An improved dark theme for Superbits.org
Superbits Dark Theme 2.0 [7kt Edition] by 7kt-swe
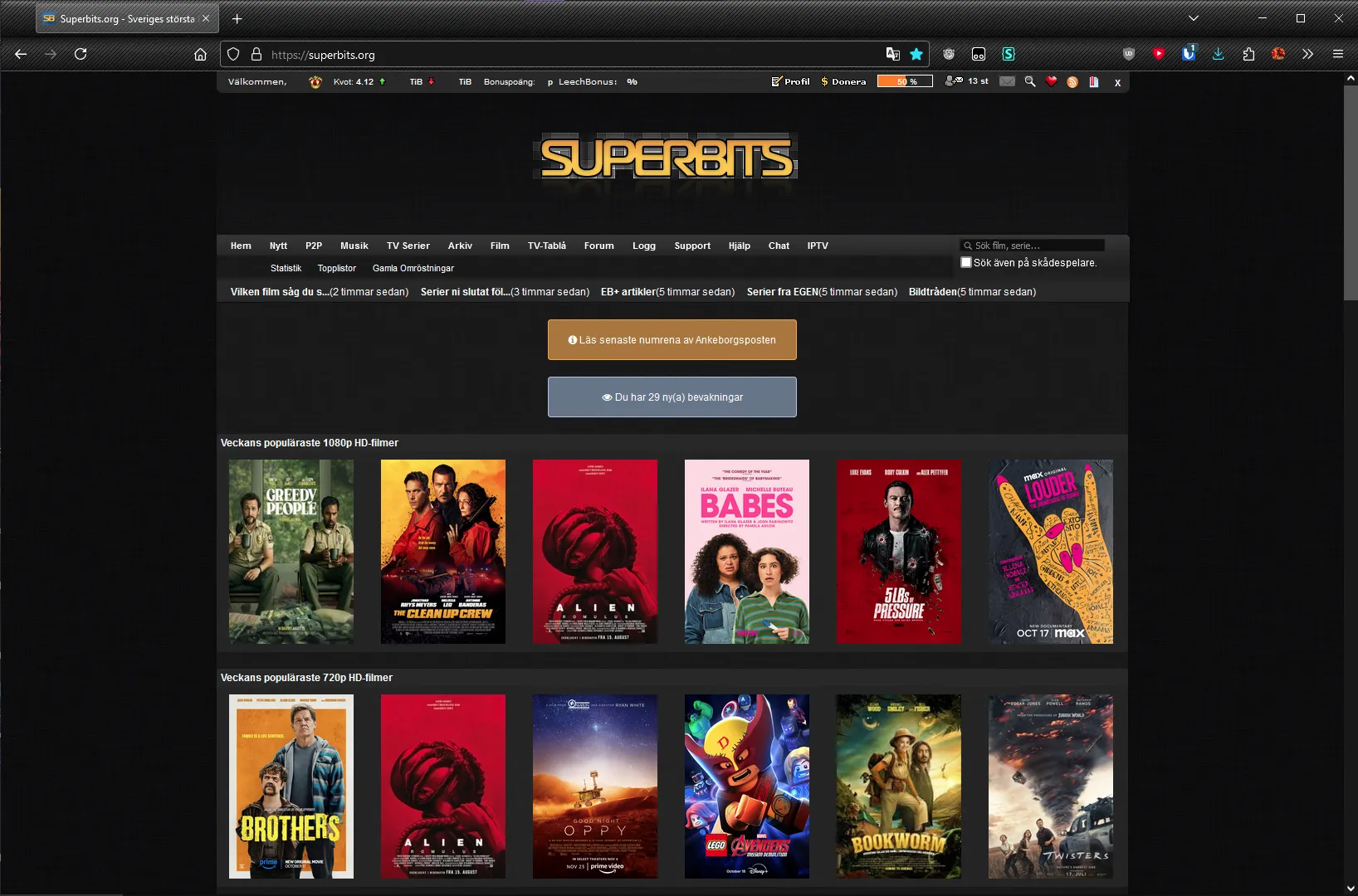
![Screenshot of Superbits Dark Theme 2.0 [7kt Edition]](https://userstyles.world/preview/18681/1.jpeg)
Details
Author7kt-swe
LicenseNo License
Categorysuperbits.org
Created
Updated
Size60 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Superbits Dark Theme 2.0 [7kt Edition]
@namespace 7kt-superbits
@author 7KT-SWE
@description An improved dark theme for Superbits.org
@version 1.2.6
@homepageURL https://7kt.se/
@preprocessor default
==/UserStyle== */
@-moz-document domain("superbits.org"),
domain("superbits.cc") {
:root {
scrollbar-color: #383838 #0f0f0f;
}
::selection {
background-color: #aa7835;
color: #fff;
}
.text-left {
text-align: left;
color: #fff;
}
pre {
display: block;
padding: 9.5px;
margin: 0 0 10px;
font-size: 13px;
line-height: 1.42857143;
color: #fff;
word-break: break-all;
word-wrap: break-word;
background-color: #383838;
border: 1px solid #4a4a4a;
border-radius: 4px;
}
.table > tbody > tr > td,
.table > tbody > tr > th,
.table > tfoot > tr > td,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > thead > tr > th {
padding: 8px;
line-height: 1.42857143;
vertical-align: middle;
border-top: 0px solid transparent;
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: #272727;
}
.form-control {
display: block;
width: 100%;
height: 34px;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #fff;
background-color: #272727;
background-image: none;
border: 1px solid #525252;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075);
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
}
.nav > li > a:focus,
.nav > li > a:hover {
text-decoration: none;
background-color: #272727;
}
.nav-tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
border-radius: 4px 4px 0 0;
}
.nav-tabs > li > a:hover {
border-color: #eee #eee #ddd;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover {
color: #fff;
cursor: default;
background-color: #272727;
border: 1px solid #ddd;
border-bottom-color: transparent;
}
.navbar-default .navbar-nav > li > a:focus,
.navbar-default .navbar-nav > li > a:hover {
color: #fff;
background-color: transparent;
}
.pagination > li > a,
.pagination > li > span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #fff;
text-decoration: none;
background-color: #272727;
border: 1px solid #272727;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
color: #777;
cursor: not-allowed;
background-color: #272727;
border-color: #272727;
}
.alert-warning {
color: #fff;
background-color: #c88a38;
border-color: #FFFFFF5E;
text-shadow: #00000085 1px 1px 1px;
}
.progress {
height: 20px;
margin-bottom: 0px;
overflow: hidden;
background-color: #3c3c3c;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.panel-default > .panel-heading {
