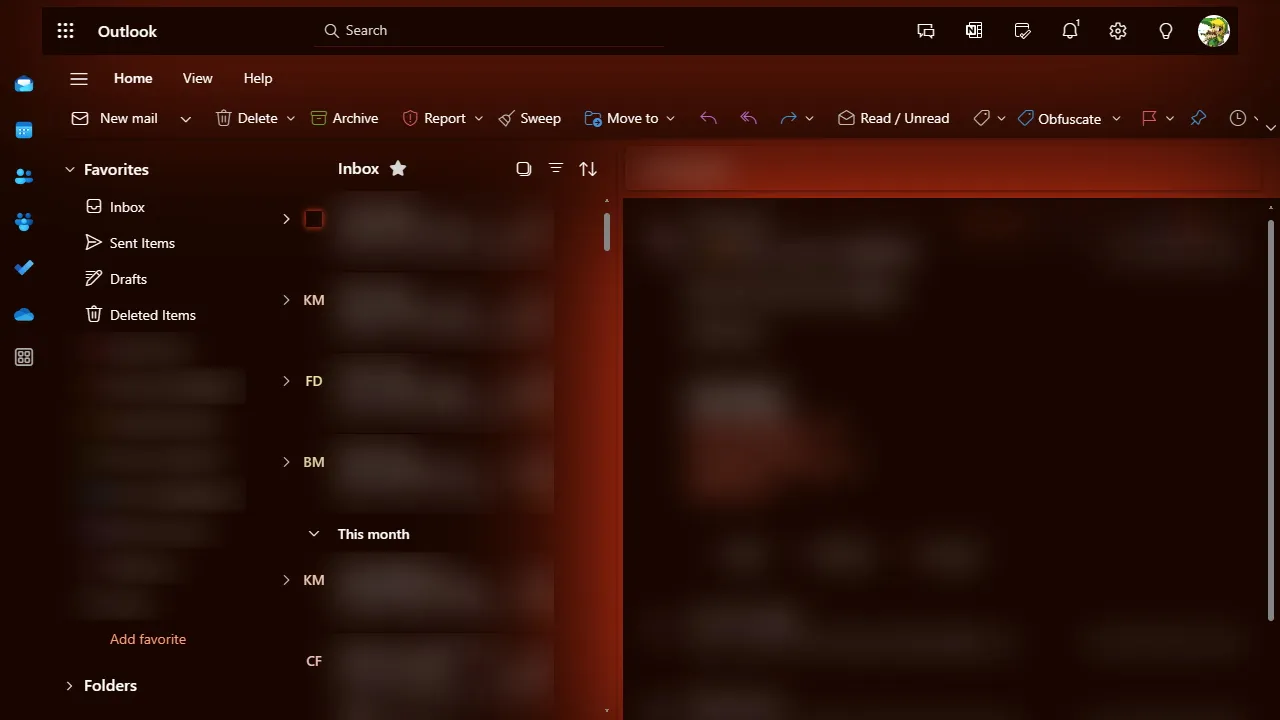
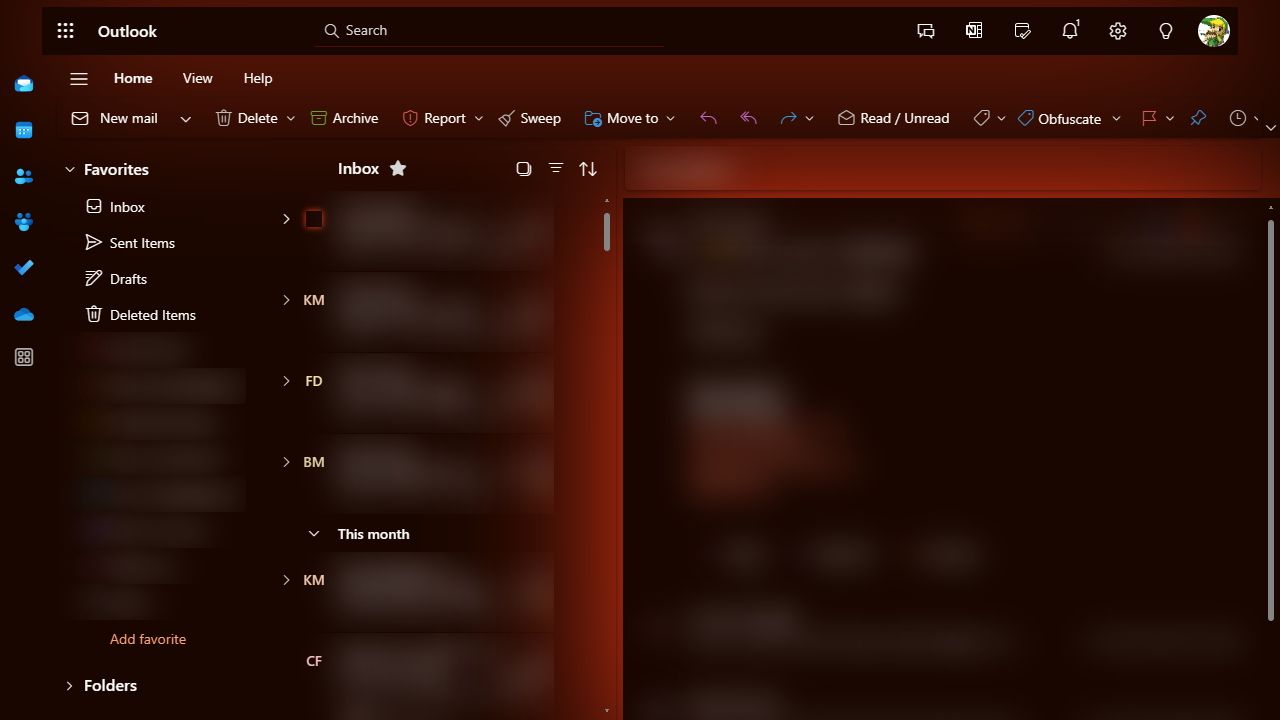
Make Outlook glow with simple beauty.
Outlook Glow by TGekko

Details
AuthorTGekko
LicenseMIT
Categoryoutlook.com
Created
Updated
Code size2.4 kB
Code checksum8d814205
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If Stylus UserStyle @var range tag is not supported by your extension, add "--tg-hue: 15;" to the first selector (body {}). Change the value from 15 for a custom hue.
Source code
/* ==UserStyle==
@name Outlook Glow
@namespace outlook.com
@version 1.0.0
@license MIT
@author TGekko (https://www.tgekko.com/)
@description Make Outlook glow with simple beauty.
@var range tg-hue Hue [15, 0, 360, 1]
==/Userstyle== */
@-moz-document regexp("^https:\\/\\/[^\\/]*outlook\\..*$") {
body {
--tg-backlight: hsl(var(--tg-hue) 100% 5%);
--tg-subtle: hsl(var(--tg-hue) 100% 15%);
--tg-glow: hsl(var(--tg-hue) 100% 50%);
background: var(--tg-backlight);
}
:where(body :not(.bYoTH)), .JCRRb:hover, .dPKNh.dnzWM {
background: none !important;
border-color: transparent !important;
}
#OwaTitleBar {
margin: 0.5em 3em;
}
#OwaTitleBar, [role=dialog] > *, .ms-Checkbox-label, .Y0d3P {
position: relative;
background: var(--tg-backlight) !important;
}
.ms-Callout, .Y0d3P, [role=presentation]:has([role=menu]) {
