カクヨムをダークモードに対応します。
Kakuyomu Dark - 「カクヨム」ダークモード by mmahhi

Details
Authormmahhi
LicenseMIT
Categorykakuyomu.jp
Created
Updated
Code size227 kB
Code checksum9efe92e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
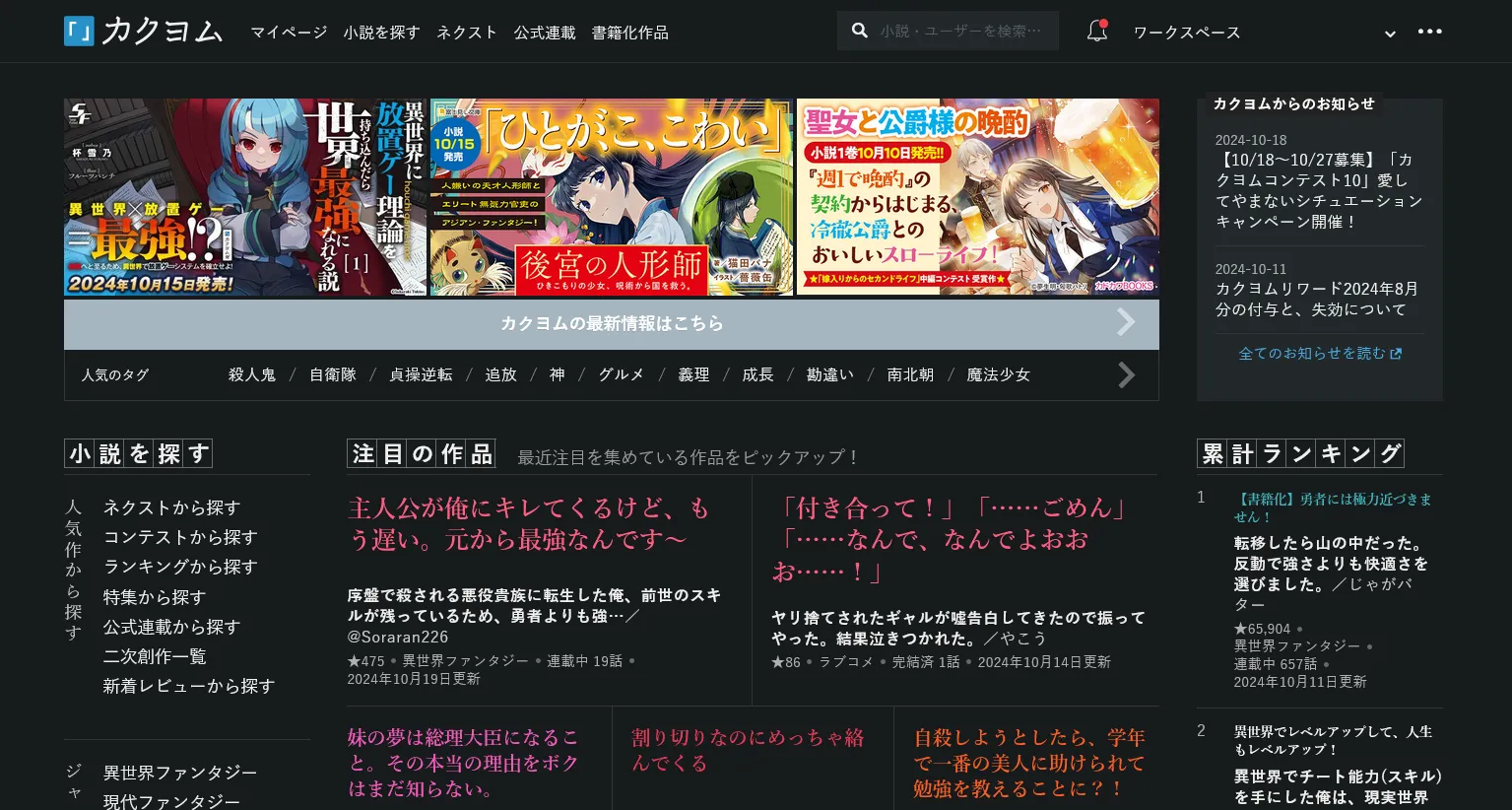
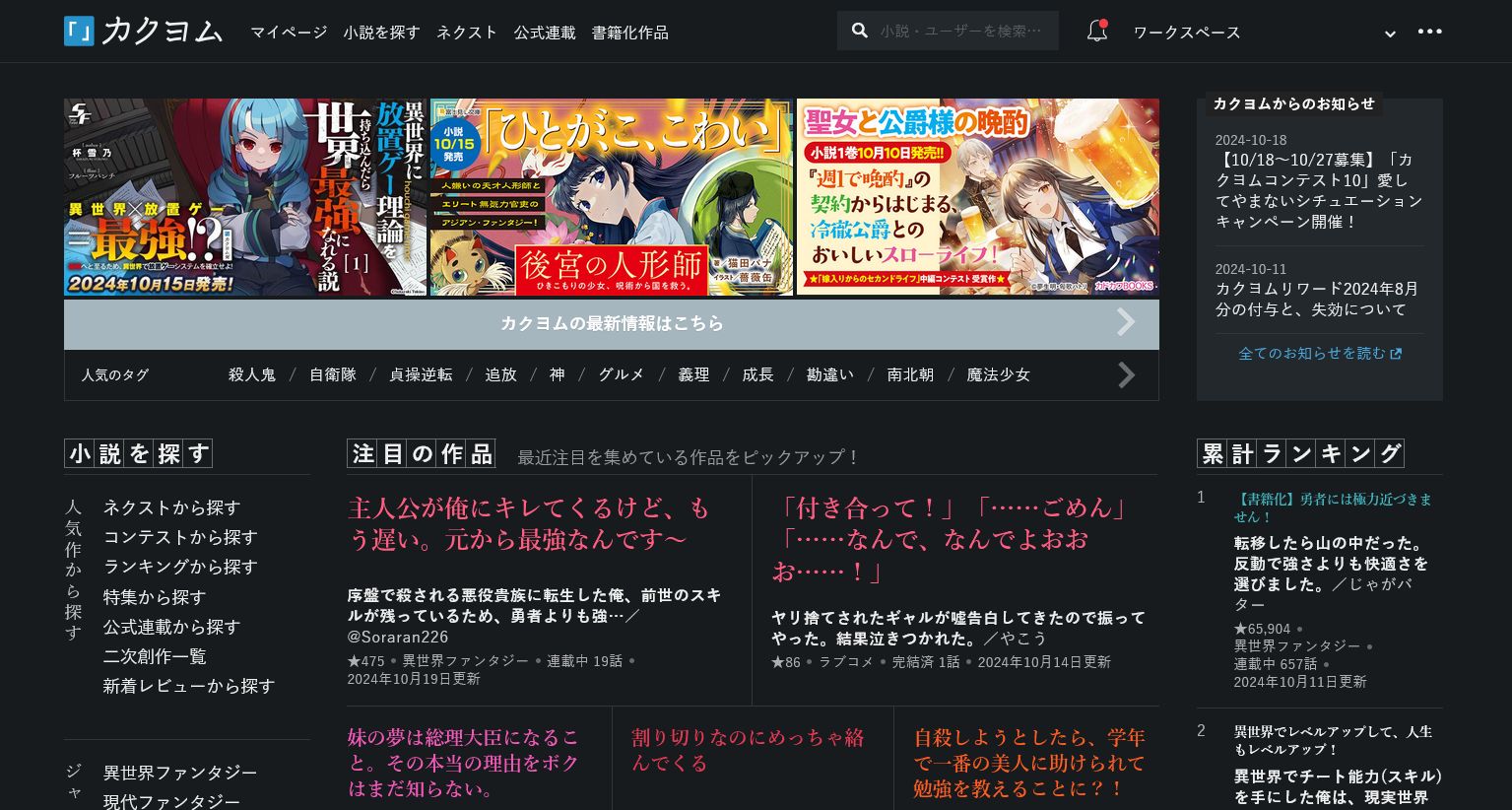
概要
カクヨムをダークモードに対応させるユーザーCSSです。
サポート
ユーザーCSSのインストール方法については、こちらのページをご覧ください。
→「ユーザーCSSのインストール方法について」
ご意見、感想、不具合報告などは、こちらのページからどうぞ。
→「ユーザーCSSに関するお問い合わせフォーム」
Stylusでデバイスのテーマに合わせて、適用するユーザーCSSを切り替える方法は、こちらのページで解説しています。
→「Stylusで自動的にダークモードを切り替える」
更新履歴
Ver.1.0.0 (2024/10/20)
- 公開。
Ver.1.0.1 (2025/03/18)
- 新しいトップページに対応しました。
- ダークモードが反映されない箇所を修正しました。
- 一部のブラウザーで正常に動作しない問題を修正しました。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kakuyomu Dark - 「カクヨム」ダークモード
@namespace github.com/mmahhi
@version 1.0.1
@description カクヨムをダークモードに対応します。
@author mmahhi <mmahhi@s203.xrea.com> (http://mmahhi.s203.xrea.com/)
@homepageURL http://mmahhi.s203.xrea.com/userstyle/kakuyomu-dark/
@supportURL http://mmahhi.s203.xrea.com/userstyle/contact/
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://kakuyomu.jp") {
/* Kakuyomu Dark - 「カクヨム」ダークモード Ver.1.0.1 (2025/03/18) */
body {
--bg0: #0d1011;
--bg05: #111415;
--bg1: #171b1d;
--bg15: #1b2022;
--bg2: #22282b;
--bg25: #2c3337;
--bg3: #31393e;
--bg4: #404a51;
--color0: #fff;
--color1: #f0f0f0;
--color15: #ccc;
--color2: #b0b0b0;
--color25: #9c9c9c;
--color3: #888;
--border1: #323637;
--border15: #505657;
--border2: #686b6c;
--link1: #4baae0;
--link-v1: #3399ff;
--link-h1: #52bbf7;
--color-darkBlue: #4baae0;
}
:root {
color-scheme: dark;
}
html:not([data-blog-uri="https://kakuyomu.jp/special/"]) body:not(#page-works-episodes-episode):not(#page-my-works-episodes-edit) {
background-color: var(--bg1);
color: var(--color1);
}
:where(body:not(#page-works-episodes-episode)) {
& button {
color: var(--color1);
}
& input, textarea {
background-color: var(--bg2);
color: var(--color1);
border-color: var(--border1);
}
& input:hover, textarea:hover {
border-color: var(--border2);
}
}
input:autofill, textarea:autofill {
-webkit-box-shadow: inset 0 0 0 1000px var(--bg2);
box-shadow: inset 0 0 0 1000px var(--bg2);
}
