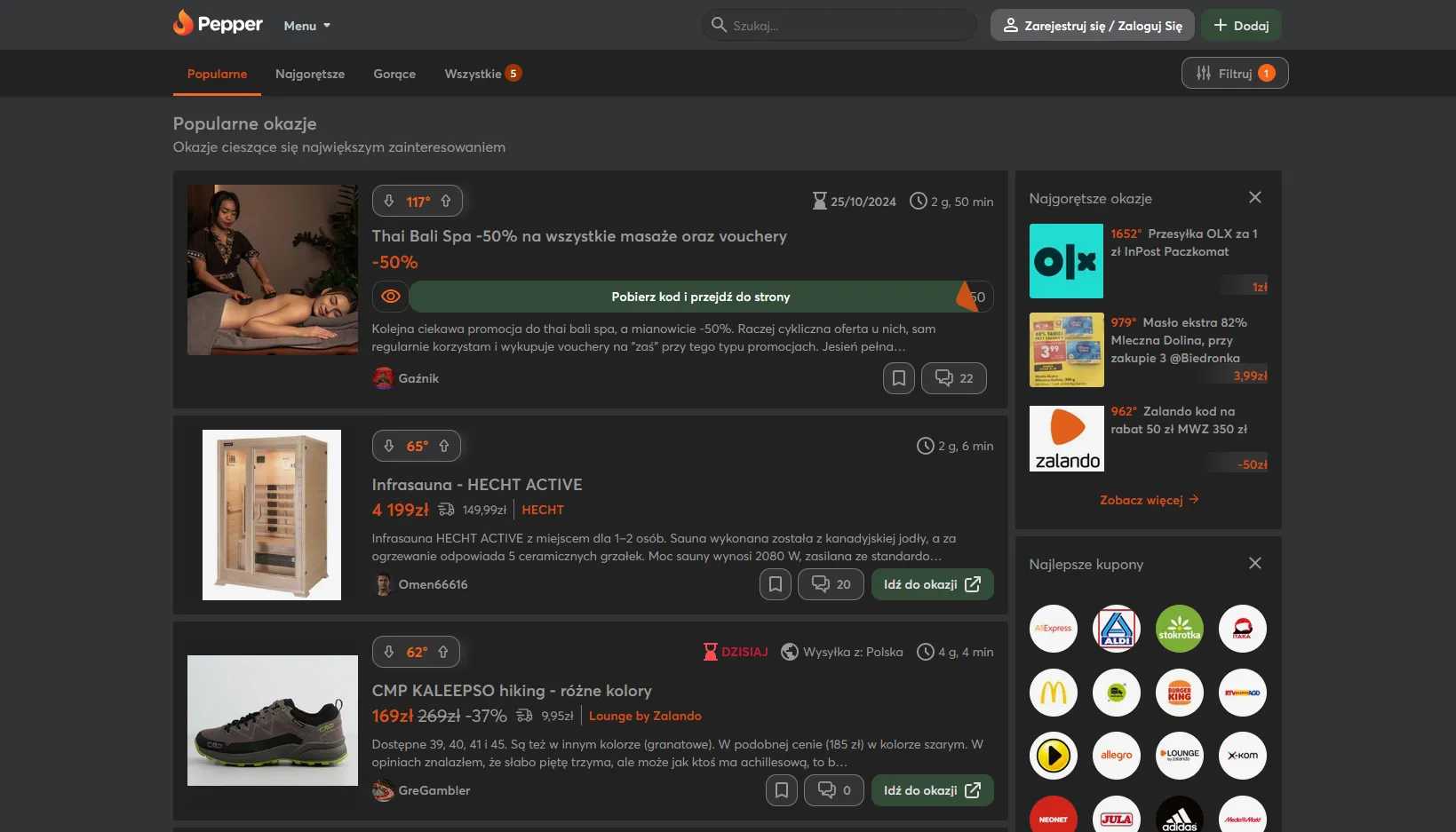
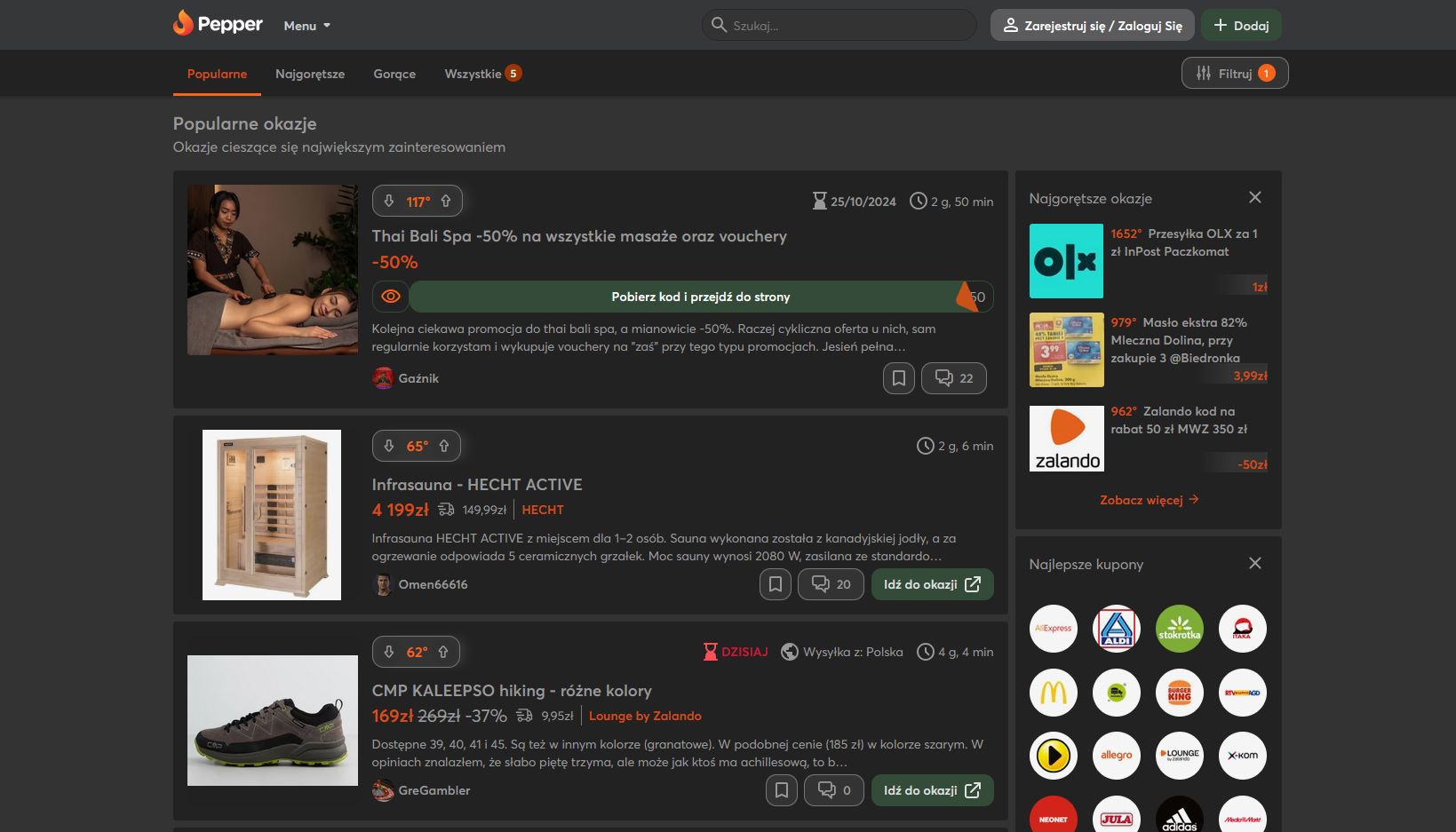
Dark and cleaned style for Pepper.pl
Pepper.pl Dark N' Clean / Octopus by octopus

Details
Authoroctopus
LicenseCC-BY-4.0
Categorypepper
Created
Updated
Code size11 kB
Code checksum64e2736e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pepper.pl Dark N' Clean / Octopus
@version 20241113.08.48
@namespace https://userstyles.world/user/octopus
@description Dark and cleaned style for Pepper.pl
@author Octopus
@license CC-BY-4.0
==/UserStyle== */
@-moz-document domain("pepper.pl") {
/*
___
.-' `'.
/ \
| ;
| | ___.--,
_.._ |0) ~ (0) | _.---'`__.-( (_.
__.--'`_.. '.__.\ '--. \_.-' ,.--'` `""`
( ,.--'` ',__ /./; ;, '.__.'` __
_`) ) .---.__.' / | |\ \__..--"" """--.,_
`---' .'.''-._.-'`_./ /\ '. \ _.-~~~````~~~-._`-.__.'
| | .' _.-' | | \ \ '. `~---`
\ \/ .' \ \ '. '-._) Pepper.pl
\/ / \ \ `=.__`~-.
