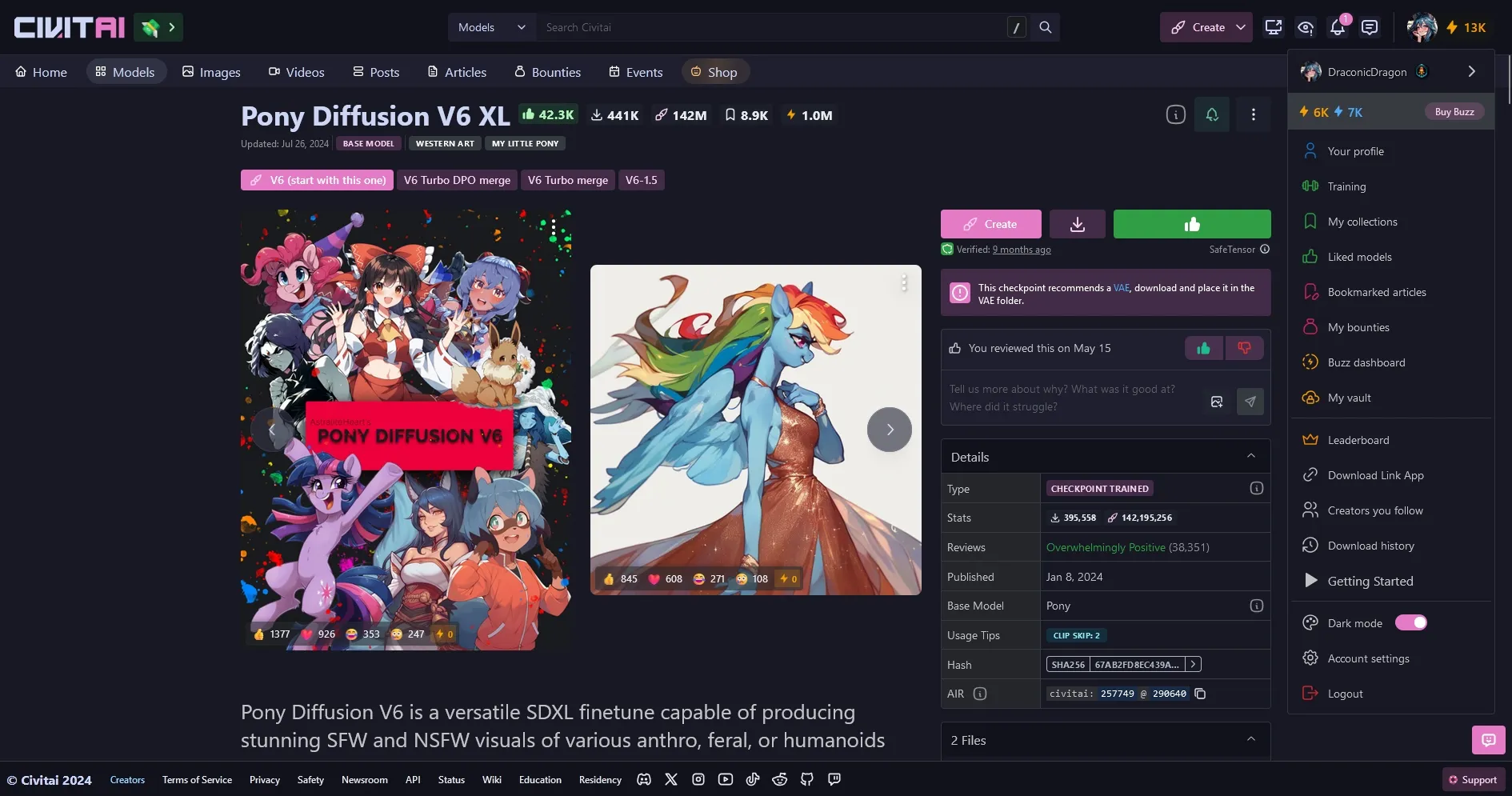
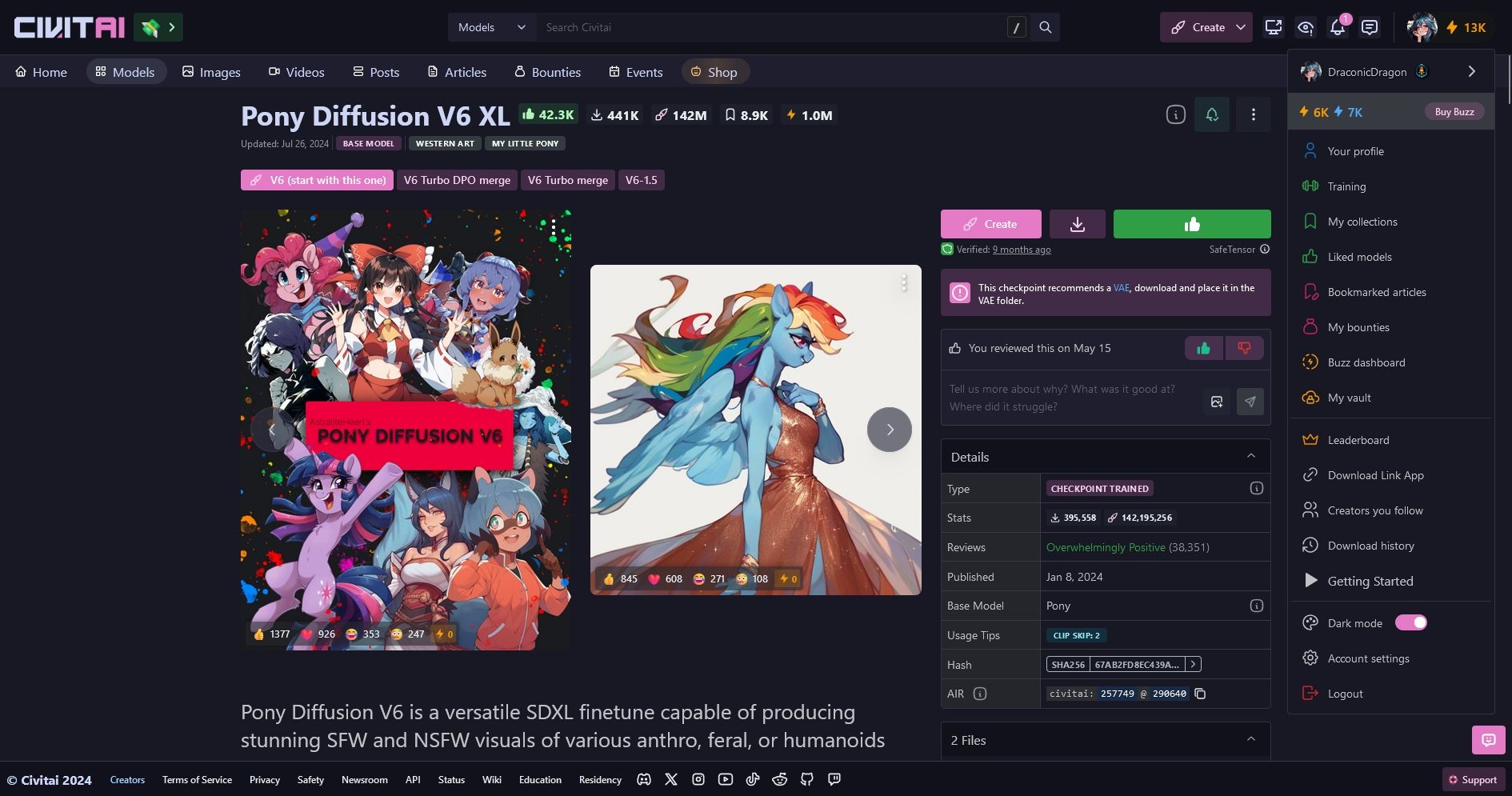
Soothing pastel theme for CivitAI
CivitAI Catppuccin by DraconicDragon
Mirrored from https://github.com/DraconicDragon/civitai-catppuccin-userstyle/raw/refs/heads/main/civitai-catppuccin.user.css

Details
AuthorDraconicDragon
LicenseGPLv3
Categorycivitai.com, civitai.green
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Experimental means experimental, and I am also inexperienced
its also unfinished and has some elements removed due to personal preference which may turn into options
Contributions are welcome
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name CivitAI Catppuccin
@namespace https://github.com/DraconicDragon/civitai-catppuccin-userstyle
@homepageURL https://github.com/DraconicDragon/civitai-catppuccin-userstyle
@version 0.5.34
@supportURL https://github.com/DraconicDragon/civitai-catppuccin-userstyle
@description Soothing pastel theme for CivitAI
@author Drac
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve*", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document regexp("https://civitai\.(com|green|black|red)/.*|https://app\.gpt-trainer\.com/.*") {
:root {
#catppuccin(@darkFlavor, @accentColor, @accentColor);
}
//TODO: add hover and maybe pressed highlight, info stuff missing + image view probably and some less used views, see if can change brush svg to white and color it from parent
//TODO: training site maybe missing, comments cancel + comment button no color
//NOTE: technically chat is also not finished but i dont use it so i dont care and it looks good enough if you dont hover lol
//@var select removeVaultIcon "Vault Icon Removal" ["removeIcon:Remove", "stay:Stay"]
#catppuccin(@lookup, @accent, @t_accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
/*transparent colors*/
@t_rosewater: fade(@catppuccin[@@lookup][@rosewater], 20);
@t_flamingo: fade(@catppuccin[@@lookup][@flamingo], 20);
