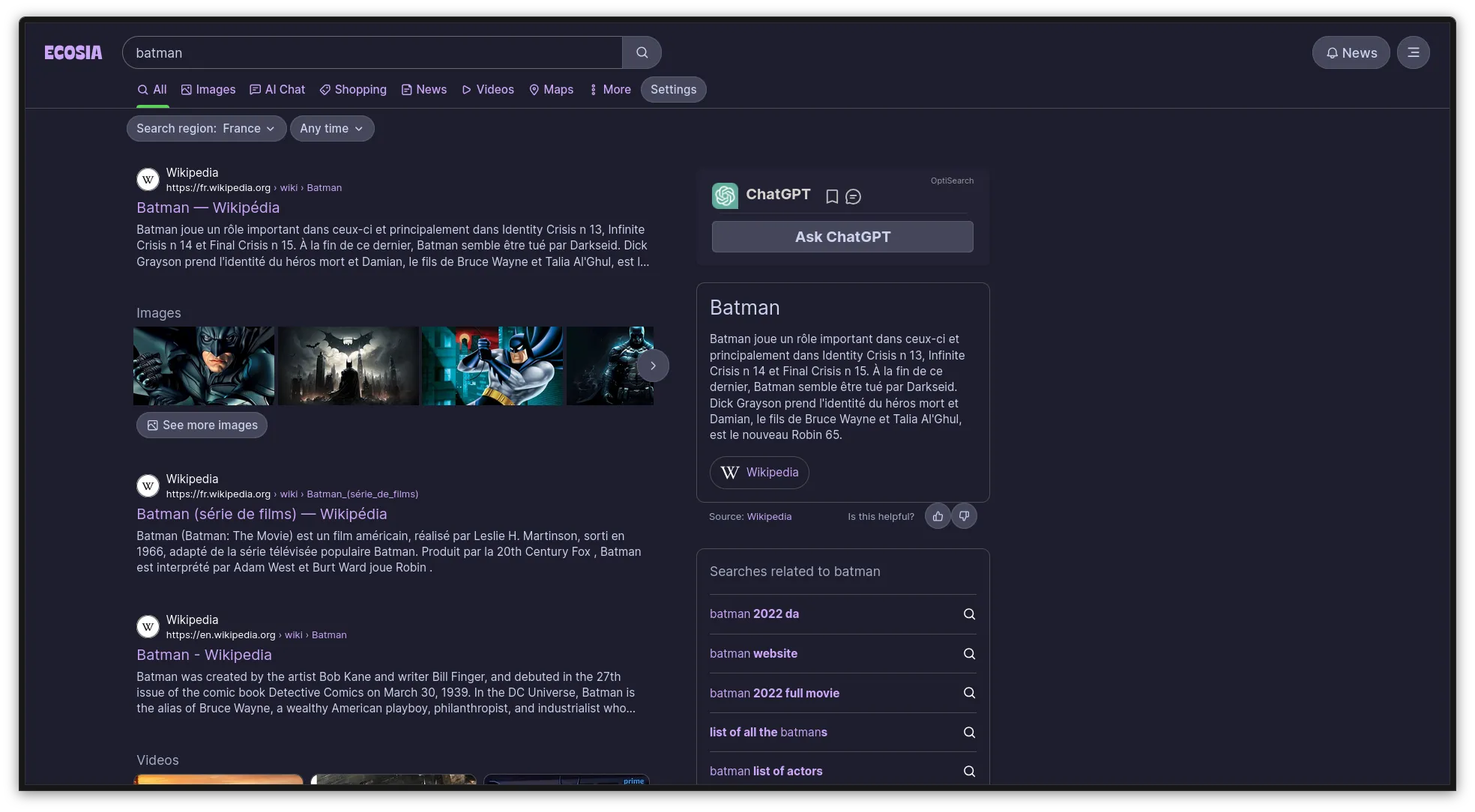
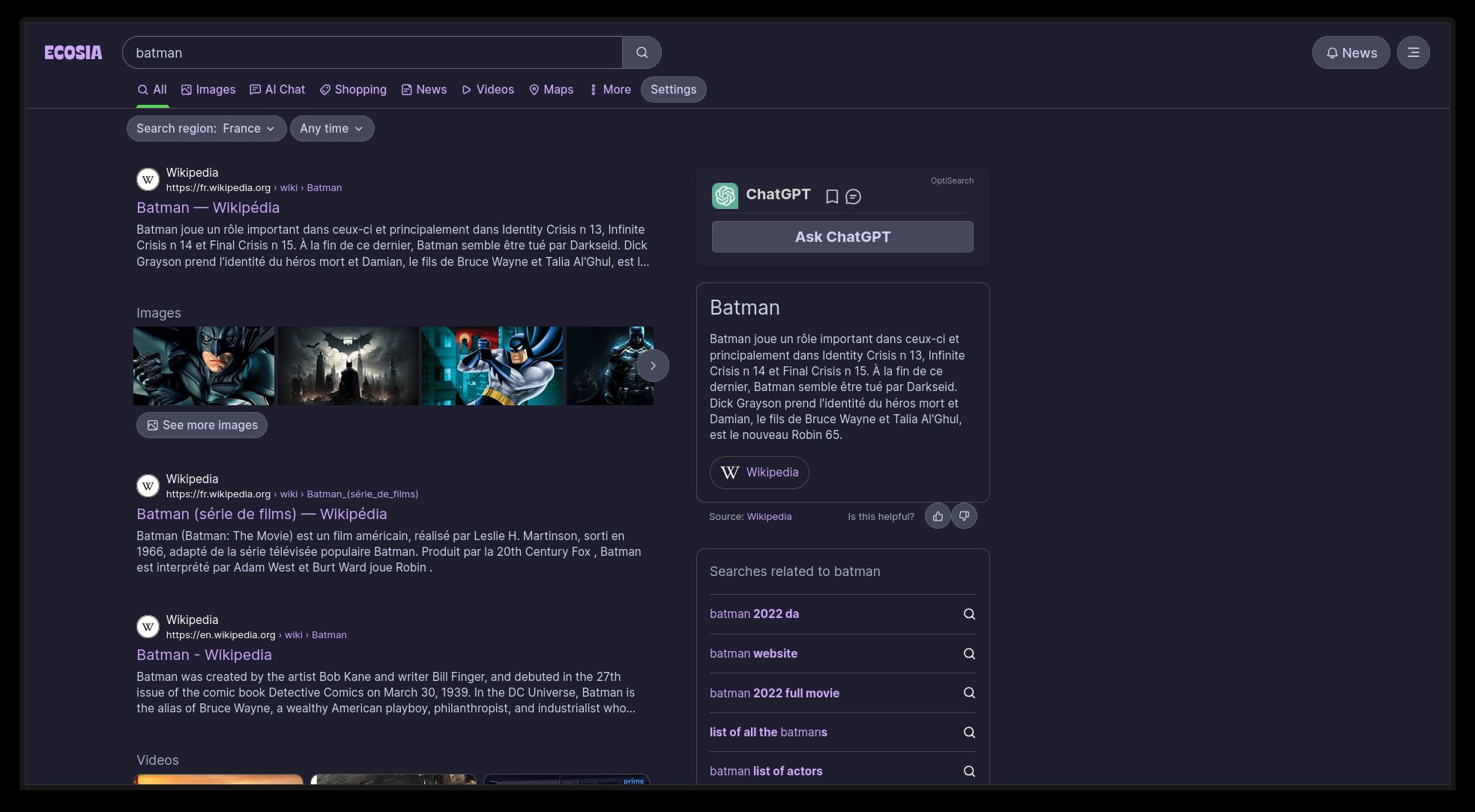
Ecosia Mocha Mauve
www.ecosia.org/search by Juanfi8

Details
AuthorJuanfi8
LicenseNo License
Categoryecosia.org
Created
Updated
Size2.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.ecosia.org/search
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Juanfi8
==/UserStyle== */
@-moz-document url-prefix("https://www.ecosia.org/") {
/* Catppuccin Mocha Mauve Color Palette */
:root {
--ctp-rosewater: #F5E0DC;
--ctp-flamingo: #F2CDCD;
--ctp-pink: #F5C2E7;
--ctp-mauve: #CBA6F7;
--ctp-red: #F38BA8;
--ctp-maroon: #EBA0AC;
--ctp-peach: #FAB387;
--ctp-yellow: #F9E2AF;
--ctp-green: #A6E3A1;
--ctp-teal: #94E2D5;
--ctp-sky: #89DCEB;
--ctp-sapphire: #74C7EC;
--ctp-blue: #89B4FA;
--ctp-lavender: #B4BEFE;
--ctp-text: #CDD2EE;
--ctp-subtext1: #BAC2DE;
--ctp-subtext0: #A6ADC8;
--ctp-overlay2: #9399B2;
--ctp-overlay1: #7F849C;
--ctp-overlay0: #6C7086;
--ctp-surface2: #585B70;
--ctp-surface1: #45475A;
--ctp-surface0: #313244;
--ctp-base: #1E1E2E;
--ctp-mantle: #181825;
--ctp-crust: #11111B;
}
.dark {
--color-background-primary: var(--ctp-base) !important;
--color-background-secondary: var(--ctp-mantle) !important;
