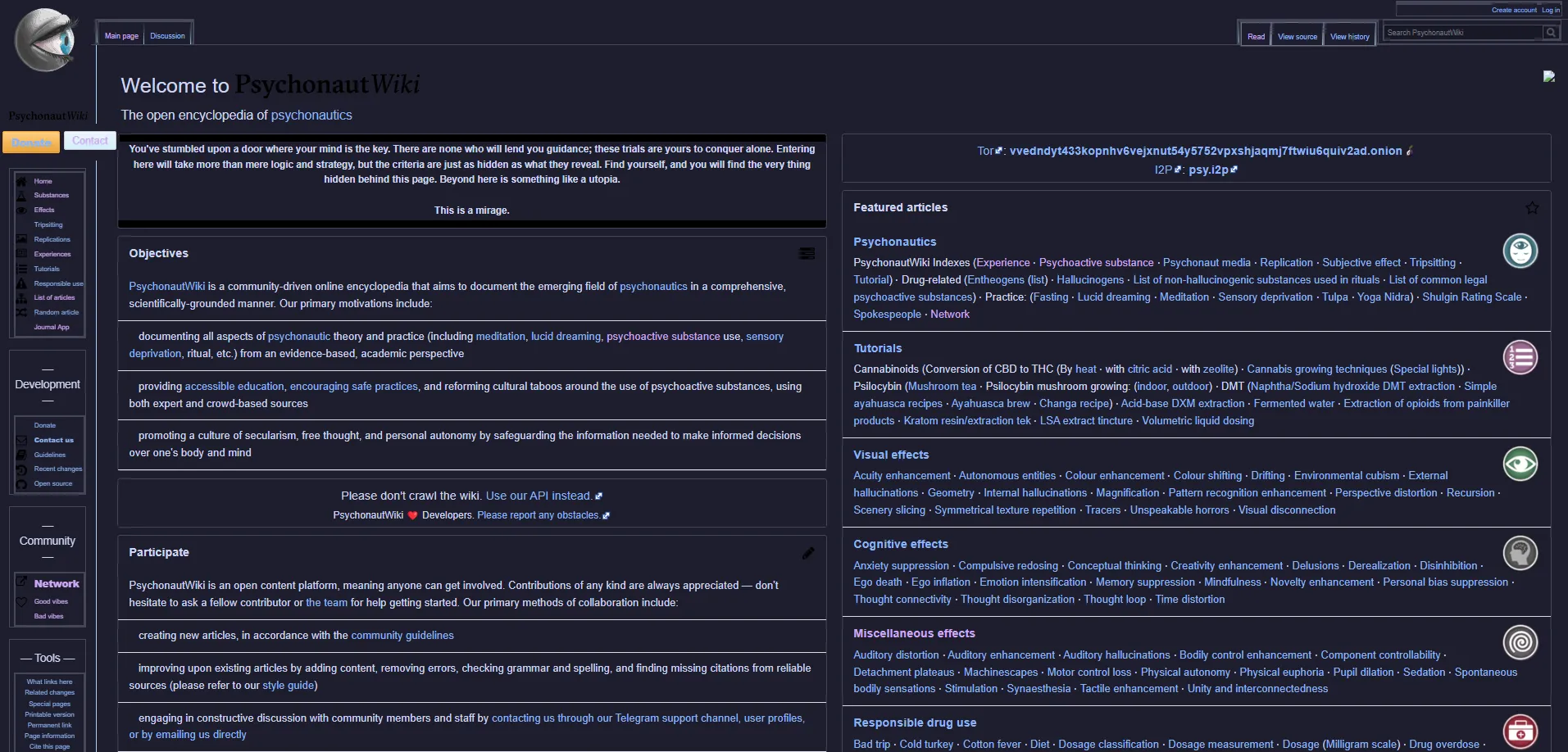
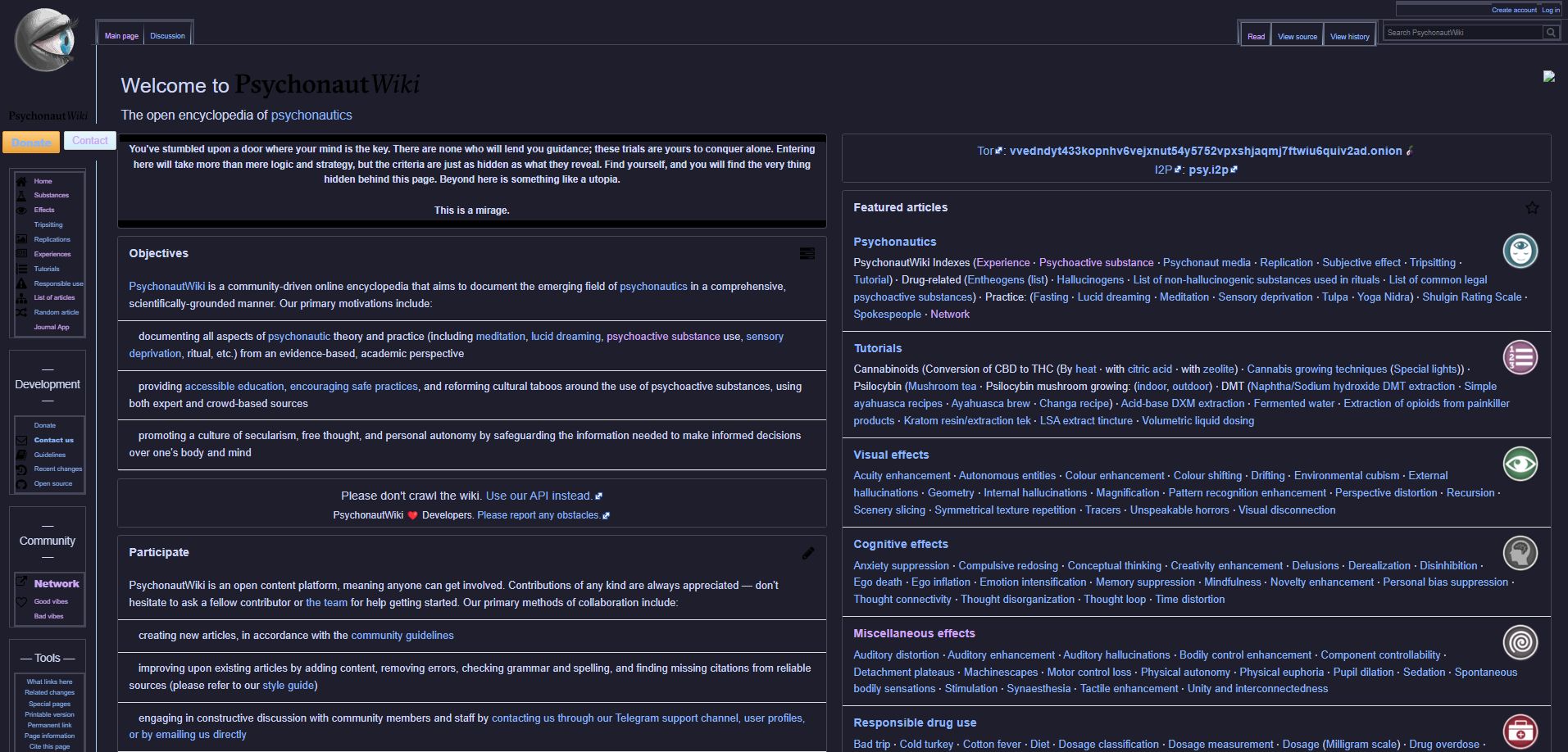
Psychonautwiki Catppuccin Mocha
Psychonautwiki Catppuccin Mocha by tugdualnicolas

Details
Authortugdualnicolas
LicenseNo License
Categorypsychonautwiki.org
Created
Updated
Size2.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Psychonautwiki
@version 20241017.13.22
@namespace ?
==/UserStyle== */
@-moz-document domain("psychonautwiki.org") {
/* Changer tous les arrière-plans */
* {
background-color: #1e1e2e !important; /* Base */
color: #cdd6f4 !important; /* Text */
}
/* Titre et menu */
#mw-head, #left-navigation, #right-navigation, #p-personal, #p-namespaces, #p-variants, #p-views, #p-cactions,
#p-search, .vector-menu, .vector-menu-content, .vector-menu-content-list, .vector-menu-tabs, .vectorTabs {
color: #cdd6f4 !important; /* Text */
border: 1px solid #45475a !important; /* Surface1 */
}
/* Titres de menu */
#p-personal-label, #p-namespaces-label, #p-views-label, #p-cactions-label, #p-variants-label,
.vector-menu-heading, .vector-menu-content h3, .vectorTabs h3 {
color: #f38ba8 !important; /* Red */
background-color: #313244 !important; /* Surface0 */
