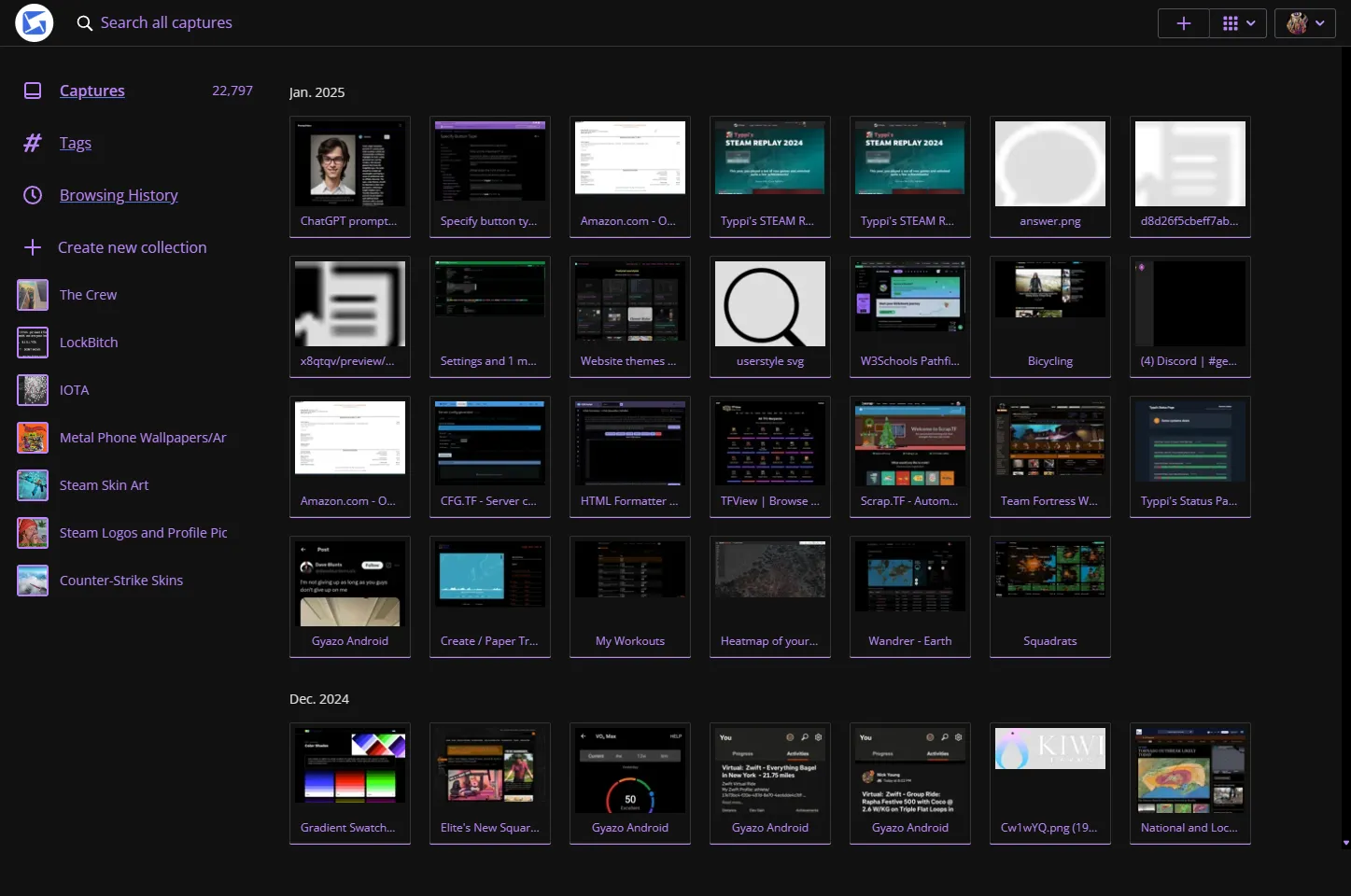
Gyazo Dark Mode (Customizable Color - Defaults to Purple Accents)
Gyazo.com - Dark Mode [Customizable] by Nick2bad4u
Mirrored from https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Gyazo-DarkMode.user.css
![Screenshot of Gyazo.com - Dark Mode [Customizable]](https://userstyles.world/preview/18667/5.jpeg)
Details
AuthorNick2bad4u
LicenseUnLicense
Categorygyazo
Created
Updated
Code size28 kB
Code checksume624d017
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Gyazo.com - Dark Mode [Customizable]
@version 4.4
@namespace typpi.online
@description Gyazo Dark Mode (Customizable Color - Defaults to Purple Accents)
@author Nick2bad4u
@license UnLicense
@homepageURL https://github.com/Nick2bad4u/UserStyles
@supportURL https://github.com/Nick2bad4u/UserStyles/issues
@downloadURL https://github.com/Nick2bad4u/UserStyles/raw/refs/heads/main/Gyazo-DarkMode.user.css
@var color primary-color "Primary Color" #bb86fc
@var color primary-color-darker "Primary Color (Darker)" #3c2a51
@var color secondary-color "Secondary Color / Underline" #5686ffeb
@var color placeholder-color "Text Placeholder Color" #ffffffd4
@var color background-main "Main Background" #121212
@var color download-button "Download Button" #bb86fc
@var color gray-dark "Dark Gray" #333
@var color gray-light "Light Gray" #e0e0e0
@var color gray-alternate "Alternate Gray" #d7d7d7
@var color gray-darker "Darker Gray" #1e1e1e
@var color color-white "White" #fff
@var color color-black "Black" #000
@var color color-red "Red" #ff0000
==/UserStyle== */
@-moz-document domain("gyazo.com") {
/* Stylus Variables */
:root {
--primary-color: var(primary-color);
--primary-color-darker: var(primary-color-darker);
--secondary-color: var(secondary-color);
--placeholder-color: var(placeholder-color);
--background-main: var(background-main);
--download-button: var(download-button);
--gray-dark: var(gray-dark);
--gray-light: var(gray-light);
--gray-alternate: var(gray-alternate);
--gray-darker: var(gray-darker);
--color-white: var(color-white);
--color-black: var(color-black);
--color-red: var(red-color);
}
/* stylelint-disable selector-no-vendor-prefix -- Vendor prefixes wanted*/
.related-info-box-component
> div
> div.related-images-grid-view.related-info,
.captured-info-value,
.content-block,
.edit-box-component,
.footer-block,
.grid-view,
.grid-view-cell,
.grid-view-cell-inner-image,
.header-block,
.image-desc-display.placeholder,
.image-infos,
.images-grid-view,
.main-block-stage,
.side-block-items,
.sidebar-block {
background-color: var(--background-main) !important;
color: var(--gray-light) !important;
}
.edit-box-component .image-desc-display {
border: 2px solid var(--primary-color);
}
.edit-box-component .input-description:focus {
box-shadow: 0 0 0 5px var(--primary-color-darker);
color: var(--color-white) !important;
}
.add-to-collection-popover
.new-collection-form
.form-box
input::-moz-placeholder,
.input-description::-moz-placeholder {
color: var(--primary-color) !important;
}
.add-to-collection-popover
.collection-operation-wrap
.collection-operation-add,
.add-to-collection-popover
.new-collection-form
.form-box
input::placeholder,
.input-description::placeholder,
.faq.static-page-faq
> ul
