Minimalist GoG/YoG v2 Lightweight Proceedural Graphics Only
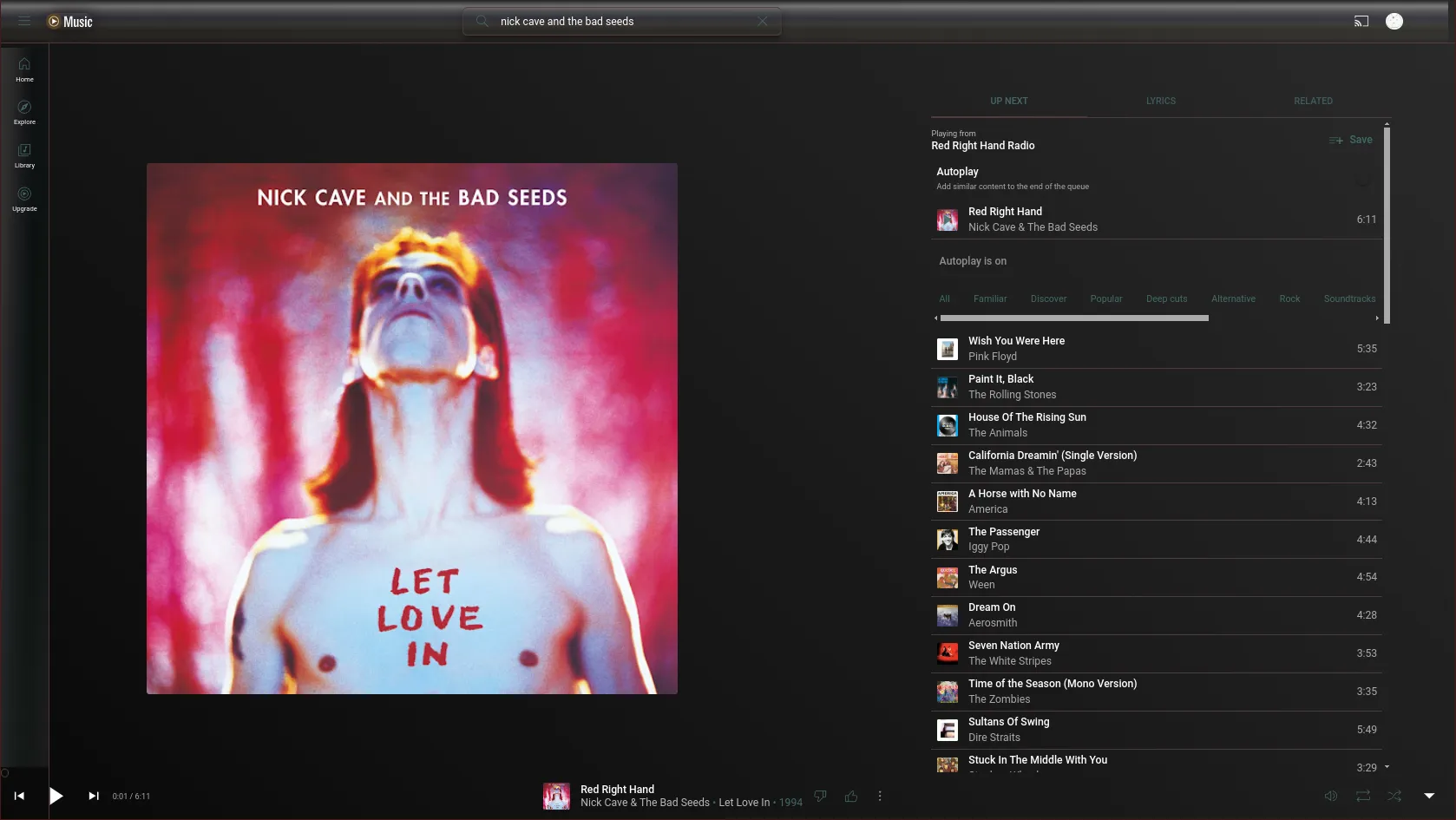
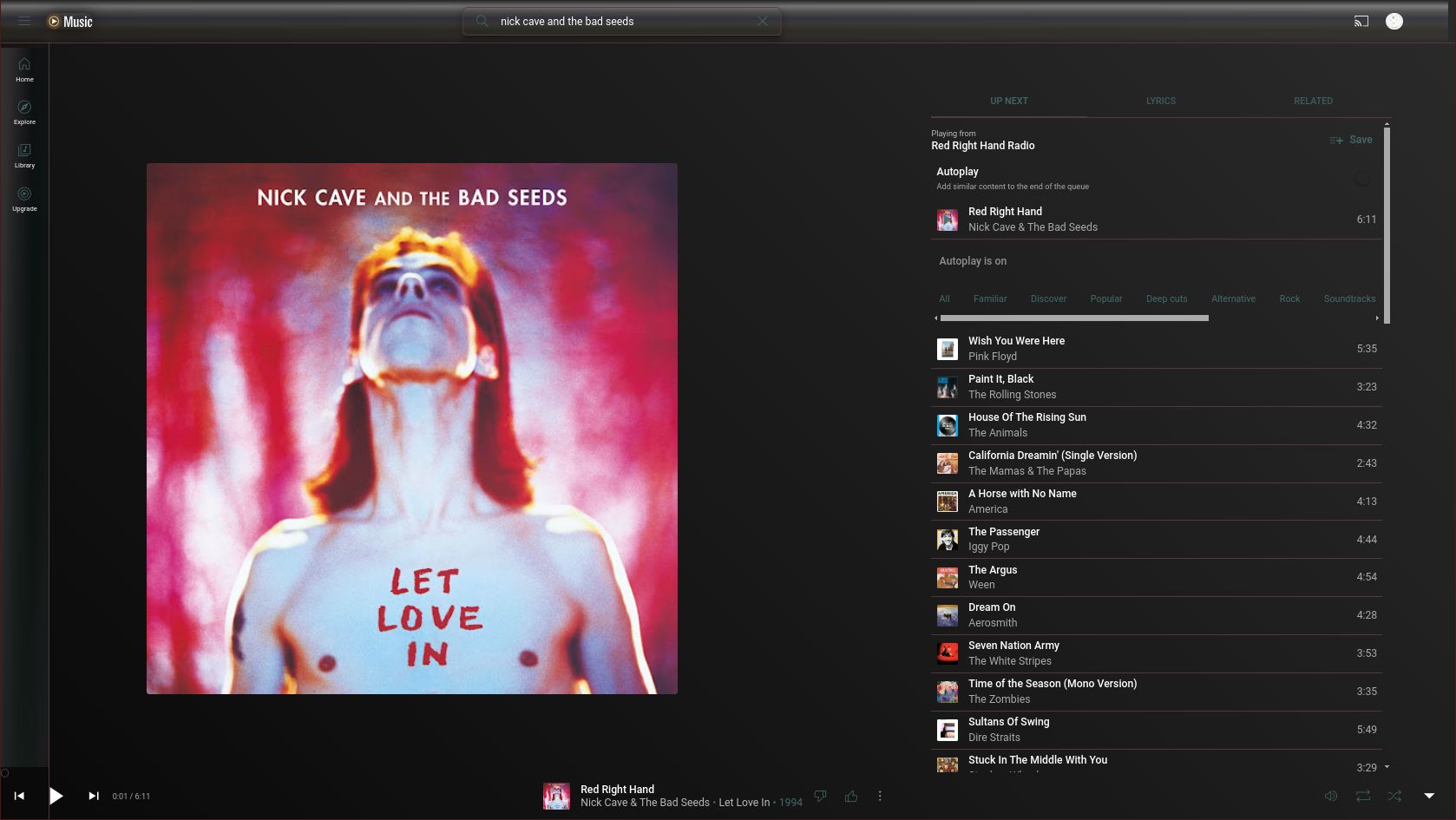
Youtube music: Shattered Graphite on Glass by osirisgothra

Details
Authorosirisgothra
LicenseGPL3
Categorymusic.youtube.com
Created
Updated
Code size5.6 kB
Code checksum920b7055
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This is the latest of the onglass series, the GoG remake will soon follow...
