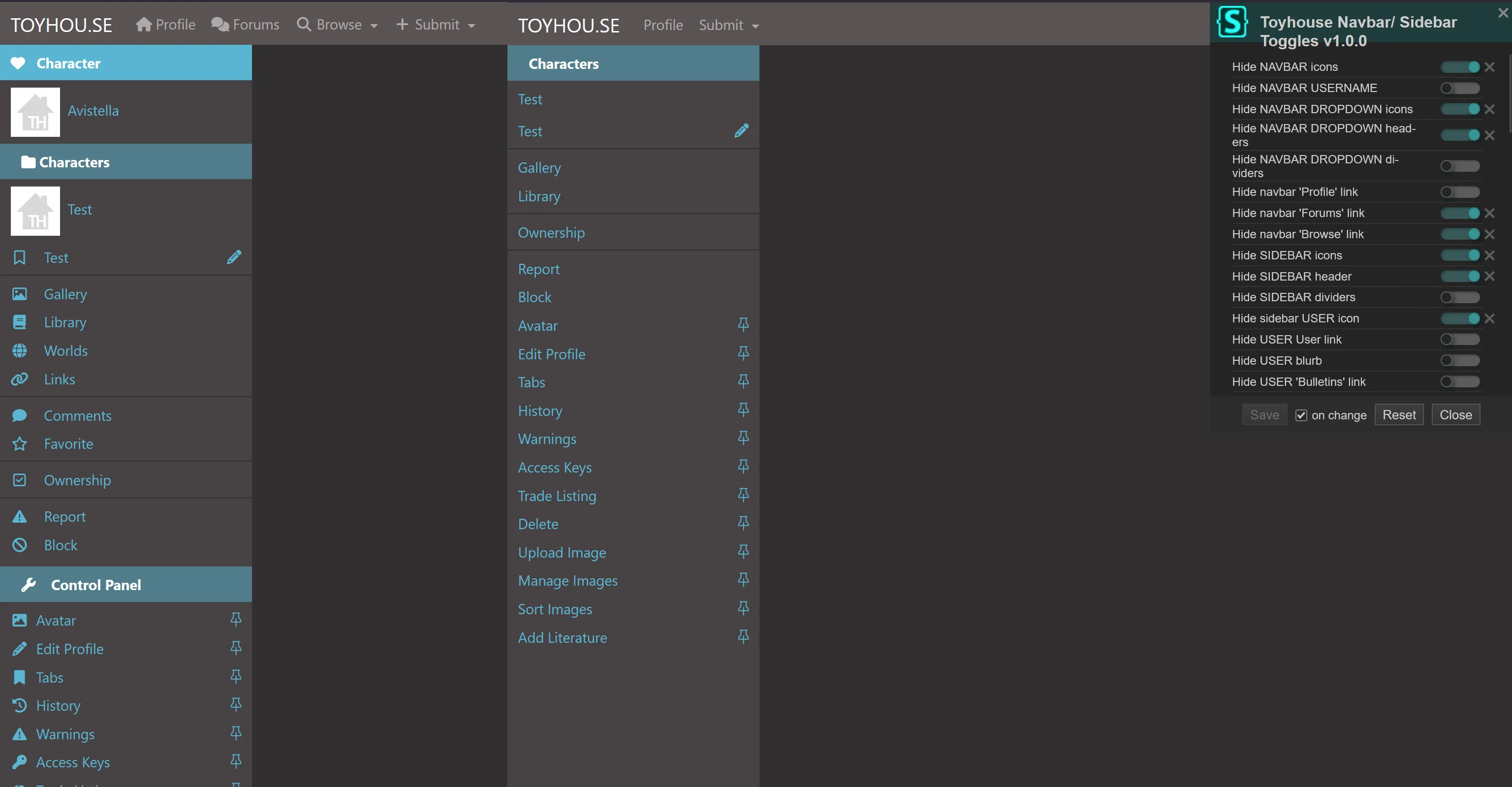
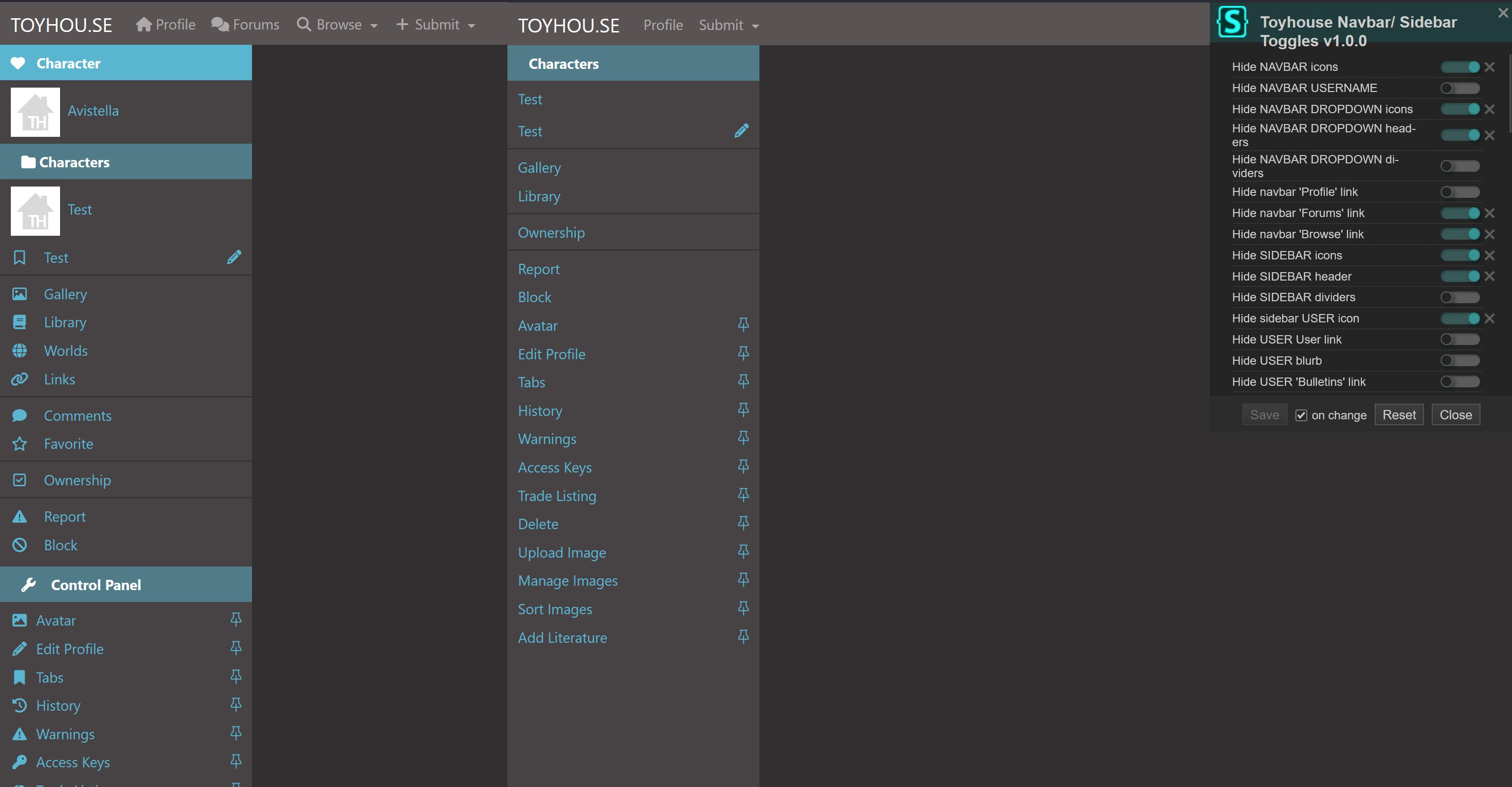
Toggle links and elements in the navbar/ sidebar on Toyhouse
Toyhouse Navbar/ Sidebar Toggles by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size16 kB
Code checksum254dd100
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
v1.1.0: Fixed toggle for character blurb
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Toyhouse Navbar/ Sidebar Toggles
@namespace Toyhouse Navbar/ Sidebar Toggles | Avistella
@version 1.1.0
@description Toggle links and elements in the navbar/ sidebar on Toyhouse
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox ntFAI "Hide NAVBAR icons" 0
@var checkbox ntUN "Hide NAVBAR USERNAME" 0
@var checkbox ntDFAI "Hide NAVBAR DROPDOWN icons" 0
@var checkbox ntDH "Hide NAVBAR DROPDOWN headers" 0
@var checkbox ntDD "Hide NAVBAR DROPDOWN dividers" 0
@var checkbox ntP "Hide navbar 'Profile' link" 0
@var checkbox ntF "Hide navbar 'Forums' link" 0
@var checkbox ntB "Hide navbar 'Browse' link" 0
@var checkbox stFAI "Hide SIDEBAR icons" 0
@var checkbox stH "Hide SIDEBAR header" 0
@var checkbox stD "Hide SIDEBAR dividers" 0
@var checkbox sutUI "Hide sidebar USER icon" 0
@var checkbox sutU "Hide USER User link" 0
@var checkbox sutUB "Hide USER blurb" 0
@var checkbox sutB "Hide USER 'Bulletins' link" 0
@var checkbox sutCh "Hide USER 'Characters' link" 0
@var checkbox sutL "Hide USER 'Links' link" 0
@var checkbox sutW "Hide USER 'Worlds' link" 0
@var checkbox sutF "Hide USER 'Favorites' link" 0
@var checkbox sutD "Hide USER 'Designs' link" 0
