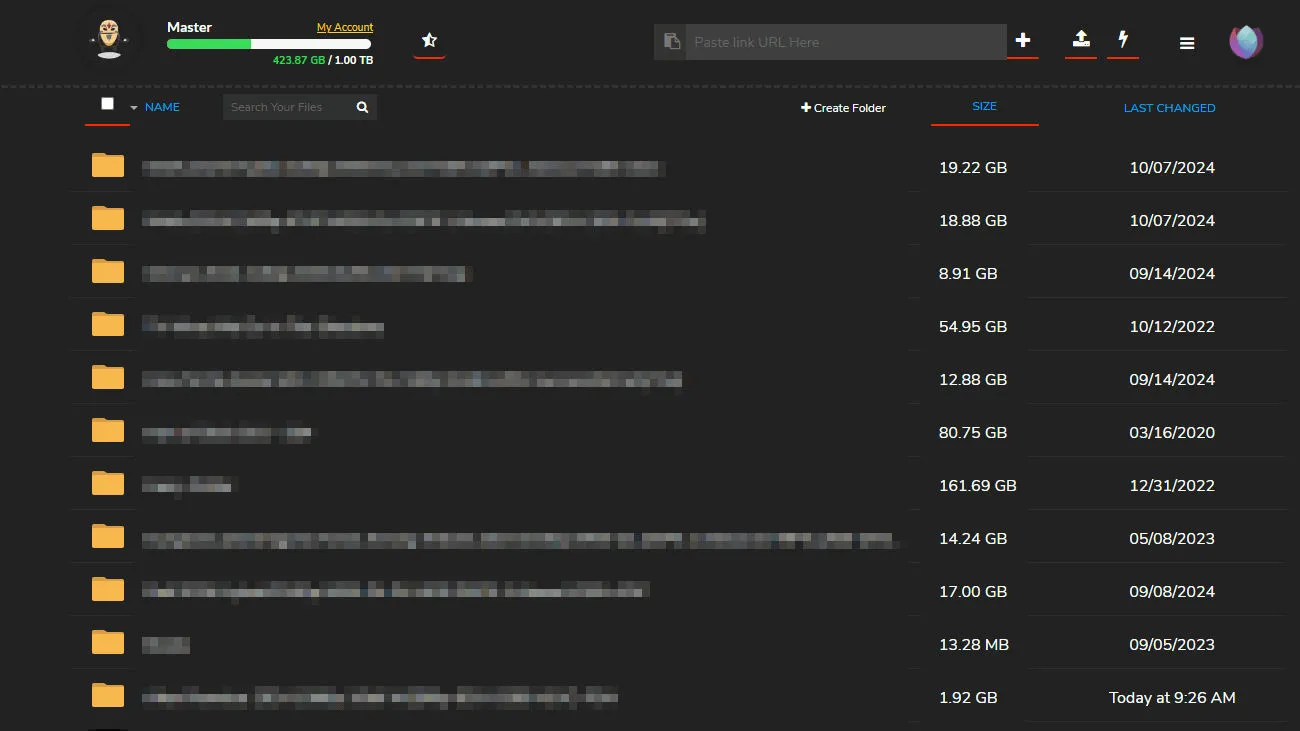
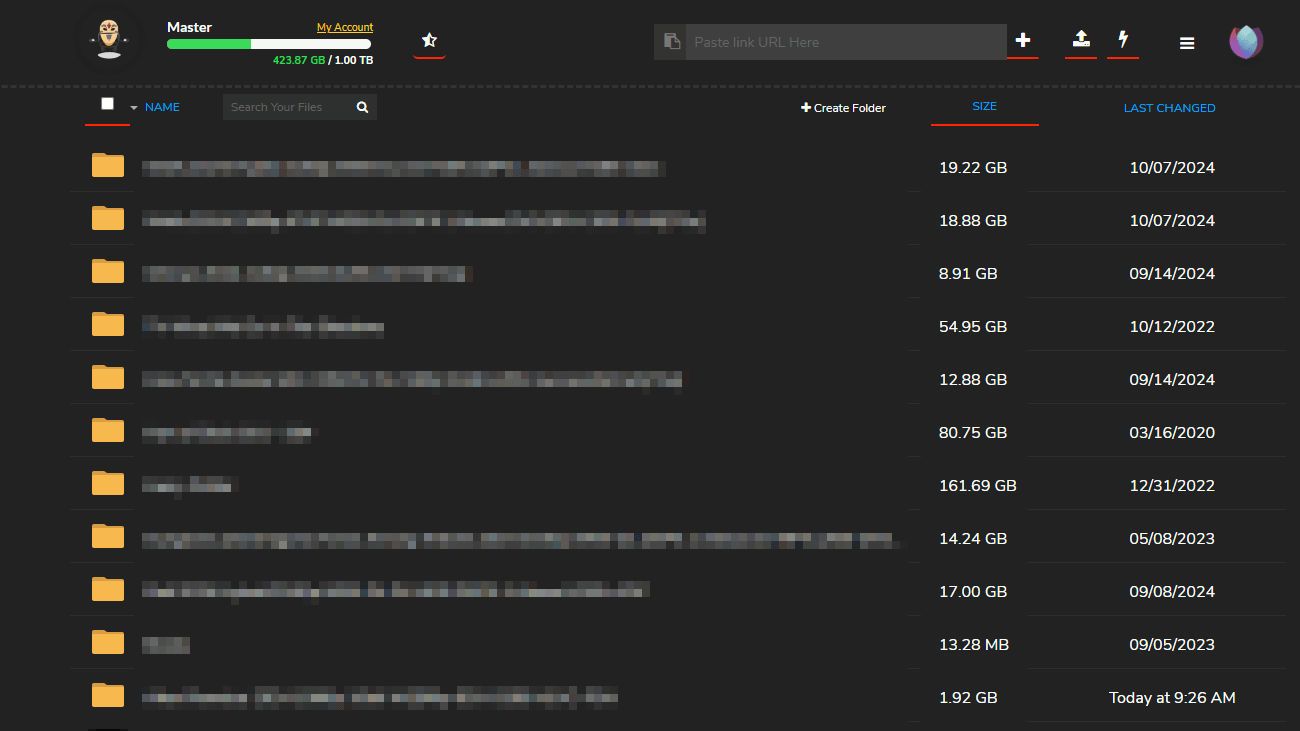
A dark theme for Seedr.cc with reworked borders for a sleek modern design.
Seedr Dark Mode by hemah

Details
Authorhemah
LicenseCC0-1.0
Categoryseedr.cc
Created
Updated
Code size11 kB
Code checksumf54e9893
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Seedr Dark Mode
@namespace USO Archive
@author YumYum
@description A dark theme for Seedr.cc with red and blue highlight color and reworked borders, for a sleek modern design.
@version 20180831.20.06
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("www.seedr.cc")
{
/* Change the link after "url" to alter the banner*/
#welcome-logo
{
content: url("https://static.seedr.cc/images/logo-home.png?v=2") !important;
}
.page-header,footer, .content-tab, .cb-original, .heading-bravo,.cb-price-number, .cb-price-tag, .cb-price sup u, .cb-price-label, #menu-drop, #torrent-results, .content-heading, .header-row, .s-icon-column,.header-row>div, .content-item, #add-folder-button,#add-folder-button:hover,li.clearfix,div.advantages,div.advantage:nth-child(even),pre#text-view-content,form.sign-in-form,div#ultra-container .premium-notice,#torrent-progress-display>div,#close-torrent:hover,#close-torrent,div#private-upgrade-modal,.torrent.error .torrent-status-indicator,div#welcome-top.fade-load,#play-video-link,input#setting-change-fullname,input#setting-change-fullname-password,input#setting-change-orig-password,input#setting-change-new-password,input#setting-change-new-password-repeat,input[type=text],#more-div button,div#landing_page,div#content,.form-control,textarea.richtext.draft.draft-delete.ifhtml,.filedrop .dropzone,.modal-body,.modal-header,textarea,.modal-footer,.bonus-title,.has-tip,#pay-info-block,.payment-input,div#main,.fusion-single-sharing-box,.fusion-page-title-bar,.reading-box
{
background: #222 !important;
color: #fff !important;
}
div#account-upgrade-dropdown, .premium-space
{
background: #222222 !important;
color: #ffffff !important;
}
.upgrade-lock:hover
{
color: rgba(255, 255, 255, 0.11)!important;
}
article.pricing-package-article
{
background-color: #222222;
}
article.pricing-package-article
{
background-color: #222222 !important;
}
.fix.page-header
{
