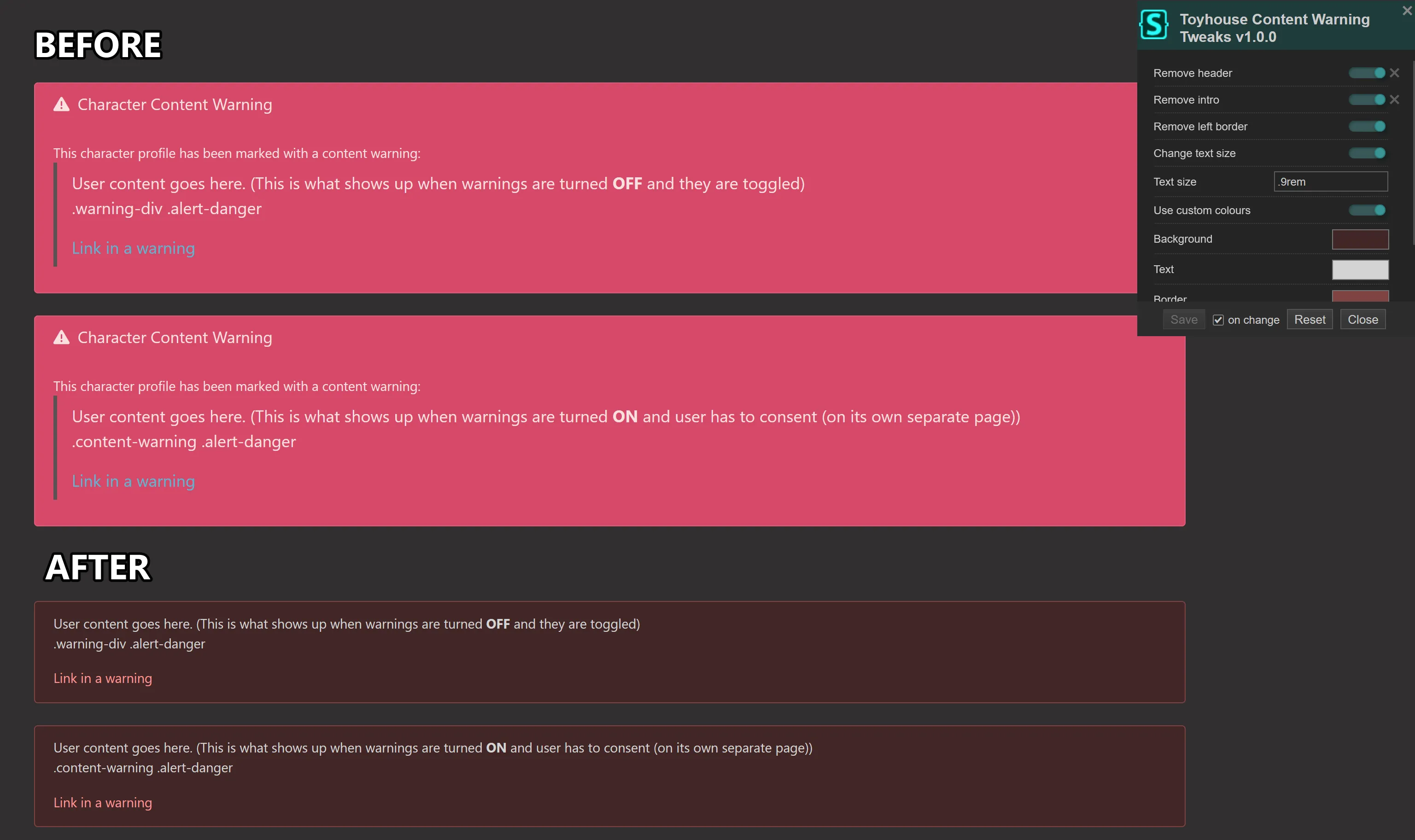
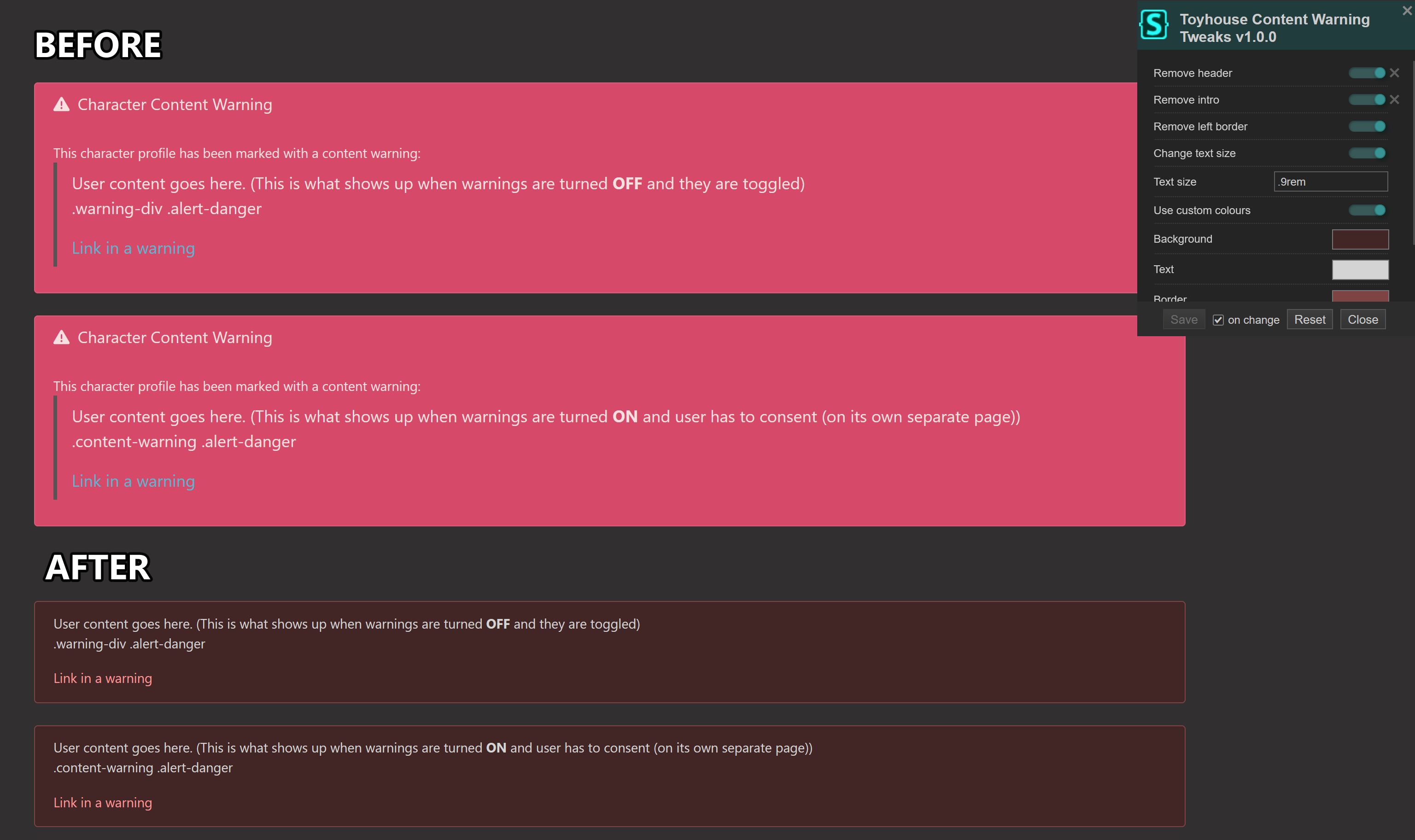
Tweaks with custom colours option to Toyhouse's content warnings
Toyhouse Content Warning Tweaks by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorytoyhou.se
Created
Updated
Code size4.6 kB
Code checksum9d5cc048
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Toyhouse Content Warning Tweaks
@namespace Toyhouse Content Warning Tweaks | Avistella
@version 1.0.0
@description Tweaks with custom colours option to Toyhouse's content warnings
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox rwh "Remove header" 0
@var checkbox rwp "Remove intro" 0
@var checkbox rwblck "Remove left border" 1
@var checkbox ctxts "Change text size" 1
@var text txts "Text size" ".9rem"
@var checkbox ucc "Use custom colours" 1
@var color wbg "Background" "#422626"
@var color wtxt "Text" "#d4d4d4"
@var color wbrd "Border" "#7e4343"
@var color wlks "Links" "#ff9595"
@var checkbox uccg "Use custom colours for other Bootstrap danger alerts" 0
==/UserStyle== */
@-moz-document domain("toyhou.se") {
.warning-div .alert-danger,
.content-warning .alert-danger {
padding-bottom:0;
}
.warning-div .alert-danger > p,
.content-warning .alert-danger > p {
margin-bottom:1rem;
}
if rwh == 1 {
.warning-div .alert-danger h4,
.content-warning .alert-danger h4,
.warning-div .alert-danger > hr,
.content-warning .alert-danger > hr {
display:none;
}
}
if rwp == 1 {
.warning-div .alert-danger > p,
.content-warning .alert-danger > p {
display:none;
}
}
if rwblck == 1 {
.warning-div .alert-danger > blockquote,
