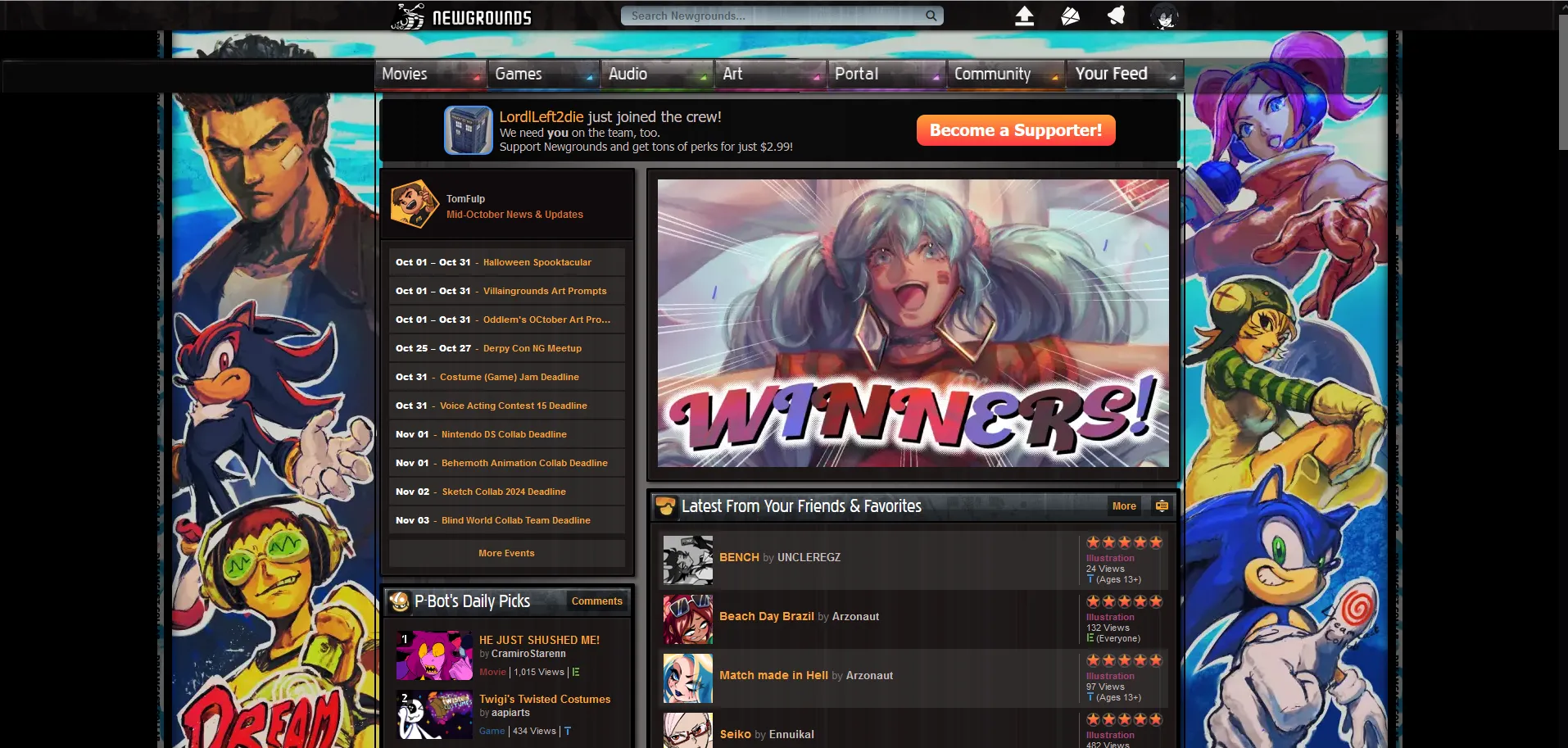
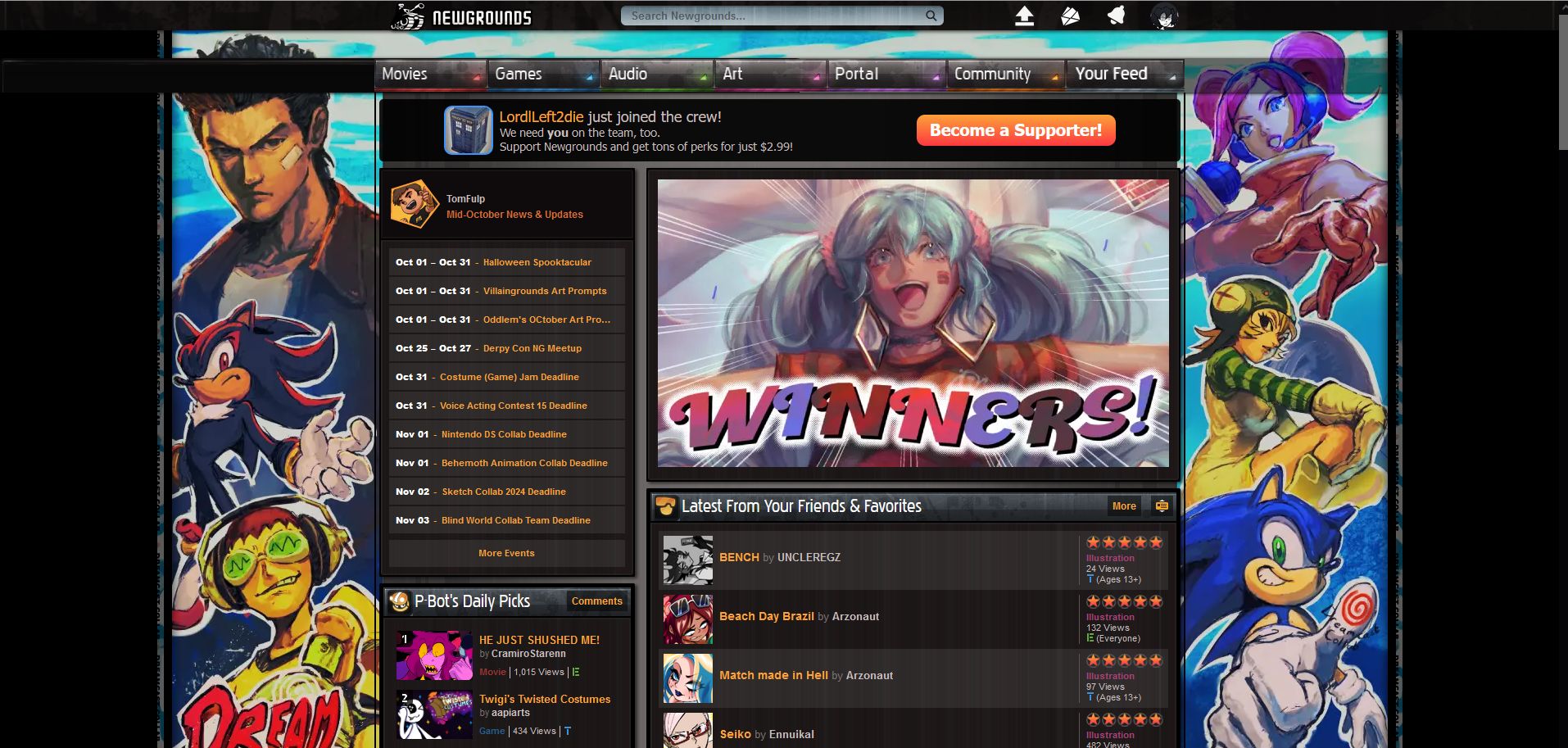
Userstyle edit to make it work better!! OG at homepage.
Newgrounds 2015 EDIT by Kakuyamii

Details
AuthorKakuyamii
LicenseNo License
Categoryhttps://www.newgrounds.com
Created
Updated
Size8.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Fixes the NG logo being wonky
- Re-implements the user-made wall art that changes every now and then (Those are awesome, why hide those!?)
Source code
/* ==UserStyle==
@name Newgrounds 2015
@version 20230506.08.38
@namespace ?
