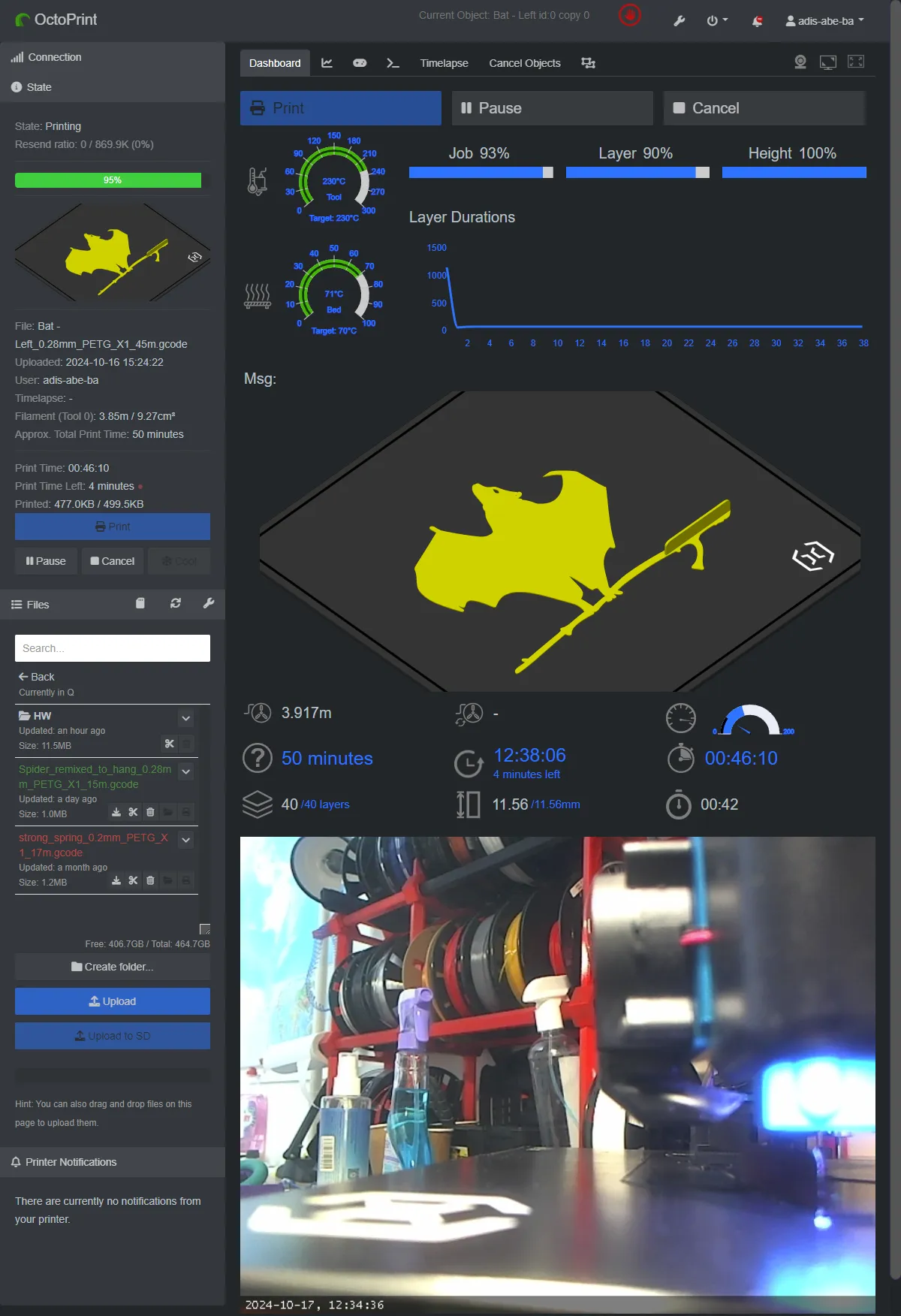
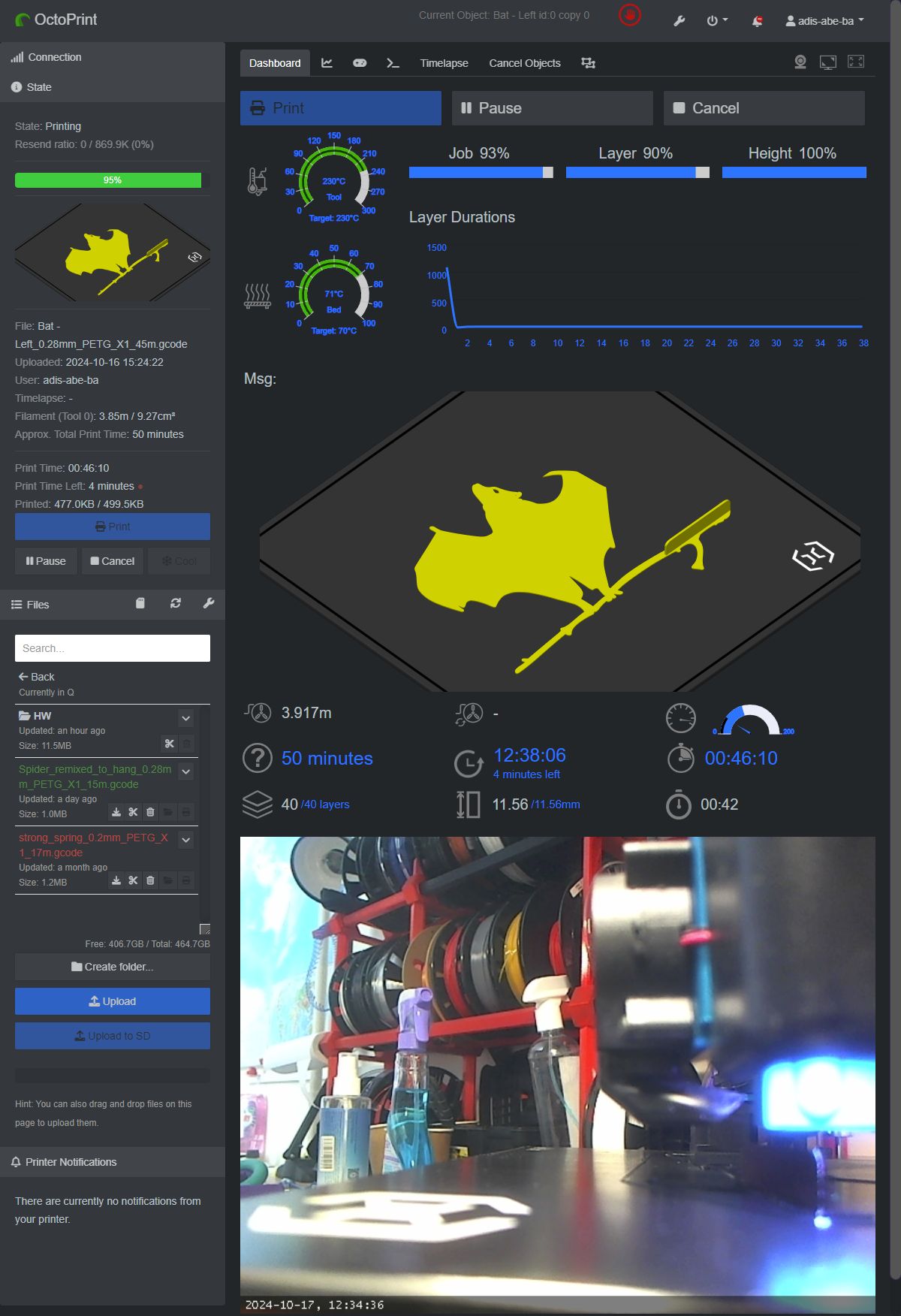
Styles for Dashboard plugin optimized for vertical displays
octoprint by qoolek

Details
Authorqoolek
LicenseNo License
Category192.168.1.89
Created
Updated
Code size7.3 kB
Code checksuma00c7add
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Octoprint (vertical)
@namespace github.com/openstyles/stylus
@version 1.1.0
@description Styles for Dashboard plugin for vertical displays
@author qoolek
==/UserStyle== */
@-moz-document regexp(".*(#tab_plugin_dashboard|#temp|#control|#term|#timelapse|#tab_plugin_cancelobject|#gcode)$") {
input.input-mini.input-nospin,
span.input-mini.uneditable-input {
width: calc(4ch + 20px) !important;
}
/* tab temperature (#temp) */
#temperature-table th {
border-bottom: 1px solid #40454a;
line-height: 35px;
}
#temperature-table .btn-group .btn {
min-width: 36px;
}
.themeify.nighttime .octoprint-container {
margin: 0;
padding: 0 0 20px 0;
}
.octoprint-container > .row {
display: flex;
/* flex-direction: column; */
margin: 0;
}
.tabbable.span8 {
display: flex;
flex-direction: column;
flex-grow: 1;
width: auto;
margin-top: 10px;
margin-right: 20px;
}
.octoprint-container .tab-content {
padding: 9px 0;
}
.themeify.nighttime .octoprint-container .accordion {
margin: 0;
flex-shrink: 0;
/* display: flex; */
/* width: auto; */
/* height: 520px; */
/* resize: vertical; */
/* flex-direction: column; */
/* flex-wrap: wrap; */
}
.dashboardFsContainer > :first-child {
position: absolute;
top: -40px !important;
}
#fullWindowIconLink .dashboardIcon,
.dashboardFsContainer div input.dashboardIcon {
width: auto;
height: 22px !important;
float: right;
-webkit-user-drag: none;
background-color: transparent;
padding: 0px;
line-height: 3;
margin: 0 15px 0 0;
}
.container,
.navbar-static-top .container,
.navbar-fixed-top .container,
.navbar-fixed-bottom .container {
width: 940px;
width: auto;
}
#state_wrapper {
order: 10;
}
#files_wrapper {