> li.bottom
> div.question:hover,
.faq.static-page-faq
> ul
> li:nth-child(n)
> div.question:hover,
.post > div > div > h2:nth-child(n),
.TOTVG659Y6UvGA4WzVD1 > form > input,
.card.medium-card,
.container-close-date-images.related-info,
.images-after-origin,
.metadata,
.related-info-box-component,
.side-block .side-block-items .sub,
.testing-swap-image-container .metadata-baseinfo,
body > div.content > div:nth-child(2) > h1,
body > div.content > div:nth-child(n) > h2,
body > div.content > section.faq > div > h2,
body
> div.content
> section.features-table
> div
> table:nth-child(n)
> thead
> tr
> th
> div,
.title,
.row > div:nth-child(n) > div {
color: var(--primary-color) !important;
}
.vtVH6utAExSlC9aN2qwE:focus::-moz-placeholder {
color: var(--placeholder-color) !important;
}
.vtVH6utAExSlC9aN2qwE:focus::placeholder {
color: var(--placeholder-color) !important;
}
.ocr-desc-buttons > div > button:hover {
border: 1px dashed !important;
border-color: var(--secondary-color) !important;
border-radius: 5px;
color: var(--secondary-color) !important;
}
.captured-info
> div:nth-child(n)
> div.captured-info-value
> div:hover {
border: 1px var(--primary-color) dashed;
border-radius: 5px;
padding-right: 15px;
padding-left: 15px;
}
.captured-info-key::after,
.captured-info,
.ocr-icon-block > div::after {
content: ':';
}
.image-desc-display.placeholder::after {
display: inline-block;
animation: cursor-blink 1.5s steps(2) infinite;
margin-left: 5px;
background: var(--primary-color);
width: 6px;
height: 18px;
content: '';
}
@keyframes cursor-blink {
0% {
opacity: 0%;
}
}
.edit-box-component,
.image-box-component.zoomable > a,
.image-box-component.zoomable > div,
[class*='t30xm'],
[class*='t30xm'] > div:nth-child(n),
[class*='t30xm'] > div:nth-child(n) > span,
[role*='tooltip'],
div.image-infos,
.image-box-component .image-close-btn-bg,
.image-box-component .navigation,
.ndEttNyqROYLGO7Ug8wQ a:hover,
.ndEttNyqROYLGO7Ug8wQ button:hover,
.ndEttNyqROYLGO7Ug8wQ a:hover span,
.ndEttNyqROYLGO7Ug8wQ button:hover span {
border: 4px solid var(--color-black) !important;
background-color: var(--color-black) !important;
color: var(--primary-color) !important;
}
.content {
background: var(--color-black) !important;
}
.image-page.image-page-renewal
.metadata
.togglable-area.private {
display: none;
}
#popover > h3,
.header-block.explorer-header-block,
a,
button,
html,
img,
input,
span {
background-color: var(--background-main) !important;
color: var(--primary-color) !important;
}
#global-dropdown-menu
> div.popover-content
> ul
> li:first-child
> a
> span.account-item-check
> svg,
#global-dropdown-menu
> div.popover-content
> ul
> li:nth-child(n)
> a
> svg
> path:nth-child(n),
#like > svg,
#like > svg > path,
#popover > div.popover-content > div > div > div > svg,
.reblog-control > a > svg > path:nth-child(n),
#react-root
> div.header-block.explorer-header-block
> div.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> button.edit-options-button.btn.explorer-action-btn.explorer-action-btn-dark
> svg,
.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> button
> svg,
.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> div.upload-modal.captures-upload-modal.show
> button
> svg,
#react-root
