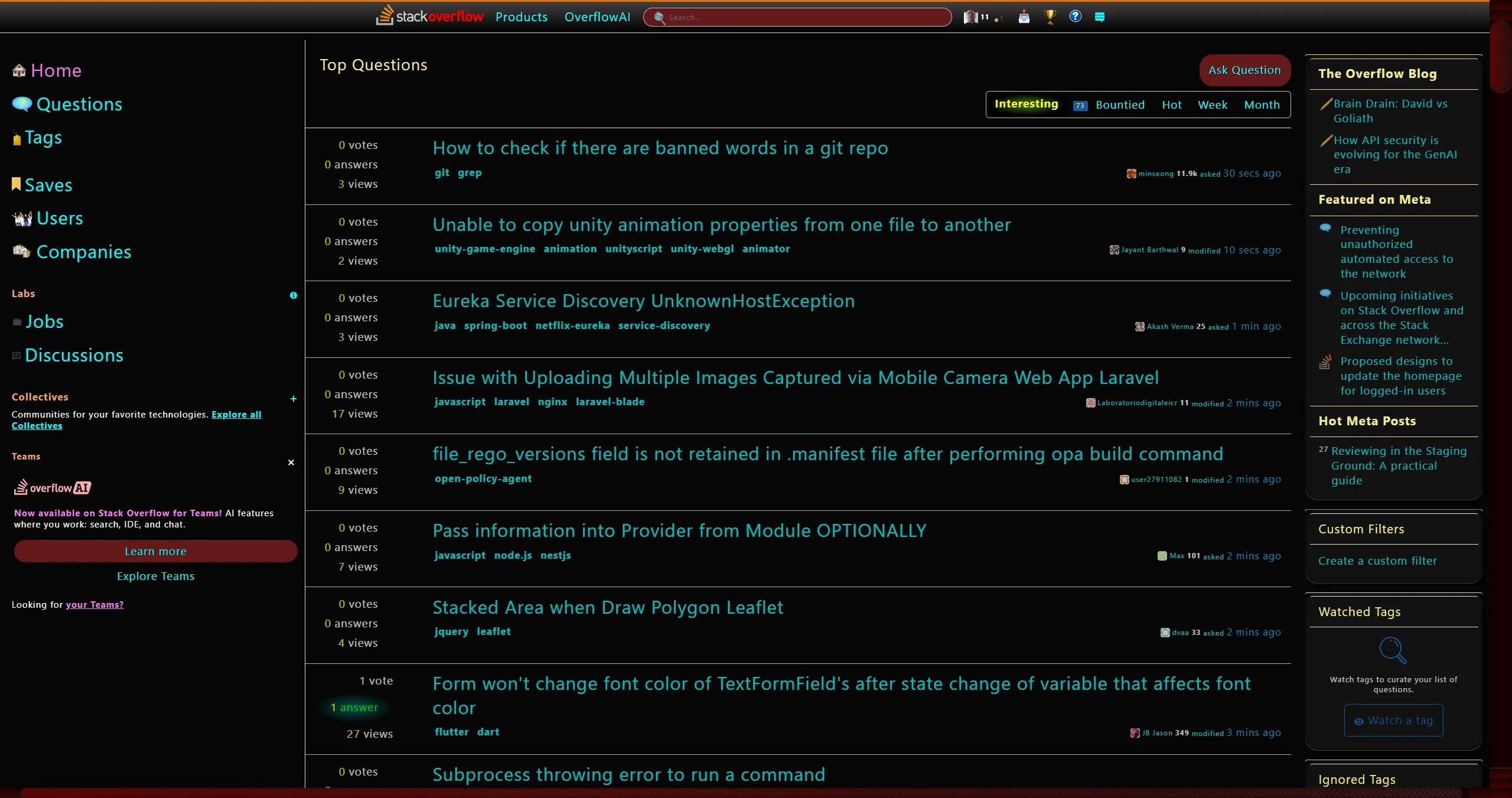
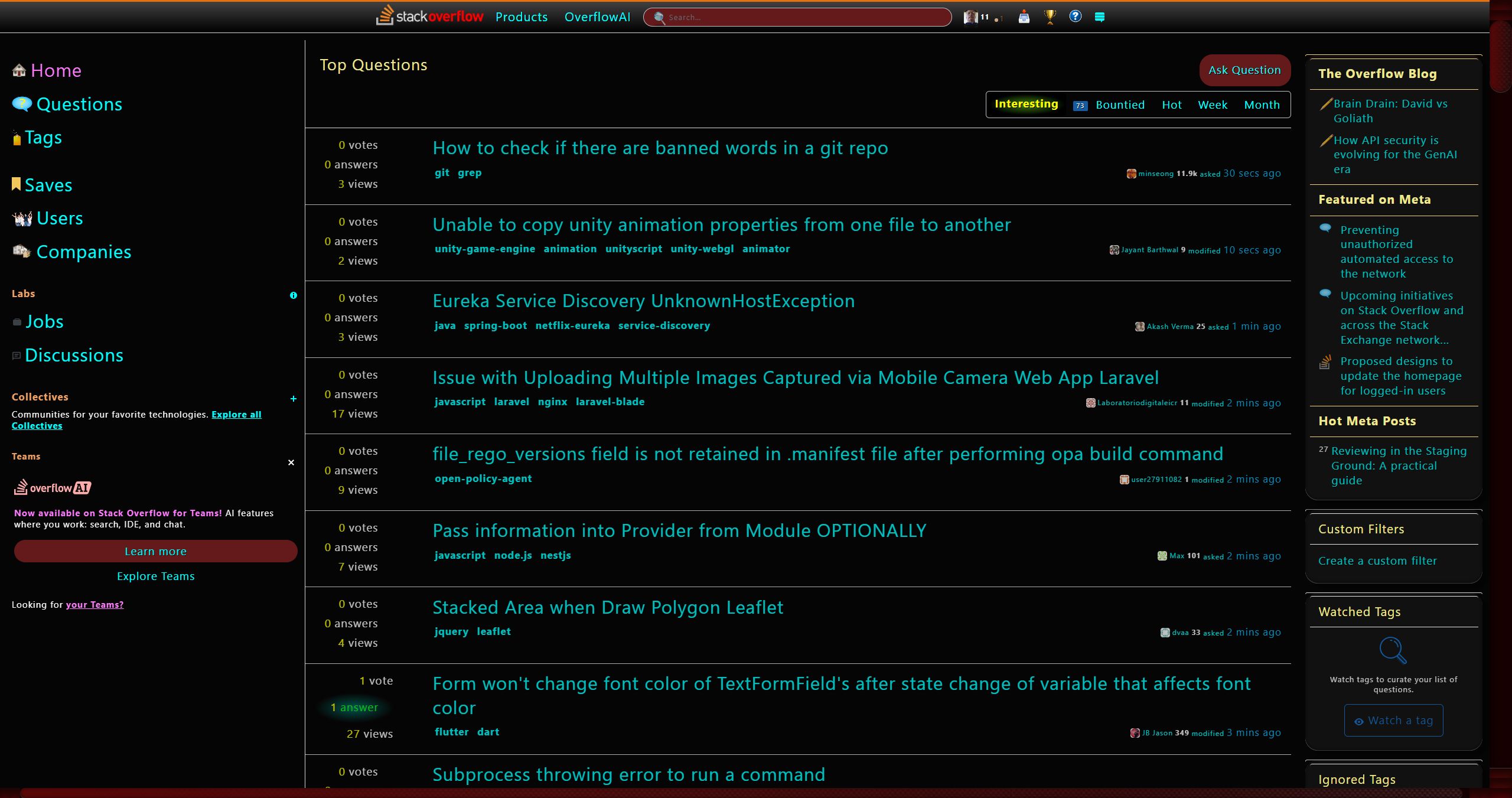
Black Highlights New Icons
stackoverflow by bamabraves

Details
Authorbamabraves
LicenseNo License
Categoryhttps://stackoverflow.com/
Created
Updated
Size45 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.@-moz-document domain("stackoverflow.com") {
/* ==UserStyle==
@name stackoverflow
@namespace none
@author BamaBraves
@description `Black Highlights New Icons`
@version 1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
/* Site Settings */
* {
letter-spacing: 1px!important;
text-decoration: none!important;
}
.fc-light,
.site-footer .-title,
.tt-uppercase
{
text-transform: capitalize!important;
}
.badge-tag,
.container .chosen-choices .search-choice,
.container .chosen-container-multi .chosen-choices li.search-choice,
.filter a.active,
.filter a.youarehere,
.geo-tag,
.post-tag,
.required-tag,
.s-btn__muted.s-btn__outlined,
.s-btn__muted.s-btn__outlined.is-selected,
.s-pagination--item,
.s-post-summary--stats .s-post-summary--stats-item.has-answers,
.s-post-summary--stats .s-post-summary--stats-item.has-answers.has-accepted-answer,
.s-tag,
.s-tag__moderator,
.s-tag__required,
.site-header,
.status.answered,
.subtabs a.active,
.subtabs a:focus,
.subtabs a:hover,
.subtabs a.youarehere,
.user-show-new #user-tab-answers .answer-votes,
.user-show-new .post-container .vote,
.user-show-new .user-panel .mini-counts,
.user-show-new .user-rep .rep-amount .rep-down,
.user-show-new .user-rep .rep-amount .rep-up,
[class*='bc-black-'],
:focus
{
border: none!important;
box-shadow: none!important;
outline: none!important;
}
.company-tag,
.container .chosen-choices .search-choice,
.container .chosen-container-multi .chosen-choices li.search-choice,
.disliked-tag,
.geo-tag,
.geo-tag,
.moderator-tag,
.post-tag,
.required-tag,
.s-prose code,
.s-prose pre:not(.s-code-block)
{
white-space: pre-line;
}
.nav-links .nav-links--link.-link__with-icon:active .svg-icon,
.nav-links .nav-links--link.-link__with-icon:focus .svg-icon,
.nav-links .nav-links--link.-link__with-icon:hover .svg-icon
{
border-bottom-left-radius: 0;
border-top-left-radius: 0;
}
/*___ Fonts ________________________________________________________________________*/
.fs-headline2 {
font-size: 4rem !important;
}
.fs-body2,