order: 20;
}
#connection_wrapper {
order: 30;
}
#sidebar_plugin_action_command_notification_wrapper {
order: 40;
}
#state strong {
word-wrap: break-word;
}
.scroll-wrapper {
resize: vertical;
}
.themeify.nighttime .btn,
.themeify.nighttime button.btn {
padding: 8px;
}
:root {
--temp-w: 220px;
--bars-gap: 10px;
--bar-w: calc((100% - var(--temp-w)) / 3 - var(--bars-gap));
}
.dashboardGridContainer {
gap: 0 10px;
}
.dashboardButton {
width: 100%;
}
/* temperature gauges */
.dashboardGridContainer:nth-of-type(4) {
width: calc(var(--temp-w) - 20px);
margin-right: 2%;
right: 0;
display: flex;
flex-direction: column;
}
.dashboardGridContainer:nth-of-type(4) .centreInGrid2 {
left: 0;
}
/* Temperature text */
.dashboard_threeQuarterGauge > svg > circle + text {
font-size: 42px;
fill: #fff !important;
stroke: transparent !important;
}
/* Job bar % */
.dashboardGridItem.dashboardProgressBar:nth-of-type(9) {
width: var(--bar-w);
margin-right: var(--bars-gap);
position: absolute;
top: 80px;
left: var(--temp-w);
}
/* Layer % bar */
.dashboardGridItem.dashboardProgressBar:nth-of-type(12) {
width: var(--bar-w);
margin-right: var(--bars-gap);
position: absolute;
top: 80px;
left: calc(var(--temp-w) + var(--bar-w) + var(--bars-gap));
}
/* GCode % bar */
.dashboardGridItem.dashboardProgressBar:nth-of-type(10) {
width: var(--bar-w);
margin-right: var(--bars-gap);
position: absolute;
top: 80px;
left: calc(var(--temp-w) + 2 * (var(--bar-w) + var(--bars-gap)));
}
/* Hieght % bar */
.dashboardGridItem.dashboardProgressBar:nth-of-type(11) {
width: var(--bar-w);
margin-right: var(--bars-gap);
position: absolute;
top: 80px;
left: calc(var(--temp-w) + 2 * (var(--bar-w) + var(--bars-gap)));
}
.dashboardGridItem.layerTimes {
position: absolute;
top: 165px;
right: 0;
width: calc(100% - var(--temp-w));
}
/* Printer message "Msg:" */
.dashboardGridItem.printerMessage br:first-child {
display: none;
}
.dashboardGridItem #printerMessage {
color: #454545;
}
#dashboard_print_thumbnail {