> div.header-block.explorer-header-block
> div.search-box
> div
> div.search-box-panel
> div.search-history-list
> div
> div:nth-child(n)
> button.switch-save
> svg:hover,
.toplevel-item-kamon > svg > path,
.new-collection-field > span > span > svg > path,
#react-root
> div
> div
> div
> div.transform-page-header
> div
> button
> svg,
#react-root
> div
> div
> div
> div.transform-page-header
> div
> div
> button:nth-child(n)
> svg
> path,
[id^='headlessui-menu-button-'] > svg > path,
[id^='headlessui-menu-item-'] > svg,
.pro .features h2,
body
> div.content
> section.features-table
> div
> table:nth-child(n)
> tbody:nth-child(3)
> tr:nth-child(n)
> td:nth-child(n)
> div
> kamon-lp,
#direct-video-link-button > svg,
.metadata-icon.text-center > svg > path,
#react-root
> div:nth-child(2)
> div
> div
> aside
> div
> div
> ul
> li.toplevel-item.collection-list
> ul:hover
> li:nth-child(n)
> div
> button
> svg
> path,
#react-root
> div:nth-child(n)
> div
> div
> div
> div.image-box-component.zoomable
> div.navigation.next-navigation
> svg
> path,
#react-root
> div:nth-child(n)
> div
> div
> div
> div.image-box-component.zoomable
> div.navigation.prev-navigation
> svg
> path,
.search-history-list
.histories
.history-row
button.switch-save
.kamon {
fill: var(--primary-color);
}
.ocr-desc-buttons > div > div > button > svg,
#like > svg {
fill: var(--primary-color) !important;
}
#global-dropdown-menu
> div.popover-content
> ul
> li:first-child
> a
> span.account-item-check
> svg:hover,
#global-dropdown-menu
> div.popover-content
> ul
> li:nth-child(13)
> button
> svg
> path,
#global-dropdown-menu
> div.popover-content
> ul
> li:nth-child(n)
> a
> svg
> path,
#react-root
> div.header-block.explorer-header-block
> div.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> button.edit-options-button.btn.explorer-action-btn.explorer-action-btn-dark
> svg:hover,
#react-root
> div.header-block.explorer-header-block
> div.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> button
> svg:hover,
#react-root
> div.header-block.explorer-header-block
> div.explorer-action-btn-toolbar
> div.explorer-action-btn-group
> div.upload-modal.captures-upload-modal.show
> button:hover
> svg,
#react-root
> div:nth-child(2)
> div
> div
> aside
> div
> div
> ul
> li.toplevel-item.collection-list
> ul
> li:nth-child(n)
> div
> button
> svg,
#react-root
> div:nth-child(n)
> div
> div
> aside
> div
> div
> ul
> :hover
> a
> span.toplevel-item-kamon
> svg
> path,
#react-root
> div:nth-child(n)
> div
> div
> aside
> div
> div
> ul
> li.new-collection-field
> span:hover
> span
> svg
> path,
#react-root
> div
> div
> div
> div.transform-page-header
> div
> button:hover
> svg,
#react-root
> div
> div
> div
> div.transform-page-header
> div
> div
> button:hover:nth-child(n)
> svg
> path,
[id^='headlessui-menu-button-'] > svg > path:hover,
[id^='headlessui-menu-item-'] > svg:hover,
.search-history-list
.histories
.history-row
button.switch-save:hover
.kamon,
.search-history-list
.histories
.history-row:hover
button.switch-save
.kamon,
.ndEttNyqROYLGO7Ug8wQ a > *:not(:last-child, span),
.ndEttNyqROYLGO7Ug8wQ button > *:not(:last-child, span) {
fill: var(--color-white);
}
.ocr-desc-buttons > div > div > button:hover > svg {
fill: var(--color...