@t_pink: fade(@catppuccin[@@lookup][@pink], 20);
@t_mauve: fade(@catppuccin[@@lookup][@mauve], 20);
@t_red: fade(@catppuccin[@@lookup][@red], 20);
@t_maroon: fade(@catppuccin[@@lookup][@maroon], 20);
@t_peach: fade(@catppuccin[@@lookup][@peach], 20);
@t_yellow: fade(@catppuccin[@@lookup][@yellow], 20);
@t_green: fade(@catppuccin[@@lookup][@green], 20);
@t_teal: fade(@catppuccin[@@lookup][@teal], 20);
@t_sky: fade(@catppuccin[@@lookup][@sky], 20);
@t_sapphire: fade(@catppuccin[@@lookup][@sapphire], 20);
@t_blue: fade(@catppuccin[@@lookup][@blue], 20);
@t_lavender: fade(@catppuccin[@@lookup][@lavender], 20);
@t_text: fade(@catppuccin[@@lookup][@text], 20);
@t_subtext1: fade(@catppuccin[@@lookup][@subtext1], 20);
@t_subtext0: fade(@catppuccin[@@lookup][@subtext0], 20);
@t_overlay2: fade(@catppuccin[@@lookup][@overlay2], 20);
@t_overlay1: fade(@catppuccin[@@lookup][@overlay1], 20);
@t_overlay0: fade(@catppuccin[@@lookup][@overlay0], 20);
@t_surface2: fade(@catppuccin[@@lookup][@surface2], 20);
@t_surface1: fade(@catppuccin[@@lookup][@surface1], 20);
@t_surface0: fade(@catppuccin[@@lookup][@surface0], 20);
@t_base: fade(@catppuccin[@@lookup][@base], 20);
@t_mantle: fade(@catppuccin[@@lookup][@mantle], 20);
@t_crust: fade(@catppuccin[@@lookup][@crust], 20);
@t_accent-color: fade(@catppuccin[@@lookup][@@accent], 20);
/*brighter*/
@b_rosewater: lighten(@catppuccin[@@lookup][@rosewater], 20%);
@b_flamingo: lighten(@catppuccin[@@lookup][@flamingo], 20%);
@b_pink: lighten(@catppuccin[@@lookup][@pink], 20%);
@b_mauve: lighten(@catppuccin[@@lookup][@mauve], 20%);
@b_red: lighten(@catppuccin[@@lookup][@red], 20%);
@b_maroon: lighten(@catppuccin[@@lookup][@maroon], 20%);
@b_peach: lighten(@catppuccin[@@lookup][@peach], 20%);
@b_yellow: lighten(@catppuccin[@@lookup][@yellow], 20%);
@b_green: lighten(@catppuccin[@@lookup][@green], 20%);
@b_teal: lighten(@catppuccin[@@lookup][@teal], 20%);
@b_sky: lighten(@catppuccin[@@lookup][@sky], 20%);
