dsa
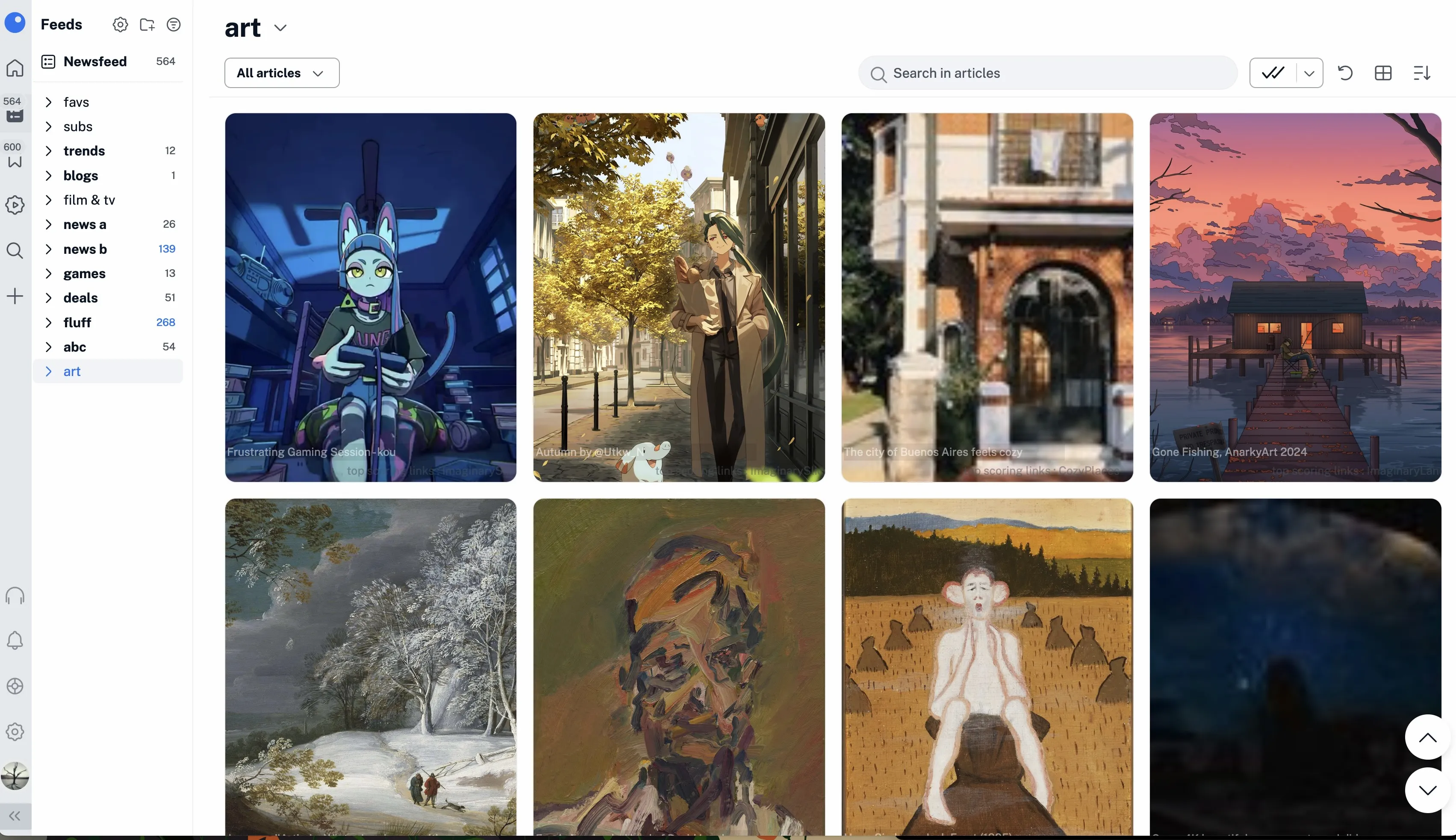
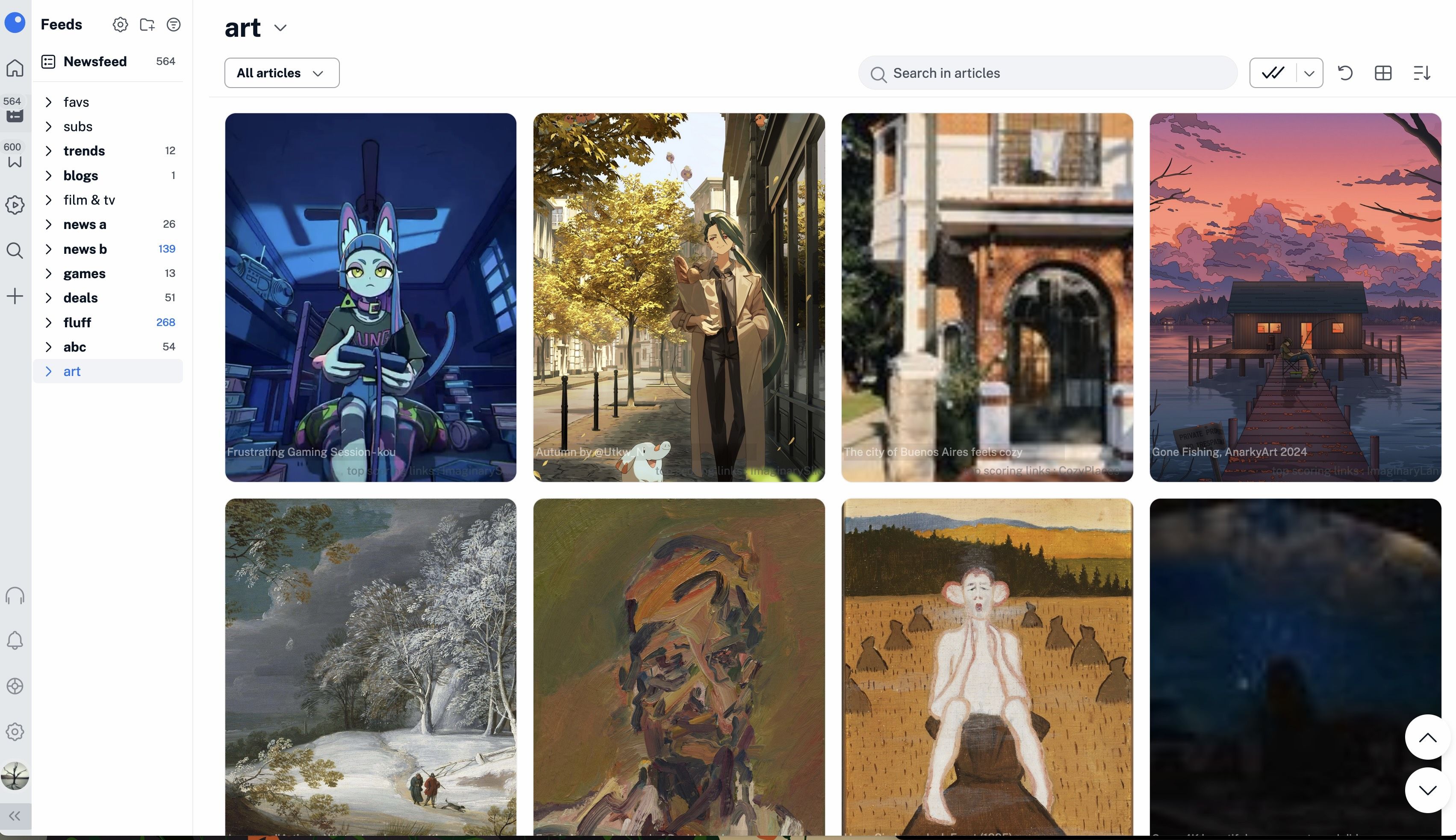
NEW inoreader clean compact image-grid&popup by onononoss

Details
Authoronononoss
LicenseNONE
Categorywww.inoreader.com
Created
Updated
Size9.4 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name NEW inoreader clean compact image-grid&popup
@namespace sdassdsd
@author onononoss
@description change page zoom from 100% to 110% to change proportions and lower images per row in grid view to 4
@version 1
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://www.inoreader.com") {
/* AD BLOCK */
.block_article_ad,
.ad_title,
.ad_title_centered,
.ad_title.ad_title_centered,
.avs_iframe,
.sinner_inner,
.ad_footer_remove,
#sinner_container,
#all_gad_6125,
#leaderboard_ad-5a5c4d061b4e8,
.block_article_ad.block_article_ad_bottom.leaderboard_ad.ad_size_large_rectangle.sinner
{
display: none !important;
}
.reader_pane_sinner
{
padding-right: 0px !important;
}
body {
width: 00px !important;
}
/* GRID VIEW PHOTOS */
.article_tile_picture {
height: 400px !important;
max-height: 400px !important;
width: 307px !important;
display: flex!Important;
justify-content: center!Important;
align-items: center !Important;
margin: 0px 0px -58px !important;
/* padding: px !important;*/
}
#reader_pane {
margin: 0px 0px 0px !important;
padding: -50px !important;
}
.view_style_3 #reader_pane .article_title_link {
color: #ffffffb5 !important;
background-color: #0000001c;
left: -35px;
top: -3px;
position: relative;
display: flex;
justify-content: center;
max-width: 330px;
word-wrap: break-word;
white-space: normal;
transform: scale(0.9);
font-weight: normal;
font-size: 13px;
}
.tabs_pane {
}
.d-inline {
font-size: 15.2px;
}
#tree_pane {
--sidebar-width: 170px !important;
--tabs-width: 52px !important;
padding-left: .1rem !important;
}
#sitecontent {
left: -30px !important;
width: 100% !Important;
}
.scrollable.bg-color {
max-width: 10px !important;
}
div.article_tile {
display: flow !important;
box-sizing: border-box !important;
z-index: 2000!important;
}
.article_tile_content_wraper {
height: 46vh;
background-color: #cbcbcbb8;
}
.article_tile_content_wraper.no_pic.mt-3 {
