An improved dark theme for Superbits.org
Superbits Dark Theme 2.0 [7kt Edition] by 7kt-swe
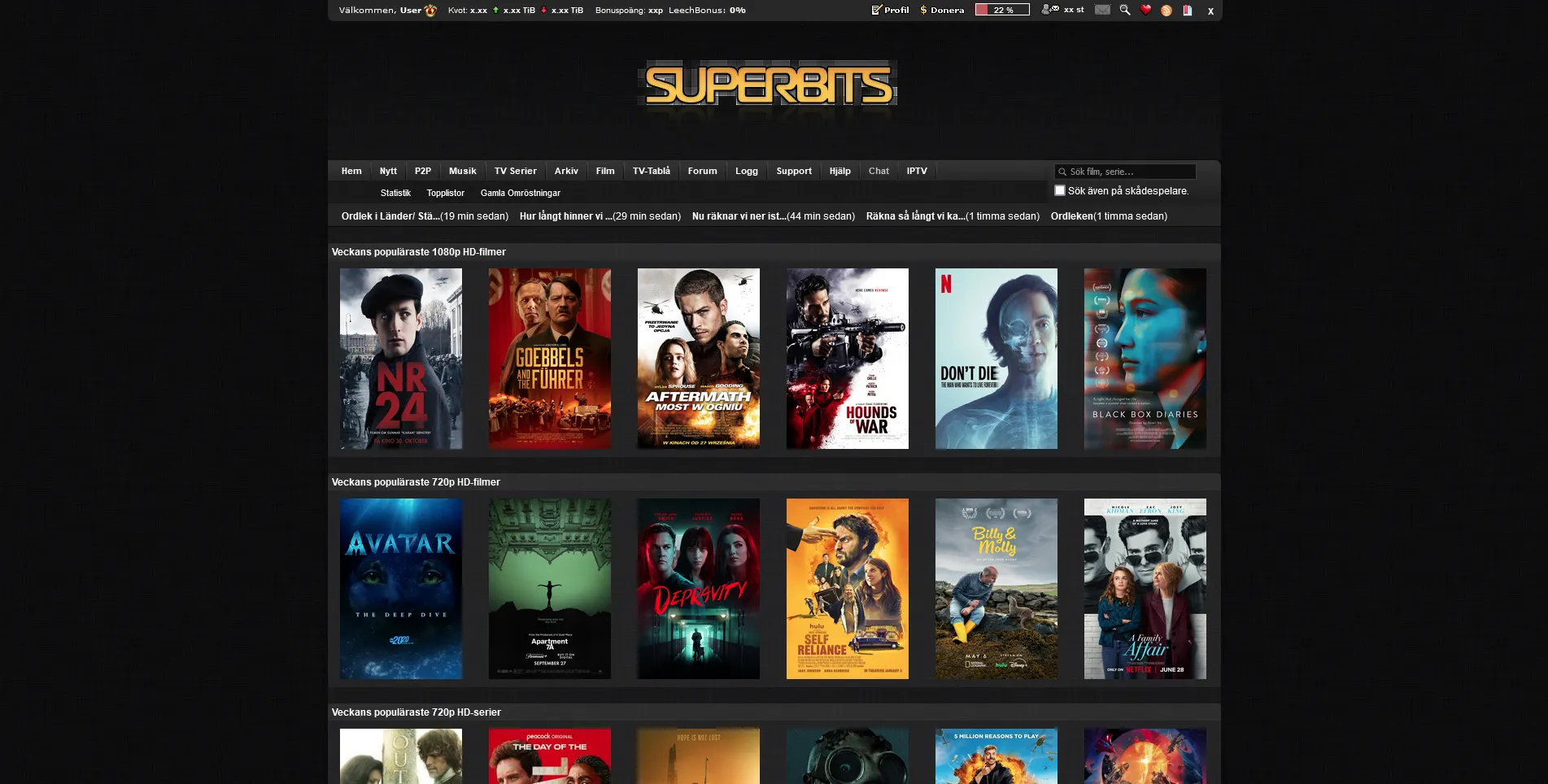
![Screenshot of Superbits Dark Theme 2.0 [7kt Edition]](https://userstyles.world/preview/18681/2.jpeg)
Details
Author7kt-swe
LicenseNo License
Categorysuperbits.org
Created
Updated
Code size65 kB
Code checksum1b631b7f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Superbits Dark Theme 2.0 [7kt Edition]
@namespace 7kt-superbits
@author 7KT-SWE
@description An improved dark theme for Superbits.org
@version 1.3.8
@homepageURL https://7kt.se/
@preprocessor default
==/UserStyle== */
@-moz-document domain("superbits.org"),
domain("superbits.cc") {
:root {
scrollbar-color: #383838 #0f0f0f !important;
}
::selection {
background-color: #aa7835 !important;
color: #fff !important;
}
.text-left {
text-align: left !important;
color: #fff;
}
pre {
display: block !important;
padding: 9.5px !important;
margin: 0 0 10px !important;
/*font-size: 13px !important;*/
line-height: 1.42857143 !important;
color: #fff !important;
word-break: break-all !important;
word-wrap: break-word !important;
background-color: #383838 !important;
border: 1px solid #4a4a4a !important;
border-radius: 4px !important;
scrollbar-color: #575757 #383838 !important
}
.table > tbody > tr > td,
.table > tbody > tr > th,
.table > tfoot > tr > td,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > thead > tr > th {
line-height: 1.42857143 !important;
border-top: 0px solid transparent !important;
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: #272727;
}
.nav > li > a:focus,
.nav > li > a:hover {
text-decoration: none !important;
background-color: #272727 !important;
}
.nav-tabs > li > a {
margin-right: 2px !important;
line-height: 1.42857143 !important;
border: 1px solid transparent !important;
border-radius: 4px 4px 0 0 !important;
}
.nav-tabs > li > a:hover {
border-color: #eee #eee #ddd !important;
}
.nav-tabs > li.active > a,
.nav-tabs > li.active > a:focus,
.nav-tabs > li.active > a:hover {
color: #fff !important;
cursor: default !important;
background-color: #272727 !important;
border: 1px solid #ddd !important;
border-bottom-color: transparent !important;
}
.navbar-default .navbar-nav > li > a:focus,
.navbar-default .navbar-nav > li > a:hover {
color: #fff !important;
background-color: transparent !important;
}
.pagination > li > a,
.pagination > li > span {
position: relative !important;
float: left !important;
padding: 6px 12px !important;
margin-left: -1px !important;
line-height: 1.42857143 !important;
color: #fff !important;
text-decoration: none !important;
background-color: #272727 !important;
border: 1px solid #272727 !important;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
color: #777 !important;
cursor: not-allowed !important;
background-color: #272727 !important;
border-color: #272727 !important;
}
.alert-warning {
color: #fff !important;
background-color: #c88a38 !important;
border-color: #FFFFFF5E !important;
text-shadow: #00000085 1px 1px 1px !important;
}
.progress {
height: 20px !important;
margin-bottom: 0px !important;
