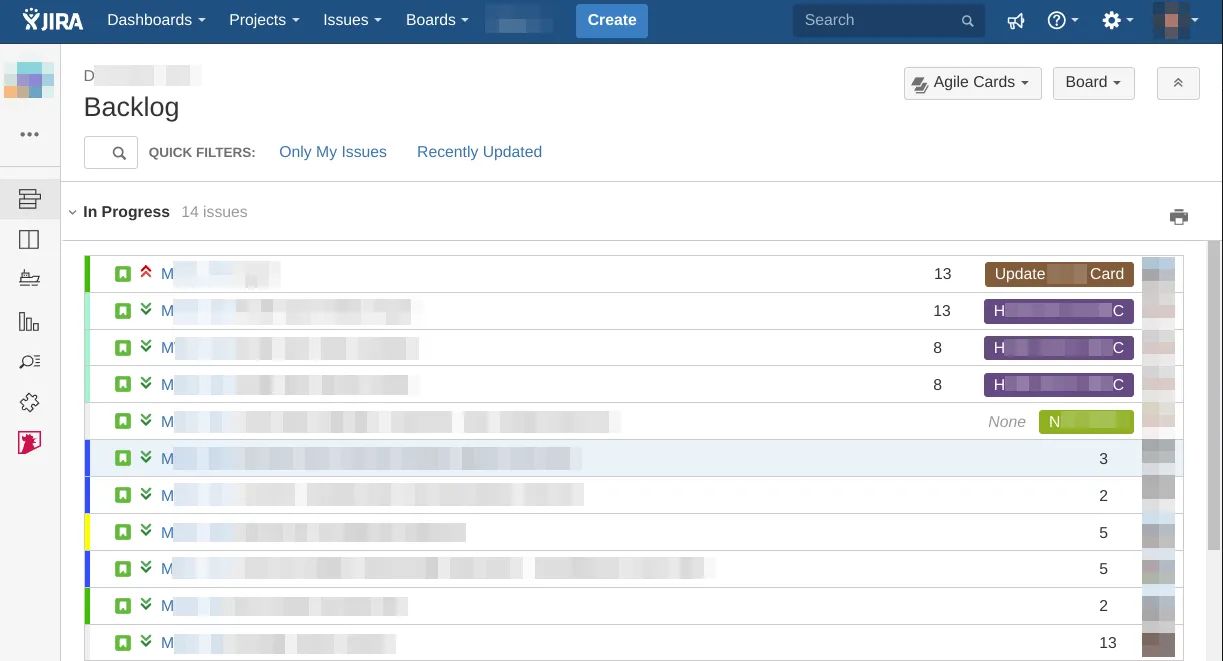
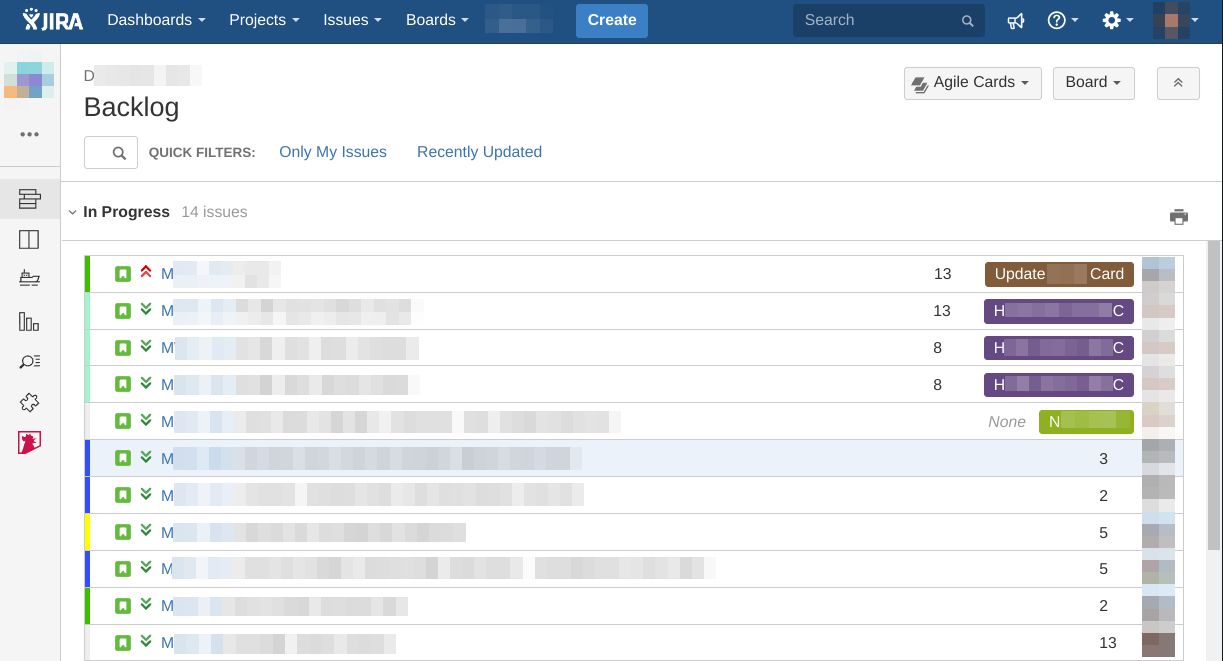
Jira Style only for the Driveboo JIRA Board
Driveboo JIRA by renpe

Details
Authorrenpe
LicenseCC-BY-SA-4.0
Categoryhttps://jira.hc.ag/jira
Created
Updated
Code size7.6 kB
Code checksum7154b482
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Driveboo JxIRA
@namespace USO Archive
@author Driveboo
@description Jira Style only for the Driveboo JIRA Board
@version 20241017.14.15
@license CC-BY-SA-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("https://jira.hc.ag/jira") {
/* CH */
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: -1"] {
color: #A00;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: -1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: -1"]:after {
content: "CH: \2796";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 0"] {
color: #888;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 0"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 0"]:after {
content: "CH: \2205";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 1"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 1"]:after {
content: "CH: \2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 2"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 2"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 2"]:after {
content: "CH: \2795\2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 3"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 3"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Customer Happiness: CH: 3"]:after {
content: "CH: \2795\2795\2795";
}
/* Traffic */
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: -1"] {
color: #A00;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: -1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: -1"]:after {
content: "T: \2796";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 0"] {
color: #888;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 0"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 0"]:after {
content: "T: \2205";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 1"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 1"]:after {
content: "T: \2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 2"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 2"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 2"]:after {
content: "T: \2795\2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 3"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 3"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="Traffic: T: 3"]:after {
content: "T: \2795\2795\2795";
}
/* L2B */
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: -1"] {
color: #A00;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: -1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: -1"]:after {
content: "L2B: \2796";
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 0"] {
color: #888;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 0"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 0"]:after {
