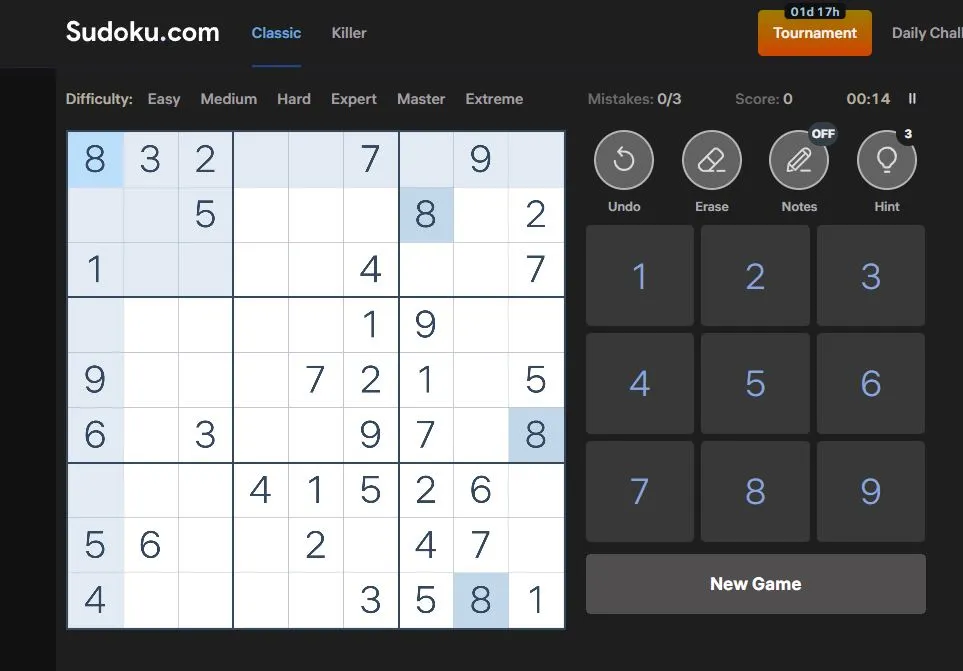
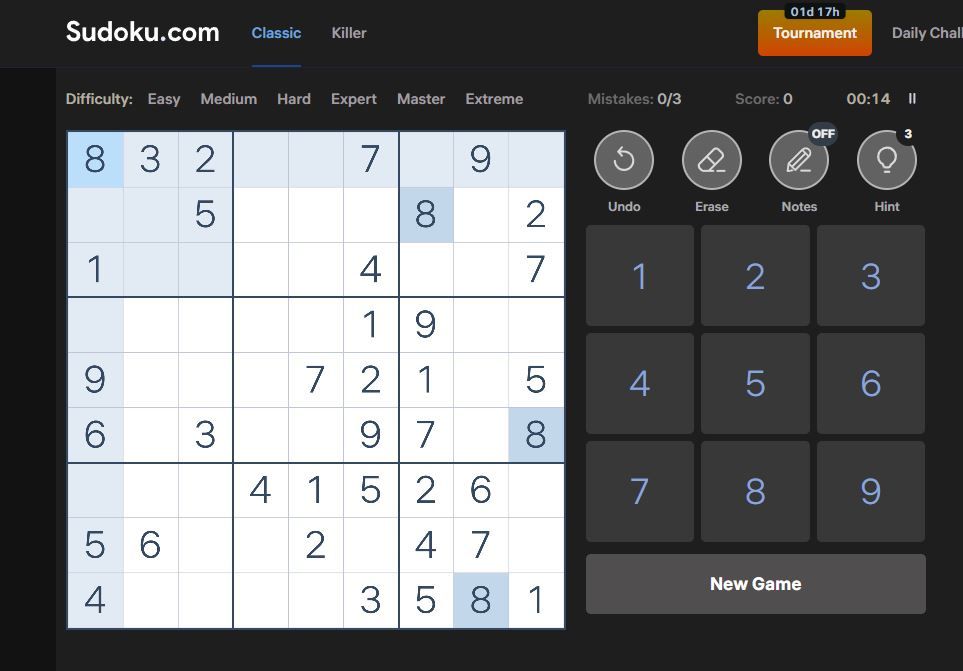
A userstyle for Sudoku.com in dark mode
sudoku.com | dark mode by mirawa

Details
Authormirawa
LicenseNo License
Categorysudoku.com
Created
Updated
Size7.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sudoku.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A userstyle for Sudoku.com in dark mode
@author Mirawa
==/UserStyle== */
@-moz-document domain("sudoku.com") {
/* Insert code here... */
/* Dark background for the entire page */
body {
background-color: #121212 !important;
color: #ffffff !important; /* White text */
}
/* General dark theme for headers, footers, and other sections */
header, footer, div, section, article {
background-color: #1e1e1e !important;
}
.main-page .entry-content h1, .main-page .entry-content h2, .main-page .entry-content h3 {
color: #fff;
}
.site-header {
height: auto;
box-sizing: border-box;
flex: 0 0 auto;
padding: 19px 5px 14px;
border-bottom: 1px solid rgba(0,63,123,.1);
background: #1f1f1f;
z-index: 100;
}
.logo-sudoku {
filter: brightness(0) invert(1);
}
.ref-mode-menu-item a.active span {
position: relative;
color: #fff;
}
.ref-mode-menu-item a.active span:after {
background-color: #568bff;
bottom: -14px;
content: "";
display: block;
height: 3px;
left: 0;
position: absolute;
width: 100%
}
.ref-start-game_items>a {
border: none;
border-radius: 5px;
color: #78797a;
margin-right: 4px;
outline: none;
padding: 8px;
text-decoration: none;
transition: .2s
}
.ref-start-game_items>a.active {
color: #d9d9d9
}
.ref-start-game_items>a.selected {
background-color: #767575
}
.ref-start-game_items>a:hover {
background-color: #3d3d3d
}
.ref-start-game_items>a:active {
background-color: #d3d3d3 !important;
}
.ref-mode-menu-item a {
position: relative;
display: flex;
height: 46px;
align-items: center;
justify-content: center;
padding: 0 15px;
border: none;
border-radius: 5px;
color: #fff !important;
font-size: 16px;
font-weight: 400;
outline: none;
text-decoration: none;
transition: .2s;
}
#dc-link {
color: white;
}
#dc-link {
color: white;
}
/* Darken the Sudoku board */
.game-wrapper .game canvas {
background-color: #505050 !important;
max-height: 100%;
max-width: 100%
}
.game-wrapper {
background-color: #3d3d3d !important;