height: 66vh;
background-color: #cbcbcbb8;
word-wrap: break-word;
font-size: 10px;
}
.reader_pane {
border-radius: 9px 9px 0 0;
height: 220px;
width: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
margin-bottom: 12px;
cursor: pointer;
right: 0;
left: 10px;
display: block !important;
overflow: visible !important;
box-sizing: border-box !important;
}
.feed_favicon.rounded-circle {
left: 1px !important;
top: 374px;
position: absolute;
}
.flex.mr-2.ellipsis {
opacity: 0.5 !important;
left: 120px !important;
top: 367px;
position: absolute;
color: #ffffff59 !important;
}
.theme_light.flex.mr-2.ellipsis {
color: just here to break theme setting !important;
}
.header_date {
display: block !important;
overflow: visible !important;
box-sizing: border-box !important;
opacity: 0 !important;
}
.compact_sidebar #side-nav #tabs_pane {
width: 35px;
}
.column_view_info {
top: -16px;
left: -402px;
margin: -2px 429px -17px !Important;
transform: scale(0.9);
}
.view_style_3 #reader_pane .ar.article_tile .article_tile_picture {
border-radius: 9px 9px 0 0;
height: 220px;
width: 100%;
background-size: cover;
background-repeat: no-repeat;
background-position: 50% 50%;
margin-bottom: 12px;
cursor: pointer;
right: 0;
left: 0;
display: block !important;
overflow: visible !important;
box-sizing: border-box !important;
}
div .article_unreaded .article_tile_content_wraper {
height: 320px;
width: 300%;
z-index: 1000!important;
display: block !important;
overflow: visible !important;
box-sizing: border-box !important;
overflow: visible !important;
}
.side-nav {
height: 20px !Important;
width: 20% !Important;
--sidebar-width: 170px !important;
--tabs-width: 52px !important;
display: block !important;
overflow: visible !important;
box-sizing: border-box !important;
}
.column_view_thumbnail_wrapper.mr-2 {
left: -12.4px !important;
position: relative !Important;
background: #fff0 !important;
}
.column_view_thumbnail {
width: 130% !Important;
box-sizing: border-box !important;
display: block !important;
}
.three_way_contents {
width: 110% !Important;
}
.d-flex {
width: 102.1% !Important;
left: 110px !Important;
margin: -8px 0px 0px;