color: #fff;
background-color: #272727;
border-color: #404040;
}
.modal-content {
position: relative;
background-color: #292929;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);
border-radius: 6px;
outline: 0;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
span.movieplot {
font-style: italic;
display: inline-block;
margin-top: 5px;
margin-bottom: 10px;
padding: 5px;
border: 0px groove #ededed;
color: #ffffff;
background-color: #555;
border-radius: 5px;
width: 250px;
}
li.menu > a {
font-size: 16px;
border-bottom: 6px solid #545454 !important;
}
#contentContainer {
padding-left: 0px;
padding-right: 0px;
padding-top: 20px;
padding-bottom: 20px;
position: relative;
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .020);
background: var(--custombg);
background-blend-mode: lighten;
}
nav.navbar-default {
background-color: #272727;
box-shadow: 2px 2px 5px 2px rgba(0, 0, 0, 0.2);
border: 0px !important;
border-radius: 0px;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:focus,
.navbar-default .navbar-nav > .active > a:hover {
color: #fff;
background-color: #272727;
}
.panel,
.table:not(.noshadow) {
box-shadow: 0px 0px 15px 5px rgba(0, 0, 0, 0);
border-collapse: separate;
border: 0;
background-color: #272727;
}
.panel-green > .panel-heading {
background-image: none;
background-repeat: repeat-x;
height: 21px;
line-height: 21px;
padding: 0px 5px;
border: 0px solid #1C4476;
color: #FFFFFF;
font-weight: bold;
background-color: #7777771F
}
th {
background-image: url("/img/colheadBITS.jpg");
background-repeat: repeat-x;
height: 21px;
line-height: 21px;
padding-top: 0px !important;
padding-bottom: 0px !important;
border: 0px solid #1C4476;
color: #FFFFFF;
font-weight: bold;
filter: grayscale(100%);
background-blend-mode: color-burn;
background-color: #2727276e;
}
.table-stripedTv > tbody > tr:nth-of-type(4n-4) {
background-color: #272727;
}
.table-stripedSpecial > tbody > tr:nth-of-type(4n-3) {
background-color: #333333;
}
img.categoryImage {
box-sizing: content-box;
display: block;
height: 39px;
width: 40px;
background-image: url('/img/icons-sprite.png');
background-repeat: no-repeat;
}
img.categoryImage.category13 {
background-image: url('/img/categories/pod.png') !important;
}
.btn-primary,
.btn-primary.active,
.btn-primary.focus,
.open > .dropdown-toggle.btn-primary {
color: #fff;
background-color: #1f54a2;
border-color: #173a6d;
}
.label-default {
background-color: #3c3c3c;
color: #b3b3b3;
}
.btn-default {
transition-duration: 0.1S;
transition-timing-function: ease-out;
}
div.post-header {
margin-bottom: 10px;
padding: 10px;
background-color: #3e3e3e;
border: 0px solid #000;
}
table {
border-collapse: collapse;
border: 1px #eeeeee;
background-color: #7777771f;
}
.table-striped > tbody > tr:nth-of-type(2n + 1) {