background: var(--tg-backlight) !important;
box-shadow: 0 0 10rem var(--tg-glow);
}
.splitButtonContainer-217, .css-509, [class*=badge] {
background: var(--tg-subtle) !important;
}
.Y0d3P {
box-shadow: inset 0 0 1rem var(--tg-glow);
}
:where(#OwaTitleBar, [role=dialog] > *, .ms-Checkbox-label, .L72vd)::before {
content: "";
position: absolute;
inset: 0;
box-shadow: 0 0 10rem var(--tg-glow);
z-index: -2;
}
.ms-Checkbox-label::before {
box-shadow: 0 0 0.4rem var(--tg-glow);
}
.yyYQP {
will-change: auto;
}
.fui-FluentProviderr0 {
--white: var(--black) !important;
--neutralPrimarySurface: var(--tg-backlight) !important;
}
button {
cursor: pointer !important;
}
#searchBoxId-Mail {
box-shadow: none;
}
[role=search] {
border-radius: 0;
border-bottom: 1px solid var(--tg-subtle) !important;
}
.L72vd, .g_zET, [role=main] {
overflow: visible;
}
.GciPK {
backdrop-filter: none;
}
[style*="background-color: white !important"] * {
visibility: visible;
}
[style*="background-color: white !important"] {
visibility: hidden;
}
.nbmyu {
overflow: hidden;
overflow-y: hidden;
}
table {
border: 1px solid hsla(var(--tg-hue) 100% 50% / 20%) !important;
}
tr > th {
background: hsla(var(--tg-hue) 100% 50% / 20%) !important;
}
tr:not(:has(th)):nth-of-type(odd) > td {
background: hsla(var(--tg-hue) 100% 50% / 10%) !important;
}
}