:where(#page-top, #page-topTouch, .page-index, .page-entry, .page-archive, #page-violationReport, #page-contests-contest-works, #page-contests-contest-detail, #page-guide-write, #page-guide-read, #page-guide-loyaltyProgram, #page-guide-more, #page-my-antenna-worksGuest, #page-my-antenna-usersGuest, #page-userEvents-userEvent, #page-my-works-edit, #page-my-dashboard, #page-my-antenna-works, #page-my-antenna-users, #page-my-worksDetail, #page-legal-tokuteishoTorihikiho, #page-my-works, #page-my-events, #page-my-collections, #page-my-news, #page-my-works-episodes-edit, #page-siteFeedback, #page-my-antenna-readingHistories, #page-my-antenna-worksTouch, #page-rankings, #page-explore, #page-features, #page-features-feature, #page-userEvents-entrants, #page-errorPage-notFound, #page-fanFictionSources-recentWorks, #page-officialTouch, #page-official-labels, #page-official, #page-recentUserNews, #page-fanFictionSources, #page-userEvents, #page-trends, #page-pickupWorks, #page-signup-emailConfirmError) :is(a, a:active, a:focus, a:hover) {
color: var(--link1);
}
/* ネクストロゴ */
:is(.kakuyomuNext-badge, .KakuyomuNextLogo_icon__U_24p, .KakuyomuNextTemplate_logo__sbCt4) path[fill="#000"] {
fill: #fff;
}
/* 魔法のiランドロゴ */
:is(.RegularWorkHeader_mahoLogo__14HSv, .CompactWorkHeader_mahoLogo__TomaJ) path {
fill: var(--color1);
}
/* アイキャッチ */
:is(.EyeCatch_container__7zD5T, .widget-workBox-official-catchphrase, .widget-workBox-official-thumbnail-catchphrase, .WorkReviewDetail_title__cCizs, .NextEpisodeWorkBox_catchphrase__LMuQE, .work-catchphrase):is([style*=" rgb(0, 0, 0);"], [style*="#000000"]), :is(.widget-workBox-catchphrase-title, .widget-catchphrase-title, .widget-catchphrase-author) > a:is([style*="rgb(0, 0, 0)"], [style*="#000000"]) {
color: var(--color0) !important;
}
:is(.widget-workCard-workColor, .WorkColor_workColor__n_EKF, .widget-antennaList-workColor, .widget-antennaGuestList-workColor, .episodeFooter-collectionNextWorks-item-collection-color, #workColor, .widget-antennaList-workInfoDetail-workColor, .widget-workTitle-workColor, .widget-workBox-official-workColor):is([style*="rgb(0, 0, 0);"], [style*="#000000"]) {
background-color: var(--color0) !important;
}
.EyeCatch_container__7zD5T:is([style*="color: rgb(112, 21, 109)"], [style*="color:#70156D"]) {
color: #d98dd6 !important;
}
}
@-moz-document url-prefix("https://kakuyomu.jp") {