background-color: #7777770d;
}
#statusrad {
width: 1100px;
position: absolute;
top: 0;
height: 26px;
color: #FFFFFF;
font-size: 10px;
background-image: none;
background-repeat: repeat-x;
margin: 0px auto 0px auto;
background-color: #272727;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
#statusrad-vanster {
height: 26px;
width: 7px;
background-color: #272727;
background-image: none;
background-repeat: repeat;
float: left;
border-bottom-left-radius: 10px;
}
#statusrad-hoger {
height: 26px;
width: 7px;
background-color: #272727;
background-image: none;
background-repeat: repeat;
float: right;
border-bottom-right-radius: 10px;
}
#statusrad-skugga {
width: 900px;
height: 6px;
float: right;
background-image: url("img/mittfade.jpg");
background-repeat: repeat-x;
}
#statusrad-skugga-v {
height: 6px;
width: 42px;
background-image: url("img/vansterfade.jpg");
background-repeat: no-repeat;
float: left;
}
#statusrad-skugga-h {
width: 42px;
height: 6px;
background-image: url("img/hogerfade.jpg");
background-repeat: no-repeat;
float: right;
}
.statusdelare {
/* background-image: url("/img/menyskiljare.jpg");
background-blend-mode: hard-light;
background-repeat: no-repeat;
width: 2px;
height: 23px;
margin: 3px 5px 3px 0px;
background-color: #272727;
filter: grayscale(1)
*/
background-image: none !important;
}
.menyskiljare {
background-image: url("/img/menyskiljare.jpg");
background-blend-mode: hard-light;
background-color: #272727;
background-repeat: no-repeat;
width: 2px;
height: 23px;
margin: 3px 0px 0px 0px;
float: left;
}
#meny {
width: 880px;
height: 26px;
float: left;
background-image: url("/img/mittensok.jpg");
background-repeat: repeat-x;
background-blend-mode: soft-light;
filter: grayscale(1);
background-color: #272727;
}
#meny-v {
width: 7px;
height: 26px;
float: left;
background-image: url("/img/mittensok.jpg");
background-repeat: no-repeat;
background-blend-mode: soft-light;
filter: grayscale(1);
background-size: 10px 55px;
background-color: #272727;
}
/* #ministatus {
width: 213px;
height: 54px;
float: right;
color: white;
border-bottom: 0px solid #6C6C6C;
background-image: url("/img/mittensok.jpg");
background-repeat: repeat-x;
background-color: #272727;
position: relative;
left: -2px;
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .2);
background-blend-mode: soft-light;
filter: grayscale(1);
}
*/
#ministatus {
width: 213px;
height: 53px;
float: right;
color: white;
border-bottom: 0px solid #6C6C6C;
/* background-image: url("/img/mittensok.jpg"); */
background-repeat: repeat-x;
/* background-color: #323232; */
position: relative;
left: -2px;
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .2);
/* background-blend-mode: soft-light; */
/* filter: grayscale(1); */
background-image: linear-gradient(#323232, #1d1...