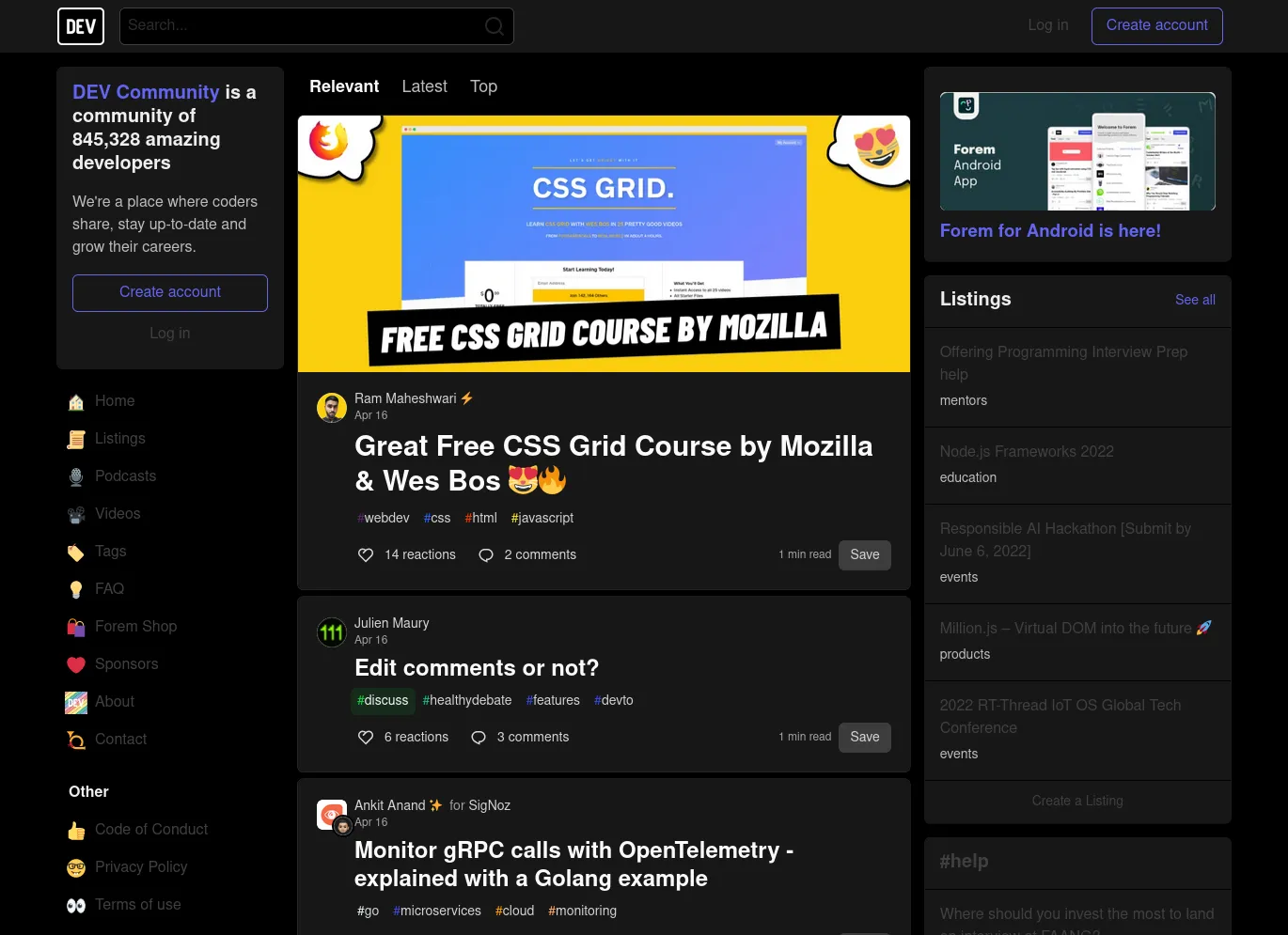
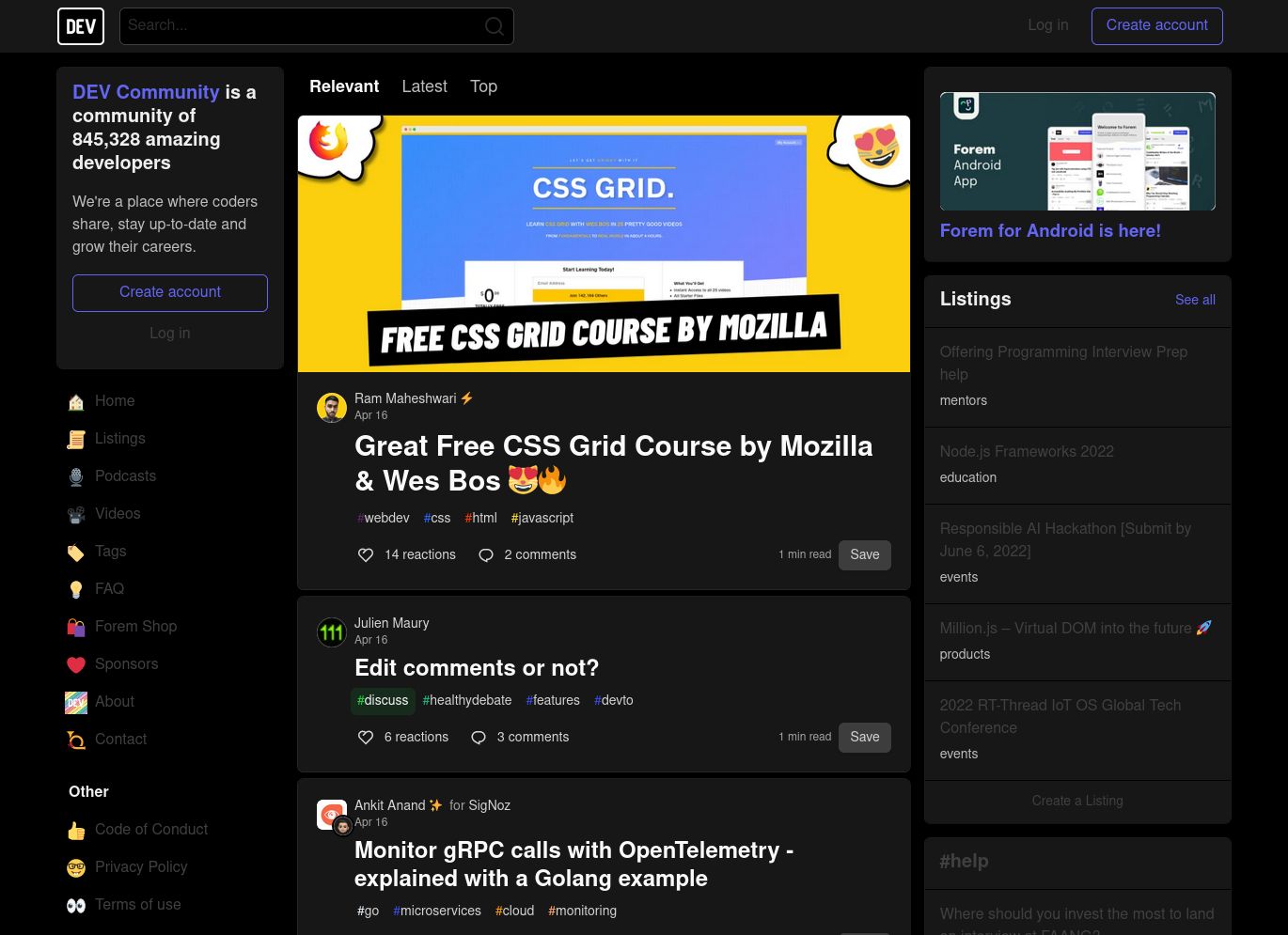
Dev.to & Forem Dark Mode (Based on Official), just without the logging in.
