will update as needed
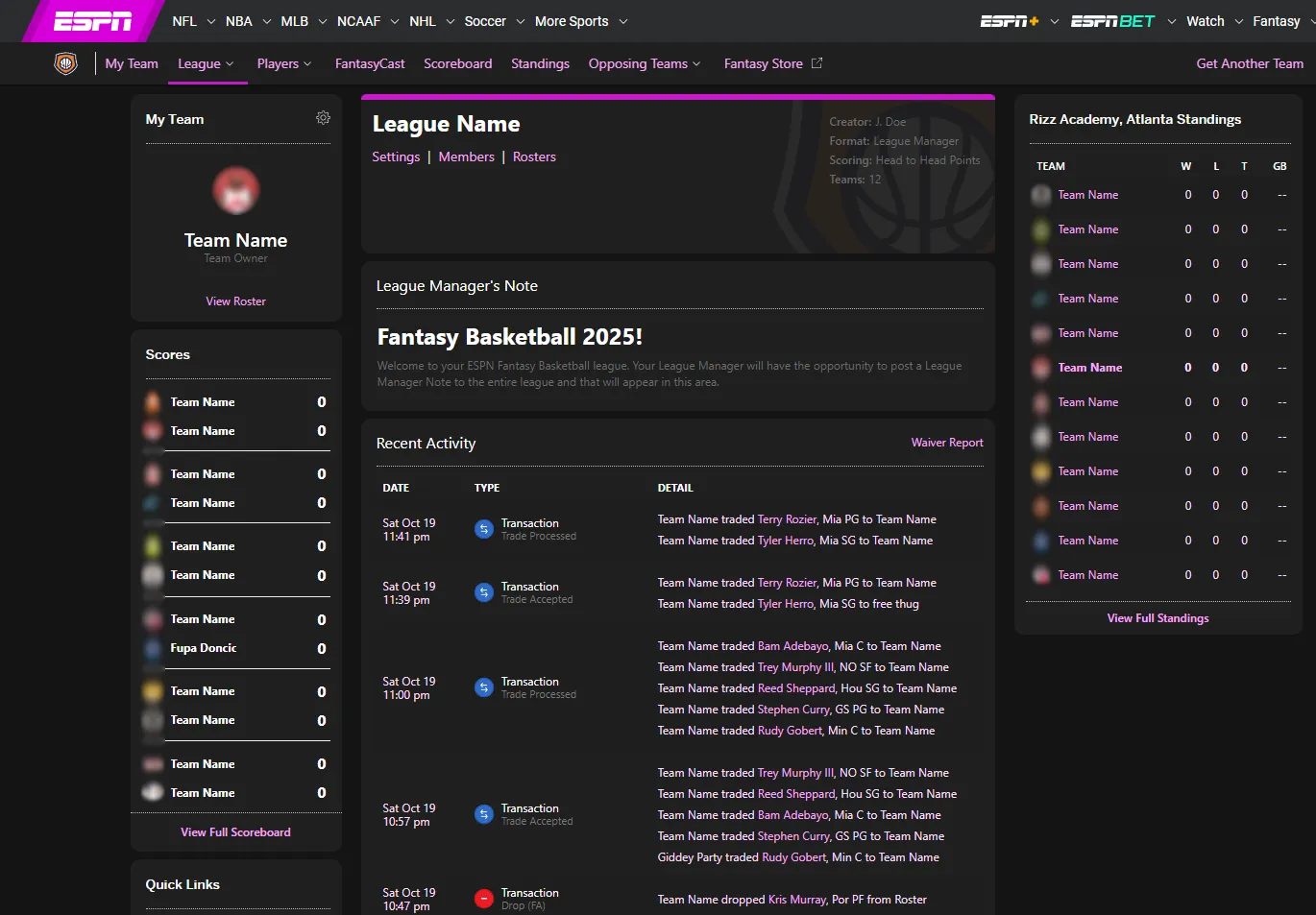
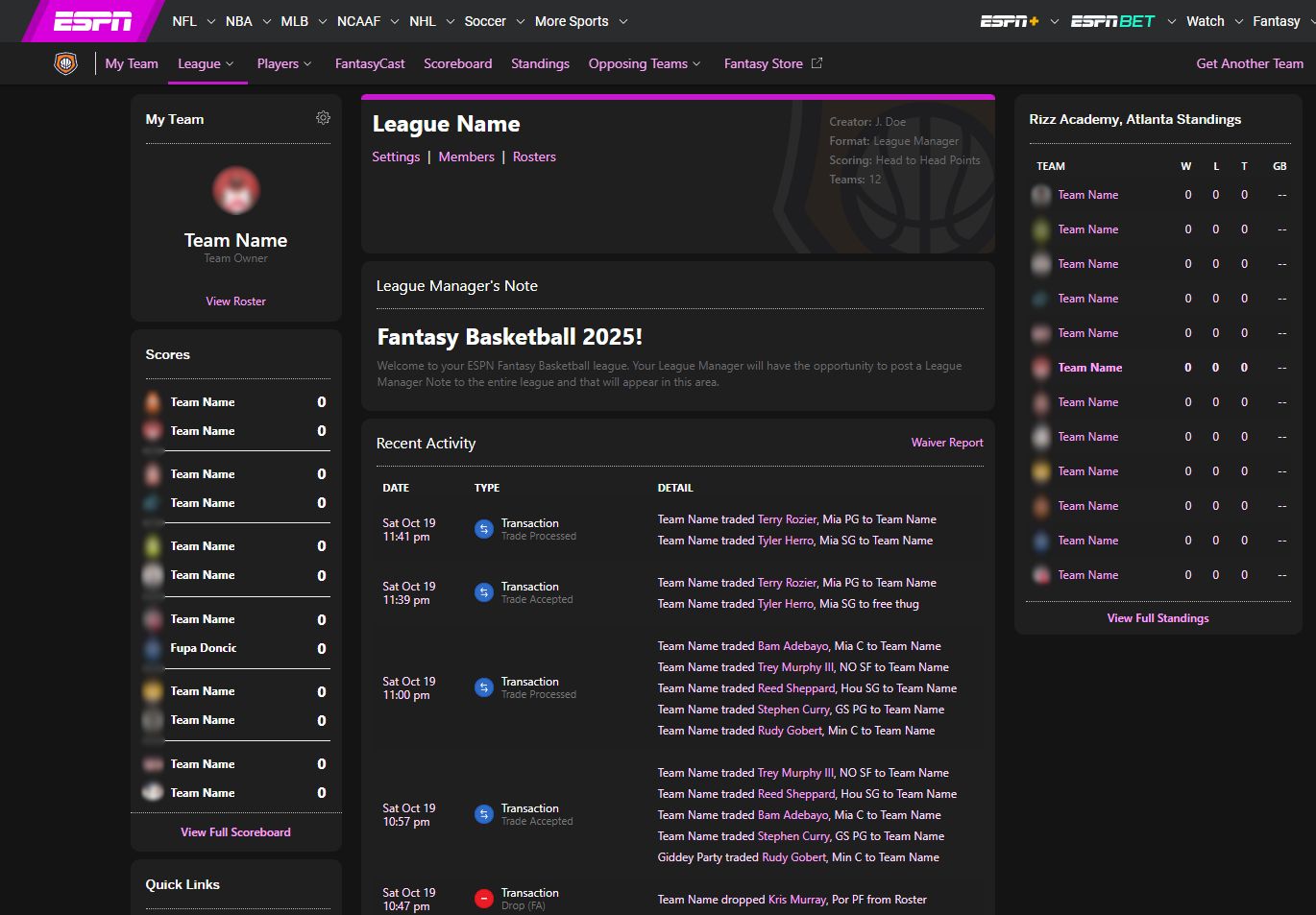
ESPN Fantasy Basketball - Dark theme by suxx

Details
Authorsuxx
LicenseNo License
Categoryhttps://fantasy.espn.com/basketball
Created
Updated
Code size20 kB
Code checksum9c956f2d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name dark espn fantasy mbb
@namespace github.com/openstyles/stylus
@version 1.1.3
@description dark theme espn fantasy mbb
@author uki
==/UserStyle== */
@-moz-document url-prefix("https://fantasy.espn.com/basketball/") {
body {
background: #141414 !important;
color: #fff !important;
}
/* ESPN LOGO */
.Nav__Primary__Branding--deportes:not(.Nav__Primary__Branding--dark):after,
.Nav__Primary__Branding--espn:not(.Nav__Primary__Branding--dark):after {
background: hsl(299 100% 35% / 1);
}
.Nav__Primary__Branding--deportes:not(.Nav__Primary__Branding--dark):before,
.Nav__Primary__Branding--espn:not(.Nav__Primary__Branding--dark):before {
background: hsl(299 100% 43% / 1);
left: -14px;
right: -14px;
z-index: -1;
}
div.overlap-loader.jsx-2189312520 {
background: transparent;
}
.lightbox__content {
background-color: #1f1f1f;
}
.no-touch .lightbox__closebtn:hover {
background-color: #1f1f1f;
color: #ffa3fe;
}
.loader.jsx-2189312520 {
background: #1f1f1f;
}
/* team info box */
#fitt-analytics > div > div.jsx-979094127.shell-container > div.page-container.cf > div.layout.is-9-3.shell--header > div.layout__column.layout__column--1.ht > div {
background: #1f1f1f;
color: #fff;
}
/* team owner name */
#fitt-analytics > div > div.jsx-979094127.shell-container > div.page-container.cf > div.layout.is-9-3.shell--header > div.layout__column.layout__column--1.ht > div > div.jsx-992547497.my-team-header > div.jsx-992547497.team-info-container > span.team-details-secondary > span > span > span {
color: #fff;
}
.ScoreCell__TeamName ScoreCell__TeamName--shortDisplayName truncate db {
color: #fff;
}
.clr-gray-01,
.hover\:clr-gray-01:hover {
color: #fff;
}