==/UserStyle== */
@-moz-document domain("newgrounds.com") {
div.notification-bar .logo a {
display: block;
text-indent: -9999em;
overflow: hidden;
outline: 0;
width: 256px;
height: 40px !important;
background: url(//web.archive.org/web/20171015092855im_/https://img.ngfiles.com/bg-header/logo.png?cached=1364772993) -0px 6px no-repeat;
background-size: 180px 40px;
transition: width 0.25s, height 0.25s, background 0.25s, background-size 0.25s;
position: relative; left: 0px; top: -55px;
}
.padded-left {
padding-top: 100px
}
div.notification-bar .search input {
border-radius: 6px;
}
div.notification-bar
{
position: relative;
top: 0;
background: url(//cssimg.ngfiles.com/bg-header/sitelinks.png) top center no-repeat;
background-size: 100%;
}
div.notification-bar .search input {
background-color: #acb9c0;
background-image: url(//cssimg.ngfiles.com/bg-skins/inputs/input-gray.jpg);
}
nav.header-nav-buttons a {
flex: 1;
color: #fff0 !important;
text-align: center;
line-height: 34px;
border-bottom: 2px solid #fff0;
font-size: 15px;
font-weight: 400;
background: none;
}
nav.header-nav-buttons:hover a {
flex: 1;
color: #fff0 !important;
text-align: center;
line-height: 34px;
border-bottom: 2px solid #fff0;
font-size: 15px;
font-weight: 400;
background: none;
}
nav.header-nav-buttons a.header-nav-button-movies:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/CzJfKPM.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-movies:hover {
border-bottom-color: #fff0;
background-image: url("https://i.imgur.com/1RHVbje.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-games:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/uVWf6Y3.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-games:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/ezjAKF1.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-audio:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/3zkukTy.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-audio:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/qVQN58g.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-art:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/SoejqnW.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-art:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/w3DObYN.jpg");
background-repeat: no-repeat;
padding: 2px;
background-size: 138.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-channels:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/PAOwd7l.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-channels:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/NDhhvLy.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-community:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/BUBS3Dh.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-community:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/HOPBc6S.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-feed:not(:hover) {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/Ypb2jjQ.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
nav.header-nav-buttons a.header-nav-button-feed:hover {
border-bottom-color: #fff0;
background: url("https://i.imgur.com/9fb20je.jpg");
background-repeat: no-repeat;
padding: 2px 5.5px;
background-size: 145.42px 40px;
width: 138.42px;
}
div.pod-head, header.pod-head, div.pod-fakehead, header.pod-fakehead, div.podtop, *.header-gradient:not(.no-replace) {
background: #34393e url(//cssimg.ngfiles.com/bg-skins/podtops/podtop-gray.jpg) top left no-repeat;
border-radius: 0px;
}
div.pod:not(:first-child):not(.embed), article.pod:not(:first-child), section.pod:not(:first-child)
{
border-radius: 2px;
border: solid 4px black;
}
*.pod-head span button, *.pod-head span a:not([class]), *.pod-head span a[class^="icon"], *.pod-head span a[class^="fave-"], *.pod-head span a[class^="faved-"], *.pod-head span a.active, *.pod-head span.favefollow-buttons>span button, *.pod-head span.favefollow-buttons>span a:not([class]), *.pod-head span.favefollow-buttons>span a[class^="icon"], *.pod-head span.favefollow-buttons>span a[class^="fave-"], *.pod-head span.favefollow-buttons>span a[class^="faved-"], *.pod-head span.favefollow-buttons>span a.active, div.podtop span button, div.podtop span a:not([class]), div.podtop span a[class^="icon"], div.podtop span a[class^="fave-"], div.podtop span a[class^="faved-"], div.podtop span a.active, div.podtop span.favefollow-buttons>span button, div.podtop span.favefollow-buttons>span a:not([class]), div.podtop span.favefollow-buttons>span a[class^="icon"], div.podtop span.favefollow-buttons>span a[class^="fave-"], div.podtop span.favefollow-buttons>span a[class^="faved-"], div.podtop span.favefollow-buttons>span a.active {
border-radius: 0px;
}
div.pod, article.pod, section.pod, div.thincol>*, div.fatcol>* {
background-color: #000;
border: 1px solid #000;
border-radius: 2px;
margin: 4px;
padding: 0px;
-webkit-box-shadow: 3px 2px 4px 0px rgb(0 0 0 / 60%);
-moz-box-shadow: 3px 2px 4px 0px rgba(0,0,0,0.6);
box-shadow: 3px 2px 4px 0px rgb(0 0 0 / 60%);
}
div.footer-main div.footer-background {
background-image: url(https://cssimg.ngfiles.com/bg-skins/gray-footer.jpg);
background-repeat: repeat-x;
height: 320px;
}
div.footer-main div.footer-decoration
{
display: none;
}
div.body-guts {
background-color: #4C4848;
border-left: 2px solid #000000;
border-right: 2px solid #000000;
background: url(//cssimg.ngfiles.com/bg-main/bg-main.gif) top center repeat-y;
}
div .column.thin, div .thincol, article .column.thin, article .thincol, section .column.thin, section .thincol {
width: 320px;
}
*.pod-head h2:not(.noicon)::before, div.podtop h2:not(.noicon)::before {
background-image: url(//www.newgrounds.com/img/icons/h2-all.png);
background-repeat: no-repeat;
}
div.pod-head:last-child, header.pod-head:last-child, div.pod-body:last-child, footer.pod-body:last-child, div.podtop:last-child, div.podcontent:last-child
{
background-image: url("https://i.imgur.com/I6BTMds.png");
}
div.header-nav-container
{
display: block;
padding-top: 1px;
background: url(//cssimg.ngfiles.com/bg-header/navigationTop.png) top left no-repeat;
background-size 100% 41px;
width: 100%;
height: 41px;
-webkit-box-shadow: 0 1px 4px #000;
}
div.notification-shim {
height: 0px;
transition: height 1s;
}
div.notification-bar {
height: 36px;
}
div.outer {
padding: 70px 00px
}
}