DEV.to - dark forem by jojobyte

Details
Authorjojobyte
LicenseMIT
Categorydev, dev.to, the.community.club, community.webmonetization.org, community.codenewbie.org, forem.dev, therelicans.com, coss.community, metapunk.to, wasm.builders, thismmalife.com, community.vscodetips.com, joinforest.com, flowstate.to, aws.newbie.tips, 1vibe.com, developmenthackers.com, forum.meland.ai
Created
Updated
Code size11 kB
Code checksum57939286
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Supports Forem on:
- dev.to
- the.community.club
- community.webmonetization.org
- community.codenewbie.org
- forem.dev
- therelicans.com
- coss.community
- metapunk.to
- wasm.builders
- thismmalife.com
- community.vscodetips.com
- joinforest.com
- flowstate.to
- aws.newbie.tips
- 1vibe.com
- developmenthackers.com
- forum.meland.ai
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DEV.to - dark forem
@namespace github.com/jojobyte/stylus-dark-forem
@homepageURL https://github.com/jojobyte/stylus-dark-forem
@version 1.0.5
@description DEV & Forem Dark Mode (Based on Official dev.to), just without the logging in.
@author jojobyte
@license MIT
==/UserStyle== */
@-moz-document domain("dev.to"), domain("the.community.club"), domain("community.webmonetization.org"), domain("community.codenewbie.org"), domain("forem.dev"), domain("therelicans.com"), domain("coss.community"), domain("metapunk.to"), domain("wasm.builders"), domain("thismmalife.com"), domain("community.vscodetips.com"), domain("joinforest.com"), domain("flowstate.to"), domain("aws.newbie.tips"), domain("1vibe.com"), domain("developmenthackers.com"), domain("forum.meland.ai") {
:root {
color-scheme: dark;
--theme-secondary-color: #cedae2;
--theme-container-background: #141f2d;
--theme-container-accent-background: #202c3d;
--theme-container-background-hover: #1c2c3f;
--theme-container-box-shadow: none;
--theme-container-border: 1px solid #22303f;
--theme-social-icon-invert: invert(100%);
--theme-color: #ffffff;
--base: #f9f9f9;
--base-inverted: #000;
--base-100: var(--base);
--base-90: #efefef;
--base-80: #d6d6d7;
--base-70: #bdbdbd;
--base-60: #a3a3a3;
--base-50: #8a8a8a;
--base-40: #717171;
--base-30: #575757;
--base-20: #3d3d3d;
--base-10: #242424;
--base-0: #090909;
--accent-brand-lighter: rgb(var(--indigo-400));
--accent-brand: rgb(var(--indigo-500));
--accent-brand-darker: rgb(var(--indigo-600));
--accent-success: rgb(var(--green-600));
--accent-success-darker: rgb(var(--green-700));
--accent-success-lighter: rgb(var(--green-500));
--accent-success-a10: rgba(var(--green-600), 0.2);
--accent-warning: rgb(var(--yellow-500));
--accent-warning-darker: rgb(var(--yellow-600));
--accent-warning-lighter: rgb(var(--yellow-400));
--accent-warning-a10: rgba(var(--yellow-500), 0.2);
--accent-danger: rgb(var(--red-600));
--accent-danger-darker: rgb(var(--red-700));
--accent-danger-lighter: rgb(var(--red-500));
--accent-danger-a10: rgba(var(--red-600), 0.2);
--body-bg: rgb(var(--black));
--body-color: rgb(var(--grey-50));
--body-color-inverted: rgb(var(--black));
--card-bg: rgb(var(--grey-900));