border-bottom: 3px dashed rgba(243, 243, 243, 0.02)!important;
}
.row.drop-load.content-item.noselect.folder.ui-draggable.ui-draggable-handle.ui-droppable, .content-item-size,#files-heading, .support-button, #files-search-input,div#ultra-container,div#wishlist-container,li#wishlist-empty,div#wishlist-container li:hover,#torrent-progress-display .progress,.seedr-doc-div,input[type="password"],input[type=password]:focus,.fusion-header-wrapper.fusion-is-sticky .fusion-header,.fusion-header
{
background: #222;
}
.prizes-list li
{
background: rgba(255, 255, 255, 0.1);
}
button#start-now-button
{
background: #3F51B5 !important;
}
#torrent-results,div#wishlist-container ul,div#ultra-container ul,div#ultra-container,div#ultra-container h6
{
border-left: 1px solid #9E9E9E;
box-shadow: none;
border: #222;
}
.inline-column.inset
{
border-radius: 9px;
box-shadow: 1px 1px 18px rgba(255,255,255,0.08);
border: 1px solid rgba(255, 255, 255, 0.08);
}
div#wishlist-container
{
border: 1px solid rgba(255, 255, 255, 0.6);
}
.modal-header,.modal-footer,.seedr-doc-div,.fusion-page-title-bar,.single-navigation
{
border: 0px solid rgba(255, 255, 255, 0.6);
}
input[type=text],input[type=text]:focus, input[type=password]:focus
{
border: 1px solid rgba(255, 255, 255, 0.08);
}
.support-button, .header-row .s-icon-column,.bonus-content
{
border: #222;
color: #fff;
}
i.fa.fa-download:hover,.item-buttons i:hover,.loader-div
{
background: transparent !important;
}
div#ultra-container li.premium-only .premium-notice
{
background: #9E9E9E;
}
label,.settings-text,h4, blockquote p,div.advantage p,.progress-label,h6,h3,h5,h2,label small,h1,td,.or-existing,.fusion-page-title-bar .fusion-breadcrumbs, .fusion-page-title-bar .fusion-breadcrumbs a,.pagination-prev:before, .woocommerce-pagination .prev:before,.fusion-content-widget-area .widget li a,body a,.fusion-content-widget-area .widget_categories li a
{
color: #fff !important;
}
.content-item,div#welcome-top,.bullets li.premium-space
{
border-bottom: 1px ridge rgba(255, 255, 255, 0.05);
}
#welcome-top,#more-div
{
box-shadow: 0px 0px 0px #d0d4d9;
}
#torrent-progress-display .progress
{
border: 1px solid rgba(255, 255, 255, 0.22);
box-shadow: 1px 1px 2px #222;
}
.main-menu-icon
{
