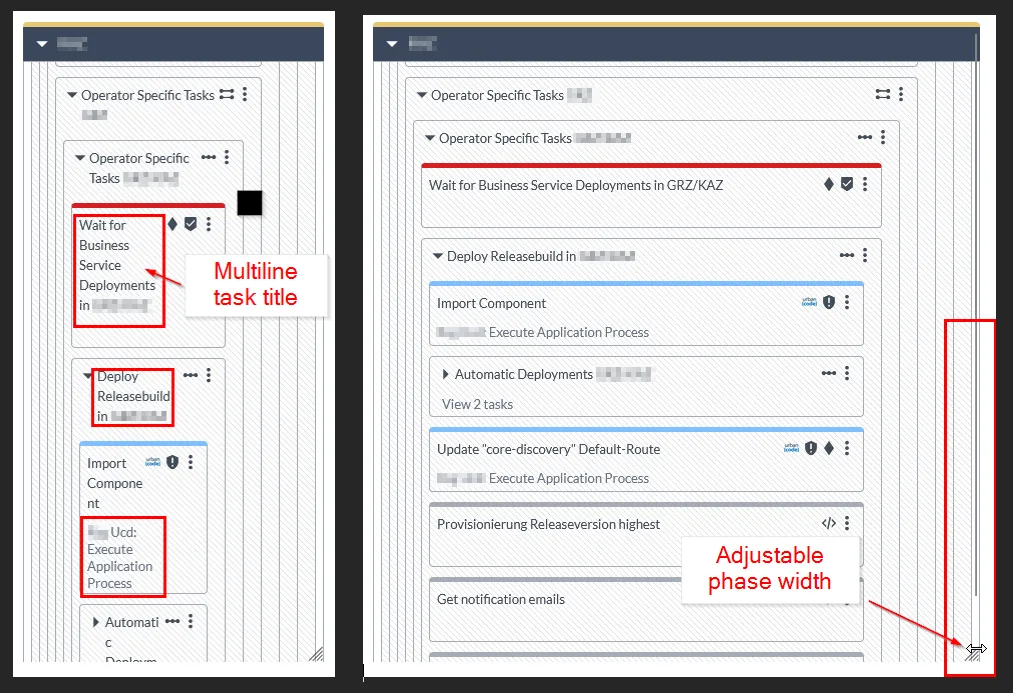
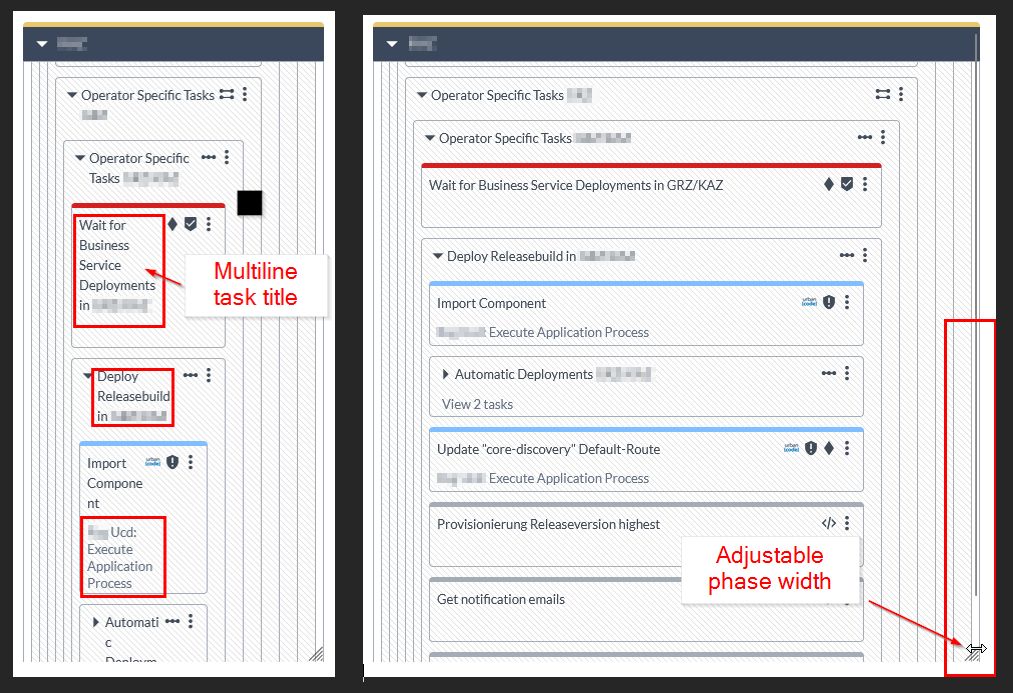
The phase sections can be resized horizontally, with a minimum width.
Task titles will now wrap to the next line, ensuring long text fits nicely in the box.
XL-Release resizable phases by BercziSandor

Details
AuthorBercziSandor
LicenseNo License
Categoryxlrelease.digital.ai
Created
Updated
Code size2.9 kB
Code checksumdf3b0d68
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name XL-Release resizable phase
@namespace xlrelease.digital.ai
@version 1.0.0
@description Resizable phase sections and wrapped task titles
@author BercziSandor
==/UserStyle== */
@-moz-document url-prefix("https://xlrelease"),
url-prefix("http://xlrelease"),
url-prefix("http://localhost:5516") {
/* Phase is resizable */
#release #release-content .phase {
resize: horizontal;
overflow: auto;
min-width: 300px;
}
/* Phase header fills the box. */
#release #release-content .phase .phase-header {
width: 100%
}
/* Allow line breaks for task title */
#release #release-content .phase .task-container .task-box .task .task-title {
display: block;
overflow: visible;
white-space: normal;
word-wrap: break-word;
z-index: 1;
}
/* Phase title */
#release #release-content .phase .phase-header .phase-title .display {
width: 288px
}
/* Phase title */
#release #release-content .phase .phase-header .phase-title .display-text {
width: 288px
}
/* Releaseflow width */
/*
.release-worksheet-scroll-wrapper .wrapper {
min-width: 10000px;
FIXME: it will be overwritten by a js
}
*/
#release #release-content .phase-drop-placeholder {
width: unset
}
#release #release-content .phase {
width: unset
}
#release #release-content .phase .phase-header {
width: unset
}
#release #release-content .phase li li .task-container {
width: 100%
}
#release #release-content .phase li li li .task-container {
width: 100%
}
#release #release-content .phase li li li li .task-container {
width: 100%
}
#release #release-content .phase li li li li li .task-container {
width: 100%
}
#release #release-content .phase li li li li li li .task-container {
width: 100%
}
/* Variable list: value */
.col-xs-3 {
width: 220px;
}
/* Variable list: value */
#folder-variables #variables-content .variables-list .data-row div,
#global-variables #variables-content .variables-list .data-row div,
#release-variables #variables-content .variables-list .data-row div,
#template-variables #variables-content .variables-list .data-row div {
white-space: unset;
}
/* Edit variable window */
@media (min-width: 768px) {
.modal-dialog {
width: 95%;
}
}
/* Edit variable window: value can be copied */
.modal-content .modal-body {
word-break: unset;
}
/* Edit variable window: key */
.col-xs-3 {
min-width: 150px;
}
/* Edit variable window: value */
.col-xs-9 {
width: 90%;
}
}