.user-show-new .answer-hyperlink,
.user-show-new .question-hyperlink,
.user-show-new .site-hyperlink
{
font-size: 2rem;
}
.flush-left .question-summary .question-hyperlink,
.nav-links .nav-links--link .-link--channel-name,
.s-post-summary--content .s-post-summary--content-title a,
.s-prose *:not(.s-code-block)>code,
.s-prose code,
.s-prose pre:not(.s-code-block),
pre.s-code-block
{
font-size: 31px!important;
}
.comment-text,
.fc-black-300,
.fc-dark,
.flag-action-card-text,
.fs-body2,
.post-tag,
.question-hyperlink,
.s-prose,
.s-sidebarwidget--header,
.truncate,
.users-page .user-info .user-details>a,
body
{
font-size: 21px!important;
}
.fc-light,
.fs-body1,
.item-multiplier-count,
.narrow .status,
.narrow .views,
.narrow .votes,
.question-summary .mini-counts,
.question-summary .stats strong,
.s-anchors .s-anchors.s-anchors__grayscale .s-btn.s-btn__link,
.s-anchors .s-anchors.s-anchors__grayscale a:not(.s-link),
.s-anchors.s-anchors__grayscale .s-btn.s-btn__link,
.s-anchors.s-anchors__grayscale a:not(.s-link),
.s-btn,
.s-btn.s-btn__sm,
.s-post-summary--stats,
.s-post-summary--stats .s-post-summary--stats-item .s-post-summary--stats-item-number,
.started .mod-flair,
.started a:not(.started-link),
.statscontainer,
.user-show-new #user-tab-answers .answer-votes,
.user-show-new .post-container .vote,
.user-show-new .user-panel .mini-counts,
.user-show-new .user-rep .rep-amount .rep-down,
.user-show-new .user-rep .rep-amount .rep-up,
.users-page .user-info .user-details .user-location
{
font-size: 19px!important;
}
.container .chosen-choices .search-choice,
.container .chosen-container-multi .chosen-choices li.search-choice,
.fc-medium.fw-bold,
.fs-caption,
.fs-category,
.geo-tag,
.relativetime,
.reputation-score,
.s-pagination--item,
.s-tag,
.tt-uppercase,
.user-details .badgecount,
.users-page .user-info .user-tags
{
font-size: 17px!important;
}
.fs-fine,
.started .user-action-time
{
font-size: 15px!important;
}
/* Remove Items
_____________________________________________________________________________________________________*/
.js-zone-container,
.js-sidebar-zone
{
left: -9999px!important;
position: absolute!important;
top: -9999px!important;
}
.s-input.s-input__search, .s-input.s-input__creditcard {
padding-left: 43px!important;
}
.s-post-summary--stats {
