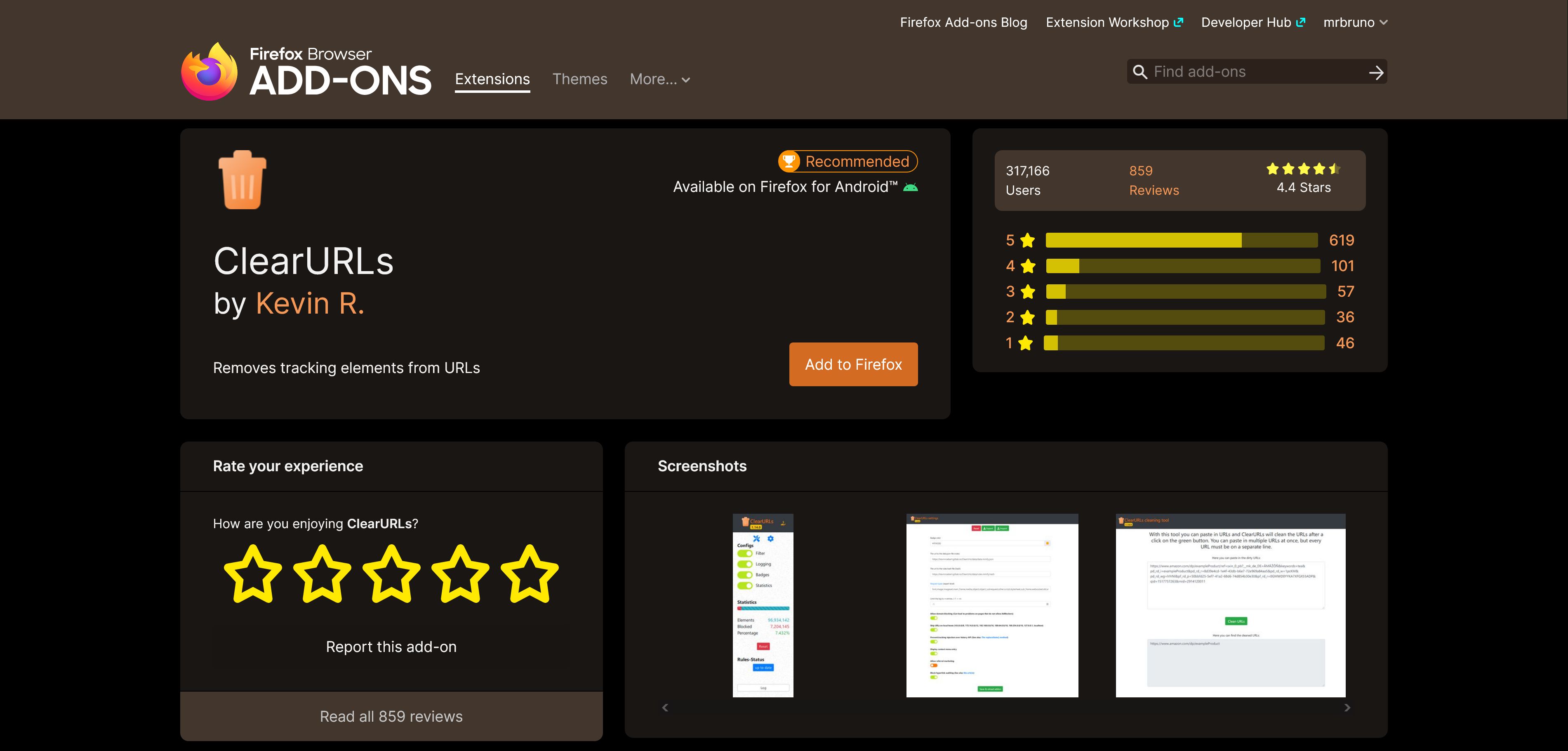
A modern dark-brown theme for Mozilla Add-ons.
Mozilla Add-ons Dark Brown by bruno

Details
Authorbruno
LicenseGPL 3.0
Categorymozilla
Created
Updated
Code size13 kB
Code checksum3b32b117
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
#NOTE
Some configuration steps must be done first. Find out how by opening the Stylus popup window when inside addons.mozilla.org
Lifted some initial parts from maxigaz's version.