@var checkbox sutA "Hide USER 'Art' link" 0
@var checkbox sutLi "Hide USER 'Library' link" 0
@var checkbox sutC "Hide USER 'Comments' link" 0
@var checkbox sutS "Hide USER 'Stats' link" 0
@var checkbox sctUI "Hide sidebar CHARACTER owner icon" 0
@var checkbox sctU "Hide sidebar CHARACTER owner link" 0
@var checkbox sctF "Hide sidebar CHARACTER Folder link" 0
@var checkbox sctCI "Hide sidebar CHARACTER icon" 0
@var checkbox sctC "Hide sidebar CHARACTER link" 0
@var checkbox sctCB "Hide sidebar CHARACER blurb" 0
@var checkbox sctG "Hide sidebar CHARACTER 'Gallery' link" 0
@var checkbox sctLi "Hide sidebar CHARACTER 'Library' link" 0
@var checkbox sctW "Hide sidebar CHARACTER 'Worlds' link" 0
@var checkbox sctL "Hide sidebar CHARACTER 'Links' link" 0
@var checkbox sctCo "Hide sidebar CHARACTER 'Comments' link" 0
@var checkbox sctFv "Hide sidebar CHARACTER 'Favorite' link" 0
@var checkbox sctCP "Hide sidebar CHARACTER 'Control Panel' link" 0
@var checkbox sctMC "Hide sidebar CHARACTER 'Manage Character' dropdown" 0
@var checkbox sctMI "Hide sidebar CHARACTER 'Manage Images' dropdown" 0
@var checkbox sctML "Hide sidebar CHARACTER 'Manage Literatures' dropdown" 0
@var checkbox swtWI "Hide sidebar WORLD icon" 0
@var checkbox swtW "Hide WORLD link" 0
@var checkbox swtBl "Hide WORLD blurb" 0
@var checkbox swtB "Hide WORLD 'Bulletins' link" 0
@var checkbox swtCh "Hide WORLD 'Characters' link" 0
@var checkbox swtF "Hide WORLD 'Forums' link" 0
@var checkbox swtM "Hide WORLD 'Members' link" 0
@var checkbox swtC "Hide WORLD 'Comments' link" 0
@var checkbox swtWPH "Hide WORLD 'World Pages' header" 0