margin-right: 7rem!important;
}
/*___ Margins ______________________________________________________________________*/
.bc-black-075,
.bc-black-2,
body>.container
{
margin: 12px!important;
}
/*___ Paddings _____________________________________________________________________*/
.bc-black-075,
.py12,
.users-page .user-info
{
padding: 12px!important;
}
.filter a.active,
.filter a.youarehere,
.s-post-summary--stats .s-post-summary--stats-item.has-answers,
.s-post-summary--stats .s-post-summary--stats-item.has-answers.has-accepted-answer,
.subtabs a.active,
.subtabs a.youarehere
{
padding: 13px 26px!important;
}
/*___ Widths _______________________________________________________________________*/
#content,
.user-page .row,
[class*='wmx'],
body>.container
{
max-width: none!important;
}
p.mb0
{
width: fit-content!important;
}
.post-signature,
.statscontainer
{
width: auto!important;
}
.left-sidebar
{
width: 20%!important;
}
}
@-moz-document domain("stackoverflow.com") {
/* Media Query */
@media screen and (min-width: 2560px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
selector
{
font-size: 1.85rem !important;
}
selector
{
font-size: 1.52rem !important;
}
selector
{
line-height: 2.5rem !important;
}
selector
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
selector
{
width: 5rem !important;
}
}
@media (min-width: 1920px) and (max-width: 2559px) {
/* Fonts
_____________________________________________________________________________________________________*/
selector
{
font-size: 2.5rem !important;
}
selector
{
font-size: 1.85rem !important;
}
selector
{
font-size: 1.52rem !important;
}
selector
{
line-height: 2.5rem !important;
}
selector
{
line-height: 2.1rem !important;
}
/* Widths
_____________________________________________________________________________________________________*/
selector
{
width: 4rem !important;
}
}
}
@-moz-document domain("stackoverflow.com") {
/* Font Settings */
a[href],
td span
{
color: #0ff!important;
text-shadow: 1px 1px #000!important;
}
.fc-dark,
.fw-bold,
a[href]:visited
{
color: #fc79fc!important;
text-shadow: 1px 1px #000!important;
}
/*__________________________________________________________________________________*/
.answered-accepted,
.cool,
.fc-black-500,
.fc-medium.fw-bold,
.mini-counts.cool,