/ /\ `) ) / / `"".`\Dark 'N Clean
, _.-'.'\ \ / / ( ( / /
`--~` ) ) .-'.' '.'. | (by Octopus
(/` ( (` ) ) '-;
` '-; (-'
*/
:root {
--bgAccentBrandMuted: #333;
--bgBasePrimary: #333;
--bgBaseSecondary: #222;
--bgBaseTertiary: #222;
--bg-content: #333;
--bgMenuGr: #444;
--bgTabbed: #414141;
--bgNeutralPrimary: #333;
--bgNeutralPrimaryHover: inherit;
--bgNeutralPrimaryPressed: inherit;
--bgNeutralSecondary: #333;
--bgPrimaryButton: #334b38;
--bgPrimaryButtonHover: #3b6644;
--bgStatusInfoMuted: #555;
--border-radius: .2em;
--borderAccentBrand: var(--defaultAccent);
--borderGrey: #555;
--borderNeutralPrimary: #777;
--borderNeutralPrimaryHover: var(--defaultAccent);
--borderNeutralPrimaryPressed: var(--defaultAccent);
--borderSeparator: #444;
--borderTranslucentPrimary: #444;
--borderNeutralSecondary: #777;
--defaultAccent: #d84c19;
--dkRed: #9a3502;
--dkGray: #999;
--graphicStatusInfo: #bcbcbc;
--graphicTranslucentPrimary: #999;
--graphicTranslucentSecondary: #999;
--graphicTranslucentTertiary: #999;
--mdGray: #555;
--temperature10: DodgerBlue;
--temperature10Muted: inherit;
--temperature90: var(--defaultAccent);
--temperature90Muted: inherit;
--text-default: var(--defaultAccent);
--textAccentBrand: var(--defaultAccent);
--textAccentLink: CornflowerBlue;
--textAccentPrice: var(--defaultAccent);
--textNeutralPrimaryHover: var(--defaultAccent);
--textNeutralPrimary: #e1e1e1;
--textNeutralSecondary: #999;
--textNeutralSecondaryHover: var(--defaultAccent);
--textTranslucentSecondaryHover: #555;
--textStatusInfo: #bcbcbc;
--bgStatusWarningMuted: #444;
--textTranslucentPrimary: #999;
--textTranslucentSecondary: var(--dkGray);
--textTranslucentTertiary: #777;
--bgAccentBrandMutedHover: #444
}
#main section.subNav > div.groupPromo--bg {
display: none
}
.search:hover:not(.search--active) .search-icon {
color: rgba(255, 255, 255, .7);
}
.threadGrid-title > * {
background: inherit!important
}
.bRad--circle,
.button.button--shape-circle,
.vote-box,
.vote-button {
border-radius: .8em;
box-shadow: none;
}
.vote-box {
background-color: var(--bgNeutralPrimary)
}
.vote-box--muted {
background-color: var(--bgStatusWarningMuted);
}
.circle--primary {
background: var(--dkRed);
}
.circle--alert {
background: var(--dkRed);
}
.border,
.textBadge--inline {
border: .1em solid var(--borderTranslucentPrimary);
}
.button--type-primary.button--mode-brand {
--background-default: var(--bgPrimaryButton);
--background-hover: var(--bgPrimaryButtonHover);
--background-active: var(--bgPrimaryButton);
--shadow-default: var(--bgPrimaryButton);
--shadow-hover: var(--bgPrimaryButton);
}
.button--type-primary {
--text-default: var(--textNeutralPrimary);
--text-hover: var(--textNeutralPrimary);
--text-active: var(--textNeutralPrimary);
--background-disabled: var(--bgNeutralSecondary);
--text-disabled: var(--textNeutralTertiary);
}
.button--code-box:hover > .button--mode-brand {
color: var(--defaultAccent);
}
.button--type-secondary.button--mode-default {
border: .1em solid var(--borderTranslucentPrimary)
}
.btn--mode-white--dark,
.btn--mode-white--dark:focus,
.btn--mode-white--dark:hover,
button:focus .btn--mode-white--dark,
button:focus input:not(:checked) + .btnGroup-item--radio,
button:hover .btn--mode-white--dark,
button:hover input:not(:checked) + .btnGroup-item--radio,
input:not(:checked) + .btnGroup-item--radio {
background: var(--mdGray);
color: var(--dkGray);
}
.btn--mode-white--dark.btn--border--light,
.btn--mode-white.btn--border--light,
input:not(:checked) + .btnGroup-item--radio {
border-color: var(--borderNeutralPrimary)
}
.voucher-cover {
background-color: var(--bgPrimaryButton)
}
.voucher-icon,
.voucher-wrapper {
border-color: var(--bgPrimaryButton)