flex-basis: 60%;
max-width: 500px;
min-width: 250px;
position: relative;
width: 100%
}
/*difficulty*/
.game-info-wrapper .difficulty-text {
color: #adadad;
font-size: 15px;
font-weight: 500;
letter-spacing: normal;
line-height: 1.33;
margin-right: 10px;
text-transform: capitalize;
vertical-align: middle
}
.game-info-wrapper .mistakes-counter>span {
color: #adadad;
}
.game-info-wrapper .score>span {
color: #adadad;
}
.game-info-wrapper .mistakes-counter {
color: #6b6b6b;
}
.game-info-wrapper .score {
color: #6b6b6b;
}
.show-grid .game-wrapper .game {
background:50% no-repeat;
background-size: contain
}
.main-game-button {
background-color: #504f4f !important;
border-radius: 5px;
color: #fff;
cursor: pointer;
height: 60px;
margin-bottom: 16px;
text-align: center;
text-decoration: none;
transform: translateZ(0);
transition: background-color .2s ease-in-out,color .2s ease-in-out;
vertical-align: middle;
-webkit-tap-highlight-color: transparent;
font-size: 18px;
font-weight: 700;
letter-spacing: normal;
line-height: 1.11
}
.numpad-wrapper .numpad-item {
background: 0 0;
background-color:#383838 !important;
border: 0;
border-radius: 5px;
box-sizing: border-box;
color: #8aa4dc;
cursor: pointer;
flex-basis: 11.1111%;
position: relative;
text-align: center;
transform: translateZ(0);
transition: background-color .1s ease-in-out;
-webkit-tap-highlight-color: transparent;
align-items: center;
display: flex;
font-family: Hauss-book,Hauss,"sans-serif";
font-size: 36px;
font-weight: 400;
height: 42px;
justify-content: center;
margin: 12px 0 0
}
.game-controls .game-controls-item {
align-items: center;
background-color: #626262 !important;
border: 2px solid #b5b5b5;
border-radius: 50%;
box-sizing: border-box;
cursor: pointer;
display: flex;
justify-content: center;
margin-bottom: 7px;
position: relative;
text-align: center;
transition: border-color .1s ease-in-out,background-color .1s ease-in-out;
-webkit-tap-highlight-color: transparent
}
.game-controls .icon-game-control {
color: #959595 !important;
path {fill: #d9d9d9 !important;}
height: 100%;
left: 50%;
pointer-events: none;
position: absolute;
top: 50%;
transform: translate(-50%,-50%);
width: 55%
}
.game-controls .game-controls-label {
color: #a8aaaf;
font-size: 13px;