/* --------------- */
/* 共通パーツ */
/* --------------- */
/* 新システム共通色 */
body {
--background-white: var(--bg1);
--background-beige: var(--bg15);
--borderColor-beige: var(--bg15);
--background-mediumBeige: var(--bg2);
--borderColor-mediumBeige: var(--bg2);
--color-black: var(--color1);
--borderColor-default: var(--border1);
}
.heading-underline {
border-color: var(--border1);
}
.isPC .widget-media-genresWorkList .widget-media-genresWorkList-list li.isActive a {
color: var(--color1);
}
.isPC .widget-media-genresWorkList .widget-media-genresWorkList-list a {
color: var(--color15);
}
.isPC .widget-media-genresWorkList .widget-media-genresWorkList-list a:hover {
background-color: var(--bg2);
}
.isPC .widget-media-genresWorkList .widget-media-genresWorkList-listTitle p {
color: var(--color2);
}
.isPC .widget-media-genresWorkList .widget-media-genresWorkList-listTitle {
border-color: var(--border1);
}
.isPC .widget-work {
border-color: var(--border1);
}
.isPC .widget-workCard-titleLabel {
color: var(--color1);
border-color: var(--border2) !important;
}
.isPC .widget-workCard-titleLabel:visited {
color: var(--color15);
}
.isPC .widget-workCard-title a:focus, .isPC .widget-workCard-title a:hover {
color: var(--link1);
}
.isPC .widget-workCard-author, .isPC .widget-workCard-authorLabel {
color: var(--color15);
}
.isPC .widget-workCard-introduction a {
color: var(--color15);
}
.isPC .widget-workCard-data {
background-color: var(--bg2);
color: var(--color2);
}
.isPC .widget-workCard-data a {
color: var(--color15);
}
.isPC .widget-workCard-data a:hover {
color: var(--link1);
}
.isPC .widget-workCard-meta > a::after, .isPC .widget-workCard-meta > span::after {
background-color: var(--border2);
}
.isPC .widget-workCard-tags a:hover span {
color: var(--link1);
}
.isTouch .widget-work {
border-color: var(--border1);
}
.isTouch .widget-workCard-titleLabel {
color: var(--color1);
}
.isTouch .widget-workCard-title a:focus, .isTouch .widget-workCard-title a:hover {
color: var(--link1);
}
.isTouch .widget-work .widget-work-reviews .widget-catchphrase {
border-color: var(--border15);
}
.isTouch .widget-workCard-author, .isTouch .widget-workCard-authorLabel {
color: var(--color15);
}
.isTouch .widget-workCard-title a:focus, .isTouch .widget-workCard-title a:hover {