--card-color: rgb(var(--grey-50));
--card-color-secondary: rgb(var(--grey-300));
--card-color-tertiary: rgb(var(--grey-400));
--card-secondary-bg: rgb(var(--grey-900));
--card-secondary-color: rgb(var(--grey-200));
--card-border: rgba(var(--white), 0.15);
--card-secondary-border: rgba(var(--white), 0.1);
--header-bg: rgb(var(--grey-900));
--header-shadow: rgb(var(--black));
--footer-bg: rgb(var(--grey-900));
--footer-color: rgb(var(--grey-400));
--link-bg-hover-alt: rgba(var(--base-inverted));
--link-color-current: var(--base-100);
--link-color-secondary: var(--base-70);
--link-color-secondary-hover: var(--base-80);
--link-bg-current: var(--base-inverted);
--button-primary-bg: var(--accent-brand-darker);
--button-primary-bg-hover: var(--accent-brand);
--button-primary-color: rgb(var(--white));
--button-primary-color-hover: rgb(var(--white));
--button-primary-inverted-bg: var(--accent-brand);
--button-primary-inverted-bg-hover: var(--accent-brand-lighter);
--button-primary-inverted-color: var(--base-0);
--button-primary-inverted-color-hover: var(--base-0);
--button-secondary-bg: var(--base-20);
--button-secondary-bg-hover: var(--base-30);
--button-secondary-color: var(--base-80);
--button-secondary-color-hover: var(--base-100);
--button-outlined-bg: transparent;
--button-outlined-bg-hover: rgba(255, 255, 255, 0.035);
--button-outlined-border: var(--base-20);
--button-outlined-border-hover: var(--base-30);
--button-outlined-color: var(--base-80);
--button-outlined-color-hover: var(--base-100);
--button-ghost-bg: transparent;
--button-ghost-bg-hover: rgba(255, 255, 255, 0.035);
--button-ghost-color: var(--base-80);
--button-ghost-color-hover: var(--base-100);
--button-ghost-dimmed-color: var(--base-60);
--button-ghost-dimmed-color-hover: var(--base-100);
--button-ghost-inverted-bg: transparent;
--button-ghost-inverted-bg-hover: rgba(0, 0, 0, 0.1);
--button-ghost-inverted-color: var(--base-30);
--button-ghost-inverted-color-hover: var(--base-10);
--form-bg: rgb(var(--black));
--form-bg-focus: rgb(var(--black));
--form-border: rgb(var(--grey-700));
--form-border-hover: rgb(var(--grey-600));
--form-border-focus: var(--focus);
--form-placeholder-color: rgb(var(--grey-600));
--label-primary: rgb(var(--grey-50));
--label-secondary: rgb(var(--grey-30));
--snackbar-bg: rgb(var(--grey-50));
--snackbar-color: rgb(var(--grey-900));
--tab-color: rgb(var(--grey-100));
--tab-color-hover: var(--accent-brand-lighter);
--tab-color-current: rgb(var(--grey-50));
--tab-bg-hover: rgba(var(--accent-brand-rgb), 0.2);
--tab-bg-current: rgb(var(--accent-brand));
--tag-color: rgb(var(--grey-300));
--tag-color-hover: rgb(var(--grey-100));
--tag-bg: rgba(var(--grey-50), 0.05);
--tag-bg-hover: rgba(var(--grey-50), 0.05);
--tag-prefix: rgba(var(--grey-50), 0.6);
--tag-prefix-hover: rgb(var(--grey-50));
--story-comments-bg: rgb(var(--grey-800));
--story-comments-bg-top: rgba(var(--grey-800), 0);
--story-comments-bg-bottom: rgba(var(--grey-800), 1);