border-left: 1px ridge rgba(234, 234, 234, 0);
}
.overcast
{
box-shadow: 0 0 5px #222 !important;
}
#main-drop
{
background: #9E9E9E;
border-right: 0 !important;
margin-right: 3px;
}
#right-menu input[type='text']
{
background: rgba(255, 255, 255, 0.06) !important;
color: #fff;
border-bottom: 1px solid rgba(218, 218, 218, 0);
}
.content-item[marked=true]
{
background: rgba(255, 255, 255, 0.03) !important;
}
#main-drop>ul>li:hover
{
background: #2196F3 !important;
}
.progress.success .meter
{
background: #E91E63 !important;
}
.progress.success .meter
{
background: #03A9F4 !important;
}
.progress.round
{
background: #9E9E9E !important;
}
/*.progress.round .meter
{height: 13px}*/
span#bandwidth-progress
{
height: 16px;
}
#storage-status .progress
{
height: 13px;
}
.settings-text
{
border-top-style: ridge;
}
.setting-editing .row,select#video-subtitles-select
{
line-height: 18px;
}
.setting-editing
{
background-color: rgba(240, 240, 240, 0.01);
}
select#setting-change-subtitles-language,select#setting-change-language,select#video-subtitles-select,form#subtitles-form.small-12.columns
{
background: #222 !important;
}
form#subtitles-form.small-12.columns,p
{
color: #fff !important;
}
.friend-list li:hover
{
background-color: rgba(250, 250, 250, 0.06) !important;
}
select,.friend-list,input[type=text]:focus, input[type=password]:focus,input[type=password],label.billing-plan
{
border-color: rgba(255, 255, 255, 0.15) !important;
}
.billing-div,input.payment-input,.fusion-footer-widget-area
{
border: 1px solid rgba(255, 255, 255, 0.15);
}
input[type=password]:focus
{
color: #fff;
background: #222 !important;
}
.fusion-content-widget-area .widget li a
{
color: #222 !important;
}
#upload-button
{
background: transparent !important;
color: #fff !important;
}
#upload-button:hover
{
background: #2f2f2f !important;
}
.right-menu-text-icon
{
background: transparent !important;
color: #fff !important;
border-bottom: 2px solid #ff0000 !important;
}
.right-menu-text-icon:hover
{
background: #2f2f2f !important;
transition: background-color .3s ease-out !important;
}
.medium-1
{
border-bottom: 2px solid #ff0000 !important;
}
.header-row
{
padding-right: 0px !important;
}
.medium-2
{
padding-left: 15px !important;
}
#top-wishlist-div
{