#fitt-analytics > div > div.jsx-979094127.shell-container > div.page-container.cf > div.layout.is-9-3.shell--header > div.layout__column.layout__column--1.ht > div > div.jsx-992547497.my-team-header > div.jsx-992547497.additional-links > div > div:nth-child(3) > a > div > div > ul > li.ScoreboardScoreCell__Item.flex.items-center.relative.pb2.ScoreboardScoreCell__Item--away > div.ScoreCell__Score.ScoreCell__Score--record.n8.tar.ScoreCell_Score--scoreboard.pl2 {
color: #fff;
}
#fitt-analytics > div > div.jsx-979094127.shell-container > div.page-container.cf > div.layout.is-9-3.shell--header > div.layout__column.layout__column--1.ht > div > div.jsx-992547497.my-team-header > div.jsx-992547497.additional-links > div > div:nth-child(3) > a > div > div > ul > li.ScoreboardScoreCell__Item.flex.items-center.relative.pb2.ScoreboardScoreCell__Item--home > div.ScoreCell__Score.ScoreCell__Score--record.n8.tar.ScoreCell_Score--scoreboard.pl2 {
color: #fff;
}
.container.jsx-405950422 {
background: #1f1f1f
}
.AnchorLink {
color: #ffa3fe
}
.AnchorLink:hover {
color: #ffffff;
}
.NavSecondary {
background: #1f1f1f
}
.Button--alt {
background-color: initial;
border: 1px solid hsl(299 72% 75% / 1);
color: hsl(299, 72%, 75%);
}
.no-touch .Button--alt:hover {
background-color: transparent;
border: 1px solid #ffffff;
color: #ffffff;
}
.custom--day.is-current.jsx-1917748593 .day.jsx-1917748593 {
color: hsl(299 100% 70% / 1) !important;
}
.custom--day.jsx-1917748593 .day.day--day.jsx-1917748593 {
color: hsl(0 0% 50% / 1);
}
.Table__TH {
border-bottom: 0px solid #1f1f1f;
border-top: 0px solid #1f1f1f;
border-left: 0px solid #1f1f1f;
border-right: 0px solid #1f1f1f;
border: 0px solid #1f1f1f;
color: #ffffff;
}
.table--cell.header.jsx-2810852873 {
color: rgb(255 255 255);
}
.table--cell.jsx-2810852873 {
color: #feddff;
padding-right: 12px;
}
.Table__TD {
border: 0px solid #1f1f1f !important;
}
.bg-clr-white,
.hover\:bg-clr-white:hover {
background-color: #1f1f1f;
}
.bb {
border-bottom-style: solid;
border-bottom-width: 0px;
}
.tabs__list__item--active .tabs__link {
color: #feddff;
}
.DateCarousel__MonthTrigger svg {
fill: #ffffff;
}
.icon__svg {
fill: #ffffff !important;
height: 24px;
width: 24px;
}
.NavSecondary__Item > .NavSecondary__Link:hover {
color: #ffffff;
}
.NavMain__SubNav {