@b_sapphire: lighten(@catppuccin[@@lookup][@sapphire], 20%);
@b_blue: lighten(@catppuccin[@@lookup][@blue], 20%);
@b_lavender: lighten(@catppuccin[@@lookup][@lavender], 20%);
@b_text: lighten(@catppuccin[@@lookup][@text], 20%);
@b_subtext1: lighten(@catppuccin[@@lookup][@subtext1], 20%);
@b_subtext0: lighten(@catppuccin[@@lookup][@subtext0], 20%);
@b_overlay2: lighten(@catppuccin[@@lookup][@overlay2], 20%);
@b_overlay1: lighten(@catppuccin[@@lookup][@overlay1], 20%);
@b_overlay0: lighten(@catppuccin[@@lookup][@overlay0], 20%);
@b_surface2: lighten(@catppuccin[@@lookup][@surface2], 20%);
@b_surface1: lighten(@catppuccin[@@lookup][@surface1], 20%);
@b_surface0: lighten(@catppuccin[@@lookup][@surface0], 20%);
@b_base: lighten(@catppuccin[@@lookup][@base], 20%);
@b_mantle: lighten(@catppuccin[@@lookup][@mantle], 20%);
@b_crust: lighten(@catppuccin[@@lookup][@crust], 20%);
@b_accent-color: lighten(@catppuccin[@@lookup][@@accent], 20%);
--mantine-color-blue-4: #ffffff !important;
--mantine-color-blue-7: #ff6347 !important;
color-scheme: if(@lookup =mocha, dark, light);
::selection {
background-color: fade(@accent-color, 30%);
}
color: @text;
body {
color: @text;
background-color: @mantle;
}
/*all general buttons, excluding sticky header/footer, idk, idk, model create like etc, delete post, delete account, logout, profile card btns, image carousel, gallery, top bar "more" btn, comment cards, comment threads*/
.mantine-Button-root:not(.sticky *, .mantine-vs5cem *, .mantine-1omorxi *, .mantine-1dvev8p *, .mantine-1h21rfn, .mantine-1k6yyir, .mantine-27jxzw, .mantine-1gg8vod *, .mantine-1ejqi9m *, [id="gallery"] *, [id^="mantine-"][id$="-target"], div[role="gridcell"] .mantine-Card-root *, [id^="mantine-r"][id$="-body"] * ) {
background-color: @t_accent-color;
color:@b_accent-color;
}
/*model page download/create/like, version selection, + add version*/
[type="button"][href^="/api/download/"] {background-color: @accent-color;} // download button when no create