border-bottom: 2px solid #ff0000 !important;
}
#files-search-input
{
background-color: #2f2f2f !important;
border-radius: 0px !important;
border: 0px !important;
}
#subscription-menu-item
{
background-color: #008cba !important;
}
#main-drop
{
background-color: #2f2f2f !important;
}
#main-drop li
{
color: #fff !important;
}
#subscription-container
{
background-color: #2f2f2f !important;
}
#subscription-container div>div>small
{
color: #fff !important;
}
#subscription-container div>div
{
color: #d02e2e !important;
}
.fix.page-header
{
border-bottom: 3px dashed #333!important;
}
.fa-plane:before
{
color: #666666;
}
.subscription-change-container
{
background-color: #2f2f2f !important;
}
.progress
{
border: 0;
}
#aboutus-tab .seedr-doc-div
{
background-color: #222 !important;
}
.header-row span
{
color: #00a9fd;
}
.s-icon-column
{
background-color: transparent !important;
}
.main-bg
{
margin-top: -20px;
padding-top: 20px;
}
#contact-modal input, #contact-modal textarea
{
background-color:#2f2f2f !important;
border: none !important;
}
.fa-download:hover
{
color: #39da5a !important;
}
.fa-copy:hover
{
color: #00a9fd !important;
}
.fa-times:hover
{
color: #ff0000 !important;
}
#upload-button
{
border-bottom: 2px solid #ff0000;
}
input
{
border: none !important;
}
#link-upload-text
{
border-bottom: #00a9fd !important;
}
#cancel-subscription
{
color: #00a9fd !important;
}
#subscription-request-ip
{
color: #00a9fd !important;
}
.progress.round
{
background-color: #2f2f2f !important;
border-color: transparent !important;
}
.fa-share-alt
{
color: #00a9fd !important;
}
.torrent-status-indicator
{
border-right: none;
}
.has-tip
{
border-bottom: none;
}
.fa-exclamation-circle:before
{
color: #a91818;
}
body
{
background-color: #222;
}
#main {
background-color: #222;
}
.fusion-content-widget-area .widget .cat-item a
{
color: #00a9fd !important;
}
.fusion-content-widget-area .widget .cat-item a::before
{
color: #fff !important;
}
.searchform .search-table .search-button input[type=submit]
{
background-color: #00a9fd !important;
}
input.s
{
background-color: #333 !important;
}
.fusion-blog-layout-timeline .fusion-timeline-circle, .fusion-blog-layout-timeline .fusion-timeline-date, .fusion-blog-timeline-layout .fusion...