background: #141414;
}
.NavMain__SubNav__List .NavMain__SubNav__Link:hover {
background: #292929;
}
.NavMain__SubNav__List .NavMain__SubNav__Link:focus-within {
color: #feddff;
}
.playerinfo__injurystatus.jsx-425950755 {
color: rgb(255 139 139);
}
.tooltip.jsx-1110888263 .tooltip-text.jsx-1110888263 {
color: rgb(255 255 255);
margin-right: 20px;
}
element.style {
height: 16px;
width: 16px;
fill: rgb(255 255 255);
border-color: #ffffff;
}
.Arrow svg {
fill: #ffffff;
width: 14px;
}
.my-team-header.jsx-992547497 .team-settings-link .icon__svg,
.my-team-header.jsx-992547497 .additional-links.jsx-992547497 .matchups-display .full-schedule-link .icon__svg {
fill: #ffffff;
}
.scoring-period-nav.jsx-4005525070 .scoring--period-lineups .DateCarousel .Arrow {
border-color: rgb(203 204 206 / 0%);
background-color: rgb(31 31 31);
}
.tabs__link:hover {
color: #ffffff;
}
.no-touch .tabs__list__item:hover .tabs__link {
color: #ffffff;
}
.tabs__list__item--active .tabs__link,
.tabs__list__item--active:hover .tabs__link {
color: #ffffff;
}
li.tabs__list__item.tabs__list__item--active {
border-color: #ffa3fe !important;
}
.badge-counter.jsx-848899924 {
background: hsl(0 0% 30% / 1);
}
.container.gameBorder.jsx-3781851034::before {
background-color: hsl(299 78% 45% / 1);
}
.DateCarousel__MonthTrigger:hover svg {
fill: #ffa3fe !important;
}
.bp-desktopPlus .NavMain__Secondary > .NavSecondary__Item:not(.NavSecondary__Item--brand):hover,
.bp-desktopPlus .NavMain__Secondary > .right-subnav > .NavSecondary__Item:not(.NavSecondary__Item--brand):hover,
.bp-desktopPlus .NavSecondary__Item.active:not(.NavSecondary__Item--brand) {
box-shadow: inset 0 -3px 0 hsl(299 78% 45% / 1);
}
.bg-clr-gray-09,
.hover\:bg-clr-gray-09:hover {
background-color: #151515;
}
.info_icon .icon__svg {
fill: #ffffff !important;
}
.control__indicator {
border: 1px solid #ffffff;
}
.form__control--radio:checked ~ .control__indicator:after {
background: hsl(299 100% 70% / 1);
}
.control input:focus ~ .control__indicator,
.control:hover input:not(:disabled) ~ .control__indicator {
background: #292929;
}
.stats_split_select.jsx-809230509 {
padding-right: 16px;
}