width: auto;
max-width: 100%;
max-height: 400px;
box-sizing: border-box;
}
#dashboard_webcam_container {
margin-top: 20px;
}
#dashboard_webcam_container .webcam_unrotated .webcam_fixed_ratio.ratio169 {
padding-bottom: calc(100%* 3 / 4);
}
/* Custom scroll */
body::-webkit-scrollbar,
#sidebar::-webkit-scrollbar,
.scroll-wrapper::-webkit-scrollbar {
width: 1rem;
}
body::-webkit-scrollbar-track,
#sidebar::-webkit-scrollbar-track,
.scroll-wrapper::-webkit-scrollbar-track {
border-radius: 100px;
box-shadow: inset 0 0 16px rgba(0, 0, 0, 0.2);
}
body::-webkit-scrollbar-thumb,
#sidebar::-webkit-scrollbar-thumb,
.scroll-wrapper::-webkit-scrollbar-thumb {
border-radius: 100px;
border: 0.35rem solid transparent;
box-shadow: inset 0 0 0 1rem #555;
transition: border-width 0.3s;
}
body::-webkit-scrollbar-thumb:hover,
#sidebar::-webkit-scrollbar-thumb:hover,
.scroll-wrapper::-webkit-scrollbar-thumb:hover {
border-width: 0.2rem;
}
body::-webkit-scrollbar-corner,
#sidebar::-webkit-scrollbar-corner,
.scroll-wrapper::-webkit-scrollbar-corner {
background-color: #555;
}
.themeify.nighttime .octoprint-container {
margin: 0;
padding: 0 0 5px 0;
}
.footer {
padding: 0 20px 0 15px;
}
.themeify.nighttime #navbar .navbar-inner a.brand,
.themeify.nighttime #navbar .navbar-inner a {
padding: 8px 15px;
}
/* wide screen styles */
@media (min-width: 1201px) {
#sidebar {
height: calc(100vh - 40px - 29px);
overflow-y: auto;
}
#dashboardContainer {
display: flex;
flex-direction: row;
gap: 10px;
}
#dashboardFsContainer_webcam_true,
#dashboard_webcam_container {
width: 50%;
}
#dashboard_webcam_container {
margin-top: 10px;
}
#dashboard_webcam_toggle {
border-radius: 7px;
overflow: hidden;
}
/* move print data to bottom right corner */
.thumbnailContainer + .dashboardGridContainer {
position: fixed;
bottom: 40px;
right: 20px;
width: calc((100vw - 300px) / 2 - 20px - 10px);
padding: 0 5px 5px;
background-color: #23262955;
border-radius: 7px;
z-index: 100;
}
}
}