.question-summary .mini-counts,
.question-summary .stats strong,
.s-btn__muted.is-selected,
.s-btn__muted:hover,
.s-btn__muted:focus,
.s-btn__muted:active,
.s-tag:hover,
.status.answered,
.s-post-summary--stats .s-post-summary--stats-item .s-post-summary--stats-item-number,
.user-details .badgecount,
.user-info,
.user-show-new #user-tab-answers .answer-votes,
.user-show-new .post-container .vote,
.user-show-new .user-panel .mini-counts,
.user-show-new .user-rep .rep-amount .rep-down,
.user-show-new .user-rep .rep-amount .rep-up,
a[href]:hover,
h1,
input[type="checkbox"]:checked+label,
input[type="radio"]:checked+label
{
color: #ff0!important;
}
/*__________________________________________________________________________________*/
.excerpt,
.fc-medium,
.fs-body3,
.fs-caption,
.fs-category,
.item-multiplier-count,
.mb24,
.narrow .views,
.narrow .votes,
.s-btn__muted,
.s-notice,
.s-pagination--item,
.s-popover,
.s-post-summary--content .s-post-summary--content-excerpt,
.s-post-summary--stats .s-post-summary--stats-item.is-supernova,
.s-post-summary--stats .s-post-summary--stats-item.s-post-summary--stats-item__emphasized,
.s-post-summary--stats,
.s-prose *:not(.s-code-block)>code,
.s-prose code,
.s-prose pre:not(.s-code-block),
.s-sidebarwidget--content,
.s-tag,
.s-tag__required,
.started .reputation-score,
.started .user-info,
.statscontainer,
[class*='fc-black-'],
body.theme-dark .theme-light__forced .themed,
body.theme-dark .theme-light__forced,
body.theme-system .theme-light__forced .themed,
body.theme-system .theme-light__forced,
body:not(.theme-dark) .themed,
body:not(.theme-dark),
li,
p
{
color: #fff!important;
}
/*___ Khaki ________________________________________________________________________*/
.fc-light,
.fs-headline2,
.fs-title,
.p-ff-source-bold,
.s-sidebarwidget--header,
b,
h1,
h2
{
color: #F0E890!important;
}
/*___ Burlywood ____________________________________________________________________*/
.fc-black-750,
.s-anchors .s-anchors.s-anchors__muted .s-btn.s-btn__link,
.s-anchors .s-anchors.s-anchors__muted a:not(.s-link),
.s-anchors.s-anchors__muted .s-btn.s-btn__link,
.s-anchors.s-anchors__muted a:not(.s-link),
h3,
h4,
i
{
color: #e0b880!important;
}
/*___ Sandy Brown __________________________________________________________________*/
.sta...