.dropdown,
.dropdown:hover {
background-color: transparent;
}
.shell-container .dropdown__select {
color: #fff;
padding: 0 30px 0 12px;
}
option {
background-color: #1f1f1f;
}
.Table__TR {
border: 0px solid #1c1c1c;
}
.Table--fixed-left + .Table__ScrollerWrapper {
border-left: 0px solid rgb(220, 221, 223);
}
.dropdown__arrow.icon__svg use {
fill: #ffffff;
}
.Table__Colgroup {
border-right: 0px solid #dcdddf;
display: table-column-group;
}
.Table--fixed-left {
border-right: 0px solid #dcdddf;
}
.Table--fixed-right {
border-left: 0px solid #dcdddf;
}
.Table__TBODY,
.tbody > .tr {
border-bottom: 0px solid #DCDDDF;
}
.Table__Colgroup + .Table__Colgroup .Table__Column:nth-child(1) {
border-left: 0px solid #1f1f1f;
}
#fitt-analytics > div > div.jsx-979094127.shell-container > div.page-container.cf > div.layout.is-full > div > div > div > div.team-page.flex.justify-between.bb.brdr-clr-gray-08.mb4 > div > div.toggle-stats-averaged.di.mr7 > label:nth-child(1) {
padding-right: 8px;
}
/* ----------- */
/* TRADES PAGE */
/* ----------- */
.container.jsx-3781851034 {
background: rgb(31 31 31);
}
.header.jsx-3781851034 {
color: rgb(255 255 255);
}
.trade-subHeader.jsx-2180893368 {
color: #ffffff;
}
.trade-subHeader.jsx-2180893368 .trade-subHeader-teamContent-team,
.trade-subHeader.jsx-2180893368 .trade-subHeader-teamContent-teamRecord {
color: #ffa3fe;
font-size: 16px;
font-weight: 700;
}
.ButtonGroup .Button--active,
.ButtonGroup .Button--active.Button--filter,
.ButtonGroup .Button--active.Button--filter:hover,
.ButtonGroup .Button--active:hover {
background: hsl(0, 0%, 36%);
color: #fff;
}
.ButtonGroup {
background: #292929;
}
.ButtonGroup .Button {
color: hsl(0, 0%, 70%)
}
.ButtonGroup .Button:hover {
color: #ffa3fe
}
/* ---------------- */
/* LEAGUE HOME PAGE */
/* ---------------- */
.Card,
.Card .Card {
background: #1f1f1f;
}
.Card__Header__Title--no-theme {
color: #ffffff;
}
.ScoreCell__Truncate > a {
color: #ffffff;
}
.ScoreCell__Truncate > a:hover,
.ScoreCell__Truncate > a:visited:hover {
color: #ffa3fe;
}
.Card__Header {
color: #fff;
}
.leagueOffice_lmNote.jsx-3245956303 .lmNote_header {
color: #fff;
}
.leagu...