overflow: hidden !important;
background-color: #3c3c3c !important;
border-radius: 4px !important;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1) !important;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1) !important;
}
.panel-default > .panel-heading {
color: #fff !important;
background-color: #272727 !important;
border-color: #404040 !important;
}
.modal-content {
position: relative !important;
background-color: #292929 !important;
-webkit-background-clip: padding-box !important;
background-clip: padding-box !important;
border: 1px solid #999 !important;
border: 1px solid rgba(0, 0, 0, .2) !important;
border-radius: 6px !important;
outline: 0 !important;
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5) !important;
box-shadow: 0 3px 9px rgba(0, 0, 0, .5) !important;
}
span.movieplot {
font-style: italic !important;
display: inline-block !important;
margin-top: 5px !important;
margin-bottom: 10px !important;
padding: 5px !important;
border: 0px groove #ededed !important;
color: #ffffff !important;
background-color: #555 !important;
border-radius: 5px !important;
width: 250px !important;
}
li.menu > a {
/*font-size: 16px !important;*/
border-bottom: 6px solid #545454 !important;
}
#contentContainer {
padding-left: 0px !important;
padding-right: 0px !important;
padding-top: 20px !important;
padding-bottom: 20px !important;
position: relative !important;
box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .2) !important;
-webkit-box-shadow: 0px 0px 6px 0px rgba(0, 0, 0, .020) !important;
background: var(--custombg) !important;
background-blend-mode: lighten !important;
}
nav.navbar-default {
background-color: #272727 !important;
box-shadow: 2px 2px 5px 2px rgba(0, 0, 0, 0.2) !important;
border: 0px !important;
border-radius: 0px !important;
}
.navbar-default .navbar-nav > .active > a,
.navbar-default .navbar-nav > .active > a:focus,
.navbar-default .navbar-nav > .active > a:hover {
color: #fff !important;
background-color: #272727 !important;
}
.panel,
.table:not(.noshadow) {
box-shadow: 1px 1px 5px 1px rgba(0, 0, 0, 0.2) !important;
border-collapse: separate !important;
border: 0 !important;
background-color: #272727 !important;
}
.panel-green > .panel-heading {
background-image: none !important;
background-repeat: repeat-x !important;
height: 21px !important;
line-height: 21px !important;
padding: 0px 5px !important;
border: 0px solid #1C4476 !important;
color: #FFFFFF !important;
font-weight: bold !important;
background-color: #7777771F
}
th {
background-image: url("/img/colheadBITS.jpg") !important;
background-repeat: repeat-x !important;
height: 21px !important;
line-height: 21px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
border: 0px solid #1C4476 !important;
color: #FFFFFF !important;
font-weight: bold !important;
filter: grayscale(100%) !important;
background-blend-mode: color-burn !important;
background-color: #2727276e !important;
}
.table-stripedTv > tbody > tr:nth-of-type(4n-4) {
background-color: #272727;
}
.table-stripedSpecial > tbody > tr:nth-of-type(4n-3) {
background-color: #333333;
}
img.categoryImage {
box-sizing: content-box !important;