color: var(--link1);
}
.isTouch .widget-workCard-introduction a {
color: var(--color15);
}
.isTouch .widget-workCard-data {
background-color: var(--bg2);
color: var(--color2);
}
.isTouch .widget-workCard-data a {
color: var(--color15);
}
.isTouch .widget-workCard-data a:hover {
color: var(--link1);
}
.isTouch .widget-workCard-meta > a::after, .isTouch .widget-workCard-meta > span::after {
background-color: var(--border2);
}
.isPC .widget-catchphrase:first-child {
border-color: var(--border1);
}
.isTouch .widget-media-workList .widget-media-workList-title {
border-color: var(--border1);
}
.widget-signupModal-footer p {
color: var(--color2);
border-color: var(--border1);
}
.widget-signupModal-closeButton button {
color: var(--color2);
}
.widget-signupModal-closeButton button:hover {
color: var(--link1);
}
:is(.isPC, .isTouch) .widget-feedList-list time {
color: var(--color2);
}
:is(.isPC, .isTouch) .widget-feedList-list h3 {
color: var(--color1);
}
:is(.isPC, .isTouch) .widget-feedList-list li {
border-color: var(--border1);
}
.widget-feedList-dummyList-listItem {
border-color: var(--border1);
}
.isPC .widget-emptyMessage .widget-emptyMessage-icon {
filter: invert(1);
}
.isPC .widget-emptyMessage .widget-emptyMessage-body {
color: var(--color15);
}
.isTouch .widget-emptyMessage .widget-emptyMessage-body {
color: var(--color2);
}
.isPC .widget-emptyMessage .widget-emptyMessage-icon i {
color: var(--color3);
}
.isTouch .widget-emptyMessage .widget-emptyMessage-icon i {
color: var(--color3);
}
.widget-feedList-dummyList-listTitle, .widget-feedList-dummyList-primaryText {
background-color: var(--bg2);
}
.widget-feedList-dummyList-listDate, .widget-feedList-dummyList-secondaryText {
background-color: var(--bg15);
}
.WorkMeta_bg-lightBeige__lNnbx {
background-color: var(--bg2);
}
:is(.isPC, .isTouch) .widget-workTitle .widget-workTitle-titleLabel {
color: var(--color1);
}
.isPC .widget-workTitle .widget-workTitle-title :is(a:hover, a:focus) {
color: var(--link1);
}
.isTouch .widget-workTitle .widget-workTitle-title a:hover {
border-color: var(--border2);
}
:is(.isPC, .isTouch) .widget-workTitle .widget-workTitle-author, :is(.isPC, .isTouch) .widget-workTitle .widget-workTitle-authorLabel {...