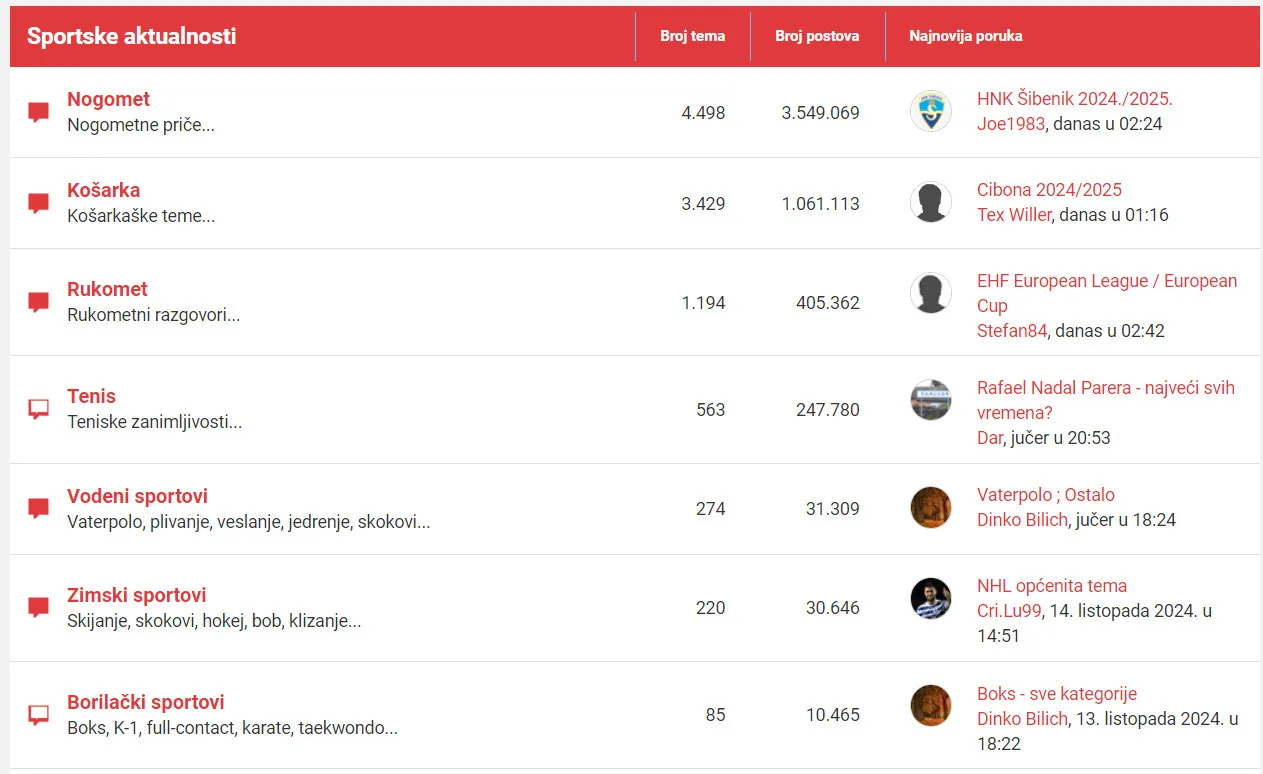
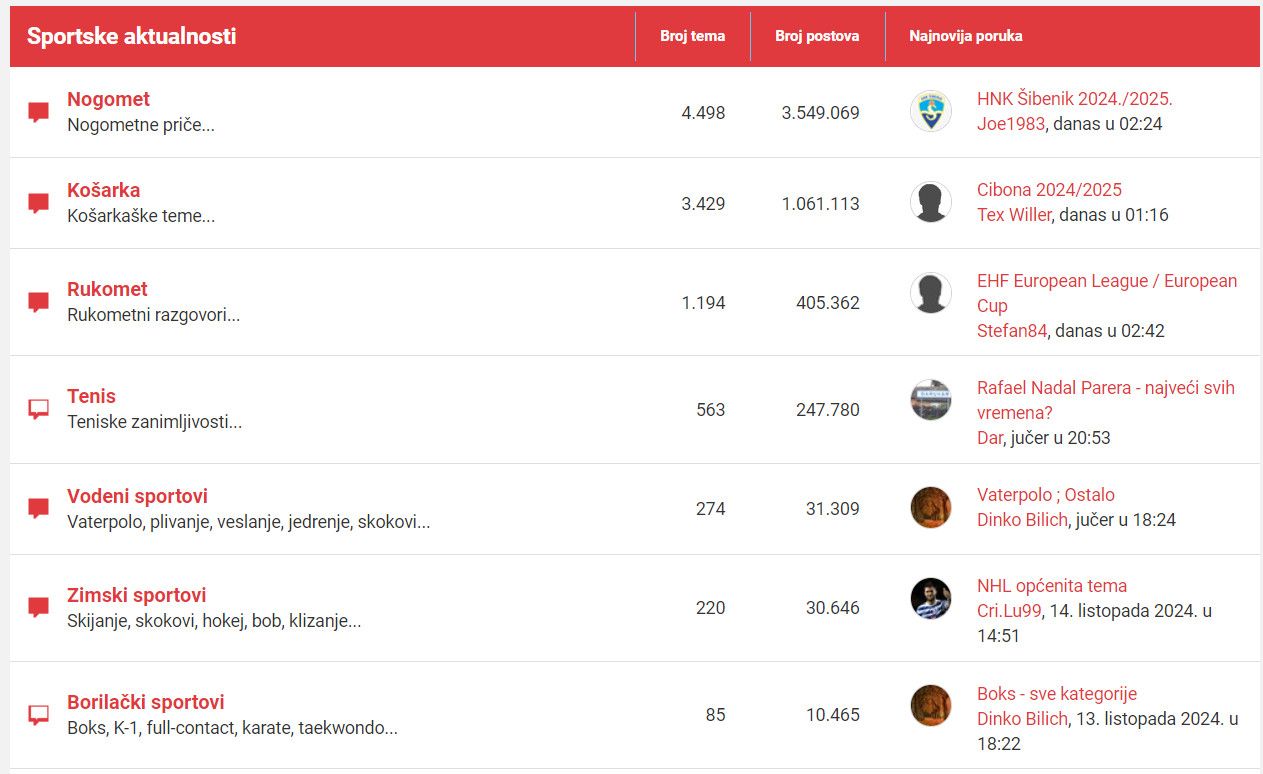
Crveni stil
sportnet.hr/sportnetklub/ by madmax17

Details
Authormadmax17
LicenseNo License
Categorysportnet.hr/sportnetklub/
Created
Updated
Code size18 kB
Code checksum76380132
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name sportnet.hr/sportnetklub/
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://sportnet.hr/sportnetklub/") {
main > .sportnetklub .page table.forumTablica tr > th {
background-color: #A71930;
height: 49px;
color: #fff;
font-size: 18px;
font-weight: bold;
white-space: nowrap;
}
main > .sportnetklub .page table.forumTablica tr > td > h3 > a,
main > .sportnetklub .page table.forumTablica tr > td > div > h3 > a {
color: #E13A3E;
text-decoration: none;
}
body > main > .sportnetklub > .st2 > .profile {
width: 300px;
background-color: silver;
text-align: center;
color: #fff;
font-weight: bold;
font-family: "Raleway", Arial, sans-serif;
margin-bottom: 25px;
overflow: hidden;
}
body > main > .sportnetklub > .st2 > .profile:hover {
background-color: cadetblue;
}
/* replace img with sportnet.gif */
#navClassic > ul > li.video > a > img {
width:100px;
height:100px;
box-sizing:border-box;
padding-left: 210px;
background: url('https://i.imgur.com/0olXNHM.gif') right top no-repeat;
}
body>header.snet nav#navClassic>ul>li.user {
margin-left: -99px;
padding-left: 10px;
padding-right: 10px;
position: absolute;
}
body>header.snet nav#navClassic>ul>li.user.clicked>div.dropdown {
background-color: rgba(255, 255, 255, 0.5);
}
body>header.snet nav#navClassic>ul>li.user.clicked {
background-color: rgba(255, 255, 255, 0.5);
}
#navClassic > ul > li.video > a {
padding-left: 0px;
}
#navClassic > ul > li.igre > a{
padding-right: 0px !important;
}
#navClassic > ul > li.video > a{
padding-left: 0px !important;
}
body>header.snet nav#navClassic>ul>li.user.clicked:hover {
background-color: #fff;
}
body>header.snet nav#navClassic>ul>li.user.online:hover {
background-color: rgba(255, 255, 255, 0.5);
}
body>header.snet nav#navClassic>ul>li.user.clicked>div.dropdown a {
color: currentColor;
