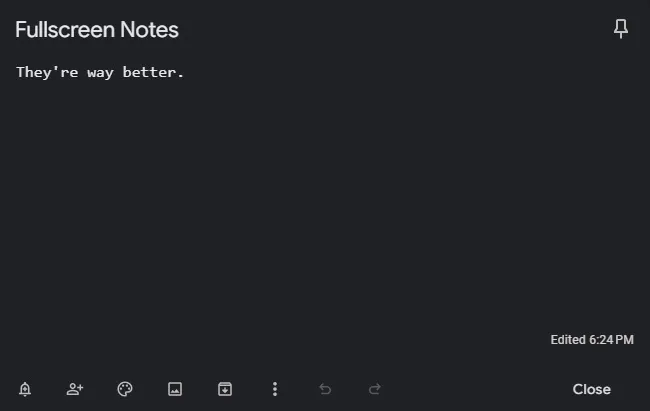
A programmer's notes. Make notes like a pro -- or like somebody who can't let go of Notepad and code editors for note taking. It's the right way.
Fullscreen Notes (Monospace) - Google Keep by TGekko

Details
AuthorTGekko
LicenseMIT
Categorykeep.google.com
Created
Updated
Code size1.4 kB
Code checksum9cc7b849
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fullscreen Notes (Monospace) - Google Keep
@namespace keep.google.com
@version 1.0.0
@license MIT
@author TGekko (https://www.tgekko.com/)
@description A programmer's notes. Make notes like a pro -- or like somebody who can't let go of Notepad and code editors for note taking. It's the right way.
==/Userstyle== */
@-moz-document domain('keep.google.com') {
.IZ65Hb-qJTHM-haAclf > * {
font-family: "Consolas", monospace !important;
}
html { overflow: hidden !important; }
body { height: 100vh !important; }
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd {
position: fixed !important;
top: 0 !important;
left: 0 !important;
padding: 0 !important;
}
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd > div {
width: 100vw !important;
}
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd > div > div:nth-child(2) {
height: 100vh !important;
border: none !important;
border-radius: none !important;
}
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd > div > div > div:nth-child(1) {
max-height: calc(100vh - 44px) !important;
}
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd > div > div > div:nth-child(2) {
position: absolute !important;
bottom: 0 !important;
width: 100% !important;
}
.VIpgJd-TUo6Hb.XKSfm-L9AdLc.eo9XGd > div > div > div > div:nth-child(5) > div[contenteditable] {
min-height: calc(100vh - 146px) !important;
}
}