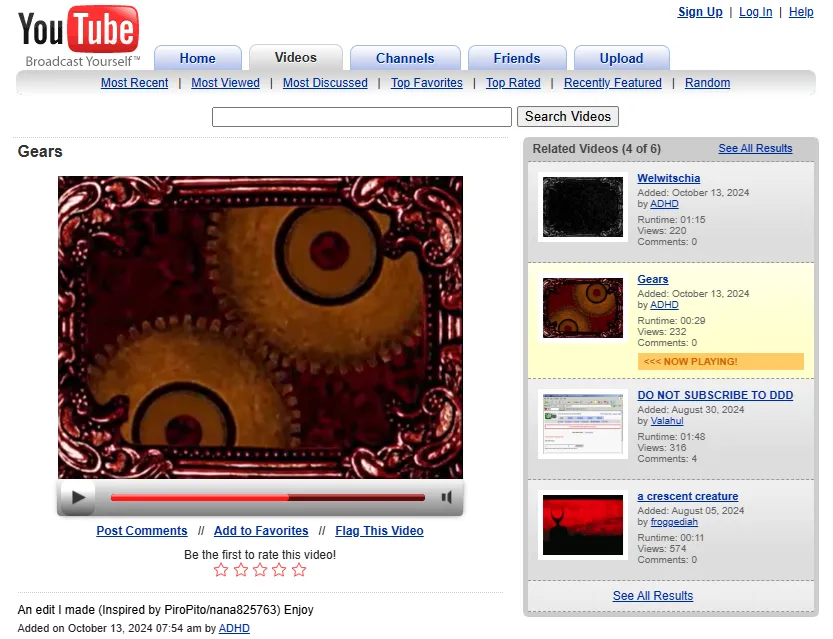
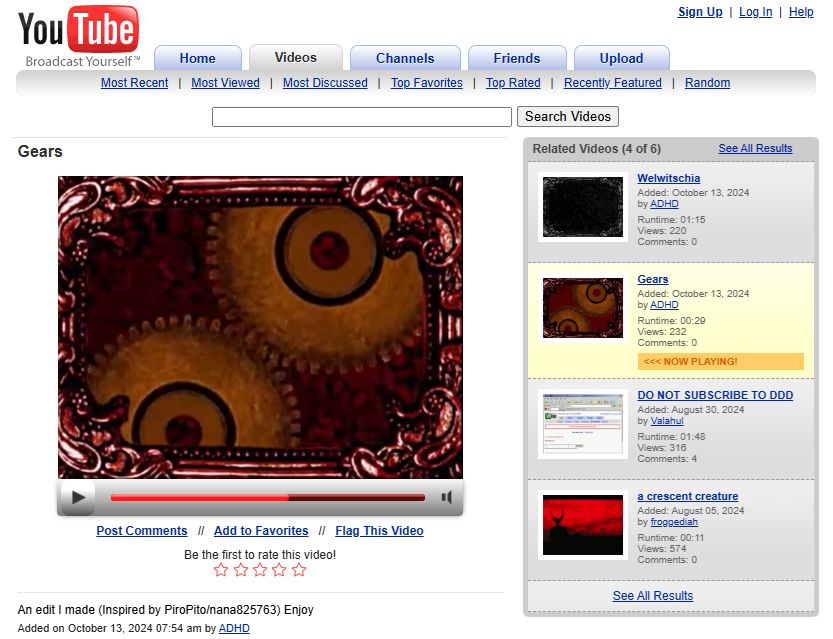
To make Tubelious look more like YouTube did around 2006-2008. (STYLE NO LONGER WORKS AS INTENDED)
Tubelious 2006-2008 type YouTube theme. (OUTDATED) by ADHD

Details
AuthorADHD
LicenseNo License
Categorytubelious.xyz
Created
Updated
Code size6.9 kB
Code checksum9eabcbe8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works just fine on microsoft edge for me. I haven't tested it on other browsers though.
Source code
@-moz-document domain("tubelious.xyz") {
/* ==UserStyle==
@name Tubelious 2006-2008 type YouTube theme
@namespace Userstyles.org
@version 1.0.4
@description To make Tubelious look more like YouTube did around 2006-2008.