I still dislike the links' colour. So I might change it in the future without any further notice. Thanks!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Mozilla Add-ons Dark
@namespace github.com/openstyles/stylus
@author bruno
@version 0.0.1
==/UserStyle== */
/****
GPL 3.0
****/
@-moz-document domain("addons.mozilla.org"), domain("addons-dev.allizom.org") {
:root {
--text-color: hsl(25, 2%, 95%);
--bg-color: hsl(25, 15%, 9%);
--link-color: hsl(25, 90%, 65%);
--link-color-hover: hsl(25, 90%, 50%);
--secondary-bg-color: hsl(25, 20%, 22%);
--border-color: hsl(25, 21%, 14%);
--hover-color: hsl(25, 92%, 64%);
--meta-color: hsl(25, 0%, 78%);
--invert-color: invert(90%);
--neutral-color: hsl(25, 0%, 96%);
--button-bg: hsl(25, 23%, 19%);
--input-bg: hsl(25, 23%, 14%);
--input-border: hsl(25, 23%, 14%);
--input-hover-border: hsl(25, 50%, 30%);
--magnifying-glass-filter: invert(90%);
--footer-bg: hsl(25, 22%, 19%);
--footer-text-color: hsl(25, 0%, 53%);
--star-color: hsl(52, 100%, 50%);
--recommended-color: hsl(25, 72%, 48%);
--average-color: hsl(25, 0%, 53%);
--highlight-color: hsl(25, 96%, 63%);
--blue-to-theme: brightness(100%) sepia(90%) hue-rotate(325deg) saturate(300%);
}
/* ===== General ===== */
html, body, h1, h2, input, .SearchResult-summary {
color: var(--text-color);
color-scheme: dark;
}
body {
background-color: var(--bg-color);
}
a:link, a, .Home-SubjectShelf-link:link, .Home-SubjectShelf-link:visited, .SearchResult-link, .SearchResult-link:active, .SearchResult-link:link, .SearchResult-link:visited, .AddonMeta .MetadataCard-content a, .AddonMeta .MetadataCard-content a:link, .AddonMeta .MetadataCard-content a:visited, .AddonMeta .MetadataCard-title a, .AddonMeta .MetadataCard-title a:link, .AddonMeta .MetadataCard-title a:visited, .Card-footer-link a, .Card-footer-link a:active, .Card-footer-link a:link, .Card-footer-link a:visited, .Card-footer-text a, .Card-footer-text a:active, .Card-footer-text a:link, .Card-footer-text a:visited, .Card-shelf-footer-in-header a, .Card-shelf-footer-in-header a:active, .Card-shelf-footer-in-header a:link, .Card-shelf-footer-in-header a:visited, .AddonReviewCard-ratingOnly.AddonReviewCard-slim .AddonReviewCard-delete, .AddonReviewManager .DismissibleTextForm-formFooter a, .AddonReviewManager .DismissibleTextForm-formFooter a:link, .AddonReviewManager .DismissibleTextForm-formFooter a:visited, .AddonSummaryCard-header-text .AddonTitle a, .AddonSummaryCard-header-text .AddonTitle a:link, .AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link, .AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link:link, .AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link:visited, .AddonMeta .MetadataCard-title a.AddonMeta-reviews-content-link, .AddonMeta .MetadataCard-title a.AddonMeta-reviews-content-link:link, .AddonMeta .MetadataCard-title a.AddonMeta-reviews-content-link:visited, .SecondaryHero-message-link, .SecondaryHero-message-link:active, .SecondaryHero-message-link:link, .SecondaryHero-message-link:visited, .SecondaryHero-module-link, .SecondaryHero-module-link:active, .SecondaryHero-module-link:link, .SecondaryHero-module-link:visited {
color: var(--link-color);
transition: color .3s ease;
text-decoration: none;
}
.SearchResult:hover .SearchResult-link, .Home-SubjectShelf-link:active, .Home-SubjectShelf-link:focus, .Home-SubjectShelf-link:hover, .AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link:active, .AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link:hover, .AddonMeta .MetadataCard-content a:active, .AddonMeta .MetadataCard-content a:hover, .AddonMeta .MetadataCard-title a.AddonMeta-reviews-content-link:active, .AddonMeta .MetadataCard-title a.AddonMeta-reviews-content-link:hover, .AddonMeta .MetadataCard-title a:active, .AddonMeta .MetadataCard-title a:hover, .AddonReviewCard-ratingOnly.AddonReviewCard-slim .AddonReviewCard-delete:active, .AddonReviewCard-ratingOnly.AddonReviewCard-slim .AddonReviewCard-delete:hover, .AddonReviewManager .DismissibleTextForm-formFooter a:active, .AddonReviewManager .DismissibleTextForm-formFooter a:hover, .UserReview-byLine a:active, .UserReview-byLine a:hover, .Card-shelf-footer-in-header a:hover, .Card-footer-text a:hover, .Card-footer-link a:hover, .SecondaryHero-message-link:hover, .SecondaryHero-module-link:hover {
color: var(--link-color-hover);
text-decoration: none;
}