Source code
/* ==UserStyle==
@name Youtube music: Shattered Graphite on Glass
@namespace github.com/openstyles/stylus
@version 2.0.0
@description Minimalist GoG/YoG v2 Lightweight Proceedural Graphics Only
@author Gabriel Sharp (osirisgothra@hotmail.com)
==/UserStyle== */
@-moz-document regexp(".*music.*youtube.com.*") {
/*
YTOG History
YTOG: 1.0.0 - 1.4.2 - Onglass versions (first edition)
Updates
1.0.0 Initial release of YTOG
---- all old update info removed (archived in the YTOG 1.0 page)
2024 2.0.0 Rewrote all css, preliminary version
2025 2.0.1 Release version, polished sliders and icons
* fixed text for white-on-white album cover situations
* tweaked backgrounds for drop-downs
+ added faded indicators and playback buttons
*/
@keyframes fader
{
0%,100% { opacity: 10%; }
50% {opacity: 25%; }
}
@keyframes fader-brite
{
0%,100% { opacity: 100%; }
50% {opacity: 25%; }
}
.previous-button
{
animation-delay: 50ms;
animation: fader 1.2s infinite;
}
.next-button
{
animation-delay: 1150ms;
animation: fader 1.3s infinite;
}
.pause-button
{
animation-delay: 2250ms;
animation: fader 1.4s infinite;
}
.play-pause-button
{
animation-delay: 3350ms;
animation: fader 1.5s infinite;
}
.toggle-player-page-button
{
animation-delay: 4450ms;
animation: fader 1.6s infinite;
}
.previous-button,
.next-button,
.pause-button,
.play-pause-button,
.toggle-player-page-button
{
animation-timing-function: linear;
}
.right-content tp-yt-iron-icon.chromecast.style-scope.ytmusic-cast-button,
.right-content tp-yt-iron-icon#icon
{
opacity: 20%;
}
.right-content tp-yt-iron-icon.chromecast.style-scope.ytmusic-cast-button:hover,
.right-content tp-yt-iron-icon#icon:hover
{
opacity: 100%;
}
ytmusic-app-layout#layout tp-yt-paper-icon-button.search-icon.style-scope.ytmusic-search-box > tp-yt-iron-icon#icon,
.previous-button:hover,
.next-button:hover,
.pause-button:hover,
.play-pause-button:hover,
.toggle-player-page-button:hover
{
animation: fader-brite 1s infinite;
filter: drop-shadow(1px 1px 2px #27edacb5);
}
ytmusic-app-layout#layout tp-yt-paper-icon-button.search-icon.style-scope.ytmusic-search-box > tp-yt-iron-icon#icon
{
animation-duration: 2.2s;
}
div#left-content picture:nth-child(1) > img
{
filter: hue-rotate(70deg) saturate(40%);
box-shadow:1px 1px 22px #181323;
border-radius: 16px;
}
*
{
background: transparent !important;
color: #46716fe8;
border-color: #533e3ee8 !important;
}
:root
{
background-image: linear-gradient(45deg,#000,#2a2a2a) !important;
background-size: 100vw 100vw !important;
background-attachment: fixed !important;
background-position: 0px 0px !important;
}
#contentWrapper > ytmusic-menu-popup-renderer,
ytmusic-app-layout#layout > ytmusic-nav-bar
{
background-image: linear-gradient(#232323,#ffffff61,#80808075,#4e4e6b66,#6b64565c,#51514240,#6259473b,#583c3c1c) !important;
backdrop-filter: blur(5px);
}
#guide, ytmusic-guide-renderer#mini-guide-renderer > div#sections
{
background-image: radial-gradient(#ff00000e,#2a2a2a0f,#ffffff14,#3a4e4e38,#2e8b5710,#0080800a,#6495ed05,#a9a9a910,#80808010),
linear-gradient(90deg,#ffffff1a,#00000052,#00000021,#27edacb5) !important;
background-size: 200% 300% !important;
}
#layout > ytmusic-player-bar,
div#suggestion-list
{
background: linear-gradient(45deg,#000c,#2a2a2a,#202b2cf5,#253032ed) !important;
}
@keyframes ani-blink
{
0%,100% { opacity: 100%; }
50% {opacity: 25%; }
}
#sliderContainer:hover #sliderKnob::after
{
content: " ";
background: linear-gradient(180deg,#ffffffff 0%,#ffffff00 75%);
opacity: 40%;
display: block;
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
border-radius: 50%;
filter: blur(1px);
}
yt-formatted-string
{
text-shadow: 1px 1px 3px black;
}
#items a *
{
transition: all 50ms !important;
color: #fff7 !important;
}
#items a:hover *
{
transition: all 50ms !important;
color: #ffff !important;
}
#items a:hover
{
transition: all 150ms !important;
color: #ffff !important;
background: #fff2 !important;
}
#sliderContainer:hover #sliderKnob
{
/* override the animation */
animation: none !important;
background: #131e1ee8 !important;
opacity: 100% !important;
filter:none !important;
color: white !important;
border-radius: 50%;
}
#sliderContainer:hover div#primaryProgress
{
background: #46716fe8 !important;
}
#sliderContainer:hover div#secondaryProgress
{
background: #27edac14 !important;
}
.volume:hover, .repeat:hover, .shuffle:hover, .expand-button:hover,
#sliderContainer
{
animation: ani-blink 1s infinite;
filter: brightness(200%) drop-shadow(0px 0px 2px #fff) drop-shadow(0px 0px 2px #27edacb5);
}
:hover #progressContainer
{
background:#46716f17 !important;
}
img,#player
{
border-radius: 15px 15px !important;
box-shadow: #46716f3b 2px 2px 4px;
}
#input
{
color: #ffffff8f;
}
}