text-decoration: none;
}
body>header.snet nav#navClassic>ul>li.menu:nth-child(10)>div.container {
padding-right: 46px;
padding-left: 46px;
position: fixed;
display: block;
}
main > .sportnetklub .page table.forumTablica tr.smart > td a {
color: #E13A3E;
text-decoration: none;
}
main > .sportnetklub .page table.forumTablica tr > td.c5 > a:nth-child(n+2) {
color: #E13A3E;
text-decoration: none;
}
main > .sportnetklub .page .pagingTable > div > a {
color: #E13A3E;
}
main > .sportnetklub .page .pagingTable > div > a:hover {
border: 1px solid #E13A3E;
}
main > .sportnetklub .page .paging > span.selectedPage {
background-color: #E13A3E;
border: 1px solid #E13A3E;
color: #fff;
}
main > .sportnetklub .page .breadcrumb ul > li a {
color: #E13A3E;
}
main > .sportnetklub .page .paging > a {
color: #E13A3E;
}
main > .sportnetklub .page a.button.inv,
main > .sportnetklub .page button.button.inv {
color: #fff;
background-color: #E13A3E;
border: 1px solid #E13A3E;
}
main > .sportnetklub .page div.forumTablica div.row > div.cT1 .profil > a {
color: #E13A3E;
text-decoration: none;
}
main > .sportnetklub .page a.button,
main > .sportnetklub .page button.button {
color: #E13A3E;
}
main > .sportnetklub .page .paging > a:hover {
border: 1px solid #E13A3E;
}
main > .sportnetklub .page a.button:hover,
main > .sportnetklub .page button.button:hover {
border: 1px solid #E13A3E;
}
main > .sportnetklub .page div.forumTablica div.row > div.cT2 > .toolbar > div.rating {
border: none;
}
main > .sportnetklub .page div.forumTablica div.row > div.cT2 > .msg .quote {
background-color: cornsilk;
border-left: 5px solid #E13A3E;
}
.headerSportnetKlub > h2 {
font-size: 18px;
color: #E13A3E;
margin-top: 8px;
}
.headerSportnetKlub > h2:hover {
color: #009de6;
}
.msg > a{
color: #E13A3E;
}
main>.sportnetklub .page div.forumTablica div.row>div.cT2>.msg a {
color: #E13A3E;
}
main > .sportnetklub .page.tema a.button.novaporuka:hover {
border: 1px solid #009de6;
}
main > .sportnetklub .page button.button:hover {
border: 1px solid #009de6;
}
main > .sportnetklub .page .breadcrumb ul > li a:hover {