.PermissionsCard-subhead, .AddonSummaryCard-header-text .AddonTitle .AddonTitle-author a, .AddonSummaryCard-header-text .AddonTitle .AddonTitle-author a:link, .Definition-dt, .AddonReviewCard-allControls .AddonReviewCard-control:not(.AddonReviewCard-deleting), .AddonReviewCard-allControls .AddonReviewCard-control:not(.AddonReviewCard-deleting):active, .AddonReviewCard-allControls .AddonReviewCard-control:not(.AddonReviewCard-deleting):hover, .AddonReviewCard-allControls .AddonReviewCard-control:not(.AddonReviewCard-deleting):link, .AddonReviewCard-allControls .AddonReviewCard-control:not(.AddonReviewCard-deleting):visited, .UserReview-byLine a, .UserReview-byLine a:link, .UserReview-byLine a:visited, .UserReview-reply-header, .AddonFeedbackForm-header > .Card-contents .AddonFeedbackForm-header-metadata, footer a.ShowMoreCard-expand-link:link {
color: var(--meta-color);
text-decoration: none;
}
.Button--action {
background-color: var(--recommended-color);
}
.Button--action.Button--micro:not(.Button--disabled):hover, .Button--action:not(.Button--disabled):hover {
background-color: var(--link-color-hover);
}
.HeroRecommendation-color-ink-80-color-blue-70 .HeroRecommendation-link:active, .HeroRecommendation-color-ink-80-color-blue-70 .HeroRecommendation-link:hover {
background-color: var(--recommended-color);
}
:is(.HeroRecommendation) {
background-image: linear-gradient(to top, var(--bg-color), var(--secondary-bg-color));
}
.Addon-all-reviews-link:is(a:is(:link, :active, :visited)) {
color: var(--meta-color)
}
.LandingPage-header, .Card-header, .Card-contents, .AddonsCard--horizontal .Card-contents, .Footer {
background: var(--bg-color);
}
.Page-content {
background: #000;
}
.DropdownMenu-items {
background-color: var(--bg-color);
border: 1px solid var(--border-color);
}
.DropdownMenuItem-link a, .DropdownMenuItem-link a:link {
color: var(--text-color);
}
.DropdownMenuItem-link a:hover, .DropdownMenuItem-link a:active, .DropdownMenuItem-link a:focus {
color: var(--link-color);
}
.DropdownMenuItem-section, .PermissionsCard-subhead--optional, .PermissionsCard-subhead--required {
color: var(--meta-color);
}
.SecondaryHero-module {
background: var(--bg-color);
}
.SecondaryHero {
color: var(--text-color);
}
.SecondaryHero-module-icon {
filter: var(--invert-color);
}
.CardList ul > li {
background: var(--bg-color);
}
.AddonsCard--horizontal ul.AddonsCard-list .SearchResult-wrapper:focus, .AddonsCard--horizontal ul.AddonsCard-list .SearchResult-wrapper:hover {
background: var(--secondary-bg-color);
}
.SearchResult-link {
color: var(--text-color);
}
.SearchResult--meta-section {
color: var(--meta-color);
}
.AddonTitle, .AddonTitle-author, .Badge {
color: var(--text-color);
}
.MetadataCard {
background-color: var(--secondary-bg-color);
}
.Button--neutral, .Button--neutral:link, .MetadataCard-list dt {
color: var(--neutral-color);
}
.Card-footer-link, .Card-footer-text {
background: var(--bg-color);
}
.ShowMoreCard-contents::after {
background: linear-gradient(rgba(255, 255, 255, 0), var(--bg-color));
}
.AddonsByAuthorsCard.AddonsCard--horizontal .Card-contents .AddonsCard-list {
background: var(--bg-color);
}
.AddonMeta .MetadataCard-content a.AddonMeta-reviews-content-link:hover {
color: var(--hover-color);
}
[dir = "ltr"] .PermissionsCard-list li .Icon {
filter: var(--invert-color);
}
.Select {
background-color: var(--footer-bg);
color: var(--neutral-color);
}
.AutoSearchInput-query {
background-color: var(--input-bg);
border-color: var(--input-border);
color: var(--meta-color);
}
.AutoSearchInput-query:hover {
border-color: var(--input-hover-border);
}
.AutoSearchInput-icon-magnifying-glass {
filter: var(--magnifying-glass-filter);
}
.AddonRecommendations.AddonsCard--horizontal ul.AddonsCard-list .SearchResult:hover {
background-color: var(--secondary-bg-color);
}
.PromotedBadge-label--recommended {
color: var(--highlight-color);
}
.Button--light:hover {
background: var(--button-bg);
color: var(--neutral-color);
}
.UserReview-byLine, .AddonSummaryCard-addonAverage, .RatingsByStar-graph {
color: var(--footer-text-color);
}
.AddonReviewCard-reply .ShowMoreCard-contents::after {
background: linear-gradient(hsla(0, 0%, 100%, 0), var(--footer-bg));
}
.IconStar-svg g {
fill: var(--star-color);
}
.Paginate-page-number {
color: var(--meta-color);
}
.Paginate .Button.Paginate-item--current-page {
color: var(--text-color);
}
.Paginate .Button.Paginate-item:hover {
background-color: var(--footer-bg);
}
.Header {
background: var(--secondary-bg-color);
}
.Footer-language-picker .LanguagePicker-selector {
background-color: var(--bg-color);
color: inherit;
border: none;
paddi...