--select-icon: url(data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMjQiIGhlaWdodD0iMjQiIHZpZXdCb3g9IjAgMCAyNCAyNCIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPHBhdGggZD0iTTEyIDE2TDYgMTBIMThMMTIgMTZaIiBmaWxsPSIjYzJjNmNhIi8+Cjwvc3ZnPg==);
--reaction-like-color: rgb(var(--red-500));
--reaction-like-bg: rgba(var(--red-500), 0.1);
--reaction-custom-color: rgb(var(--green-600));
--reaction-custom-bg: rgb(var(--green-600), 0.1);
--reaction-save-color: rgb(var(--indigo-500));
--reaction-save-bg: rgba(var(--indigo-500), 0.1);
--reaction-comment-color: rgb(var(--yellow-500));
--reaction-comment-bg: rgba(var(--yellow-500), 0.1);
--btn-bg: transparent;
--btn-bg-hover: rgba(var(--indigo-900), 0.75);
--btn-color: rgb(var(--grey-300));
--btn-color-hover: rgb(var(--indigo-300));
--btn-current-bg: rgb(var(--grey-700));
--btn-current-color: rgb(var(--grey-50));
--btn-primary-bg: rgb(var(--indigo-700));
--btn-primary-bg-hover: rgb(var(--indigo-600));
--btn-primary-color: rgba(var(--white), 0.9);
--btn-primary-color-hover: rgb(var(--white));
--btn-secondary-bg: rgba(var(--indigo-600), 0.4);
--btn-secondary-bg-hover: rgb(var(--indigo-700));
--btn-secondary-color: rgb(var(--indigo-200));
--btn-secondary-color-hover: rgb(var(--white));
--btn-destructive-bg: transparent;
--btn-destructive-bg-hover: rgba(var(--red-500), 0.3);
--btn-destructive-color: rgb(var(--red-400));
--btn-destructive-color-hover: rgb(var(--red-300));
--btn-primary-destructive-bg: rgb(var(--red-700));
--btn-primary-destructive-bg-hover: rgb(var(--red-600));
--btn-primary-destructive-color: rgb(var(--white));
--btn-primary-destructive-color-hover: rgb(var(--white));
--link-bg: transparent;
--link-bg-hover: rgba(var(--indigo-900), 0.75);
--link-color: rgb(var(--grey-300));
--link-color-hover: rgb(var(--indigo-300));
--link-current-bg: rgb(var(--grey-700));
--link-current-color: rgb(var(--grey-50));
--link-branded-bg: transparent;
--link-branded-bg-hover: rgba(var(--indigo-900), 0.75);
--link-branded-color: rgb(var(--indigo-400));
--link-branded-color-hover: rgb(var(--indigo-300));
--cta-bg: transparent;
--cta-bg-hover: rgba(var(--indigo-900), 0.75);
--cta-color: rgb(var(--grey-300));
--cta-color-hover: rgb(var(--indigo-300));
--cta-border: rgb(var(--grey-500));
--cta-border-hover: rgb(var(--indigo-400));
--cta-branded-bg: transparent;
--cta-branded-bg-hover: rgb(var(--indigo-600));
--cta-branded-color: rgb(var(--indigo-400));
--cta-branded-color-hover: rgb(var(--white));
--cta-branded-border: rgb(var(--indigo-400));
--cta-branded-border-hover: rgb(var(--indigo-500));
--tooltip-bg: rgba(var(--white), 0.9);
--tooltip-color: rgb(var(--grey-800));
--indicator-bg: rgb(var(--grey-600));
--indicator-color: rgb(var(--grey-200));
--indicator-success-bg: rgb(var(--green-700));
--indicator-success-color: rgb(var(--green-50));
--indicator-warning-bg: rgb(var(--yellow-400));
--indicator-warning-color: rgb(var(--yellow-900));
--indicator-danger-bg: rgb(var(--red-700));
--indicator-danger-color: rgb(var(--red-50));
--indicator-info-bg: rgb(var(--indigo-700));
--indicator-info-color: rgb(var(--indigo-100));
--list-item-bg-hover: rgb(var(--grey-800));
--modal-bg: rgb(var(--gre...