content: "L2B: \2205";
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 1"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 1"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 1"]:after {
content: "L2B: \2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 2"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 2"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 2"]:after {
content: "L2B: \2795\2795";
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 3"] {
color: #0A0;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 3"] .ghx-extra-field-content {
display: none!important;
}
.ghx-backlog .ghx-extra-field[data-tooltip="L2B: L2B: 3"]:after {
content: "L2B: \2795\2795\2795";
}
/* NONE */
.ghx-backlog .ghx-issues .ghx-extra-field[data-tooltip="L2B: None"],
.ghx-backlog .ghx-issues .ghx-extra-field[data-tooltip="Traffic: None"],
.ghx-backlog .ghx-issues .ghx-extra-field[data-tooltip="Customer Happiness: None"]
{
display: none;
}
.ghx-backlog .ghx-issues .ghx-extra-field-seperator {
display: none!important;
}
.ghx-backlog .ghx-issues .ghx-extra-field {
margin-left: 12px;
}
/* flex up */
.ghx-backlog .ghx-issue-content {
display: flex;
}
.ghx-backlog .ghx-issues .ghx-row, .ghx-backlog .js-issue-list .ghx-row {
flex-grow: 1;
order: 1;
position: relative!important;
}
.ghx-backlog .ghx-issues .ghx-end, .ghx-backlog .js-issue-list .ghx-end {
position: relative;
order: 3;
flex-grow: 0;
flex-shrink: 1;
}
.ghx-backlog .ghx-issues .ghx-plan-extra-fields, .ghx-backlog .js-issue-list .ghx-plan-extra-fields {
flex: 0 1 auto;
line-height: 25px;
order: 2;
}
.ghx-backlog .ghx-issues .ghx-end.ghx-extra-field-estimate, .ghx-backlog .js-issue-list .ghx-end.ghx-extra-field-estimate {
width: 24px;
margin-top: -3px;
padding-top: 0;
}
.ghx-backlog .aui-badge.ghx-spacer {
display: none;
}
.ghx-backlog .ghx-estimate {
width: 24px;
display: inline-block;
}
.ghx-backlog .ghx-issues .ghx-key, .ghx-backlog .ghx-issues .ghx-summary, .ghx-backlog .ghx-issue-list .ghx-key, .ghx-backlog .js-issue-list .ghx-summary {
line-height: 25px;
}
.ghx-backlog .ghx-issue-compact .ghx-flags,
.ghx-backlog .ghx-issue-compact .ghx-flags img,
.ghx-backlog .ghx-issue-compact .ghx-type,
.ghx-backlog .ghx-issue-compact .ghx-type img {
line-height: 0px;
margin-top: -3px;
}
.ghx-backlog .ghx-issues .ghx-priority img, .ghx-backlog .js-issue-list .ghx-priority img {
margin-top: 0;
}
.ghx-backlog .ghx-issues .ghx-row-version-epic-subtasks, .ghx-backlog .js-issue-list .ghx-row-version-epic-subtasks {
margin-right: 5px!important;
top: 1px!important;
}
.ghx-backlog .ghx-issues .ghx-row-version-epic-subtasks .ghx-estimate, .ghx-backlog .js-issue-list .ghx-row-version-epic-subtasks .ghx-estimate {
top: -1px;
}
.ghx-backlog .ghx-issues .aui-label.ghx-label.ghx-label-single, .ghx-backlog .js-issue-list .aui-label.ghx-label.ghx-label-single {
line-height: 18px;
margin-top: 0px;
padding: 2px 8px 0;
}
}