color: #009de6;
}
main > .sportnetklub .page.forum a.button.novatema:hover {
border: 1px solid #009de6;
}
main > .sportnetklub .page table.forumTablica > tr > th,
main > .sportnetklub .page table.forumTablica > tbody > tr > th {
background-color: #E13A3E;
}
main > .sportnetklub .page table.forumTablica > tbody > tr > td > div > h3 > a {
color: #E13A3E;
}
main > .sportnetklub .page table.forumTablica > tbody > tr > td > h3 > a,
main > .sportnetklub .page table.forumTablica > tbody > tr > td > div > h3 > a {
color: #E13A3E;
}
main > .sportnetklub .page table.forumTablica > tr > td.c5 > a:nth-child(n+2),
main > .sportnetklub .page table.forumTablica > tbody > tr > td.c5 > a:nth-child(n+2) {
color: #E13A3E;
text-decoration: none;
}
main > .sportnetklub .page div.icon {
display: inline-block;
width: 20px;
height: 20px;
background-image: url(https://i.imgur.com/aAETwLY.png?v=3c);
background-repeat: no-repeat;
margin-left: auto;
margin-right: auto;
margin-top: 5px;
}
main>.sportnetklub .page.forum table.forumTablica tr>td.c2>div>a.unreadlink {
background-image: url(https://i.imgur.com/aAETwLY.png?v=3c);
}
main>.sportnetklub .page div.forumTablica div.row>div.cT2>.msgHeader>a.directlink {
background-image: url(https://i.imgur.com/aAETwLY.png?v=3c);
}
main>.sportnetklub .page a.button>i, main>.sportnetklub .page button.button>i, main>.sportnetklub .pravilakoristenja a.button>i {
background-image: url(https://i.imgur.com/aAETwLY.png?v=3c);
}
main>.sportnetklub .page .paging>span.selectedPage.unread>i, main>.sportnetklub .page .paging>a.unread>i {
background-image: url(https://i.imgur.com/aAETwLY.pngv=3c);
}
main>.sportnetklub .page .paging>span.selectedPage.next, main>.sportnetklub .page .paging>span.selectedPage.previous, main>.sportnetklub .page .paging>a.next, main>.sportnetklub .page .paging>a.previous {
background-image: url(https://i.imgur.com/aAETwLY.pngv=3c);
}
.logo.forum img {
width: 148px;
margin-top: 2px;
background-image: url(https://svgshare.com/i/1Bbj.svg) !important;
}
.logo.forum > h1 > a > img {
background-image: url(https://svgshare.com/i/1Bbj.svg) !important;