--color-background-tertiary: var(--ctp-crust) !important;
--color-text-primary: var(--ctp-text) !important;
--color-text-secondary: var(--ctp-subtext0) !important;
--color-link-primary: var(--ctp-mauve) !important;
--color-link-results-default: var(--ctp-blue) !important;
--color-link-results-visited: var(--ctp-sapphire) !important;
/* Additional variable overrides if needed */
}
/* Background and Text Colors */
body,
html,
.main,
.layout__main,
.header,
.footer {
background-color: var(--ctp-base) !important;
color: var(--ctp-text) !important;
}
/* Buttons */
button,
.button,
.search-form__button {
background-color: var(--ctp-surface1) !important;
color: var(--ctp-text) !important;
border: 1px solid var(--ctp-surface2) !important;
}
button:hover,
.button:hover,
.search-form__button:hover {
background-color: var(--ctp-surface2) !important;
}
/* Links */
a,
.result-title a,
.header a,
.footer a {
color: var(--ctp-mauve) !important;
}
a:hover,
.result-title a:hover {
color: var(--ctp-pink) !important;
}
/* URLs */
.result-url,
.result__url {
color: var(--color-link-results-default) !important;
}
/* Hide Distracting Elements */
.main-footer__content,
.footer-card {
display: none !important;
}
}