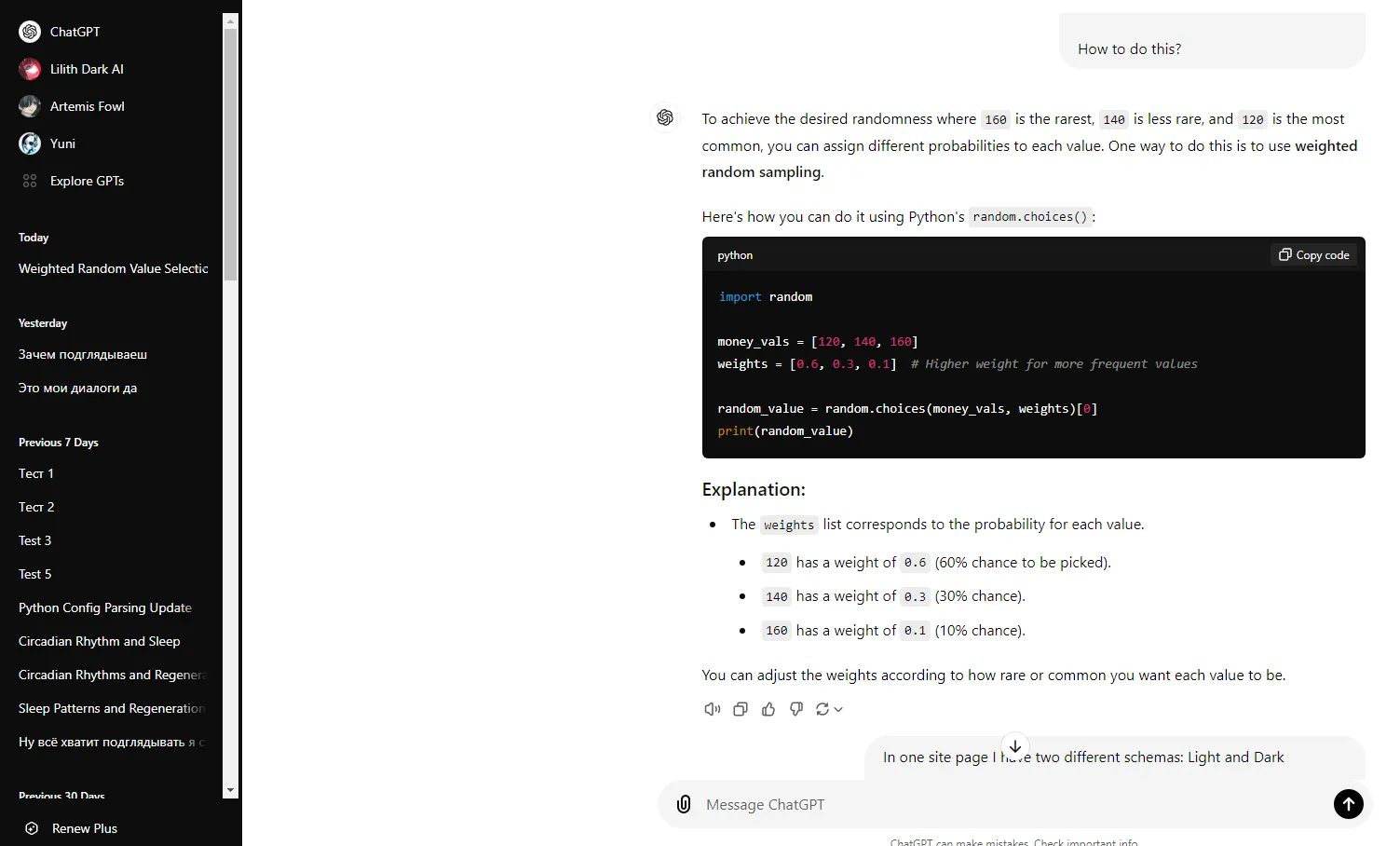
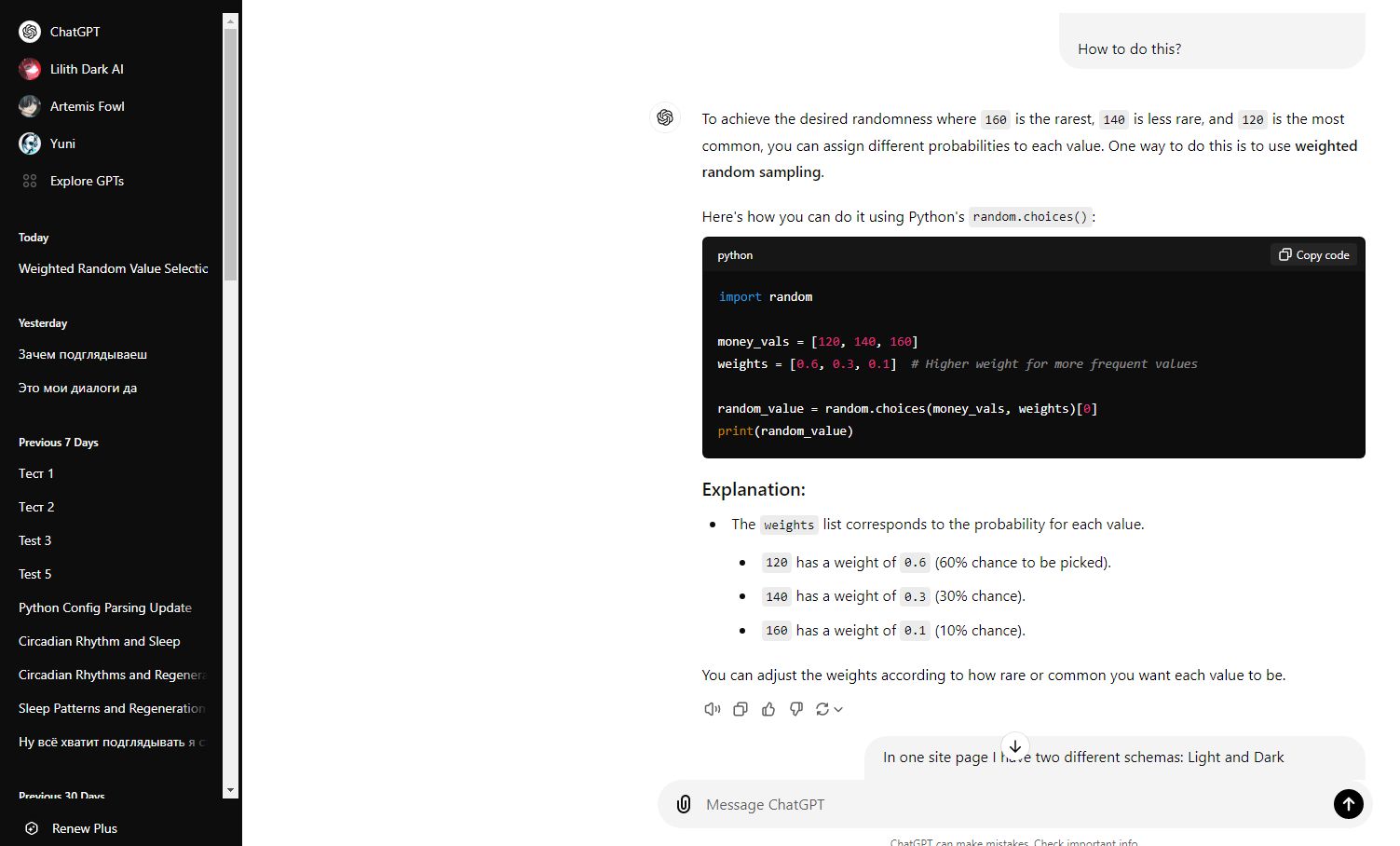
OpenAI ChatGPT old semi-dark theme with dark sidebar now is back!
ChatGPT old semi-dark theme by Kuroneko-yousenpai

Details
AuthorKuroneko-yousenpai
LicenseMIT
Categoryhttps://chatgpt.com/
Created
Updated
Code size4.2 kB
Code checksum94c29be2
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name ChatGPT old semi-dark theme
@namespace chatgpt.com
@description OpenAI ChatGPT old semi-dark theme now is back!