@var checkbox swtWFH "Hide WORLD 'World Functions' header" 0
@var checkbox swtSC "Hide WORLD 'Submit Character' link" 0
@var checkbox swtMP "Hide WORLD 'Mod Panel' dropdown link" 0
@var checkbox swtAP "Hide WORLD 'Admin Panel' dropdown link" 0
@var checkbox swtMS "Hide WORLD 'Membership Settings' link" 0
==/UserStyle== */
@-moz-document domain("toyhou.se") {
if ntFAI == 1 {
#headerContent span:not(.fi-web, .fi-male, .fi-heart, .fi-star, .fi-list, .fi-comments, .fi-mail, .display-user-tiny, .display-user-username, .fa-exclamation-triangle, .fi-megaphone, .dropdown-item-title, .dropdown-item-count) {
display:none;
}
}
if ntUN == 1 {
.navbar .nav-user-link .display-user-tiny .display-user-username {
display:none;
}
}
if ntDFAI == 1 {
#dropdownBrowse i, #dropdownCreate i {
display:none;
}
#dropdownNotifications .dropdown-item .dropdown-item-title span {
display:none;
}
}
if ntDH == 1 {
#dropdownBrowse .dropdown-header, #dropdownProfile .dropdown-header {
display:none;
}
}
if ntDD == 1 {
#dropdownProfile .dropdown-divider {
display:none;
}
}
if ntP == 1 {
#headerContent .navbar-left li:first-of-type {
display:none;
}
}
if ntF == 1 {
#headerContent li:has([href*="forums"]) {
display:none;
}
}
if ntB == 1 {
#headerContent li:has([href*="browse"]) {
display:none;
}
}
/*----------------*/
if stFAI == 1 {
#sidebar i {
display:none;
}
}
if stD == 1 {
#sidebar li.divider {
display:none;
}
}
if stH == 1 {
#sidebar .side-nav li.header {
display:none;
}
}
if sutUI == 1 {
.page-container-user #sidebar .display-user img {
display:none;
}
}
if sutU == 1 {