font-weight: 500;
left: 50%;
letter-spacing: normal;
line-height: 1.5;
position: absolute;
text-align: center;
transform: translateX(-50%);
white-space: nowrap
}
/*Tournament button*/
.nav-menu-item>a.tournament_header-link.showed {
background-color: #30364d;
background-image: linear-gradient(180deg,hsla(0,0%,100%,0),#292929)
}
.nav-menu-item>a.tournament_header-link.showed:not(.active):hover {
background-color: #568bff
}
/*Buttons
.button {
align-items: center;
background-color: #5a7bc0;
border: none;
border-radius: 5px;
box-sizing: border-box;
color: #fff;
cursor: pointer;
display: flex;
height: 50px;
justify-content: center;
margin: 0 auto;
outline: none;
padding: 0 24px;
width: 100%;
-webkit-tap-highlight-color: transparent;
font-family: Hauss,sans-serif;
font-size: 18px;
font-weight: 700;
letter-spacing: normal;
line-height: 1.11;
text-decoration: none;
transition: background-color .2s ease-in-out,color .2s ease-in-out
}
.button:hover {
background-color: #7091d5
}
.button:active {
background-color: #4363a7
}
.button.transparent {
background-color: transparent;
border: 1px solid #e0e8f7;
color: #6e7c8c
}
.button.transparent:hover {
background-color: #f3f6faa3
}
.button.transparent:active {
background-color: #e4eaf1
}
.checkbox {
align-items: center;
cursor: pointer;
display: flex;
justify-content: center
}
.checkbox input {
display: none
}
.checkbox .checkbox-icon {
border: 1px solid #5ea3f3;
border-radius: 2px;
display: block;
height: 15px;
margin-right: 8px;
position: relative;
width: 15px
}
.checkbox input:checked+.checkbox-icon {
border-color: #727a8b
}
.checkbox input:checked+.checkbox-icon:after {
background: url(/build/images/sprite-accent.29734863.svg) 64.1025641026% 25.2173913043% no-repeat;
background-size: 94.6666666667px 93.3333333333px;
bottom: -1px;
content: "";
left: -1px;
position: absolute;
right: -1px;
top: -1px
}
.checkbox_text {
color: #6e7c8c;
display: block;
font-size: 12px;
font-weight: 400;
line-height: 1.33;
margin: 0
}
*/
/* Adjust text color inside the board (e.g., numbers) */
.cell {
background-color: #333333 !important; /* Darker cell backgrounds */
color: #ffffff !important; /* White numbers */
}
/* Adjust link colors for better contrast in dark mode */
a {
color: #a09fa0;
}}