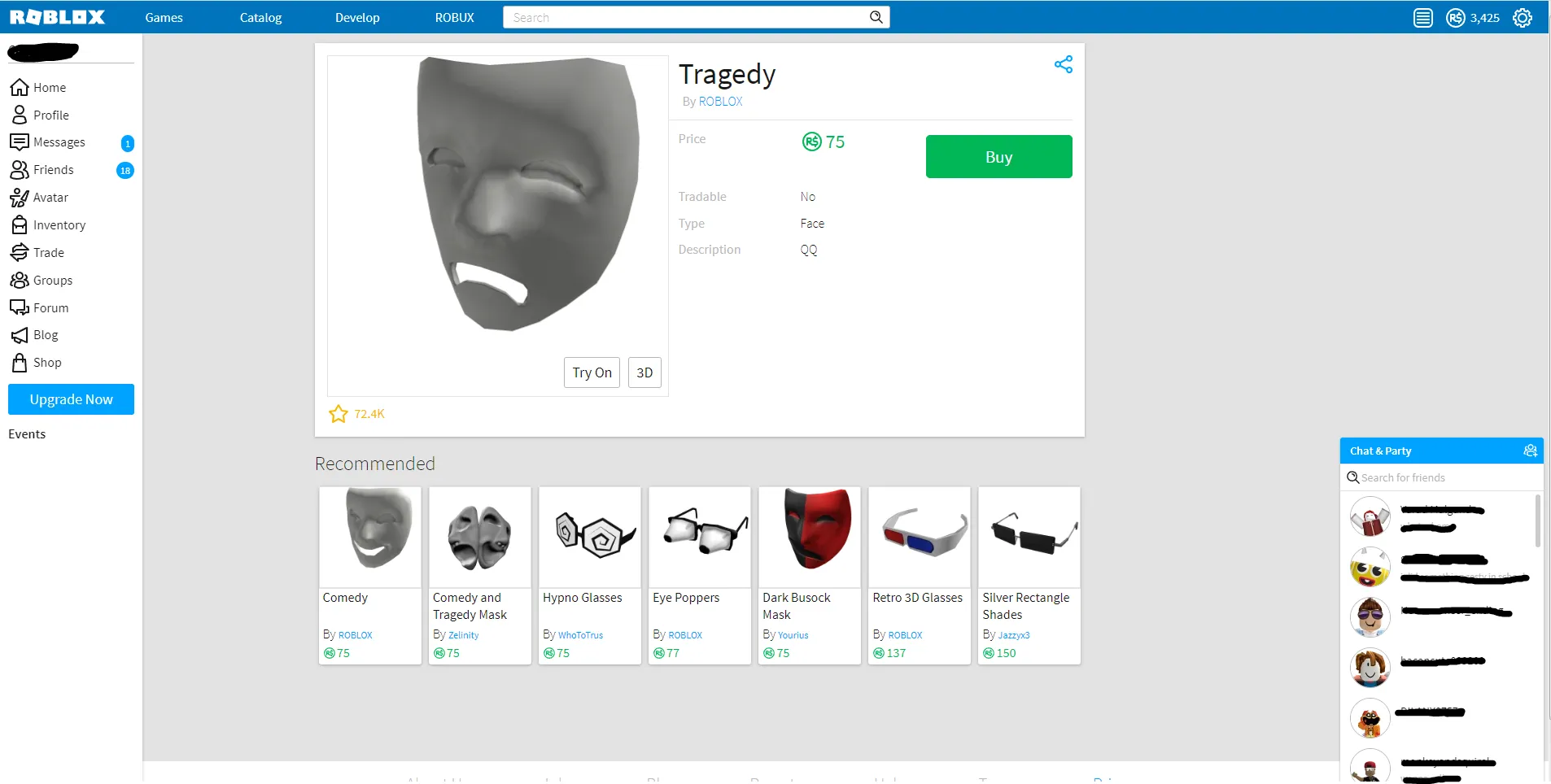
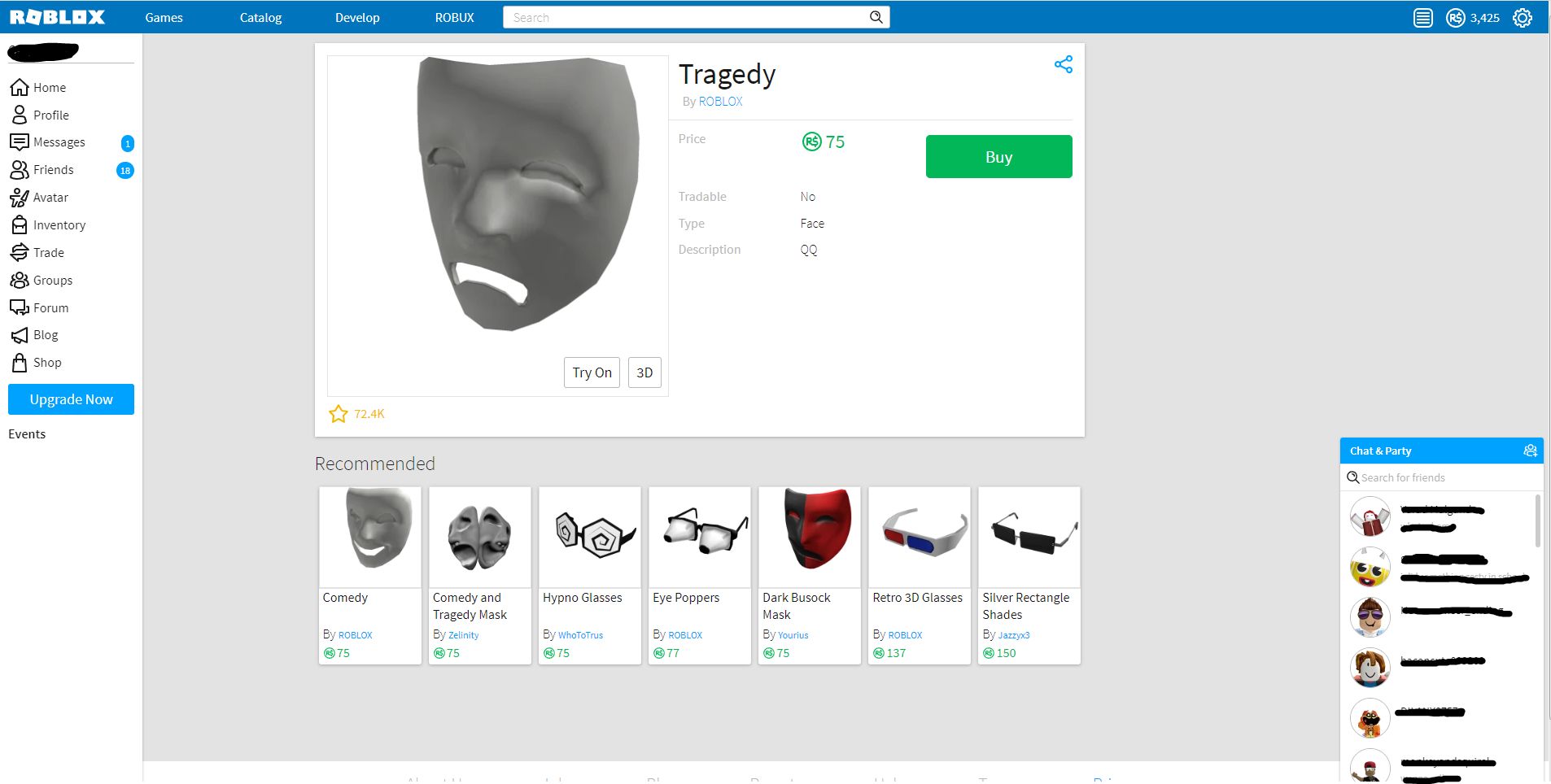
A Little Addon For RLOT (Experimental) By @TersisWilvin
Old Catalog Item Viewer(RLOT Addon) by Vue2016

Details
AuthorVue2016
LicenseNo License
Categorywww.roblox.com
Created
Updated
Code size2.0 kB
Code checksum34b686eb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Old Catalog Item Viewer(RLOT Addon)
@namespace github.com/openstyles/stylus
@version 1.1.3
@description A Little Addon For RLOT (Experimental) By @TersisWilvin
@author Vue2016
==/UserStyle== */
@-moz-document url("https://www.roblox.com/catalog"), url-prefix("https://www.roblox.com/catalog?"), url-prefix("https://web.roblox.com/catalog?") {
}
.thumbnail-holder:not([data-internal-page-name="Avatar"] .thumbnail-holder):not([data-internal-page-name="Profile"] .thumbnail-holder) {
border: 1px solid #e3e3e3!important;
}
button.btn--width.btn-control-md.button-placement.btn-control.enable-three-dee:nth-of-type(1), .icon-more:not([data-internal-page-name="Home"] .icon-more) {
display: none;
}
.content:has(.PurchaseButton.btn-growth-lg.shopping-cart-buy-button) .item-name-container h1::before {
content: "";
background: url(https://images.rbxcdn.com/ca05cd0d068c3015d64a07cbed74f0dd-social_06282017.svg);
background-position: 0 -224px;
z-index: 999 !important;
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
position: absolute;
margin-left: 460px;
bottom: 445px;
cursor: pointer;
overflow: visible!important;
}
.item-card-container .item-card-name {
font-weight: 300!important;
}
.content:has(.PurchaseButton.btn-growth-lg.shopping-cart-buy-button) .item-name-container h1:hover::before {
content: "";
background: url(https://images.rbxcdn.com/ca05cd0d068c3015d64a07cbed74f0dd-social_06282017.svg);
background-position: -28px -224px;
z-index: 999 !important;
background-repeat: no-repeat;
background-size: auto auto;
width: 28px;
height: 28px;
display: inline-block;
vertical-align: middle;
position: absolute;
margin-left: 460px;
bottom: 445px;
cursor: pointer;
overflow: visible!important;
}
.item-name-container h1 {
overflow: visible!important;
}