}
.voucher:hover .voucher-cover {
background: var(--bgPrimaryButtonHover);
}
.voucher:focus-visible .voucher-icon,
.voucher:focus-visible .voucher-wrapper,
.voucher:hover .voucher-icon,
.voucher:hover .voucher-wrapper {
border-color: var(--bgPrimaryButtonHover);
}
symbol#card-info-desktop rect,
symbol#image path {
filter: invert(.8)
}
@namespace xlink 'http://www.w3.org/1999/xlink';
img[src*="/assets/img/skeletons/"],
img.skeleton,
svg[id^="skeleton"],
svg.skeleton {
filter: invert(.8)
}
.btn--mode-warn,
input:checked + .btnGroup-item--yellow {
background: var(--defaultAccent);
}
.input--search:focus {
box-shadow: 0 0 0 4px var(--bgPrimaryButtonHover);
}
.input:focus {
border-color: var(--bgPrimaryButtonHover);
}
.search--active .search-icon {
color: var(--bgPrimaryButtonHover);
filter: brightness(1.3)
}
.color--bg-NeutralPrimary {
background: inherit
}
.text--color-charcoal {
color: var(--dkGray);
}
.comment-option {
color: var(--dkGray);
}
.comment-avatar,
.avatar--type-s {
opacity: .8;
}
.commentTeaser {
filter: saturate(.6)opacity(.6)
}
.img--type-collection {
opacity: .7
}
.overflow--fade-b-r--s::after,
.overflow--fade-b-r::after,
.overflow--fromW3-fade-b-r--l::after,
.overflow--fromW3-fade-r--l::after,
.thread-title--card::after,
.thread-title--list--merchant-v2::after,
.thread-title--list--merchant::after,
.thread-title--list::after {
display: none
}
.fadeEdge--r::after,
.overflow--fade::after {
display: none
}
.bg--color-greyPanel {
background: #1c1c1c
}
.boxSec-divB,
.commentList-item:not(:last-child) {
border-bottom: 1px solid var(--borderSeparator);
}
.comment-replies {
border-left: .35em solid var(--borderSeparator);
}
.commentList-comment--highlighted,
.comments-item-inner--edit {
background-color: var(--bgTabbed);
}
.space--mb-1,
.space--mv-1 {
border-bottom: .25em solid var(--bgBasePrimary);
}
.conversation {
border-left: .25em solid var(--bgBasePrimary);
}
.conversation-header {
background-color: var(--bgBaseSecondary);
border-bottom: .25em solid var(--bgBasePrimary);
}
.conversationList-msg--active {
background-color: inherit;
}
.popover--modal .popover-content {
box-shadow: 0 0 100px 0px rgba(255, 255, 255, .2);
border-radius: var(--border-radius);
background-color: var(--bgBaseSecondary)
}
.input:disabled,
.select-ctrl:disabled + .select-fake .select-txt {
background-color: var(--bgTranslucentSecondary);
border-color: var(--borderSeparator);
}
.bg--hover-greyPanel:hover {
background-color: var(--bgNeutralPrimary);
}
.bg--color-white,
.listingProfile {
background-color: var(--bgBaseSecondary);
}
.text--color-charcoalTint {
color: var(--textNeutralSecondary)
}
.textBadge--green {
background-color: inherit;
}
.threadSubmission-gallery--add-item {
background-color: var(--bgBasePrimary)
}
.formList-content {
color: var(--textNeutralPrimary)
}
.userProfile-loyaltyTier1 {
background: var(--bg-content)
}
.text--color-charcoalShade {
color: var(--textNeutralPrimary)
}
.flex > img[src="/assets/img/loyalty/military-tech_60ac9.svg"] {
filter: invert(.7)
}
.bg--color-greyTint {
color: black;
}
.textBadge.text--color-orange {
background: var(--bgBasePrimary)
}
.tabbedInterface-tab--horizontal.tabbedInterface-tab--selected,
.tabbedInterface-tab--horizontal {
background: var(--bgTabbed);
}
.tabbedInterface-tab--horizontal:not(.tabbedInterface-tab--active):hover {
background: var(--bgStatusInfoMuted)
}
.tabbedInterface-tab--horizontal {
color: var(--textNeutralPrimary)
}
.bg--fromW3-color-white {
background: var(--bgBaseSecondary)
}
.border--color-borderGrey {
border-color: var(--borderGrey);
}
.page-secTitle,
.page-subTitle,
.page-subTitle2,
.page-title,
.userProfile-title,
.page-subTitle,
.use...