border-bottom: 1px solid #45475a !important;
}
/* Liens */
a {
color: #89b4fa !important; /* Blue */
}
/* Liens visités */
a:visited {
color: #cba6f7 !important; /* Mauve */
}
/* Boutons de recherche */
#searchInput, #searchButton, input[type="search"], input[type="submit"] {
background-color: #181825 !important; /* Mantle */
color: #cdd6f4 !important; /* Text */
border: 1px solid #45475a !important;
}
/* Autres boutons */
.mw-ui-button, .mw-ui-button-constructive, .mw-ui-button-destructive, .button, .btn, .collapsible, .emptyPortlet {
background-color: #89b4fa !important; /* Blue */
color: #1e1e2e !important; /* Base */
border: 1px solid #6c7086 !important;
}
/* Effet de survol des boutons */
.mw-ui-button:hover, .mw-ui-button-constructive:hover, .mw-ui-button-destructive:hover, .button:hover, .btn:hover,
.vector-menu-content-list a:hover {
background-color: #b4befe !important; /* Lavender */
color: #1e1e2e !important; /* Base */
}
/* Cadres spécifiques */
.panel, .box, .card, .widget, .featured-box, .info-box {
border: 1px solid #45475a !important; /* Surface1 */
color: #cdd6f4 !important; /* Text */
}
}