}
body {
width: 100% !Important;
}
.article_full_contents {
max-width: 110% !Important;
}
.article_content.mt-2 {
top: -40px !Important;
}
/* COLOUMN VIEW VIDEO PLAYER SIZE */
.pin_container>img,
iframe,
video {
width: 109.5%!important;
height: 61vh!important;
max-width: none!important;
object-fit: contain!important;
margin: -10px -32px -10px;
}
/* FULL SCREEN ARTICLE VIEW PHOTO CENTERED AND RESIZED */
/* would like article/photo title link to be moved to bottem left of screen independent of overlay popout but can't get it to not get clipped */
.view_style_3.article-open .article_title_link {
left: 30px;
top: 830px;
position: fixed !Important;
z-index: 9999;
color: #ffffff69;
font-size: 19px;
background-color: #0000001c;
}
.view_style_3.article-open .article_footer {
left: -12px;
top: 790px;
position: fixed !Important;
z-index: 9999;
color: #ffffff69;
font-size: 19px;
transform: scale(0.87);
}
.view_style_3.article-open .flex.ellipsis.flex_grow.flex_shrink.mx-sm-2 {
left: 1352px !important;
top: 850px;
position: fixed !Important;
background-color: #0000003d !important;
z-index: 9999;
}
.view_style_3.article-open .article_content.mt-2 {
left: 6px !important;
top: -6px !important;
position: absolute !Important;
font-size: 14px !important;
word-wrap: break-word;
}
.view_style_3.article-open .article_subtitle_date_wrapper {
left: 20px !important;
top: 5px !important;
position: fixed !Important;
background-color: #00000029 !important;
color: white !important;
font-size: 14px !important;
max-width: 310px;
word-wrap: break-word;
}
.article_content img, .article_content video {
box-sizing: border-box!important;
object-fit: contain!important;
aspect-ratio: auto!important;
display: grid !important;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: !important;
margin: 0;
padding: 0;
width: auto!important;
height: auto!important;
max-width: 96vw!important;
max-height: 96vh!important;
min-height: 56vh!important;
opacity: 1.0!important;
overflow: visible;
}
#three_way_contents .article_content img,#three_way_contents .article_content video {
box-sizing: content-box!important;
object-fit: scale-down!important;
display: block!important;