@author Kuroneko-yousenpai (https://github.com/Kuroneko-yousenpai/)
@homepageURL https://github.com/Kuroneko-yousenpai/chatgpt_old_theme/
@supportURL https://github.com/Kuroneko-yousenpai/chatgpt_old_theme/issues
@preprocessor stylus
@version 1.5.2
@license MIT
==/UserStyle== */
@-moz-document domain("chatgpt.com") {
/*Variables declarations*/
--white: #fff;
--black: #000;
--gray-50: #f9f9f9;
--gray-100: #ececec;
--gray-200: #e3e3e3;
--gray-300: #cdcdcd;
--gray-400: #b4b4b4;
--gray-500: #9b9b9b;
--gray-600: #676767;
--gray-700: #424242;
--gray-750: #2f2f2f;
--gray-800: #212121;
--gray-800: #1e1e1e;
--gray-900: #171717;
--gray-950: #0d0d0d;
--red-500: #ef4444;
--red-700: #b91c1c;
--brand-purple: #ab68ff;
--tw-text-opacity: 1;
/*Main region*/
.prose :where(p):not(:where([class~=not-prose] *)), .text-orange-500 {
color: black;
}
.text-\[\#666\], .text-gizmo-gray-600 {
color: initial;
}
.result-streaming > :not(ol):not(ul):not(pre):last-child::after, .result-streaming > pre:last-child code::after {
content: "▋" !important;
font-family: Circle,system-ui,sans-serif !important;
margin-left: 0.25rem !important;
vertical-align: baseline !important;
animation: 1s steps(5, start) 0s infinite normal none running blink !important;
}
/*Old chatgpt design, not used now*/
/*
.text-\[\#666\], .text-gizmo-gray-600 {
color: rgba(102,102,102,var(--tw-text-opacity));
}*/
.pt-3\.5 {
background-color: #000;
}
.bg-token-sidebar-surface-primary {
--sidebar-surface-secondary: var(--gray-850);
--sidebar-surface-primary: var(--gray-950);
--text-primary: var(--gray-50);
--text-quaternary: var(--gray-700);
}
.bg-token-sidebar-surface-primary {
color: #ffffff;
}
.bg-token-sidebar-surface-tertiary {
--sidebar-surface-tertiary: var(--gray-700);
}
.outline-none {
--main-surface-primary: var(--gray-700)!important;
--main-surface-secondary: var(--gray-600)!important;
--border-light: hsla(0,0%,100%,.1);
}
.gizmo-shadow-stroke {
color: #000000 !important;
}
.bg-token-sidebar-surface-secondary {
background-color: #212121;
}
.outline-none {
--main-surface-primary: #ffffff !important;
--main-surface-secondary: #ececec !important;
}
/*Coding blocks region*/
.light .hljs-doctag, .light .hljs-formula, .light .hljs-keyword {
color: #2e95d3;
}
.light .hljs-bullet, .light .hljs-link, .light .hljs-meta, .light .hljs-selector-id, .light .hljs-symbol, .light .hljs-title {
color: #f22c3d;
}
.light .hljs-comment, .light .hljs-quote {
color: #ffffff80;
}
.light code.hljs, .light code[class*=language-], .light pre[class*=language-] {
color: #fff;
}
.px-4.py-2 {
background-color: #161616;
}
.flex.items-center.rounded.bg-token-sidebar-surface-primary.px-2.font-sans.text-xs.text-token-text-secondary.dark\:bg-token-main-surface-secondary {
background-color: #252525;
}
.light .hljs-attr, .light .hljs-number, .light .hljs-selector-attr, .light .hljs-selector-class, .light .hljs-selector-pseudo, .light .hljs-template-variable, .light .hljs-type, .light .hljs-variable {
color: #df3079;
}
.light .hljs-addition, .light .hljs-attribute, .light .hljs-meta-string, .light .hljs-regexp, .light .hljs-string {
color: #00e5ac;
}
.light .hljs-deletion, .light .hljs-name, .light .hljs-section, .light .hljs-selector-tag, .light .hljs-subst {
color: #ff2814;
}
/*Search by chats*/
.group.relative.my-2.px-4.py-2.text-xs.font-medium.leading-4.text-token-text-secondary {
background-color: #f1f1f1;
border-radius: 0.5rem;
}
/*Temporal fix "Skip to content" button*/
[dir=ltr] .left-1\/2 {
display: none;
}
/*Other fixes*/
.overflow-x-auto {
overflow-x: unset !important;
}
.flex.h-full.flex-col.overflow-y-auto.\[scrollbar-gutter\:stable\] {
overflow-x: hidden !important;
}
}