filter: invert(1);
}
.button.pratitemu:hover{
color: #4ABFB4 !important;
}
.button.citiraj:hover{
color: #4ABFB4 !important;
}
.button.pp:hover{
color: #4ABFB4 !important;
}
main > .sportnetklub .page a.button,
main > .sportnetklub .page button.button,
main > .sportnetklub .pravilakoristenja a.button {
border: 1px solid #E13A3E;
}
main > .sportnetklub .page div.forumTablica div.row > div.cT2 > .msg > .quote.hasExpand + .quote_expand {
display: block;
background-color: #E13A3E;
}
main > .sportnetklub .page table.forumTablica > tr.smart > td a,
main > .sportnetklub .page table.forumTablica > tbody > tr.smart > td a {
color: #E13A3E;
}
main > .sportnetklub .page div.forumTablica div.row > div.cT2 > .msg > .quote.hasExpand + .quote_expand:before {
border-left: 5px solid #E13A3E;
}
/* vibrATE user on hover */
.cT1:hover {
-webkit-animation: vibrate-2 0.3s linear infinite both;
animation: vibrate-2 0.3s linear infinite both;
}
/* shake on click */
.rating:active {
-webkit-animation: shake-horizontal 0.5s cubic-bezier(0.455, 0.030, 0.515, 0.955) both;
animation: shake-horizontal 0.5s cubic-bezier(0.455, 0.030, 0.515, 0.955) both;
}
/* heartbeat forum logo */
.logo.forum {
-webkit-animation: heartbeat 1.5s ease-in-out infinite both;
animation: heartbeat 1.5s ease-in-out infinite both;
}
/* pulse button on hover */
button.button.submit.inv.posalji:hover {
-webkit-animation: heartbeat 1.5s ease-in-out infinite both;
animation: heartbeat 1.5s ease-in-out infinite both;
}
/* jello on nova poruka hover */
a.button.inv.novaporuka:hover {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
/* jello on odgovori hover */
a.button.inv.odgovori:hover {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
/* jello on citiraj hover */
a.button.citiraj:hover {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
/* jello on pratitemu hover */
a.button.pratitemu:hover {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
/* pop out link shadow on hover */
main>.sportnetklub .page div.forumTablica div.row>div.cT2>.msg a:hover{
-webkit-animation: text-shadow-pop-tr 0.6s both...