.page-container-user #sidebar li:has(.display-user), .page-container-user #sidebar .sidebar-divider-username {
display:none;
}
}
if sutUB == 1{
.page-container-user #sidebar li.blurb {
display:none;
}
}
if sutB == 1 {
.page-container-user #sidebar .sidebar-li-bulletins {
display:none;
}
}
if sutCh == 1 {
.page-container-user #sidebar .sidebar-li-characters {
display:none;
}
}
if sutL == 1 {
.page-container-user #sidebar .sidebar-li-links {
display:none;
}
}
if sutW == 1 {
.page-container-user #sidebar .sidebar-li-worlds {
display:none;
}
}
if sutF == 1 {
.page-container-user #sidebar .sidebar-li-favorites {
display:none;
}
}
if sutD == 1 {
.page-container-user #sidebar .sidebar-li-created {
display:none;
}
}
if sutA == 1 {
.page-container-user #sidebar .sidebar-li-art {
display:none;
}
}
if sutLi == 1 {
.page-container-user #sidebar .sidebar-li-literatures {
display:none;
}
}
if sutC == 1 {
.page-container-user #sidebar .sidebar-li-comments {
display:none;
}
}
if sutS == 1 {
.page-container-user #sidebar .sidebar-li-stats {
display:none;
}
}
/*----------------*/
if sutC == 1 and sutS == 1{
.page-container-user #sidebar .sidebar-divider-stats {
display:none;
}
}
if sutUB == 1 and sutB == 1 and sutCh == 1 and sutL == 1 and sutW == 1 and sutF == 1 {
.page-container-user #sidebar .sidebar-divider-collections {
display:none;
}
}
if sutD == 1 and sutA == 1 and sutLi == 1 {
.page-container-user #sidebar .sidebar-divider-stats {
display:none;
}
}
/*----------------*/
if sctUI == 1 {
.page-container-character #sidebar .display-user img {
display:none;
}
}
if sctU == 1 {
...