@author ADHD
@license No License
==/UserStyle== */
table[style*="background-color: #BECEEE"] td a,
table[style*="background-color: #DDDDDD"] td a {
text-shadow:
0px 0px 0px rgba(0, 0, 0, 0), /* Darker shadow */
0.5px 0.5px 0.5px rgb(255, 255, 255); /* Softer highlight */
text-decoration: none;
}
img[src="/img/logo_sm.png"] {
display: none;
}
img[src="/img/logo_sm.png"]::after {
content: url('https://i.imgur.com/6jzXvJ5.png');
display: block;
width: 120px;
height: 48px;
position: relative;
}
img[src="/img/logo_sm.png"] {
content: url('https://i.imgur.com/6jzXvJ5.png');
display: block;
width: 122px;
height: 61px;
position: relative;
}
table[style*="background-color: #BECEEE;"] {
background: linear-gradient(to bottom, #fff, #adbce6) !important;
margin: 5px 2px 1px 5px !important;
border-top: 1px solid #a6bbe3 !important;
border-left: 1px solid #a6bbe3 !important;
border-right: 1px solid #a6bbe3 !important;
border-radius: 8px 8px 0 0;
overflow: hidden;
}
table[style*="background-color: #BECEEE;"] td {
background: none !important;
}
table[bgcolor="#DDDDDD"][align="center"][width="800"] {
background: linear-gradient(to bottom, #d0d0d0, #fff) !important;
margin-bottom: 10px !important;
border-top: 1px solid #d2d2d2;
border-left: 1px solid #ddd0;
border-right: 1px solid #ddd0;
border-radius: 8px 8px 0 0;
overflow: hidden;
}
table[bgcolor="#DDDDDD"][align="center"][width="800"] td {
background: none !important;
}
a:link, a:visited, a:active {
color: #00279e;
}
td[style*="border-bottom: 1px solid #BBBBBB"] {
border-bottom-color: #f000 !important;
}
td[style*="padding: 0px 5px 0px 5px; font-style: italic;"] {
height: 0px !important;
color: #fff;
}
table[style*="background-color: #DDDDDD;"] {
background: linear-gradient(to bottom, #fff, #d0d0d0) !important;
margin: 5px 2px 1px 5px !important;
border-top: 1px solid #d2d2d2 !important;
border-left: 1px solid #d2d2d2 !important;
border-right: 1px solid #d2d2d2 !important;
border-bottom: none !important;
border-radius: 8px 8px 0 0 !important;
overflow: hidden;
}
table[style*="background-color: #DDDDDD;"] td a {
color: #2c2c2c !important;
text-decoration: none !important;
}
table[bgcolor="#DDDDDD"] {
margin-top: -1px !important;
padding: 0 !important;
}
table[style*="background-color: #BECEEE"] {
margin-bottom: 0 !important;
}
table[bgcolor="#DDDDDD"] td {
padding-top: 0 !important;
}
table[bgcolor="#DDDDDD"] td[style*="padding: 2px;"] {
padding: 0 !important;
}
input[name="search"] {
color: #000 !important;
}
.controlContainer {
height: 37px;
width: 420px;
background: rgb(0, 0, 0);
background: linear-gradient(0deg, rgb(123, 123, 123) 0%, rgb(249, 249, 249) 100%);
display: flex;
justify-content: space-between;
}
.controlBackground {
display: flex;
justify-content: center;
align-items: center;
width: 405px;
height: 37px;
background: rgba(255, 255, 255, 0);
background: linear-gradient(178deg, rgba(133, 133, 133, 0) 30%, rgba(255, 255, 255, 0) 100%);
margin-top: 0px
}
.seekProgress {
-webkit-appearance: none;
appearance: none;
background: #4f1313;
height: 7px;
border-radius: 3px;
width: 90%;
margin-top: 0;
margin-left: 13px
}
.seekProgress::-webkit-progress-value {
background: linear-gradient(#ff8787 25%, #ff1a1a 50%);
border-radius: 4px;
}
.seekProgress::-webkit-progress-bar {
background: linear-gradient(#c44e4e 25%, #5c0b0b 50%);
border-radius: 4px;
}
.button {
display: flex;
justify-content: center;
align-items: center;
height: 37px;
width: 15px;
cursor: pointer;
}
.lBtnContainer img {
height: 15px;
margin-left: -11px
}
.lBtnContainer {
background: linear-gradient(#fff 30%, #4f4f4f 100%);
padding-top: 0px;
padding-left: 16px;
padding-right: 3px;
border-radius: 9px;
}
.rBtnContainer img {
height: 15px;
margin-right: 10px
}
.centerContainer {
height: 100%;
width: 355px;
display: grid;
align-items: center;
margin-right: -6px
}
/* Target only the middle content box that holds Upload, Watch, and Share */
table td[style*="padding: 5px 0px 10px 0px;"] {
background: linear-gradient(to bottom, #fff, #d7d7d7) !important; /* Vertical gradient */
padding: 5px !important;
border-radius: 5px; /* Optional rounded corners */
}
/* Keep the layout of the inner cells intact */
table td[style*="padding: 0px 10px 10px 10px;"] {
background: none !important;
padding: 0px 10px 10px 10px !important;
color: #444 !important;
}
/* Apply a gradient to the dashed border */
table td[style*="border-right: 1px dashed #369;"] {
border-right: 1px dashed transparent !important; /* Make the dashed border transparent */
background: linear-gradient(to bottom, #0000, #0000) right / 1px 100% repeat-y !important; /* Vertical gradient */
padding-right: 10px; /* Adjust padding to keep the layout */
}
.tableSubTitle {
padding: 0px 0px 5px 0px;
border-bottom: 1px solid #bfbfbf;
margin-bottom: 10px;
font-size: 15px;
font-weight: bold;
color: #000000;
}
.formTitle {
padding: 4px;
padding-left: 7px;
padding-bottom: 5px;
margin-bottom: 10px;
background-color: #ffffff;
border-bottom: 1px solid #bfbfbf;
font-family: Arial, Helvetica, sans-serif;
font-size: 15px;
font-weight: bold;
}
nobr img[src*="star.gif"] {
content: url("https://i.imgur.com/tieHJRd.png"); /* Full star image */
border: 0px;
padding: 0px;
margin: 0px;
vertical-align: middle;
}
nobr img[src*="star_half.gif"] {
content: url("https://i.imgur.com/CtDh0ao.png"); /* Half star image */
border: 0px;
padding: 0px;
margin: 0px;
vertical-align: middle;
}
nobr img[src*="star_bg.gif"] {
content: url("https://i.imgur.com/ix526Cf.png"); /* Empty star background image */
border: 0px;
padding: 0px;
margin: 0px;
vertical-align: middle;
}
}