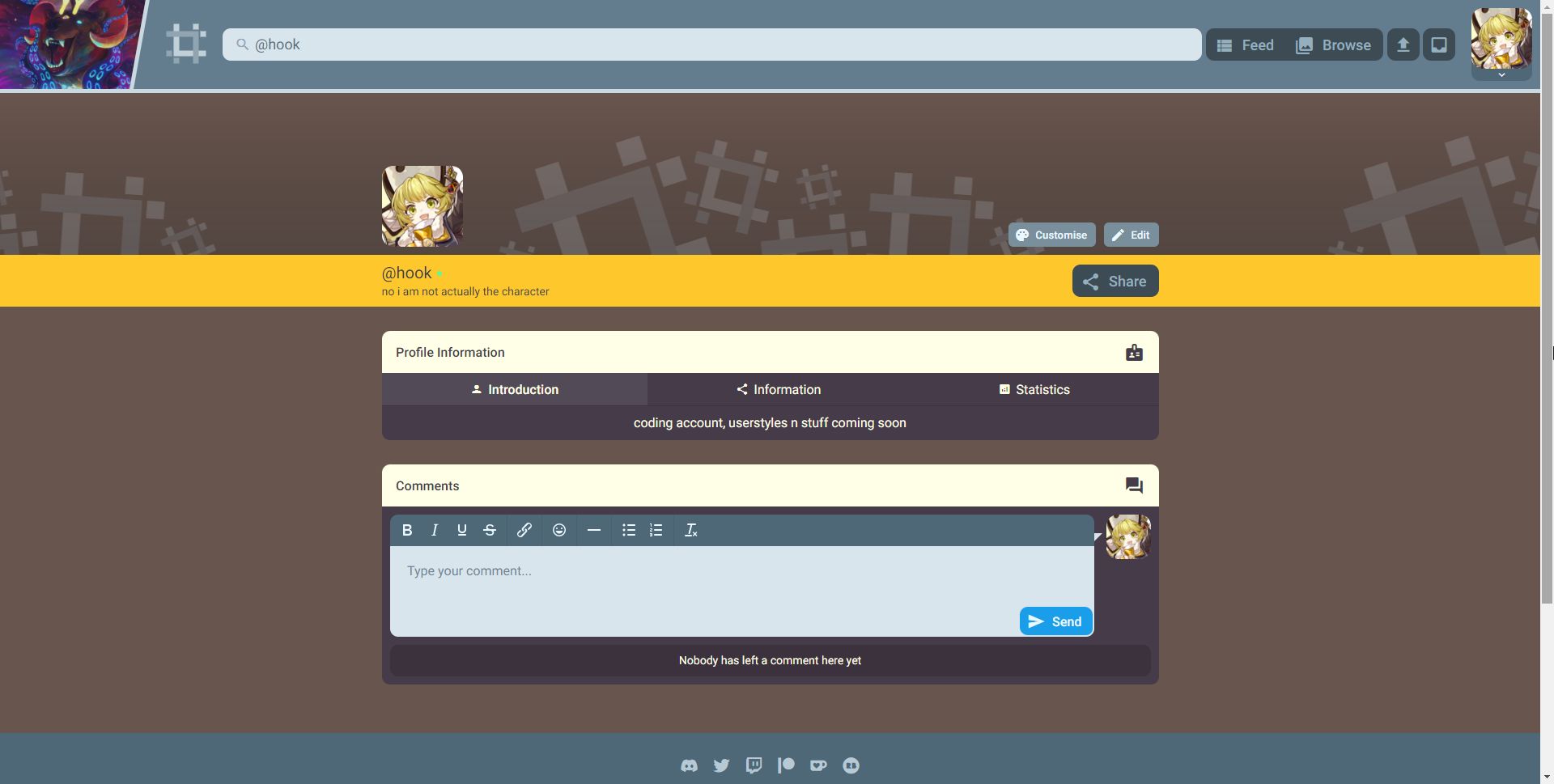
flat theme for sheezy.art!
all(?) shadows have been banished for the sake of readability and/or looks!
Mirrored from https://raw.githubusercontent.com/nagotown/sheezy-themes/main/flat/sheezyflat.user.css

Authornagotown
LicenseMIT
Categorysheezy
Created
Updated
Code size1.0 kB
Code checksum50ae71c1
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
flat theme for sheezy.art!
all(?) shadows have been banished for the sake of readability and/or looks!
make sure to use stylus or xstyle, not stylish!
no the blank user header isn't being fixed, that's the image itself
/* ==UserStyle==
@name sheezy flat - shadows begone!
@version 1.0.0
@description makes sheezy flat
// author things
@namespace tart / hook
@author tart / hook
@homepageURL https://github.com/shiibeh/sheezy-themes/tree/main/flat
@supportURL https://github.com/shiibeh/sheezy-themes/issues
==/UserStyle== */
@-moz-document domain("sheezy.art"),
domain("www.sheezy.art") {
* {
box-shadow: none!important;
text-shadow: none!important;
}
.profile__cover {
z-index: 100;
position: relative;
background: none repeat center bottom;
background-size: auto 100%;
}
.modal__title:before,
.profile__ribbon:before,
.modal__buttons:before,
.site__logo {
background: none;
box-shadow: none;
-webkit-filter: none;
filter: none;
}
.profile-photo {
-webkit-filter: none;
filter: none;
}
.site__footer {
background: #4f6878;
}
}