display: block !important;
height: 39px !important;
width: 40px !important;
background-image: url('/img/icons-sprite.png') !important;
background-repeat: no-repeat !important;
}
img.categoryImage.category13 {
background-image: url('/img/categories/pod.png') !important;
}
.btn-primary,
.btn-primary.active,
.btn-primary.focus,
.open > .dropdown-toggle.btn-primary {
color: #fff !important;
background-color: #1f54a2 !important;
border-color: #173a6d !important;
}
.label-default {
background-color: #3c3c3c !important;
color: #b3b3b3 !important;
}
.btn-default {
transition-duration: 0.1S !important;
transition-timing-function: ease-out !important;
}
div.post-header {
margin-bottom: 10px !important;
padding: 10px !important;
background-color: #3e3e3e !important;
border: 0px solid #000 !important;
}
table {
border-collapse: collapse !important;
border: 1px #eeeeee !important;
background-color: #7777771f;
}
.table-striped > tbody > tr:nth-of-type(2n + 1) {
background-color: #7777770d;
}
#statusrad {
width: 1100px !important;
position: absolute !important;
top: 0 !important;
height: 26px !important;
color: #FFFFFF !important;
/*font-size: 10px !important;*/
background-image: none !important;
background-repeat: repeat-x !important;
margin: 0px auto 0px auto !important;
background-color: #272727 !important;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important;
}
#statusrad-vanster {
height: 26px !important;
width: 7px !important;
background-color: #272727 !important;
background-image: none !important;
background-repeat: repeat !important;
float: left !important;
border-bottom-left-radius: 10px !important;
}
#statusrad-hoger {
height: 26px !important;
width: 7px !important;
background-color: #272727 !important;
background-image: none !important;
background-repeat: repeat !important;
float: right !important;
border-bottom-right-radius: 10px !important;
}
#statusrad-skugga {
width: 900px !important;
height: 6px !important;
float: right !important;
background-image: url("img/mittfade.jpg") !important;
background-repeat: repeat-x !important;
}
#statusrad-skugga-v {
height: 6px !important;
width: 42px !important;
background-image: url("img/vansterfade.jpg") !important;
background-repeat: no-repeat !important;
float: left !important;
}
#statusrad-skugga-h {
width: 42px !important;
height: 6px !important;
background-image: url("img/hogerfade.jpg") !important;
background-repeat: no-repeat !important;
float: right !important;
}
.statusdelare {
/* background-image: url("/img/menyskiljare.jpg") !important;
background-blend-mode: hard-light !important;
background-repeat: no-repeat !important;
width: 2px !important;
height: 23px !important;
margin: 3px 5px 3px 0px !important;
background-color: #272727 !important;
filter: grayscale(1)
*/
background-image: none !important;
}
.menyskiljare {
background-image: url("/img/menyskiljare.jpg") !important;
background-blend-mode: hard-light !important;
background-color: #272727 !important;
background-repeat: no-repeat !important;
width: 2px !important;
height: 23px !important;
margin: 3px 0px 0px 0px !important;
float: le...