position: static;
top: ;
left: ;
transform: none;
z-index: -0!important;
margin: 0;
padding: 0;
width: 70!important;
height: auto!important;
max-width: 43vw!important;
max-height: auto!important;
min-height: 0vh!important;
opacity: 1.0!important;
margin: 0px -20px;
}
/* THREE WAY ARTICLE TEXT BACKGROUND COLOR BASED ON THEME */
#three_way_contents .article_content {
background-color: rgba(40, 40, 40, .27) !important;
display: grid !important;
position: relative;
font-size: 18px;
}
.theme_dark #three_way_contents .article_content {
background-color: rgba(40, 40, 40, .27) !important;
}
.theme_light #three_way_contents .article_content {
background-color: rgba(210, 210, 210, .27) !important;
}
/* READ LATER VIEW */
.view_style_5 .article {
max-height: 63.4px;
overflow: visible;
}
.view_style_5 .article .article-picture {
transform: scale(0.52) !Important;
top: -0px;
position: relative;
}
.view_style_5 .article .article-details .article-details-title {
align-items: start;
overflow: visible;
max-height: 80px;
text-overflow: ellipsis;
position: static !Important;
top: 18px;
color: black !Important;
}
.view_style_2 .article_title_link {
left: -12px !important;
top: -42px;
position: relative;
font-size: 25px;
}
.view_style_5 .article_title_link {
opacity: 1.0 !important;
display: hidden !important;
color: #000 !important;
position: relative;
}
.view_style_1 .article_title_link {
top: 62px !important;
position: absolute;
}
.view_style_2 .article_short_contents {
height: 66vh;
background-color: #cbcbcbb8;
word-wrap: break-word;
font-size: 10px;
positon: relative;
top: 10px;
}
.flex.ellipsis.flex_grow.flex_shrink.mx-sm-2 {
left: 532px !important;
top: -53px;
position: absolute;
}
.article_footer.article_create_annotation_link {
top: -30px;
position: relative;
}
.flex.ellipsis.flex_grow.flex_shrink.mr-2 {
left: 620px !important;
top: -77px;
position: absolute !Important;
}
.article_footer_placeholder_top {
background: #fefefe00 !important;
border-color: #fff0 !important;
}
#article_dialog .article-progress-bar {
display: none;
}
.article_psasmy-2 {
display: none;
}
#sidebar_resizer.column-resizer {
display: none;
}
}