.mantine-mp35ka {background-color: @accent-color;}
.mantine-l8vif {background-color: @t_accent-color !important; color:@b_accent-color;} //Download button
.mantine-6k0h61, .mantine-z4z0r6 {background-color: @surface0}
.mantine-1ke99cu {background-color: @accent-color !important; color: #fff !important;}
.mantine-n93y9k * {border:transparent; }
.mantine-1g72woz {background-color: @t_accent-color !important; color: @b_accent-color;}
/*buttons with border: Add API key, Redeem Code, add comment/post/review, suggested res., */
.mantine-1evx5be, .mantine-wpxh0o, .mantine-3rhhm4, .mantine-s0od4i {border-color: @accent-color;}
//gallery add post, add review
[id="gallery"] .mantine-Group-root .mantine-Group-root .mantine-Button-root:not([data-expanded], [aria-expanded]) {color:@b_accent-color;
.tabler-icon-star {stroke: @b_accent-color; fill: @b_accent-color};
} // use this scss style for similar things
//sort + filter maybe global
//.mantine-Button-root[data-expanded], .mantine-Button-root[aria-expanded]:not(header *) {background-color: green;
// .sticky {background-color: transparent;}
//}
/*download button in file dropdown on model page*/
[id^="mantine-"][id$="panel-version-files"] .mantine-Group-root .mantine-Button-root {background-color: transparent !important;
&:hover {background-color: @t_accent-color !important;}
}
/*profile cards buttons*/
.mantine-j5xtyu {background-color: @accent-color;}
/*comment cards*/
div[role="gridcell"] .mantine-Card-root .mantine-Button-root:not([id^="mantine-"][id$="-target"]) {color:@b_accent-color;
&:hover {color:@b_accent-color; background-color:@t_accent-color;}
}
// comment threads, added my own border lol
.mantine-Paper-root:has([id^="mantine-"][id$="-body"]) {background-color:@mantle !important; border:1px solid; border-color:@surface0}
[id^="mantine-"][id$="-body"] .mantine-RichTextEditor-content, [id^="mantine-r"][id$="-body"] .mantine-RichTextEditor-root {backgro...