.content-warning .alert-danger > blockquote {
border-left:none;
padding:0;
}
}
if ctxts == 1 {
.warning-div .alert-danger > blockquote,
.content-warning .alert-danger > blockquote {
font-size:txts;
}
}
if ucc == 1 {
.warning-div > .alert-danger,
.content-warning > .alert-danger,
.bulletin-wrapper > .alert-danger {
background-color:wbg;
color:wtxt;
border-color:wbrd;
}
.warning-div > .alert-danger hr,
.content-warning > .alert-danger hr {
border-color:wbrd;
}
.warning-div .alert-danger > blockquote > a:not(.btn),
.warning-div .alert-danger > blockquote > p > a:not(.btn),
.content-warning .alert-danger > blockquote > a:not(.btn),
.content-warning .alert-danger > blockquote > p > a:not(.btn),
.warning-div .alert-danger > blockquote > .alert-link,
.content-warning .alert-danger > blockquote > .alert-link,
.bulletin-wrapper > .alert-danger a {
color:wlks;
}
}
if uccg == 1 {
.alert-danger {
background-color:wbg;
border-color:wbrd;
}
.alert-danger > hr {
border-color:wbrd;
}
.alert-danger > p, .alert-danger .alert-heading {
color:wtxt;
}
.alert-danger > a:not(.btn, .close) {
color:wlks;
}
.alert-danger > p > a:not(.btn), .alert-danger > h1 > a:not(.btn), .alert-danger > h2 > a:not(.btn), .alert-danger > h3 > a:not(.btn), .alert-danger > h4 > a:not(.btn), .alert-danger > h5 > a:not(.btn), .alert-danger > h6 > a:not(.btn), .alert-danger > span > a:not(.btn) {
color:wlks;
}
}
}
@-moz-document url-prefix("https://toyhou.se/~characters/trade-listing/") {
if ucc == 1 {
.alert-danger {
background-color:wbg;
color:wtxt;
border-color:wbrd;
}
.alert-danger a {
color:wlks;
}
}
}